আসসালামু আলাইকুম
প্রথমেই জানতে চাই,আমার পোস্টটি Trash এ গেল কিভাবে এবং কেন?? একটু আগে পোস্ট টি করে খাইতে গেসিলাম,খেয়ে আসার পরে ট্রিকবিডিতে ঢুকে দেখি আমার পোস্ট টি নেই,আমি অনেক অবাক হলাম পোস্ট টি নেই এবং কোন নোটিফিকেশন ও নেই অবাক হওয়ার কারণ ট্রিকবিডি টিম পোস্ট টি ডিলিট করে থাকলে অবশ্যই কারন জানানোর কথা ,তাও আমি Trash ফোল্ডারে গেলাম এবং আমার পোস্ট টি খুজে পেলাম এবং আবার পাব্লিশ করলাম,কিন্তু আমি আমি এই কারনটি জানতে চাই আমার পোস্ট কেন ডিলিট করা হয়েছিল??পোস্ট এ আমি কোন নিতিমালা লঙ্গন করেছি কী?
আমার স্ক্রিনশট আপ্লোড হচ্ছিলনা তাই মডারেটর ভাইকে দেখতে বলেছিলাম সমস্যা কোথায়,আর এখন আমি স্ক্রিনশট মোবাইল ড্যাশবোর্ড থেকে আপ্লোড করেছি।
কেমন আছেন সবাই??
আশা করছি ভালই আছেন,তবে আমার পোস্ট টা দেখে হয়ত ইচ্ছা করতেছে কমেন্টে একটা গালি দেওয়ার,কারণ আমি নিয়মিত আপনাদের টিউটোরিয়াল দেব এই কথা দেওয়ার পরেও আমি আপনাদের ধারাবাহিক ভাবে টিউটোরিয়াল দিতে পারিনি,তবে বিশ্বাস করুন,আমি প্রতিটা দিন পোস্ট লিখার অনেক চেস্টা করেছি কিন্তু সময় বের করতে পারিনি,আসলে আমি একটা আর্নিং অ্যাপ এর ডেভেলপমেন্ট এর সাথে যুক্ত ছিলাম এবং গতকাল এই অ্যাপ পাব্লিশ এর তারিখ ছিল সো আমাকে প্রচুর সময় দিতে হয়েছে এবং আমি পোস্ট লিখার সময় করতে পারিনি(অ্যাপ টি নিয়ে পরে পোস্ট করব)।
আশা করি সবাই আমার পোস্ট করতে না পাড়ার কারন টা বুঝতে পারছেন,এবার চলুন আজ থেকে ইনশাআল্লাহ সময় করতে পারব,আর আজ যেহেতু সময় পেয়ে আপনাদের জন্য পোস্ট লিখতে চলে আসলাম তাই আর কথা না বাড়িয়ে সরা সরি পোস্টে চলে যাই।তবে তার আগে বলে নেই না ভাই আমি হারিয়ে যাইনি,আমি যেহেতু কথা দিয়েছি ইনশাআল্লাহ দ্রুত না পারলেও ধীরে ধীরে আমার কথা রাখবই ইনশাআল্লাহ।
এবার চলুন আজ আমরা শিখব html এ কিভাবে Heading এবং paragraph লিখত্তে হয় এবং Attribute কিভাবে ব্যবহার করতে হয়।
কাজ করার জন্য প্রথমেই গত পর্বের নিয়ম অনুযায়ী একটা HTML ফাইল তৈরী করুন এবং Notepad++ দিয়ে ওপেন করে HTML এর ব্যাসিক কোড টি লিখে ফেলুন,এবার আমরা শিখব Heading কিভাবে লিখতে হবে,আমরা আগের পর্বেই জেনেছি ওয়েব পেইযে সো করানোর জন্য যা লিখা হয় সেগুলো tag এর ভিতর লিখতে হয়।
কোড লিখার আগেই আমাদের জেনে নেওয়া প্রয়োজন Heading কী?
ওয়েব ডিজাইন শিখার জন্য যারা পোস্ট টি ওপেন করেছেন তারা সবাই আশাকরি Heading জিনিশ টা কী সেটা ভালভাবে জানেন তাইবলে কমেন্ট কইরেন না যে এইসব সবাই জানে,কারন আমি কিন্তু একদম শুরু থেকে আপনাদের শেখাব বলেছি সে ক্ষেত্রে শুরু থেকেই শেখাচ্ছি।
Post এর শুরুর দিখেই দেখেছেন বড় করে লিখা আছে আসসালামু আলাইকুম,এইটা হচ্ছে একটা Heading তাছাড়াও আপনারা নিশ্চয় নিয়মিত অনেক ওয়েবসাইট ভিজিট করেন এবং ওয়েবসাইট এর ভিবিন্য যায়গায় দেখে থাকবেন বিভিন্য লিখা বড় করে লিখা থাকে,সে বড় লিখাই হচ্ছে Heading তাছাড়া আপনারা পত্রিকাতে দেখে থাকবেন খবরের উপরে খবরের হ্যাডলাইন লিখা থাকে সেগুলো ও একধরনের হ্যাডিং।
হ্যাডিং মোট ৬ প্রকারের মানে হ্যাডিং মোট ৬ টি সাইজের আছে ,আর হ্যাডিং লিখার জন্য ও HTML এর ট্যাগ আছে এবং ৬ টি হ্যাডিং এর জন্য ৬টি ট্যাগ আছে,চলুন দেখি হ্যডিং এর জন্য HTML এর ট্যাগ কী,
হ্যাডিং লিখার ট্যাগ গুলো হল
h1-h2-h3-h4-h5-h6 এই ট্যাগ গুলো হচ্ছে ডাবল ট্যাগ,আর আমরা জানি HTML এর ট্যাগ গুলো কিভাবে লিখতে হবে।
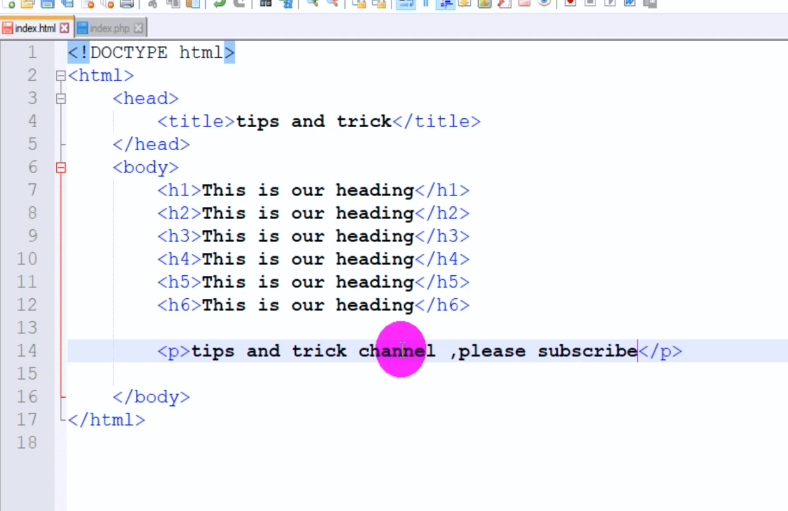
কোড গুলো টেস্ট করার জন্য notepad++ এ লিখুন,এবং টেস্ট করুন।না বুঝলে নিছের স্ক্রিনশট দেখুন,

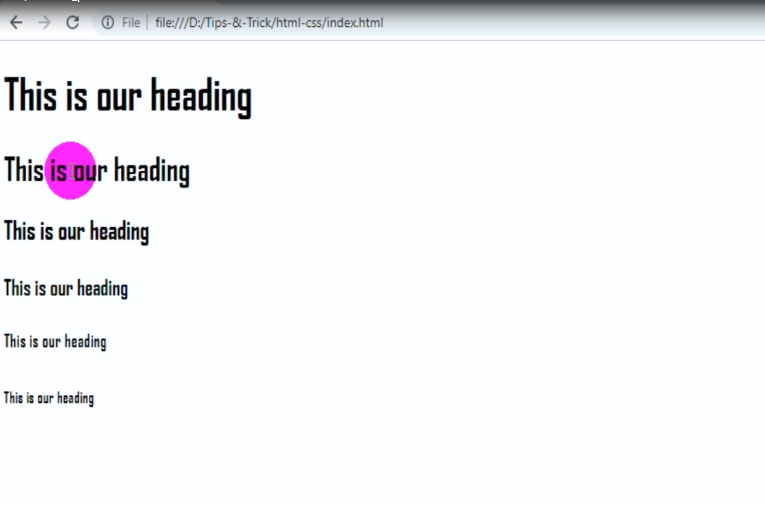
গুগল ক্রোমে আউটপুট–

এবার আমরা শিখব paragraph কিভাবে লিখতে হয় html এ —
প্যারাগ্রাফ কি? ওয়েব সাইটে যত পোস্ট লিখা হয় সব পোস্ট এ প্যারাগ্রাফ ট্যাগ এর ভিতর লিখা হয়,এই সম্পুর্ন পোস্ট ই প্যারগ্রাফ,প্যারগ্রাফ কী সেটা আশা করি বুঝে গেছেন।
কিভাবে লিখবেন প্যারাগ্রাফ ,এর জন্য এইচটিএমএল এর যে ট্যাগ আছে সেটা হল “p”।
আর এটাও একটি ডাবল ট্যাগ,তাই আগের নিয়মেই টাগ লিখুন না পারলে স্ক্রনশট দেখুন–

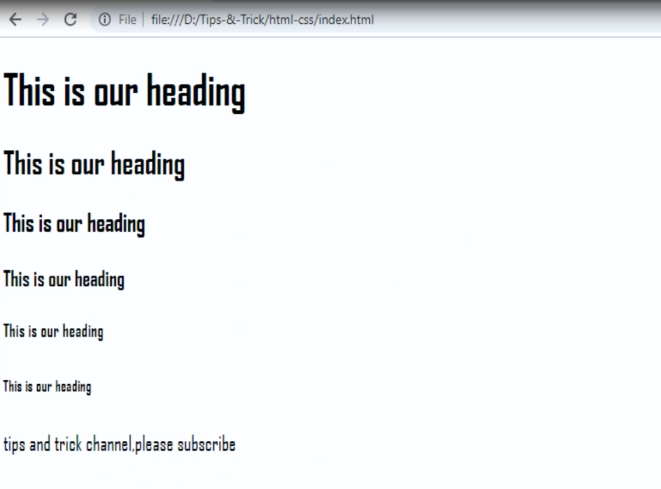
অউটফুট—

এবার আসি এট্রিবিউট এ,
এট্রিবিউট কী??
আমরা আগেই আলোচনা করেছি Html এর উপাদান হচ্ছে দুইটা , ট্যাগ এবং এট্রিবিউট তার মধ্যে ট্যাগ হচ্ছে বেশী ব্যবহার হয় আর এট্রিবিউট একটু কম ব্যবহার হয় এবং এট্রিবিউটও ট্যাগ ছাড়া লিখা যায় না এট্রিবিউট ট্যাগ এর মধ্যেই ব্যবহার হয় তবে এইটা ও একটা গুরুত্বপুর্ন বিষয়।
তো চলুন দেখি কিভাবে এট্রিবিউট লিখবেন,
আগেই আমরা জেনেছি এট্রিবিউট ট্যাগ এর ভিতর লিখতে হয়, এট্রিভিউট লিখার নিয়ম–
এট্রিবিউট লিখতে হয় অপেনিং ট্যাগ এর ভিতর নিচের নিয়মে
উদাহরন ঃ
Author
এটি একটি সাধারন এট্রিবিউট আর এইটা হচ্ছে এট্রিবিউট লিখার নিয়ম,আর এই এট্রিবিউট এর আউটফুট–Author
উপরের আউট ফুটে Author লিখার উপর মাউসের কার্সার রাখলেই বুঝতে পারবেন এই এট্রিবিউট এর কাজ।
ত আজকের পর্ব এই পর্যন্তই কোন ভুল হলে ক্ষমার দৃষ্টিতে দেখবেন এবং কমেন্ট এ বলে দেবেন।সবাই ভাল থাকুন আর অপেক্ষা করুন পরের পোস্ট এর আশা করছি শিগ্রই পরের পোস্ট নিয়ে হাজির হব ইনশাআল্লাহ।
যে কারনে মোডারেটরদের দেখতে বলেছিwp admin থেকে ট্রিকবিডিতে স্ক্রিনশট আপ্লোড হচ্ছেনা,অনেক কস্টে মোবাইল ড্যাশবোর্ড থেকে আপ্লোড করে দিয়েছি এই সমস্যার সমাধান করুন দয়া করে, স্ক্রিনশট আপ্লোড না হওার স্ক্রিনশট এর গুগল ড্রাইভ লিংক—
https://drive.google.com/file/d/1R1j0kC-ET0nZ5jKQtXJZe9EbLbVpC7cj/view?usp=sharing
ভিউয়ার্স রা পোস্ট পরে না বুঝলে ভিডিও দেখুনঃ–
ফেইসবুকে আমি— Mir Aminul Haque

![[moderator bro please see this post] [html-css,part-3][Heading,Paragraph and Attribute in HTML ]web design হতেপারে আপনার আয়ের নিশ্চিত উপায়,ফ্রিতে ওয়েব ডিজাইন শিখে ইনকাম করুন অনলাইনে.](https://trickbd.com/wp-content/uploads/2018/10/24/04_web-design.jpg)

9 thoughts on "[moderator bro please see this post] [html-css,part-3][Heading,Paragraph and Attribute in HTML ]web design হতেপারে আপনার আয়ের নিশ্চিত উপায়,ফ্রিতে ওয়েব ডিজাইন শিখে ইনকাম করুন অনলাইনে."