H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


Today Topic
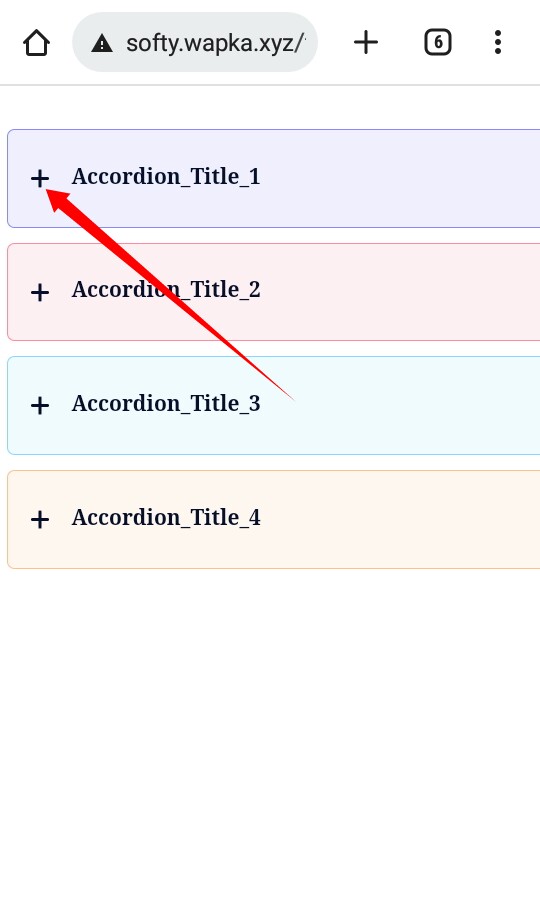
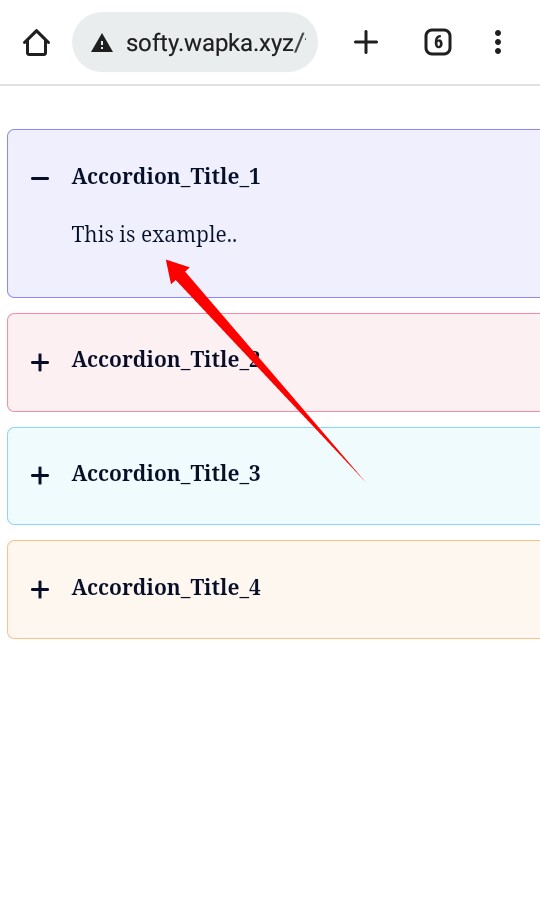
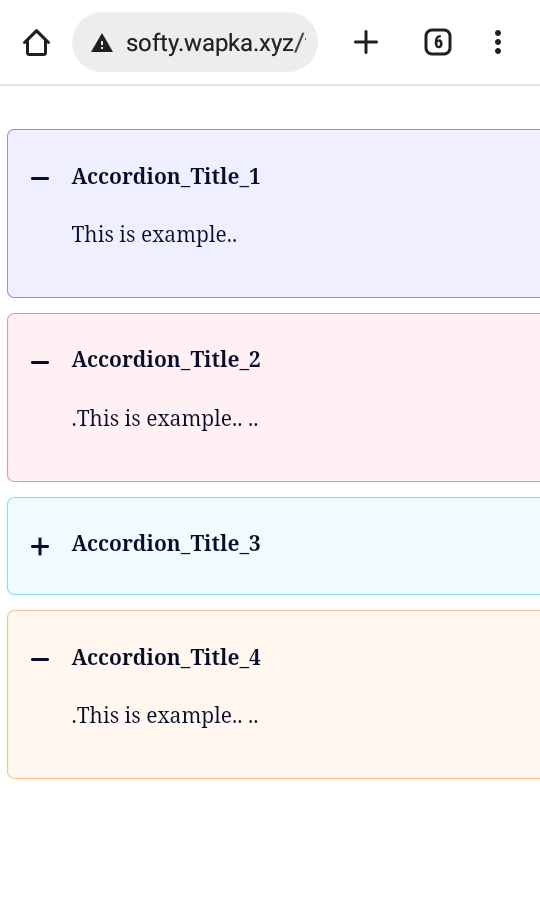
According Toggle বেশির ভাগই Blog পোস্টে ব্যবহার করা হয়। Trickbd তে এই কোডগুলো support করে না তাই কেউ ব্যবহার করে না।
আপনি চাইলে আপনার Bloging ওয়েবসাইটে ব্যবহার করতে পারেন style এর জন্য। বাকিটা Demo দেকলেই বুঝতে পারবেন।
collect code
.acdn{position:relative;list-style:none;margin:30px 0;padding:0;font-size:14px;line-height:1.7em;font-family:inherit}
.acdn .ac{width:100%;padding:20px 0 20px 15px;margin:10px 0;background:#f0f0ff;border-radius:5px;}
.acdn .ac:nth-child(4n + 1){background:#f0f0ff;border:1px solid #8a8aff}
.acdn .ac:nth-child(4n + 2){background:#fff0f3;border:1px solid #ff8aa1}
.acdn .ac:nth-child(4n + 3){background:#f0faff;border:1px solid #8ad8ff}
.acdn .ac:nth-child(4n + 4){background:#fff7f0;border:1px solid #ffc08a}
.acdn .cont{margin:0;padding-left:27px;padding-right:27px;position:relative;overflow: hidden;max-height:0;transition:all .3s ease;color: #08102b}
.acdn .cont ul, .acdn .cont ol{padding-left:13px}
.acdn .cont li{padding:0}
.acdn .cont a{text-decoration:none;color:#08102b}
.acdn .cont a:hover{text-decoration:underline}
.acdn p:first-child{margin-top:0}
.acdn p:last-child{margin-bottom:0}
.acTtl{display:flex;align-items: center;font-weight:700;color:#08102b}
.acTtl span{display:flex;flex-grow:1}
.acTtl span:before{content:”;padding-left:15px}
.acIcn{flex-shrink:0;display:flex;align-items:center;width:12px;height: 12px;position: relative}
.acIcn:before, .acIcn:after{content:”;display: block;width:100%;height: 2px;border-radius:2px;background: #08102b}
.acIcn:after{position: absolute;transform:rotate(90deg)}
.acMn{display:none}
.acMn:checked ~ .acTtl .acIcn:after{visibility:hidden;opacity: 0}
.acMn:checked ~ .cont{max-height: 100vh;padding-top: 15px;padding-bottom:8px}
.drK .acdn .ac{background: #252526;border:1px solid #4c4c4e}
.drK .acdn .cont, .drK .acdn .cont a, .drK .acTtl, .drK .acMn:checked ~ .acTtl{color:#fefefe}
.drK .acTtl .acIcn:before, .drK .acTtl .acIcn:after, .drK .acMn:checked ~ .acTtl .acIcn:before, .drK .acMn:checked ~ .acTtl .acIcn:after{background:#fefefe}
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.






2 thoughts on "কিভাবে আপনার Bloging ওয়েবসাইটে Morden Toggle Content বা According Toggle Section তৈরি করবেন?"