WELLCOME BACK
H
ello guys. How are you all? I hope you are all well. I came again with a post. Let’s go..


Today Topic
এই পোস্টগুলো যারা নতুন web developer আছে বলতে যারা শিখছে আগামিতে নিজেই website তৈরি করবে তাদের জন্য অনেক জরুরি পোস্ট হতে যাচ্ছে এটা আর কেনো তা নিচে বলে দিবো।
এই পোস্টগুলো Part অনুযায়ী চলবে কখন শেষ হবে তা বলতে পারছি না। এই পোস্টগুলো Bootstrap 4 নিয়ে হতে চলেছে। প্রতিটি পোস্টে 3 টি করে Example এবং তার কোড গুলো শেয়ার করা হবে। এগুলো কোড Normal কোড নয় যেমন Bootstrap Intro থেকে যে কোডগুলো থাকে সেগুলো নয় পুরো ভিন্ন এগুলো কোড Direct আপনি আপনার website এ ব্যবহার করতে পারবেন নিজেকে আবার কোনো কিছু খুজতে হবে না। সব কথা পুরো পোস্ট দেখলেই বুঝতে পারবেন।
Bootstrap কি?
বুটস্ট্রাপ হলো টাইপোগ্রাফি, ফরম, বাটন, টেবিল, নেভিগেশন, মোডাল, ইমেজ ক্যারোসেল এবং জাভাস্ক্রিপ্ট প্লাগ-ইন সমৃদ্ধ এইচটিএমএল এবং সিএসএস ভিত্তিক টেমপ্লেট ডিজাইন।দ্রুত এবং সহজতর ওয়েব ডেভেলপমেন্টের জন্য বুটস্ট্রাপ হলো একটি ফ্রি ফ্রন্ট-এন্ড ফ্রেমওয়ার্ক।খুব সহজে রেসপন্সিভ ডিজাইন তৈরি করার জন্য বুটস্ট্রাপ ব্যবহার করা হয়।
Web Developer জন্য কেনো জরুরি?
বর্তমান কালে যেসব website থাকে তার বেশির ভাগ ওয়েবসাইট এই Bootstrap ব্যবহার করা হয়ে থাকে। তাই আপনি যদি New শিখছেন তাহলে Bootstrap এর কোডিং গুলো আপনার জন্য অনেক জরুরি। Bootstrap দিয়ে আপনি একটি Full website ও তৈরি করতে পারেন।
….
প্রতিটি Bootstrap Example Responsive হবে Normal Example নয়। তো চলুন শুরু করা যাক।
THIS PART
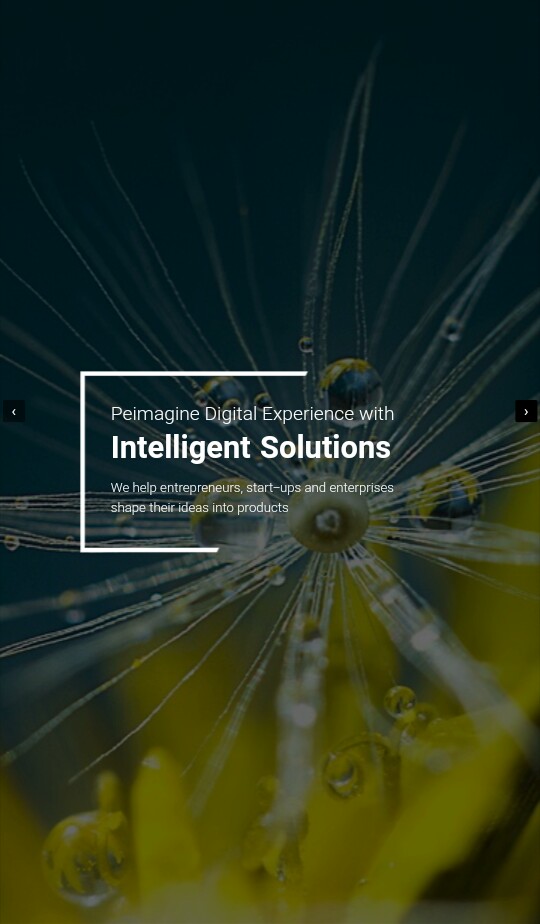
Bootstrap Snippet Text animated slider
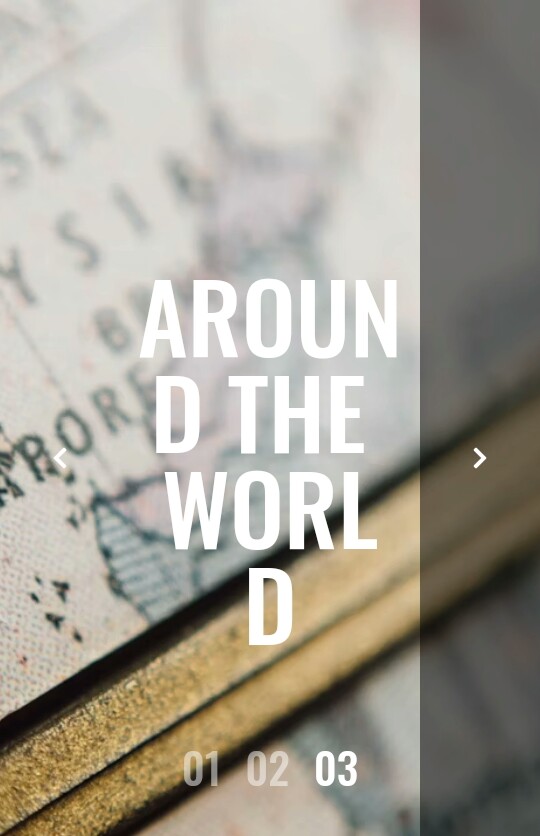
Bootstrap animated slider
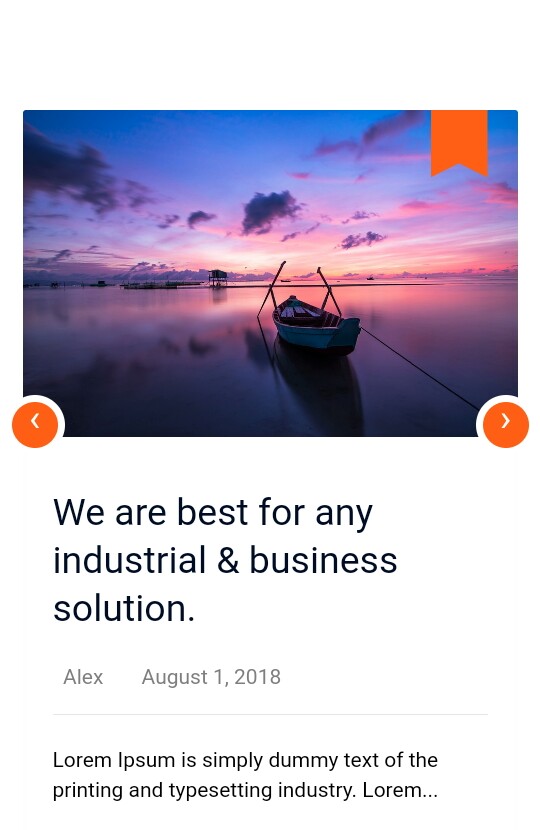
Bootstrap Snippet owl carousel
Bootstrap Snippet Text animated slider
এটি আপনি আপনার Blog এর Featured Posts Lister হিসাবে ব্যবহার করতে পারেন। আর ডেমো দেখলে আপনার Browser কে Desktop করে নিবেন কারণ Code গুলো Body tag থেকে শুরু আছে। আপনি আপনার ইচ্ছে মতো chnage করে নিতে পারেন No problem.
Screenshots এ Animated দেখতে পাবেন না Live Demo দেখে আইসেন।

Bootstrap Snippet owl carousel
এটি আপনি Popular পোস্ট বা Hot posts হিসাবে Header/Footer এ সেট করতে পারেন।
THE END
S
o friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.







2 thoughts on "Bootstrap 4 দারা শিখুন ওয়েব ডিজাইনিং — Part – 01"