আজ আমরা User Form এর কাজ করব।
Firts goto admin mode :: EDIT SITE (#) :: => user =>User profiles
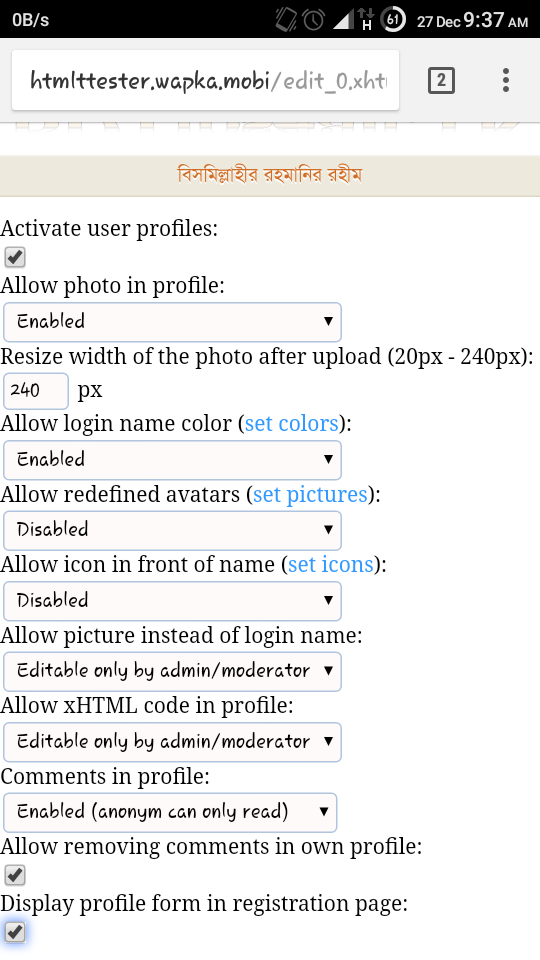
নিচের মত সেটিং করুন।

তারপর নিচের বক্স গুলোতে কোড গুলো পেষ্ট করুন
Profile form (default) *:
<img src="http://wfs01.wapka.mobi/4822/4822991_ba1418d5a7.png" /> <font color="black"><b> ::var-17:: </b></font> <img src="http://wfs01.wapka.mobi/4822/4822997_e71ac5c4bf.png"> </p><br /> <div class=""><br /> <table width="100%"><br /> <tbody><br /> <tr><br /> <td width="50%"> <a href="#msg"> </p><br /> <div class="mainblok"><br /> <div class="nfooter">Message</div><br /> </div><br /> <p></a> </td><br /> <td width="50%"> <a href="tel:::var-7::"></p><br /> <div class="mainblok"><br /> <div class="nfooter">Voice Call </div><br /> </div><br /> <p></a></tr><br /> </tbody><br /> </table></div><br /> <p> <a href=""></p><br /> <div style="padding:10px;margin:4px" class="gmenu"> <img src="http://wfs-01.wapka.mobi/1742/1742009_861726da56.gif" /> <span style="padding-right:5px"></span>Contact via facebook</div><br /> <p></a> </p><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter">Personal Info</div><br /> <div class="xlist"><font color="grey">Name :</font> ::var-1::</div><br /> <div class="xlist2"> <font color="grey">Gender : ::var-16::</font> Male </div><br /> <div class="xlist"><font color="grey"> Age :</font> ::var-2:: </div><br /> <div class="xlist2"><font color="grey">I Am :</font> ::var-3:: </div><br /> <div class="xlist"><font color="grey">Interested In :</font> ::var-4::</div><br /> <div class="xlist2"><font color="grey">Looking For :</font> ::var-5::</div><br /> <div class="xlist"><font color="grey">Occupation :</font>::var-6::</div><br /> <div class="xlist2"><font color="grey">Mobile No: </font>::var-7::</div><br /> <div class="xlist"><font color="grey">Address :</font> ::var-8::</div><br /> <div class="xlist2"><font color="grey">Mail :</font> ::var-9::</div><br /> <div class="xlist"><font color="grey">Website:</font>::var-10::</div><br /> <div class="xlist2"><font color="grey">Birthday :</font> ::var-11:: ::var-12:: ::var-13::</div><br /> </p></div><br /> </div><br /> <p>
Edit profile form (leave empty, if you want to use default form), this form will be used on site, where user editing his profile *:
</p><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter">Personal Info</div><br /> <div class="xlist"><font color="grey">Name :</font> ::var-1::</div><br /> <div class="xlist2"> <font color="grey">Gender :</font> ::var-16(Male;Female):: </div><br /> <div class="xlist"><font color="grey"> Age :</font> ::var-2(15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31;32;33;34;35;36;37;38;39;40;41;42;43;44;45;46;47;48;49;50):: </div><br /> <div class="xlist2"><font color="grey">I Am :</font> ::var-3(Single;Married):: </div><br /> <div class="xlist"><font color="grey">Interested In :</font> ::var-4(Boy & Girls;Boys;Girls):: </div><br /> <div class="xlist2"><font color="grey">Looking For :</font> ::var-5(Friendship;Relation;Love;Dating)::</div><br /> <div class="xlist"><font color="grey">Occupation :</font> ::var-6(Student;Bussinessman;Teacher;Service;Wapmaster;Other):: </div><br /> <div class="xlist2"><font color="grey">Mobile No :</font> ::var-7::</div><br /> <div class="xlist"><font color="grey">Address :</font> ::var-8::</div><br /> <div class="xlist2"><font color="grey">Mail :</font>::var-9::</div><br /> <div class="xlist"><font color="grey">Website:</font>::var-10:: </div><br /> <div class="xlist2"><font color="grey">Birthday :</font> ::var-11(1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31):: ::var-12(January;February;March;April;May;June;July;August;September;October;November;December):: ::var-13(2010;2009;2008;2007;2006;2005;2004;2003;2002;2001;2000;1999;1998;1997;1996;1995;1994;1993;1992;1991;1990;1989;1988;1987;1986;1985;1984;1983;1982;1981;1980;1979;1978;1977;1976;1975;1974;1973;1972;1971;1970;1969;1968;1967;1966;1965;1964;1963;1962;1961;1960)::</div><br /> </p></div><br /> </div><br /> <div class="xlist"><font color="grey">facebook:</font>::var-15:: </div><br /> <div class="xlist"><font color="grey">Quote:</font>::var-17:: </div><br /> <p>
edit form for modarator*:
</p><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter">Personal Info</div><br /> <div class="xlist"><font color="grey">Name :</font> ::var-1::</div><br /> <div class="xlist2"> <font color="grey">Gender :</font> ::var-16(Male;Female):: </div><br /> <div class="xlist"><font color="grey"> Age :</font> ::var-2(15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31;32;33;34;35;36;37;38;39;40;41;42;43;44;45;46;47;48;49;50):: </div><br /> <div class="xlist2"><font color="grey">I Am :</font> ::var-3(Single;Married):: </div><br /> <div class="xlist"><font color="grey">Interested In :</font> ::var-4(Boy & Girls;Boys;Girls):: </div><br /> <div class="xlist2"><font color="grey">Looking For :</font> ::var-5(Friendship;Relation;Love;Dating)::</div><br /> <div class="xlist"><font color="grey">Occupation :</font> ::var-6(Student;Bussinessman;Teacher;Service;Wapmaster;Other):: </div><br /> <div class="xlist2"><font color="grey">Mobile No :</font> ::var-7::</div><br /> <div class="xlist"><font color="grey">Address :</font> ::var-8::</div><br /> <div class="xlist2"><font color="grey">Mail :</font>::var-9::</div><br /> <div class="xlist"><font color="grey">Website:</font>::var-10:: </div><br /> <div class="xlist2"><font color="grey">Birthday :</font> ::var-11(1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31):: ::var-12(January;February;March;April;May;June;July;August;September;October;November;December):: ::var-13(2010;2009;2008;2007;2006;2005;2004;2003;2002;2001;2000;1999;1998;1997;1996;1995;1994;1993;1992;1991;1990;1989;1988;1987;1986;1985;1984;1983;1982;1981;1980;1979;1978;1977;1976;1975;1974;1973;1972;1971;1970;1969;1968;1967;1966;1965;1964;1963;1962;1961;1960)::</div><br /> </p></div><br /> </div><br /> <div class="xlist"><font color="grey">facebook:</font>::var-15:: </div><br /> <div class="xlist"><font color="grey">Quote:</font>::var-17:: </div><br /> <p>
Registration Profile form (leave empty, if you want to use default form), this form will be used on registration site *:
</p><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter">Personal Info</div><br /> <div class="xlist"><font color="grey">Name :</font> ::var+1:: </p><br /> <div class="xlist2"> <font color="grey">Gender :</font> ::var+16(Male;Female):: </div><br /> <div class="xlist"><font color="grey"> Age :</font> ::var-2(15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31;32;33;34;35;36;37;38;39;40;41;42;43;44;45;46;47;48;49;50):: </div><br /> <div class="xlist2"><font color="grey">I Am :</font> ::var+3(Single;Married):: </div><br /> <div class="xlist"><font color="grey">Interested In :</font> ::var+4(Boy & Girls;Boys;Girls):: </div><br /> <div class="xlist2"><font color="grey">Looking For :</font> ::var-5(Friendship;Relation;Love;Dating)::</div><br /> <div class="xlist"><font color="grey">Occupation :</font> ::var-6(Student;Bussinessman;Teacher;Service;Wapmaster;Other):: </div><br /> <div class="xlist2"><font color="grey">Mobile No :</font> ::var-7::</div><br /> <div class="xlist"><font color="grey">Address :</font> ::var-8::</div><br /> <div class="xlist2"><font color="grey">Mail :</font> ::var-9::</div><br /> <div class="xlist"><font color="grey">Website:</font> ::var-10:: </div><br /> <div class="xlist2"><font color="grey">Birthday :</font> ::var-11(1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31):: ::var-12(January;February;March;April;May;June;July;August;September;October;November;December):: ::var-13(2010;2009;2008;2007;2006;2005;2004;2003;2002;2001;2000;1999;1998;1997;1996;1995;1994;1993;1992;1991;1990;1989;1988;1987;1986;1985;1984;1983;1982;1981;1980;1979;1978;1977;1976;1975;1974;1973;1972;1971;1970;1969;1968;1967;1966;1965;1964;1963;1962;1961;1960):: </div><br /> <div class="xlist"><font color="grey">Facebook profile:</font> </div><br /> </p></div><br /> </div><br /> <p>
Profile constants **:
</p><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter"> Account Info</div><br /> <div class="xlist"><br /> <div class="link"><font color="grey"> Logged :</font> ::log_count:: Times </div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Last login :</font> ::date_log:: </div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Registered At :</font> ::date_reg::</div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Country :</font> ::country:: [ ::flag:: ] </div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Browser :</font> ::browser:: </div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Credits :</font> ::credit:: </div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Status :</font> <font color="green">::status::</font> </div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Location :</font> <font color="red">::location::</font> </div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Rank : ::user_rank::</font> </div><br /> </div></div><br /> </div><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter"> Themes And Messages </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Total Posts : </font>::forum_count::</div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Total Messages :</font> ::msg_count:: </div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Total Created Themes : </font>::theme_count::</a></div><br /> </div><br /> </div><br /> </div><br /> <div class="mainbox"><br /> <div class="mainblok"><br /> <div class="nfooter"> Active Info </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Last Visitor : </font>::pr_lastuser::</div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Total Login :</font>::log_count::</div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey"> Total Visits :</font>::pr_count::</div><br /> </div><br /> <div class="xlist2"><br /> <div class="link"><font color="grey">Rating : </font>0 </div><br /> </div><br /> <div class="xlist"><br /> <div class="link"><font color="grey">Rated By :</font> 0 Users</div><br /> </div><br /> </div><br /> <p> <div style="padding:4px" </p><br /> <div> </div><br /> </p></div><br /> <p>
Own style of profile site ***:
</p><br />
<div>document.title ="::TUSER_NAME:: "; </div><br />
<div> .T1 { border-bottom: 1px solid #cccccc; overflow: hidden; height: 120px; background-color: #ff9966; background-image: url("http://wfs01.wapka.mobi/3206/3206185_ce56700402.jpg"); background-repeat: repeat; background-position: center; } .T2 { border-bottom: 1px solid #cccccc; overflow: hidden; height: 150px; background-color: #ff9966; background-image: url("http://wfs-10.wapka.mobi/download/0/a/3/1702468_0a3d47c247fa524622f2858d.jpg/2cbc2fe44ebba88bdf24/46811_341256909321235_314750324_n.jpg"); background-repeat: repeat; background-position: center; } .T3 { border-bottom: 1px solid #cccccc; overflow: hidden; height: 120px; background-color: #ff9966; background-image: url("http://lh5.googleusercontent.com/-r_phhYUMcdg/T3SjY0btGgI/AAAAAAAAAKU/3u664NOEG1U/s800/5.jpg"); background-repeat: repeat; background-position: center; } </div><br />
<div><br />
<div><br />
<div class="T1"><br />
<div class=""><br />
<div style="float: left;margin-top: 40px;padding:1px 10px"><br />
<div style="background: #ffffff;padding: 2px;border: 1px solid #cccccc"><img src="" alt="" style="max-height: 120px;min-height: 90px;width: 90px"></div><br />
</p></div><br />
</div><br />
</div><br />
<div><br />
<div style="clear: both"><br />
<div style="padding: 1px 10px;background: #EEEEEE;height: 50px;border-bottom: 1px solid #CCCCCC"><br />
<div style="overflow:hidden;clear:both;float:left;padding: 4px 10px;background: #ededed;color:#505050;padding-left: 100px"> <b>::USER_NAME:: </b> </p></div><br />
</p></div><br />
</div><br />
</div><br />
</div></div><br />
<div align="right"> <span class="rmenu" style="margin:3px"> ::LINK_PCHAT::</span></div><br />
<p> textarea {color:#777;width:85%;height:50%;padding:3px;margin:4px;} input[type="text"] {color:#777;width:85%;height:1em;padding:3px;margin:4px;} input[type="submit"] {padding:10px;margin:4px;} ::PROFILE_FORM:: ::PROFILE_CONS:: </p><br />
<div class="mainbox"><br />
<div class="mainblok"><br />
<div class="nfooter" id="msg" align="center"><b>Send PM</b></div><br />
<div style="margin:5px"> ::AREA_PM:: </div><br />
</div><br />
</div><br />
<div><br />
<div style="border: 1px solid #32b6ce;margin: 4px" align="left"><br />
<div class="nfooter"> Feeds <a href="">See More</a></div><br />
<div style="border-bottom: 1px solid #32b6ce"></div><br />
<div class="ftext" style="padding:5px;background-color:#ffffff;color:black"><br />
</p></div><br />
<p>
Own style of edit profile site ****:
::PHOTO::<br /> ::PHOTO_EDIT:: ::AVATAR_EDIT:: ::GROUP_EDIT:: ::ICON_EDIT:: ::COLOR_EDIT:: ::PROFILE_FORM:: ::HTML_EDIT:: ::LOGINPIC_EDIT::
আজ এ পর্যন্তই।।।।।ধন্যবাদ, ভালো থাকবেন।

![[wapka] ওয়াপকা তে নিজেই তৈরি করুন সম্পুর্ন নতুন ডিজাইনের ফোরাম সাইট [পর্ব-5]](https://trickbd.com/wp-content/uploads/2017/12/27/5a43efc389b49.jpg)

অনুপ্রেরণায় পার্ট ৫ দিলেন।
তাহলে পার্ট ৬ টাও দিয়ে দেন।
অনুপ্রেরণায় পার্ট ৫ দিলেন।
তাহলে পার্ট ৬ টাও দিয়ে দেন।