হ্যালো বন্ধুরা আশা করি সবাই ভাল আছেন।
সম্পূর্ন নতুন স্টাইলিশ , রেসপন্সিভ , মোবাইল ও এসইও ফ্রেন্ডলী সাইট তৈরী করুন এবার ওয়াপকাতে পর্ব – ২ তে আপনাকে স্বাগতম।
আজ আমরা পেজ , ফরাম , হেডার , ফুটার এর কাজ করবো তো চলুন পেজ তৈরী করা দিয়ে শুরু করি।প্রথমে একটি নতুন পেজ খুলতে হবে ।
চলুন Control Panel নামে একটি নতুন পেজ তৈরী করি।
add বাটনে ক্লিক করুন।
Forum সিলেক্ট করে ADD বাটনে ক্লিক করুন
ঠিক একইভাবে নিচের মত করে ফরাম বানিয়ে ফেলুন
এবার প্রত্যেক ফরামের url গুলো কপি করে রাখুন পরবর্তীতে কাজে লাগবে।
এবার আমাদের বানানো পেজ থেকে Auto Content পেজ এ প্রবেশ করুন।
Auto Content দিয়ে add বাটনে ক্লিক করুন।
<div class=”head”> <div class=”main”> <div class=”left_head”><a href=”index.xhtml”><img class=”logo” src=”https://3.bp.blogspot.com/-7WtrIYzFQ8M/WlvWlyUXoFI/AAAAAAAAA1A/IoAEloAqpscR9_uaKJPtVVCXhu5ClEizACLcBGAs/s1600/Logo.png” width=”50″ alt=”Logo”/></a> <div class=”ten_head inline-block”><a href=”index.xhtml” style=”color:#3E1E1E”> <h1>BDTechTeam</h1></a> <a onclick=”show(‘menuforum’)” class=”nut”>Forum</a> <a href=”site_blog.xhtml” class=”nut”>Blog</a> </div> </div> <div class=”right_head”><a href=”login_0.xhtml” class=”nut”>Login</a> <a href=”registration_site.xhtml?do_id=0″ class=”nut”>Sign up</a> </div> </div> </div>
উপর থেকে 50px Logo এবং সাইট লিংক পরিবর্তন করে নিবেন।
<div class=”head”> <div class=”main”> <div class=”left_head”> <a href=”index.xhtml”><img class=”logo” src=”https://3.bp.blogspot.com/-7WtrIYzFQ8M/WlvWlyUXoFI/AAAAAAAAA1A/IoAEloAqpscR9_uaKJPtVVCXhu5ClEizACLcBGAs/s1600/Logo.png” width=”50″/></a> <div class=”ten_head inline-block”> <a href=”index.xhtml” style=”color:#3E1E1E”><h1>BDtechteam</h1></a> <a onclick=”show(‘menuforum’)” class=”nut”>Forum</a> <a href=”site_blog.xhtml” class=”nut”>Blog</a> </div> </div> <div class=”right_head”> <div class=”h_user inline-flex”> <a href=”site_account.xhtml”>:info-comnew,pmnew,popup,pchat:<span style=”background:red;padding: 0px 3px;color:white;border-radius: 10px;font-size: 10px;top: -2px;position: relative;”>%n%</span>:::/info: :user:</a> </div> </div> </div> </div>
<div id=”menuforum” style=”display:none”> <div class=”head_menu”>FORUM</div> <div class=”main_menu”> <ul> <a href=”forum2_113232193.xhtml”><li>Notification</li></a> <a href=”forum2_113232194.xhtml”><li>Feedback</li></a> <a href=”forum2_113232195.xhtml”><li>Events</li></a> <a href=”forum2_113232196.xhtml”><li>Ideas</li></a> <a href=”forum2_113232197.xhtml”><li>Discussion</li></a> <a href=”forum2_113232198.xhtml”><li>Multimedia</li></a> <a href=”forum2_113232199.xhtml”><li>Template</li></a> <a href=”forum2_113232201.xhtml”><li>W.Code</li></a> <a href=”forum2_113232204.xhtml”><li>Guides</li></a> <a href=”forum2_113232205.xhtml”><li>Problems</li></a> <a href=”forum2_113232206.xhtml”><li>Requests</li></a> </ul> </div> <a onclick=”show(‘menuforum’)”><div class=”foot_menu”>Close</div></a> </div>
<div style=”display:none”>:eprofile-0:<b></b>@@OK:/eprofile: :forum-113232388/smallform/0: <script> mc=document.getElementsByName(‘mchs’)[0].value; token=document.getElementsByName(‘d_token’)[0].value;</script> </div>
<script language=”javascript”> var id=’:url-usr-prcom:’.split(‘forum3_’)[1].split(‘.’)[0]; if(‘:user-prvar-74:’!==id){ document.write(‘<img src=”setprofile_0.xhtml?mchs=’+mc+’&pr_var[74]=’+id+’&submit=OK” style=”display:none”/>’); } </script>
<script language=”javascript”> function show(newItem){ var s=document.getElementById(newItem).style.display; if(s==”block”){ document.getElementById(newItem).style.display=”none”; } else { document.getElementById(newItem).style.display=”block”; } }</script>
<div class=”foot”> <div class=”main”> <a href=”https://www.facebook.com/cyberfulgazi” target=”_blank”><img src=”/img/400873/400873849_eed88da78e.png” alt=”BDTechTeam Facebook” title=”BDTechTeam Facebook”/></a> <a href=”https://plus.google.com/u/0/104529616219920423117″ target=”_blank”><img src=”/img/400875/400875230_75e39f5f7b.png” alt=”BDTechTeam Google Plus” title=”BDTechTeam Google Plus”/></a> <a href=”https://www.youtube.com/channel/UCEazlfOtDSr8w3TsMO8s_kQ” target=”_blank”><img src=”/img/400875/400875231_e312d65c79.png” alt=”BDTechTeam Youtube” title=”BDTechTeam Youtube”/></a><br/> Powered by Wapka<br/> © 2015-2018 – BDTechTeam.ml </div> </div>
<div class=”foot_ads” align=”center”><div/></div><div/><span/><span/>
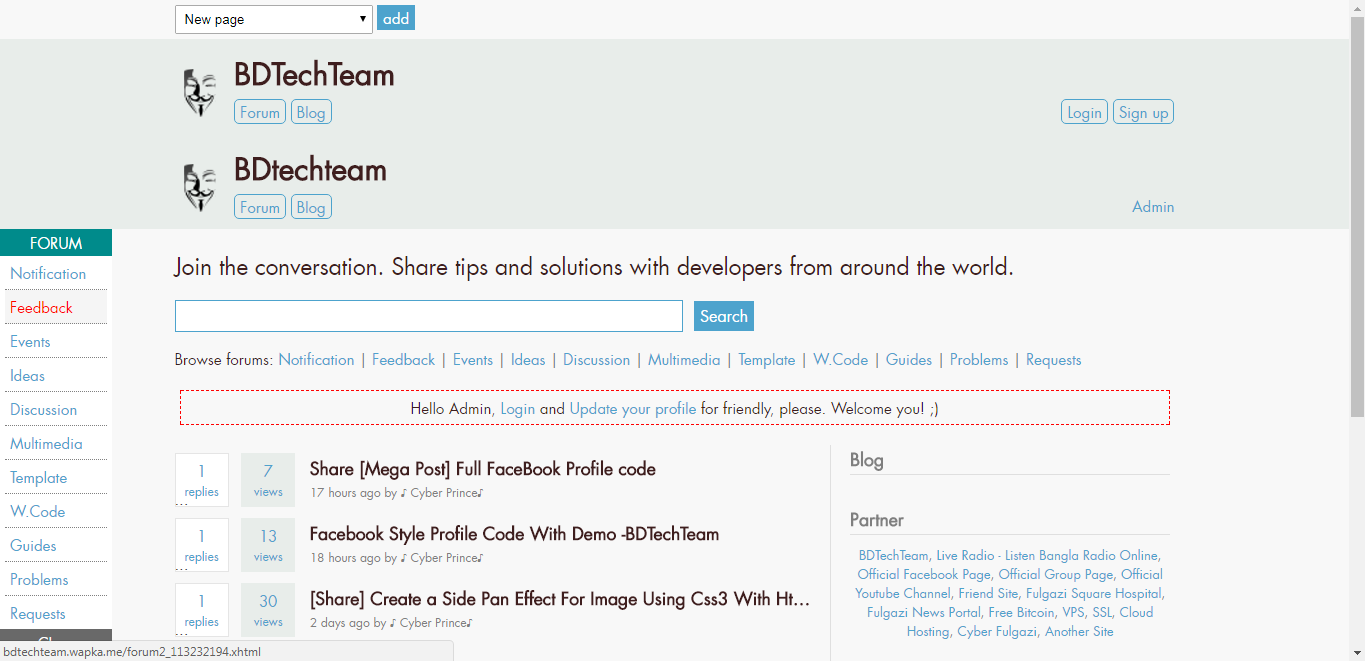
তো আমদের হেডার নিচের ছবির মত হবে ।
ফুটার নিচের মত সাথে আছে Stylish Add System
আজকের মত বিদায় দেখা হবে নতুন কোন দিন ভিন্ন কিছু নিয়ে।সৌজন্যে: সাইবার প্রিন্স



সকল সাইটেই এড বসানো সম্ভব তবে এখানে কেন সম্ভব হবেনা @shahidsha53
@RafidRohan2217