হ্যালো বন্ধুরা কেমন আছেন ।
চলে এলাম সম্পূর্ন নতুন স্টাইলিশ , রেসপন্সিভ , মোবাইল ও এসইও ফ্রেন্ডলী সাইট তৈরী করুন এবার ওয়াপকাতে পর্ব -৫ এর টিউটোরিয়াল নিয়ে।
প্রথমে আপনার সাইটে এডমিন মুডে প্রবেশ করুন।
তারপর নিচের মত Wap2 সিলেক্ট করুন ।
এবার নিচের মত Styles For Login / Registration সিলেক্ট করুন।
এবার নিচের মত Login Page সিলেক্ট করুন।
এরপর নিচের কোড টি কপি পেস্ট করুন নিচের স্ক্রীনশর্ট এর মত করে।
CODE
<div class=”main form_login” style=”padding: 20px 0px 150px 0px”>
<h3 style=”color:red”>::notifications::</h3>
<h3 style=”margin:0px”>Account</h3>
<input type=”text” name=”wu_login” class=”askinputBox”/>
<h3 style=”margin:0px”>Password</h3>
<input type=”password” name=”wu_heslo” class=”askinputBox”/>
<div style=”padding-top:10px”>
::submit::
<br/><br/>
Don’t have an account? <a href=”registration_site.xhtml?do_id=0″>Sign up</a>
</div>
</div>
<h3 style=”color:red”>::notifications::</h3>
<h3 style=”margin:0px”>Account</h3>
<input type=”text” name=”wu_login” class=”askinputBox”/>
<h3 style=”margin:0px”>Password</h3>
<input type=”password” name=”wu_heslo” class=”askinputBox”/>
<div style=”padding-top:10px”>
::submit::
<br/><br/>
Don’t have an account? <a href=”registration_site.xhtml?do_id=0″>Sign up</a>
</div>
</div>
Update Style ক্লিক করে দিন।
এবার রেজিস্ট্রেশন পেজ কোড এর পালা।
নিচের মত Wap2 সিলেক্ট করুন ।
এবার নিচের মত Styles For Login / Registration সিলেক্ট করুন।
এবার নিচের মত Registration Page সিলেক্ট করুন।
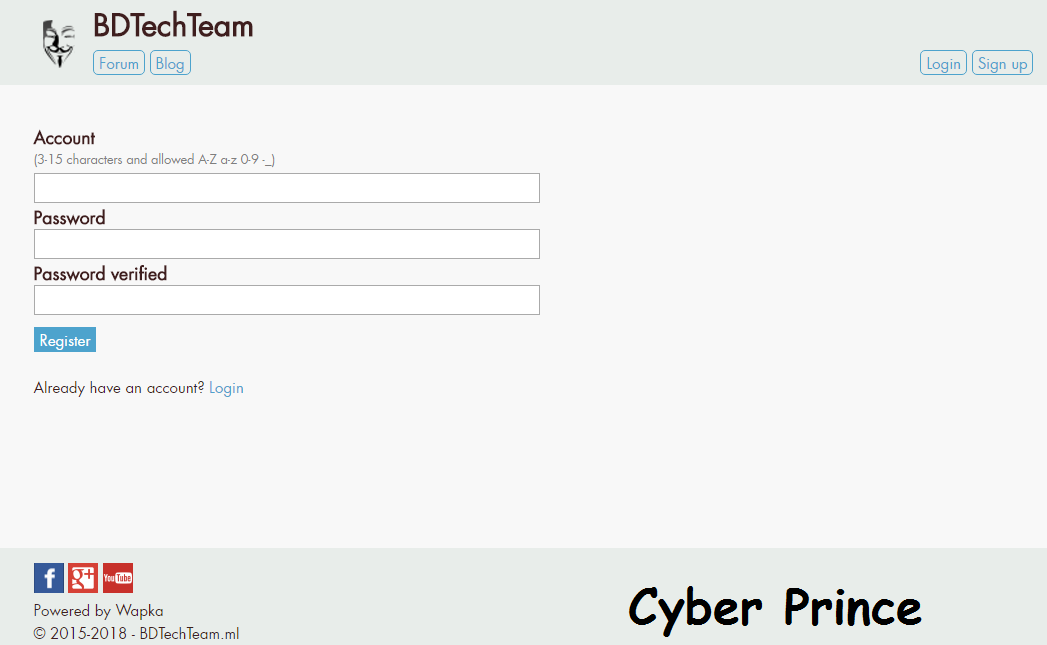
নিচের ছবির মত কপি পেস্ট করুন নিচের কোডটি।
CODE
<div class=”main reg_form” style=”padding: 20px 0px 150px 0px”>
<h3 style=”color:red”>::notifications::</h3>
<h3 style=”margin:0px”>Account</h3>
<small class=”mo” style=”display:block;margin-bottom:5px”>(3-15 characters and allowed A-Z a-z 0-9 -_)</small>
<input type=”text” name=”reg_login” class=”askinputBox”/>
<h3 style=”margin:0px”>Password</h3>
<input type=”password” name=”reg_pas1″ class=”askinputBox”/>
<h3 style=”margin:0px”>Password verified</h3>
<input type=”password” name=”reg_pas2″ class=”askinputBox”/>
<div style=”padding-top:10px”>
::submit::
<br/><br/>
Already have an account? <a href=”login_0.xhtml”>Login</a>
</div>
</div>
<h3 style=”color:red”>::notifications::</h3>
<h3 style=”margin:0px”>Account</h3>
<small class=”mo” style=”display:block;margin-bottom:5px”>(3-15 characters and allowed A-Z a-z 0-9 -_)</small>
<input type=”text” name=”reg_login” class=”askinputBox”/>
<h3 style=”margin:0px”>Password</h3>
<input type=”password” name=”reg_pas1″ class=”askinputBox”/>
<h3 style=”margin:0px”>Password verified</h3>
<input type=”password” name=”reg_pas2″ class=”askinputBox”/>
<div style=”padding-top:10px”>
::submit::
<br/><br/>
Already have an account? <a href=”login_0.xhtml”>Login</a>
</div>
</div>
Update Style এ ক্লিক করে বেরিয়ে আসুন



9 thoughts on "সম্পূর্ন নতুন স্টাইলিশ , রেসপন্সিভ , মোবাইল ও এসইও ফ্রেন্ডলী সাইট তৈরী করুন এবার ওয়াপকাতে পর্ব -৫"