আসসালামু আলাইকুম!! আজকে হাজির হয়েছি CSS এর প্রথম পর্ব নিয়ে।
CSS কী??
CSS এর পুর্ন রুপ হল Cascading Style Sheet
যদি আমরা একটা গাড়িকে আমাদের ওয়েব পেজ হিসেবে কল্পনা করি তাহলে গাড়ির কাঠামো হলো HTML এবং গাড়ির রং, স্টিকার, লাইট এগুলো হলো CSS। মানে, ওয়েব সাইটের সৌন্দর্য বৃদ্ধিতে প্রয়োজন হয় CSS.
কোথায় লিখবো CSS ??
একটা প্রশ্ন থেকেই যায় কোথায় লিখবো আমরা CSS??
CSS লেখার দুইটা প্রধান উপায় আছে।
- ইন্টারনাল
- এক্সটারনাল
ইন্টারনালঃ- আমরা চাইলে HTML ফাইলের ভেতরেই CSS লিখতে পারি। মানে, ওই <head> এর <style> এর ভেতর। নিচের মতো।
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>
এখানে আমরা <style> এলিমেন্ট এর ভেতর CSS কোড লিখেছি। কিন্তু, এটা ভালো উপায় নয়। কারণ, কোড চেঞ্জ করতে খুব ঝামেলা হয় আর দেখতেও ভালো লাগে না।
এক্সটারনালঃ– এক্ষেত্রে আমরা CSS Code এর জন্য আলাদা একটা CSS ফাইল করব। মানে, যেকোন একটা নাম দিয়ে এবং .css ফরম্যাটে ফাইল তৈরি করুন। এবার সেটা আমরা HTML ফাইলে লিংক করে দিব। তাহলে, কোড দেখতে ভালো লাগবে। কারণ, HTML এবং CSS কোড আলাদা থাকবে!!
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
এখানে আমরা হেড এলিমেন্ট এর মাঝে <link> এর ভেতর ওই সিএসএস ফাইল লিংক করে দিয়েছি।। এখন ওখানে কোড লিখবো মানে ওই আলাদা CSS ফাইলে আর ইফেক্ট হবে HTML ফাইলে। খুব মজার না??
চলুন একটা উদাহরণ দেখি।
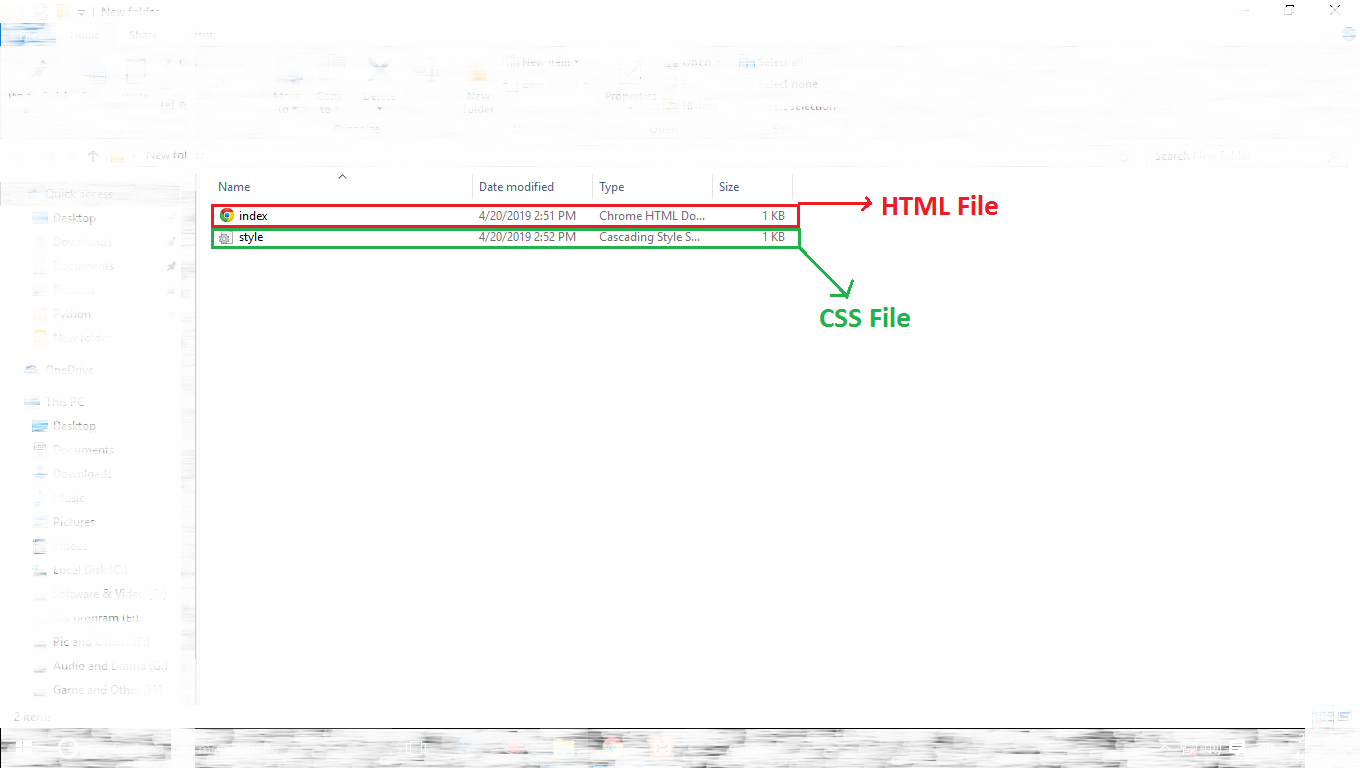
একটা ফাইল তৈরি করুন index.html এবং আরেকটা style.css।
এখন নিচের কোড টা কপি করে index.html এর ভেতর রাখুন।
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
এখন আবার নিচের কোড রাখবেন style.css এর ভেতর।
body { background-color: lightblue; } h1 { color: navy; margin-left: 20px; }
কোড বোঝার দরকার নেই। শুধু HTML কোড বুঝলেই হবে।
দুইটা ফাইল একি ডিরেক্টরিতে রাখবেন মানে একি ফোল্ডারে। নিচের মতো।

এখন যদি index.html ফাইল ওপেন করেন তাহলে দেখতে পারবেন কিছুটা চেঞ্জ হয়েছে। আর আমরা এখন থেকে যত কাজ করব সব হবে ওই style.css ফাইলে আর আউটপুট দেখার জন্য শুধু ওপেন করব index.html। ইনশাল্লাহ!! বুঝেছেন!!
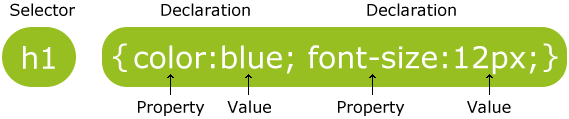
CSS Syntax
একটা CSS কোডে মোট ২টা অংশ থাকে।
- সিলেক্টর
- ডিক্লারেশন
সিলেক্টরঃ– আমরা একটা নির্দিষ্ট অংশের জন্য ডিজাইন করব বা স্টাইল দেব। এখন সেটা তো আবার কোডকে বোঝানো লাগবে সেই জন্য উৎপত্তি হয়েছে সিলেক্টর এর।
ডিক্লারেশনঃ- আর ওই নির্দিষ্ট অংশে যে স্টাইল দেব সেটাই হচ্ছে ডিক্লারেশন।

Source:- w3schools.com
উপরের ছবি দেখেই বোঝা যাচ্ছে কোনটুকু কি।
এখানে আমরা h1 এর জন্য অর্থাৎ হেডিং ১ এর জন্য স্টাইল দেব।
এখন কি স্টাইল দেব??
আমরা দিয়েছি color:blue অর্থাৎ নীল রঙ এর লেখা এবং পরে দিয়েছি ফন্ট সাইজ ১২। এবং আরো একটা বিষয় CSS এর ডিক্লারেশন সবসময় { এর ভেতরে দিতে হয়।
The element Selector
আমরা এখন দেখবো একটা এলিমেন্ট এর সম্পুর্ন টুকু কিভাবে স্টাইল করা যায়।
p { text-align: center; color: red; }
উপরের এই কোডের মাধ্যমে আমরা HTML ফাইলের যত Paragraph বা p এলিমেন্ট আছে সেগুলোকে সিলেক্ট করেছি। P এলিমেন্ট এর টেক্সট কে মাঝে এলাইন করেছি এবং এটার কালার দিয়েছি লাল।
এটা সব প্যারাগ্রাফ এর জন্য স্টাইল হয়ে যাবে। মানে, HTML ফাইলের সব প্যারাগ্রাফ!!
The id Selector
আমরা HTML শিখতে গিয়ে দেখেছি যে id কি। মানে, এটা দিয়ে আমরা কোন এলিমেন্ট কে নির্দিষ্ট করে দিয়েছি।
ধরুন, আমরা শুধু প্রথম প্যারগ্রাফ কে স্টাইল করব। বাকিগুলো করব না। কিন্তু, আমরা তো দেখেছি আগের মতো কোড দিলে সব প্যারগ্রাফ স্টাইল হয়ে যাবে। সেজন্য, আমরা একটা নির্দিষ্ট প্যারাগ্রাফ সিলেক্ট করব। আর তার জন্য লাগবে id এর হেল্প।
আমরা তো আগে থেকেই জানি কিভাবে id তৈরি করতে হয়। এখন, ধরুন আমার HTML ফাইল এ অনেকগুলো প্যারাগ্রাফ এলিমেন্ট আছে। কিন্তু, আমরা একটা কে স্টাইল করব। তাহলে, HTML কোড হবে এরকম।
<p id="para1">Hello World!</p> <p>This paragraph is not affected by the style.</p>
এখানে প্রথম প্যারগ্রাফ কে শুধু id দিয়ে সিলেক্ট করে দিয়েছি এবং নাম দিয়েছি para1.
আর পরের টাকে সিলেক্ট করি নি। এখন সিএসএস কোড দেখি।
#para1 {
text-align: center;
color: red;
}
এখানে যেহেতু আইডি নির্দিষ্ট করে দিয়েছি তাই সেটার আগে দিয়েছি # এবং তারপরে দিয়েছি আইডি নাম। এখন তাহলে ওই আইডি নামের গুলো স্টাইল হবে।
The class Selector
এখন মনে করুন চারটা প্যারগ্রাফ আছে আর আমরা মাত্র তিনটা প্যারাগ্রাফ কে স্টাইল করব। একি স্টাইল করব ওই দুইটাতে। আর দুইটা করব না। এখন আমরা যদি দুইটা করতে চাই তাহলে হয়তো একটার আইডি দিবো একনামের এবং আরেকটার আইডি দিবো আরেক নামের। তারপর একি কোড দুইবার লিখবো। এটা আসলে খুব বাজে কাজ। তাই, আমরা একটা ক্লাস তৈরি করব। কিছুই না আগে যেরকম কোন ইলিমেন্ট এর id দিয়েছিলাম এবার শুধু class দিবো। আমরা এখন দুইটা প্যারগ্রাফ কে একি নামের ক্লাস দেব। আর, css ফাইল টাতে গিয়ে লিখবো নিচের মতো।
p.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
তাহলেই হবে।
আচ্ছা, তাহলে বুঝলাম id দিয়ে সিলেক্ট করতে আইডি নামের আগে # দিতে হয় (#para) এবং ক্লাস দিয়ে সিলেক্ট করতে গেলে ইলিমেন্ট এর নাম দিয়ে একটা ডট দিয়ে তারপর ক্লাস নাম দিতে হয় (p.cities) ।
CSS Colors
CSS এর জন্য অনেক কালার আছে। সেগুলো মিক্স করে আবার নতুন কালার তৈরি করা যায়। নিচের লিংকে গিয়ে দেখে আসতে পারেন। www.w3schools.com/css/css_colors.html
আচ্ছা, কালার নাহয় দেখা হল। এখন দেখবো কিভাবে সেটা এড করতে হয়।
আমরা যদি লেখার কালার এড করতে চাই তাহলে নিচের মতো লিখলেই হবে।
div{
color: red;
}
উল্লেখ্য, CSS কোড এর একটা লাইন লেখার পড়ে ; চিহ্ন দিতে হয়। এটা না দিলে পরের লাইন গুলো কাজ করবে না। তাই, সাবধান!!
CSS Backgrounds
আমরা চাইলে আমাদের পেজের ব্যাকগ্রাউন্ড দিতে পারি। সেটা হতে পারে কোন কালার বা কোন ইমেজ।।
Background Color
ব্যাকগ্রাউন্ড হিসেবে কালার দিতে নিচের মতো দিলেই হবে।
body { background-color: lightblue; }
এখানে আমি যেহেতু পুরো পেজের ব্যাকগ্রাউন্ড দেব তাই body তে স্টাইল দিয়েছি। এই কালার আপনি নাম লিখেও দিতে পারেন আবার rgb ফরম্যাটেও দিতে পারেন। কালারের RGB ফরম্যাট কি এটা জানতে যেই লিংক টা উপরে দিয়েছি সেটা দেখুন। আবার HTML সিরিজেও একটা লিংক দিয়েছিলাম যদি সেটা দেখে থাকেন তাহলে নিশ্চয় বুঝতে পেরেছেন!! আপনি চাইলে কোন একটা অংশে স্পেসিফিক ভাবেও কালার দিতে পারেন।
ধরুন আমি কোন একটা অংশে স্পেসিফিক ভাবে দেব।
তার জন্য আগে সেই টুকু স্পেসিফিক করে নিতে হয়। নিচের HTML Code দেখুন।
<!DOCTYPE html> <html> <body> <div id='section'> <h2>London</h2> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> <p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p> </div> <div id='another'> <h1>Dhaka</h1> <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> </body> </html>
এখানে আমরা দুইটা প্যারাগ্রাফ এবং একটা হেডিং নিয়ে একটা সেকশন তৈরি করেছি। এই <div> এলিমেন্ট এর ভেতর যা যা থাকবে সেগুলো একটা সেকশন হয়ে যাবে। এটাকে বলে HTML Block । এটা আগে দেয়া হয় নি। যেগুলো আমি ভুলে দিতে পারিনি সেগুলো এই সিরিজে জানিয়ে দেব। এটার ইন্ড ট্যাগ আছে।
এখন আমরা পুরো পেজের একটা ব্যাজগ্রাউন্ড কালার দেব এবং শুধু এই সেকশনের একটা ব্যাকগ্রাউন্ড কালার দেব। নিচের CSS কোড টুকু দেখুন।
body { background-color: lightblue; } #section { background-color: red; }
আউটপুট দেখলেই দেখতে পাবেন যে পুরো পেজে একটা কালার হয়েছে এবং প্রথম <div> এলিমেন্টে একটা কালার হয়েছে।।
Background Image
আমরা ব্যাকগ্রাউন্ডে শুধু কালার না চাইলে ইমেজ ও ব্যবহার করতে পারি। তার জন্য় নিচের মতো CSS কোড লিখতে হয়।
body { background-image: url("paper.gif"); }
এখানে url এর ভেতর ইমেজের এড্রেস দিতে হয়। আর একটা বিষয় ব্যাকগ্রাউন্ড এ এমন ইমেজ বা কালার দিবেন না যেটাতে লেখাগুলো বুঝতে কষ্ট হয়।
Background Image – Repeat Horizontally or Vertically
আমরা ডেস্কটপের ওয়ালপেপার দিতে গিয়ে দেখি Repeat বলে একটা অপশন থাকে। মানে, ধরুন একটা ইমেজের সাইজ ছোট। সেটাকে পুরো পেজের ব্যাকগ্রাউণ্ড দিলে ফেটে যায় বা খারাপ লাগে দেখতে। তাই, আমরা ওই ছোট ইমেজটাকে পুরো পেজ জুরে বার বার দেবো। মানে, হবে একি ইমেজ অনেকবার দেয়া। নিচের মতো কোড লিখে আউটপুট চেক করুন।
body { background-image: url("gradient_bg.png"); background-repeat: repeat-x; }
এখানে background-repeat: repeat-x; এর মাধ্যমে বোঝানো হচ্ছে শুধু ডান দিকে রিপিট হবে। আউটপুট দেখলেই বোঝার কথা।
আর যদি আমরা ওখানে x না দিয়ে y দেই তাহলে সেটা নিচের দিকে রিপিট হবে।
Background Image – Set position and no-repeat
আমরা চাইলে ব্যাকগ্রাউন্ড ইমেজের পজিশন সেট করে দিতে পারি এবং সেটার রিপিট বন্ধ করতে পারি।
নিচের মতো no-repeat দিলেই রিপিট বন্ধ হয়ে যাবে।
body { background-image: url("img_tree.png"); background-repeat: no-repeat; }
আর যদি আমরা একটা পজিশন সিলেক্ট করে দিতে চাইল তাহলে নিচের মতো করলেই হবে।
body { background-image: url("img_tree.png"); background-repeat: no-repeat; background-position: right top; }
এখানে, আমরা background-position: right top; দিয়েছি। মানে, right top দিয়ে বোঝানো হয় উপরের দিকে ডান পাশে থাকবে ব্যাকগ্রাউন্ড ইমেজ। এভাবেই পজিশন ঠিক করে দেয়া যায়।।
Background Image – Fixed position
আমরা ব্যাকগ্রাউণ্ড ইমেজের পজিশন ফিক্সড করে দিতে চাই। মানে, আমরা স্ক্রল করলেও শুধু উপরের জিনিস গুলো স্ক্রল হবে। ব্যাকগ্রাউন্ড ইমেজ স্ক্রল হবে না। তার জন্য আমরা ফিক্সড করে দিতে পারি।
body { background-image: url("img_tree.png"); background-repeat: no-repeat; background-position: right top; background-attachment: fixed; }
এখানে background-attachment: fixed; দিয়ে আমরা ফিক্সড করে দিয়েছি।
Background – Shorthand property
আমরা বারবার এই ব্যাকগ্রাউন্ড তারপরে image, repeat লিখতে খুব ঝামেলা পোহাচ্ছি। তাই, এখন এগুলো এক লাইনে করব। নিচের মতো খুব সহজ কাজ!!
body { background: url("img_tree.png") no-repeat right top fixed; }
এখানে, আছে ব্যাকগ্রাউন্ড ইমেজ, রিপিট, পজিশন এবং Attachment কিন্তু সবগুলো এক লাইনে। উপরের লাইন আলাদা করে লিখলে নিচের মতো হতো।
body { background-image: url("img_tree.png"); background-repeat: no-repeat; background-position: right top; background-attachment: fixed; }
তাহলে ব্যাকগ্রাউন্ড এর জন্য শিখলাম নিচের বিষয়গুলো।
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
আজকের মতো এখানেই শেষ তাহলে।
আরেকদিন আমি নিয়ে আসবো আরো মজার কিছু জিনিস।। সেই পর্যন্ত প্র্যাকটিস করতে থাকুন!! কারণ, এখন প্র্যাকটিস করে খুব মজা হবে। কত সুন্দর লাগবে ওয়েব পেজ গুলো!!
আসসালামু আলাইকুম!! আমি শাহরিয়ার আহমেদ শোভন!!
আরো ভালো আর্টিকেল পেতে চলে যান এই লিংক এ www.thebanglatech.xyz




CSS এর পরে ২/৩ পর্বের Bootstrap অথবা W3.Css এর একটা ছোট্ট সিরিজ হবে। আর তারপরে হবে জাভাস্ক্রিপ্ট। ইনশাআল্লাহ পাশে পাবো আপনাদের??