আসসালামু আলাইকুম । আশা করি সকলে ভালো আছেন । আমিও আলহামদুলিল্লাহ আপনাদের দোয়ায় অনেক ভালো আছি । যাই হোক আমি বেশি কথা বাড়াতে চাই না সরাসরি পোস্টের কথাতে চলে আসতে চায় ।
অনেকেই হয়তো পোস্টের টপিক দেখেই বুঝে ফেলেছেন যে আজ আমি কোন বিষয় নিয়ে লিখতে যাচ্ছি । আজ আমি আপনাদেরকে ওয়াপকিজেই ওয়েবসাইটের স্ক্রিনশট টেকার সাইট তৈরি করা শেখাতে যাচ্ছি । তবে আজকে আমার পক্ষ থেকে ১ম CSS পব । আশা করি সকলে আমার আজকের পোস্ট পড়বেন । ভালো লাগলে লাইক এবং কমেন্ট করবেন ।
আমি আজকে আপনাদেরকে Wapkiz.com এ একটি web screenshot taker site তৈরি করা শেখাব । ডিজাইন থেকে শুরু করে সমস্ত কিছু । সবগুলো একসাথে সেখানো আমার পক্ষে সম্ভব নয় । তাছাড়া সবগুলো একসাথে দেখালে আপনারা হয়তো শিখতেই পারবেন না । তাই আমি এই ট্রিকটি কয়েকটি পবে ভাগ করেছি । তো আজ প্রথম পবে আমরা ওয়াপকিজ সাইটির CSS সেট করে নেব ।
|| প্রথমে আমরা সকলে এখান থেকে CSS কোডটি txt file আকারে ডাউনলোড করে নিই এবং ফাইলটি ওপেন করে CSS কোডটি কপি করে নিই । ||
|| এখন একটি নতুন ওয়াপকিজ সাইট খুলে ফেলি । যদি কেউ ওয়াপকিজ সাইট না খুলতে পারেন তবে গুগলে সাচ করে দেখে নিতে পারেন । ওয়াপকিজ সাইট খোলার পর সাইটটির “Panel mod” এ যান । ||

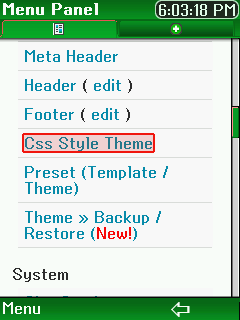
|| তারপর একটু নিচের দিকে এসে Css style theme অপশনে ক্লিক করুন । ||

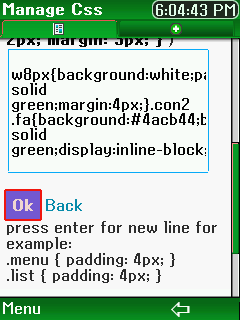
|| তারপর একদম নিচের দিকে এসে Edit full css অপশনে চাপুন ||

|| তারপর কপি করা কোডটি পেস্ট করে ওকে করে দিন ||

তাহলে হয়ে গেল সাইটটির জন্য সিএসএস সেট করা । আজ এতটুকুই ছিল । পরবতী পবে HTML কোডের মাধ্যমে সাইটের কাজ সম্পূণ করানো হবে । ততক্ষন সুস্থ থাকুন । ধন্যবাদ ।


3 thoughts on "Wapkiz এ বানান screenshot taker website প্রথম (CSS) পব"