আজ আপনাদের দেখাব কি ভাবে
সাইটের
image সমূহ on , off করার সিস্টেম
চালু করতে হবে.।
কাজের কথায় আসি সিস্টেম টা চালু করতে হলে
আপনাকে দুটি কোড ব্যবহার করতে হবে.
তো চলুন শুরু করা যাক।
♦প্রথমে Wapka.com এ জান।
♦তারপর আপনার সাইটে জান।
♦Admin Mode এ ক্লীক করুন।
♦Edit Site এ ক্লীক করুন।
♦Add Autocontent page এ ক্লীক করুন।
♦Top items (header) এ ক্লীক করুন।
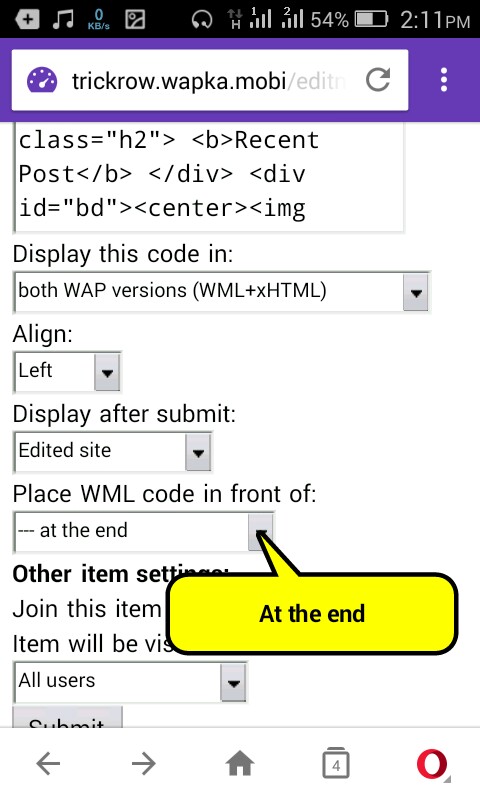
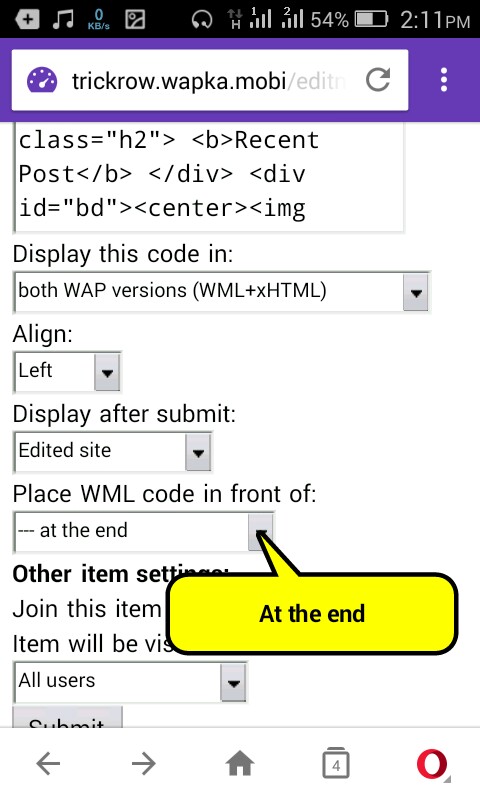
=এবার Edit Site এ ক্লীক করুন।
=Wml/Xhtml এ ক্লীক করুন।
কোডটি কপি করে Submit দিয়ে দিন
if(':user-prvar-6000:'='Off'){$css('imgdisplay:none') }Copy This Code Now

১ম কাজ শেষ
♦এবার Home Page এ জান।
♦Edit Site এ ক্লীক করুন।
♦Wml/Xhtml এ ক্লীক করুন।
কোডটি কপি করে Submit দিয়ে দিন
:eprofile-1: :var-6000(On;Off)::Set Images:/eprofile:
Copy This Code Now

পুর কাজ শেষ
Damo


আল্লাহর রহতে আজ এটুকু। সামনে নতুন কিছু পেলে চেয়ার করবো। আপনাদের কোন সাইট তৈরি করতে চাইলে কেমেন্ট জানান কেন মন্তব্য থাকলে জানান। দয়ার করে ক্ষমা করবেন কোন ভুল হলে।ধন্যবাদ।

![এবার আপনার Wapka সাইটের image ON OFF করার মেনু তৈরি করুন। এবং ভিজিটর দের MB খরচ কমান। [Updated]](https://trickbd.com/wp-content/uploads/2017/12/20/5a3a9831eea6c.png)

যাবে
আমার সাইট ridoytunetips.wapka.mobi
message dicci
site banabo