WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

Thumbnail & Title দেখে নিচ্ছই বুঝে গেছেন যে আমি কি শেয়ার করতে চলছি।
আজকে আমি Show Content After Countdown Timer এর কোড শেয়ার করবো।
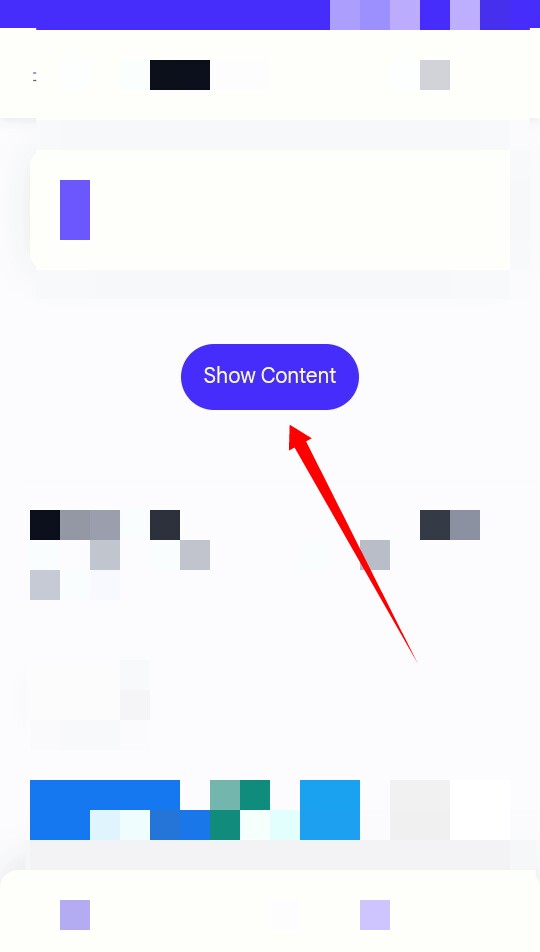
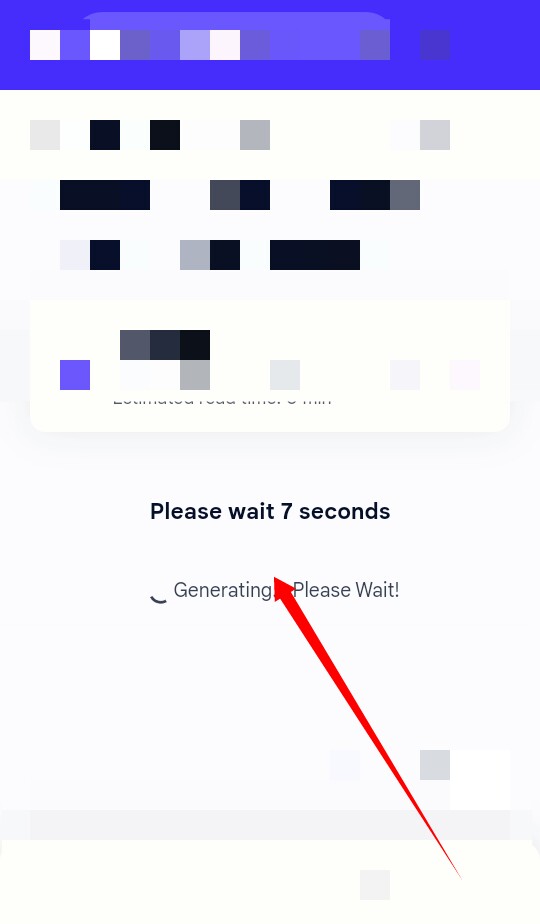
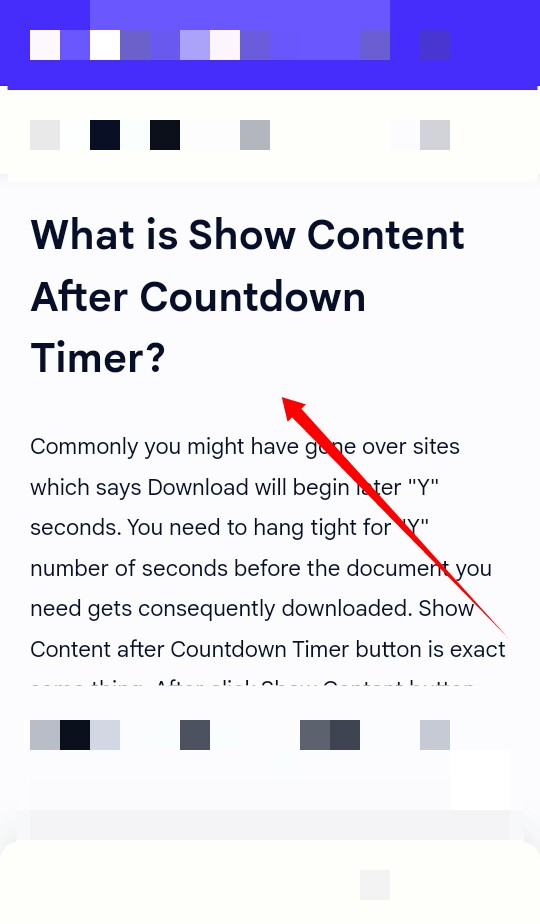
এটি আপনি Ad দেখানোর জন্য ও ব্যবহার করতে পারেন আপনার website এ। বুঝিয়ে বলতে গেলে Show content বাটন এ ক্লিক করলে একটা time থাকবে যেটা শেষ হলে Content দেখা যাবে।
তো চলুন শুরু করা য়াক।
<div style="text-align: center;"><button class="button" id="Cnt-Timer-TD">Show Content</button></div>
<div id="element-show" target="_blank">
<!-- Add your content here to show after the timer finish -->
This is a dummy text which shows after timer finishes. here your can add Buttons, text etc anything which you have to show after timer finish<p/>
<a class="button" href="" >Tutorial</a>
</div>
<script>
var counter = 9; // Add time here in seconds
var id,downloadButton=document.getElementById("element-show"),newElement=document.createElement("p");function startDownload(){this.style.display="none",id=setInterval(function(){counter--,counter<0?(newElement.parentNode.replaceChild(downloadButton,newElement),clearInterval(id)):newElement.innerHTML="<center><strong>Please wait <span>"+counter.toString()+"</span> seconds</strong><p/><Cnt-Timer><svg viewBox='0 0 40 50' x='0px' y='0px'><path d='M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z'><animateTransform attributeName='transform' attributeType='xml' dur='0.6s' from='0 25 25' repeatCount='indefinite' to='360 25 25' type='rotate'></animateTransform></path></svg> Generating... Please Wait!</Cnt-Timer></center>"},1e3)}newElement.innerHTML="&kt;span></span>",downloadButton.parentNode.replaceChild(newElement,downloadButton);var clickbtn=document.getElementById("Cnt-Timer-TD");clickbtn.onclick=startDownload;
</script>
<style>
Cnt-Timer{font-family:var(--fontB);font-size:13px;opacity:.8;display:inline-flex;align-items:center}
</style>
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.





2 thoughts on "কিভাবে Show content after countdown timer যোগ করবেন?"