আসসালামু আলাইকুম
আশা করি আল্লাহর রহমতে সকলেই ভালো আছেন। আল্লাহর রহমতে আমিও ভাল আছি।আজ আর বেশি কথা বলবো না কাজে চলে যায়
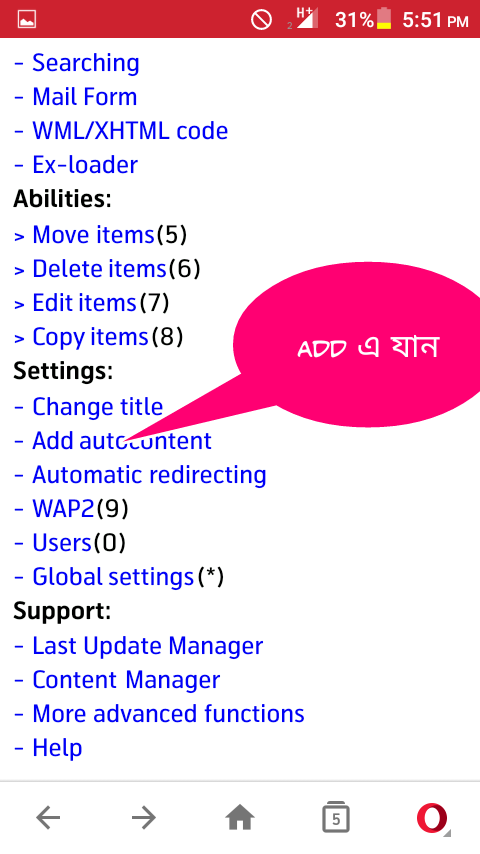
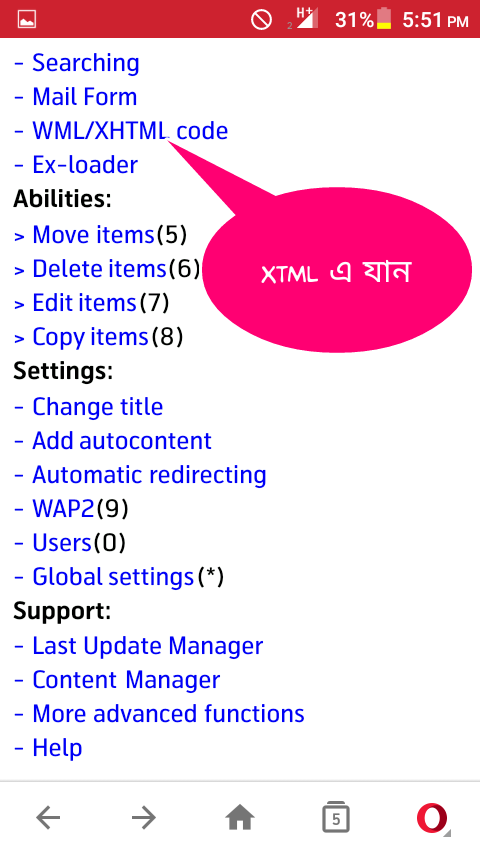
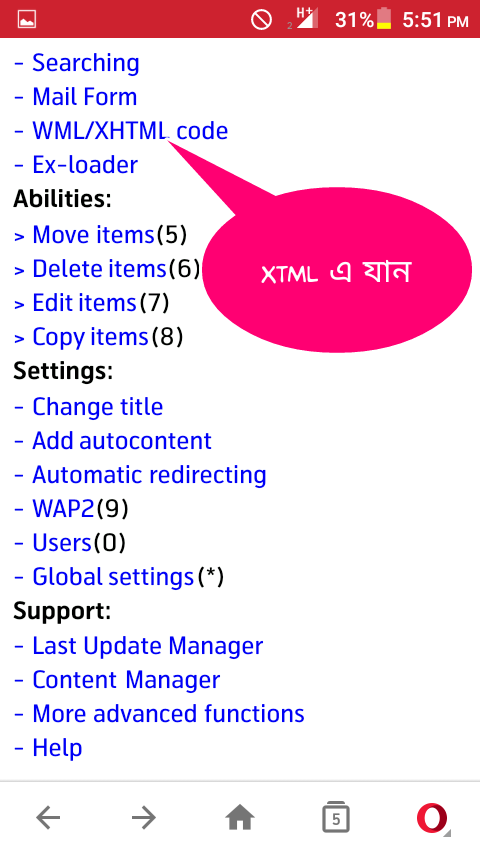
প্রথমে আপনার সাইটের এডমিন মোডে যান এবং নিচের মতো কাজ করেন
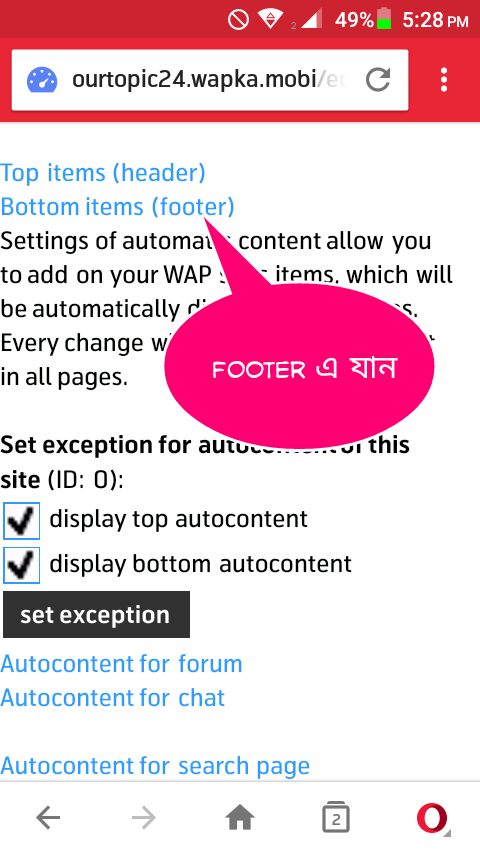
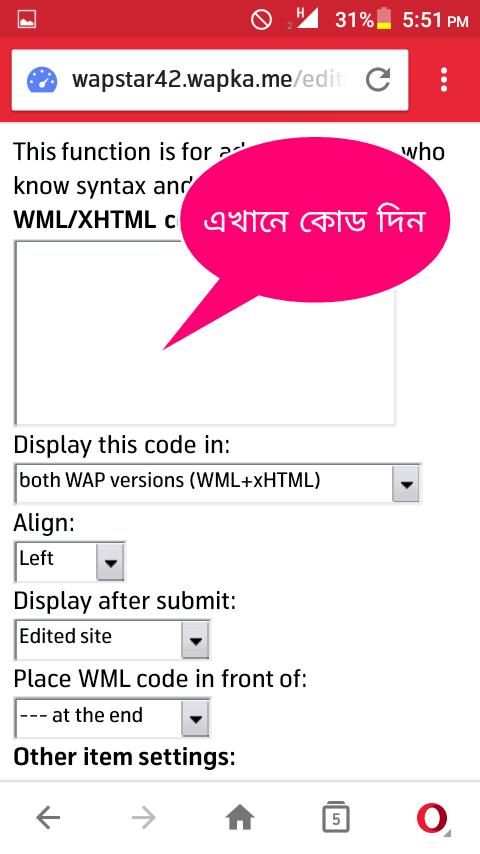
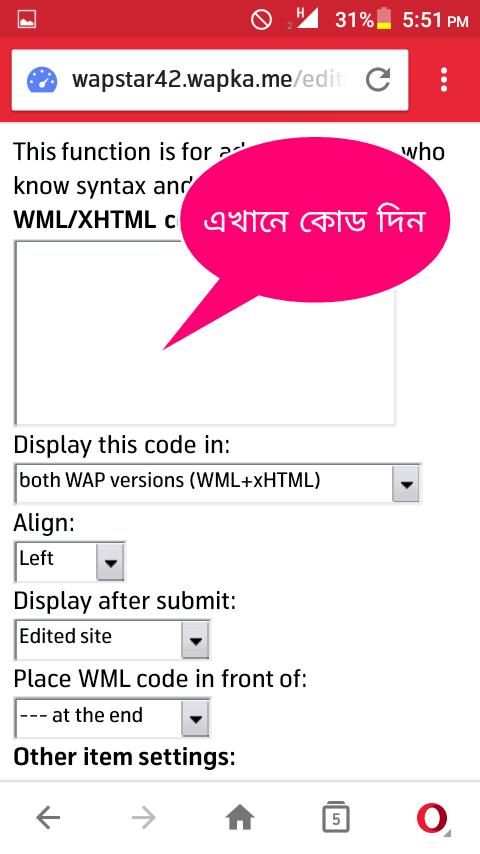
এখান আমারা Footer এর কাজ করবো নিচের মতো কাজ করেন




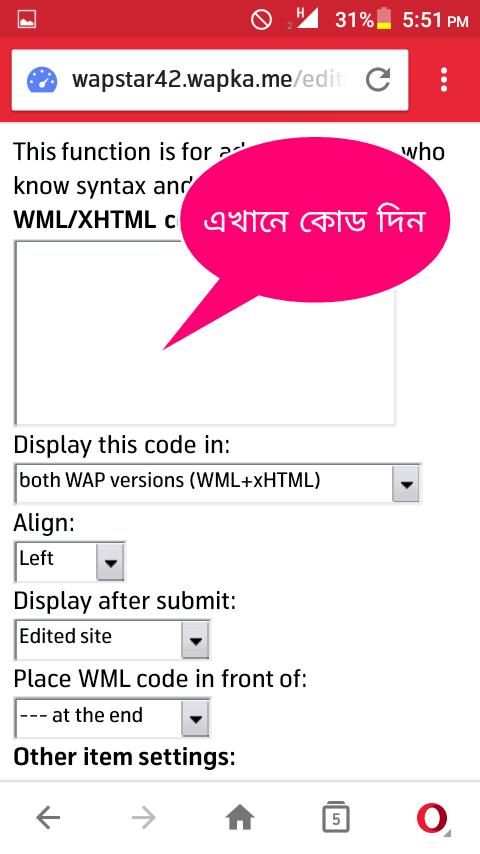
 নিচের কেডটি নিচের নিয়মে বসান
নিচের কেডটি নিচের নিয়মে বসান </p><br />
<div><br />
<div> var u=""; </p><br />
<div>body:after{content: "Copyright ® 2017 -OurTopic24.Ga";background-color:#222;margin<br /><br />
;padding:5px;border-top:1px solid #;font-weight:bold;display:block;text-align:center;color:#ddd;font-weight:bold;} .botd{background-color:#222;clear:both;} .bott{background-color:#222;border-top:3px solid red;padding:7px;color="white"}.bott a{color:#eee;} .mtb{border-top: 1px solid #111} .mtt{border-bottom: 1px solid #666;padding: 0px 5px 2px 5px} .mtt img{width: 30px}.bott li{white-space:a nowrap; text-overflow: ellipsis; overflow: hidden} ul.mleft{width: 59%; float: left; list-style: none; padding-left:2px} ul.mright{width: 39%; float: left; list-style: none; padding-left: 2px} .mright li{padding: 5px} .mleft li{padding: 5px} </p><br />
<div class="bott" style="margin-top:4px"><br />
<div class="mtt"><font color="#ffffff">OurTopic24.Ga Site Stats</font><a href="#top"><span style="float: right"> <img alt="Back to top" src="https://cdn2.iconfinder.com/data/icons/social-buttons-2/512/back_on_top-512.png" /></span></a></div><br />
<div class="mtb"></div><br />
<ul class="mleft"><br />
<li> <a href="/site_28.xhtml"> About Us</a> </li><br />
<li><a href="/site_29.xhtml"> Advertise </a></li><br />
<li> <a href="/site_30.xhtml"> Contact Us </a></li><br />
<li> <a href="/site_31.xhtml"> Terms of use </a></li><br />
<li> <a href="/unlogin_0.xhtml"> Log Out (:user:)</a></li><br />
</ul><br />
<ul class="mright"><br />
<li><a href="/site_32.xhtml">User rights</a></li><br />
<li><a href="/site_33.xhtml">Privacy Policy</a></li><br />
<li><a href="/site_34.xhtml">FAQ</a></li><br />
<li><a href="/site_35.xhtml">Copyright</a></li><br />
</ul><br />
<div id="pt" class="bbn"></div><br />
<div style="clear:both"></div><br />
<div class="switch_pc"><small><a rel="external" href="/site_pc-theme.xhtml?">Switch To Desktop Version</a></small></div><br />
<div /></div><br />
</div><br />
</div><br />
</div><br />
<p>কোড কাজ না করলে নিচে থেকে নিয়ে নেন

 আবার
আবার 
 নিচের কেডটি নিচের নিয়মে বসান
নিচের কেডটি নিচের নিয়মে বসান
<br />
<div><br />
<div> var u=""; </p><br />
<div>body:after{content: "Copyright ® 2017 -OurTopic24.Ga";background-color:#222;margin<br /><br />
;padding:5px;border-top:1px solid #;font-weight:bold;display:block;text-align:center;color:#ddd;font-weight:bold;} .botd{background-color:#222;clear:both;} .bott{background-color:#222;border-top:3px solid red;padding:7px;color="white"}.bott a{color:#eee;} .mtb{border-top: 1px solid #111} .mtt{border-bottom: 1px solid #666;padding: 0px 5px 2px 5px} .mtt img{width: 30px}.bott li{white-space:a nowrap; text-overflow: ellipsis; overflow: hidden} ul.mleft{width: 59%; float: left; list-style: none; padding-left:2px} ul.mright{width: 39%; float: left; list-style: none; padding-left: 2px} .mright li{padding: 5px} .mleft li{padding: 5px} </p><br />
<div class="bott" style="margin-top:4px"><br />
<div class="mtt"><font color="#ffffff">OurTopic24.Ga Site Stats</font><a href="#top"><span style="float: right"> <img alt="Back to top" src="http://cdn2.iconfinder.com/data/icons/social-buttons-2/512/back_on_top-512.png" /></span></a></div><br />
<div class="mtb"></div><br />
<ul class="mleft"><br />
<li> <a href="/site_28.xhtml"> About Us</a> </li><br />
<li><a href="/site_29.xhtml"> Advertise </a></li><br />
<li> <a href="/site_30.xhtml"> Contact Us </a></li><br />
<li> <a href="/site_31.xhtml"> Terms of use </a></li><br />
</ul><br />
<ul class="mright"><br />
<li><a href="/site_32.xhtml">User rights</a></li><br />
<li><a href="/site_33.xhtml">Privacy Policy</a></li><br />
<li><a href="/site_34.xhtml">FAQ</a></li><br />
<li><a href="/site_35.xhtml">Copyright</a></li><br />
</ul><br />
<div id="pt" class="bbn"></div><br />
<div style="clear:both"></div><br />
<div class="switch_pc"><small><a rel="external" href="/site_pc-theme.xhtml?">Switch To Desktop Version</a></small></div><br />
<div /></div><br />
</div><br />
</div><br />
</div><br />
<p>

আবার, এখানে সব গুলো কোড পোস্ট করেছিলাম বাট কোড গুলো সো করে না,,, তাই নিচের লিংক থেকে সব গুলো কোড কপি করে নেন

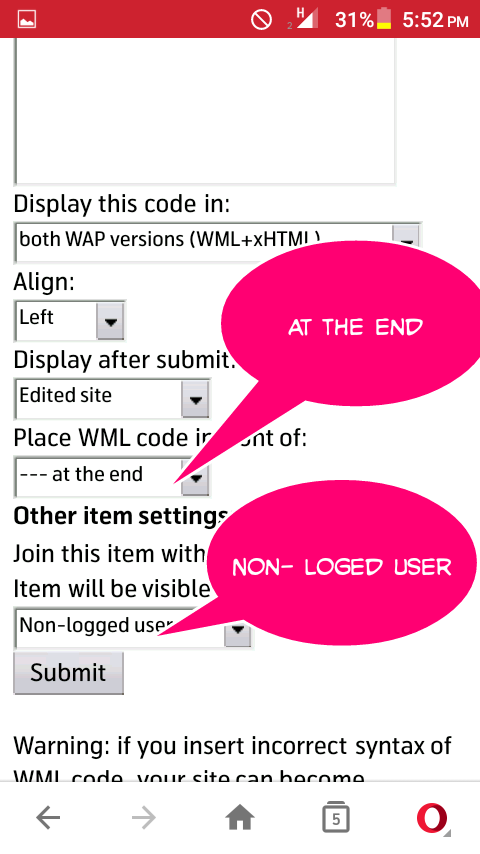
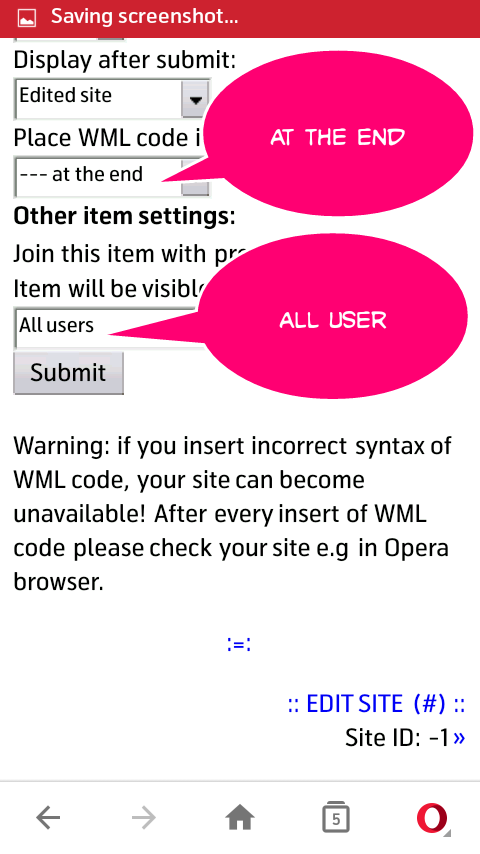
 একি নিয়মে নিচের সব গুলো কোড বসান At The End এবং All User
একি নিয়মে নিচের সব গুলো কোড বসান At The End এবং All User
code- 1
.figure { position: relative; max-width: 100%; } figcaption {position: absolute; bottom: 0px; left: 10px; letter-spacing: -1px; color: white; background: rgb(0, 0, 0); background: rgba(0, 0, 0, 0.6); padding: 7px 10px 7px 10px; }</p><br />
<div> var msg=document.getElementsByName("dpro"); for(var i=0;i<msg.length;i++) { var txt=document.getElementsByName("dpro")[i].innerHTML; txt=txt.replace(/\[img\](.+?)\[\/img\]/ig,'</p><br />
<figure class="figure"><img src="$1" alt="'+document.title+'" style="max-width:100%" class="img-thumbnail" /><figcaption>OurTopic24.Ga</figcaption></figure><br />
<p>'); document.getElementsByName("dpro")[i].innerHTML=txt; } </p></div><br />
<p>
এখন আমার যে Footer নামে একটা পেজ বানিয়ে ছিলাম ওই পেজে এই পোস্ট এর নিয়মে সব গুলো কোড বসান।
কোড কাজ না করলে নিচে থেকে নিয়ে নেন
আজ এখানে শেষ করি। কোনো প্রব্লেম হলে কমেন্ট করেন,,,,। আর next part কাল দিব।
সবচেয়ে ভালো মানের ফ্রি Host সাইট এবং আপনার সাইট কখনো ব্লক হবে। এখান থেকে ফ্রি Host নিলে অনেক ভালো সুবিধা পাবেন

![নিজেই তৈরি করুন নতুন ডিজাইন এর ফোরাম সাইট ওয়াপকাতে খুব সহজে। [Part-6]](https://trickbd.com/wp-content/uploads/2017/09/24/cropped-9.jpg)

carry on
fb.com/at.sarwar
thanks sarwar bro
ami part 5 er code gula nije thik korsi but part 6 er code gula plz thik kori den
r code jeta thake quart korleo shetai thake.
আপনি যদি বিশ্বাস না করে থাকেন তবে একটা উদাহরণ দিই
part 5 এর header কোড এ আপনি কে দিয়ে রাখছেন। এরকম আরো অনেক ভুল পাইছি লিংকটাতে।
তাই আমি < এই ব্রেকেট এর বদলে ( এটা use করতেছি।
আপনি (div class="ibox") কে (divss="ibox") দিয়ে রাখছেন। আরো অনেক ভুল পাইছি link টা তে
উপকৃত হতাম
http://facebook.com/azadbinasif
fb.com/at.sarwar