Bootstrap শব্দটি ওয়েব ডিজাইনারদের কাছে নতুন শব্দ নয়। আমরা সবাই জানি Bootstrap এমন একটি রেসপন্সিভ ফ্রেমওয়ার্ক যেটা আমাদের ওয়েব ডিজাইনকে খুব সহজ ও ফাস্ট করে দিয়েছে।।
আমরা সবাই কম বেশি html, css, javascript সম্পর্কে ধারণা রাখি।
Bootstrap হলো html, css ও javascript এর সমন্বয়ে তৈরী একটি ফ্রেমওয়ার্ক।
আমার ভাষায় Bootstrap হলো এমন একটি ডিজাইন যেই ডিজাইন কেও তৈরী করে রেখেছে এবং সবার জন্য উন্মুক্ত করে রেখেছে যেন সবাই কিছু shortcode এর মাধ্যমে সেই ডিজাইন নিজেদের ওয়েবসাইটে ইউজ করতে পারে।
আর বুটস্ট্র্যাপ সকল প্রকার আধুনিক ব্রাউজার যেমন Chrome, Firefox, Internet Explorer, Safari, এবং Opera ইত্যাদিতে সাপোর্ট করে ।
Bootstrap শিখার জন্য কি কি লাগবে?
Bootstrap সম্পর্কে আরো বিস্তারিত জানতে গুগলে সার্চ দিয়ে জেনে নিবেন।
Bootstrap এর এই পর্বগুলোতে আমরা bootstrap সম্পর্কে বেসিক ধারণা নিবো ও প্র্যাক্টিস করবো। আমি যতটুকু জানি আপনাদের জানানোর চেষ্টা করনো ইনশা আল্লাহ। ভুল হলে ক্ষমার দৃষ্টিতে দেখবেন।
১ম পর্ব
আজকের এই পর্বে আমরা জানবো কিভাবে bootstrap একটি ওয়েবসাইটের সাথে লিংক করতে হয়।
লিংক করার ২টি উপায় আছে। যথাঃ
১| (CDN) Download করে।
২| বুটস্ট্রাপ CDN কোড যুক্ত করে।
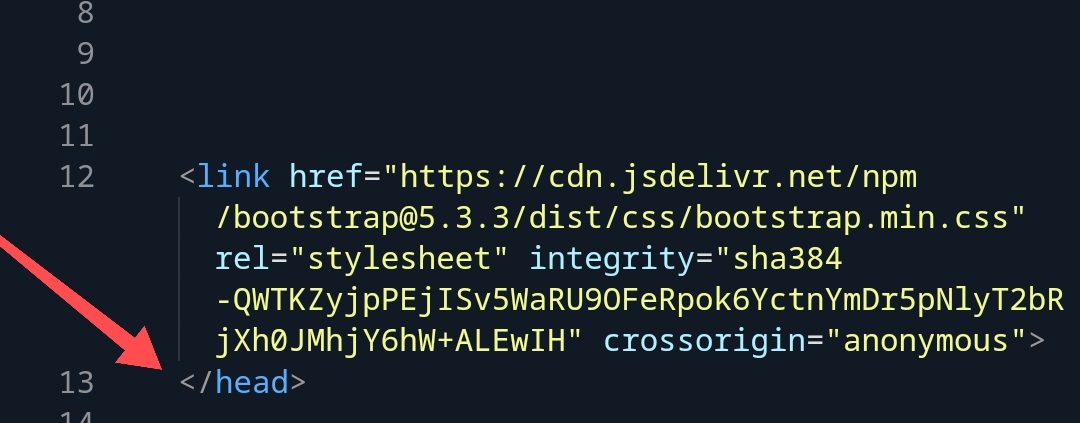
আমরা CDN কোড যুক্ত করে লিংক করবো। এটা করার জন্য এই কোড টি আপনাদের ওয়েব এর head ট্যাগের একদম শেষে এই কোডটি বসাতে হবে।

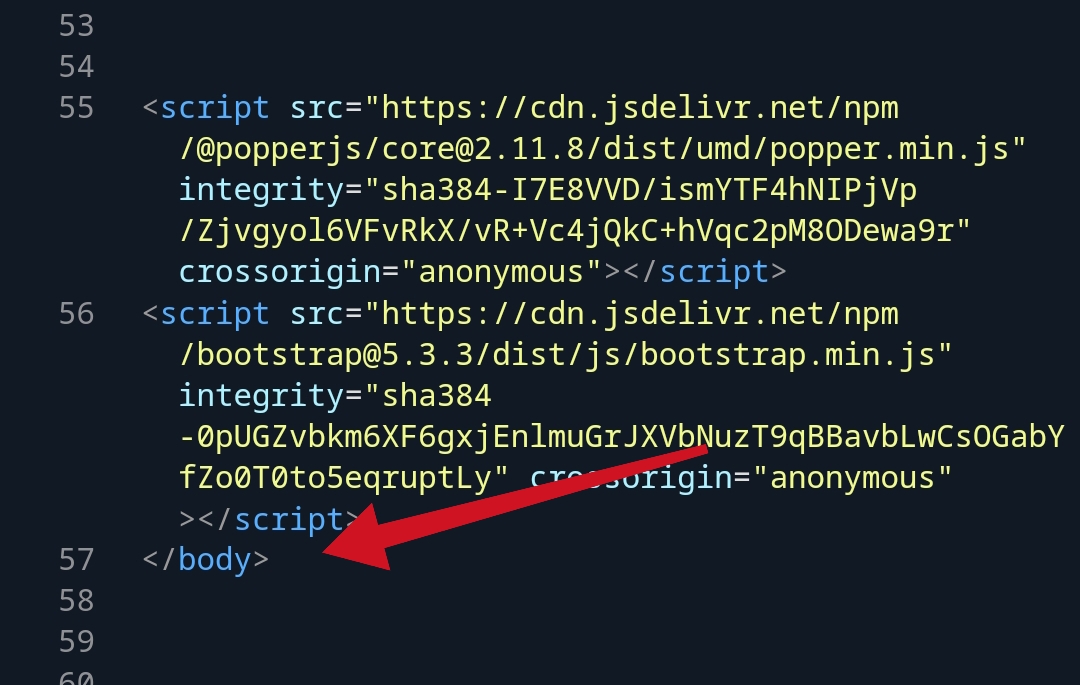
আর body tag এর একদম শেষে এই কোড বসাতে হবে
</p><br /> <p>

বাস আমাদের ওয়েব পেইজে এখন Bootstrap লিংক করা হয়ে গেছে।
এখন bootstrap তো কানেক্ট করে নিলাম এখন আমরা কিভাবে কোড লেখবো?
Css এর ক্ষেত্রে তো html tag codes এ একটি class এড করে অন্য একটি style.css ফাইল বানিয়ে সেটাতে code লিখে ক্লাসিফাই করে নিতাম। অথবা style attribute এর মাধ্যমে css লিখতাম। এখন আমরা কিভাবে bootstrap এর কোড লিখবো?
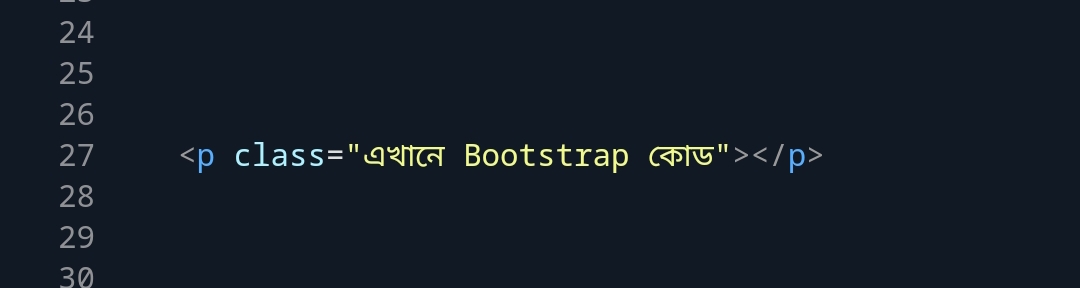
Bootstrap এর ক্ষেত্রে সিএস এস এর মত এত কোড লেখতে হবে না শুধু মাত্র Tag এর মাঝে Class Attribute এড করে এর ভেতরেই আমরা Bootstrap এর কোড লিখবো।
যেমন:

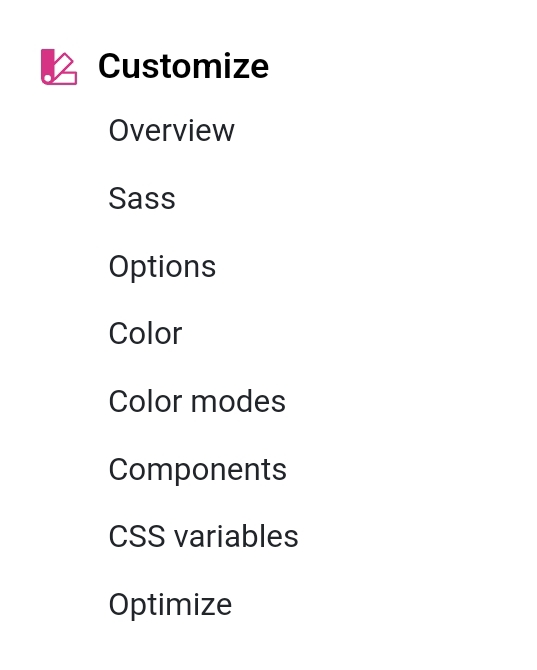
Bootstrap এর মাধ্যমে আমরা যে কাজগুলো করতে পারবো:








আজ এই পর্যন্তই। আগামী পর্ব থেকে আমরা বেসিক সকল কাজ সম্পর্কে ধারণা নিবো ইনশা আল্লাহ।
আজ এই পর্যন্তই।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
স্বল্প মূল্যে ওয়েবসাইট বানাতে চাইলে আমাদের সাথে যোগাযোগ করুন।
Telegram: Hridoymini.com
Facebook: Tawhid Hridoy



5 thoughts on "Bootstrap এর মাধ্যমে ওয়েব ডিজাইন পর্ব – ১ (Bootstrap Intro and Setup)"