হেয় গায়জ হোয়াটসআপ কি অবস্থা আমি ইনাদ ইসলাম। আবার হাজির হয়েছি একটা নতুন পোস্ট নিয়ে।
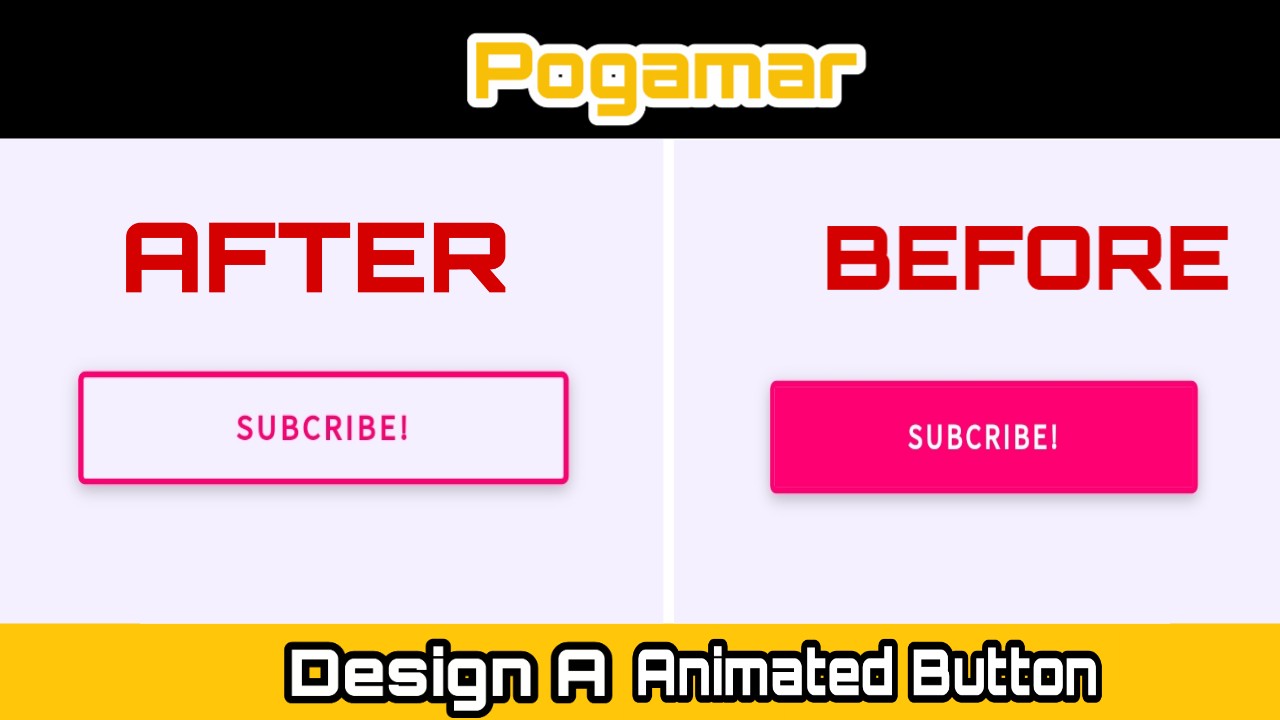
তো টাইটেল দেখেই বুঝে গেছেন কিসের কথা বলছি। তো গত পোস্টে আমরা দেখেছিলাম একটি পোস্ট কার্ড কীভাবে ডিজাইন করবো। আজ আমরা দেখবো কীভাবে এনিমেটেড হোভার বাটন ডিজাইন করতে হয়। তাহলে চলেন শুরু করি।
তো প্রত্যেক বারের মতোই কোড দিবো আপনারা কপি করে দুটো ফাইল বানাবেন। নিম্মের কোড টুকু Index.html এ রাখবেনঃ-
Example
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Css Animated Hover Button - Pogamar | The Tech Therapist</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="main"> <a href="#pogamar" class="subscribe">Subcribe!</a> </div> </body> </html>
রেখে সেইভ দিন। এবং নিম্মের কোড টুকু রাখবেন style.css এঃ-
Example
/*
*
* A Pure Content By Pogamar
* The Tech Therapist
* Animated Hover Button
*
*/
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro&display=swap');
*, *::before, *::after {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
html, body {
height: 100%;
width: 100%;
}
body {
padding:0;
margin:0;
font-family: 'Source Sans Pro', sans-serif;
background: #f5f0ff;
-webkit-font-smoothing: antialised;
}
.main {
min-height: 50vh;
display: flex;
align-items: center;
justify-content: center;
}
a {
color: #ff0072;
text-decoration: none;
-webkit-transition: 0.3s all ease;
transition: 0.3 all ease;
}
a:hover {
color: #fff;
}
a:focus {
color: #fff;
}
.subscribe {
font-size: 18px;
letter-spacing: 2px;
text-transform: uppercase;
display: inline-block;
text-align: center;
width: 280px;
font-weight: bold;
padding: 14px 0;
border: 3px solid #ff0072;
border-radius: 4px;
position: relative;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.1);
}
.subscribe::before {
transition: 0.5s all ease;
-webkit-transition: 0.5s all ease;
position: absolute;
top: 0;
left: 50%;
right: 50%;
bottom:0;
opacity: 0;
content: '';
background-color: #ff0072;
z-index: -2;
}
.subscribe:hover::before {
transition: 0.5s all ease;
-webkit-transition: 0.5s all ease;
left: 0;
right: 0;
opacity: 1;
}
.sibscribe:focus::before {
transition: 0.5s all ease;
left: 0;
right: 0;
opacity: 1;
}
এবার কোড টা এক্সিকিউট করুন। আপনি ওয়েব সার্ভার সেট করে সেখানেও রান করাতে পারেন। অথবা ক্রোম ওপেন করেও রান করাতে পারেন যেটা আমি গত তিন-চার পর্বেও দেখিয়েছিলাম। যারা দেখেননি তাদের জন্যে আজ আবার দেখিয়ে দেয়া হলো-
files://sdcard/folder_name
অর্থাৎ আপনার ফোল্ডার এর নাম যদি হয় Hor-Nav তাহলে আপনাকে ইউয়ারএল বক্স এ লিখতে হবেঃ-
files://sdcard/landing_page/index.html
তারপর দেখুন আপনার কোড এক্সিকিউট হচ্ছে। এবার আপনার যেমন ভালো লাগে তেমন মডিফাই করে নিন। দরকার হলে কালার চেঞ্জ করে নিন। সম্পুর্ন আপনার ইচ্ছে।
Demo:
তো যাবার আগে শেষ কথা। আপনারা যারা আগের ভিডিও গুলো দেখেননি এখান থেকে দেখে নিবেন।
How to design a Post Card By html & css
How to make a Login Form By html & css
How to make a Centered Horizontal Nav Bar With logo by Html & css
How to make a Navbar By html & css
How to make a Registration Form By html & css
আর যাদের এই টিউটোরিয়াল টি বুঝতে অথবা কোড বুঝতে সমস্যা হচ্ছে তারা ভিডিও টি দেখুনঃ
আর যারা ওয়েব ডিজাইনিং এবং ডেভেলপমেন্ট শিখতে চান তারা আমার চ্যানেল সাবস্ক্রাইব করে রাখুন কারণ সামনে কিছু চেইন টিউটোরিয়ালের ব্যবস্থা আমি করছি যা আপনার হাজার হাজার টাকা বাচাবে। আমি যেহেতু সম্পুর্ণ ফ্রিতে নিজে কষ্ট করে শিখেছি। তা আপনাদের মধ্যে বিলি করতে আমার এইটুকু কষ্ট হবেনা। আমার আরও আনন্দের সংবাদ।
আপনারা চাইলে এই এনিমেটেড বাটন টি আপনাদের ওয়ার্ডপ্রেস অথবা আপনাদের ওয়েবসাইটে ইউজ করতে পারেন। তবে শুধু ক্লাস গুলো চেইঞ্জ করে নিলেই হবে। ক্লাস গুলো চেইঞ্জ করে নিবেন। অর্থাৎ আপনার থিম এর যেখানে যেখান্র বাটন আছে সেই বাটনের ক্লাস এর সাথে আমার দেয়া সিএসএস এর ক্লাস গুলো রিপ্লেস করে নিলেই হয়ে যাবে ইনশাল্লাহ।
পোস্টের কমেন্টে বলুন আপনাদের প্রব্লেম এবং ভিডিও গুলোতে কি আমি প্রত্যেক লাইন কোড এক্সপ্লেইন করবো কিনা।
তো গত টিউটোরিয়ালের রিস্পোন্স দেখে আমি খুশি। তো যাদের আমার টিউটোরিয়াল গুলো ভালো লাগছে তারা শেয়ার করে আমাকে সাহায্য করুন এবং ভিডিও ভালো লেগে থাকলে চ্যানেল সাবস্ক্রাইব করতে ভুলবেন্না।
আবার আসব আরেক টিউটোরিয়াল নিয়ে। ততদিন সুস্থ থাকুন। Pogamar এর সাথে থাকুন।
আর যাদের এই টিউটোরিয়াল এর কোড গুলো প্রয়োজন তারা এখান থেকে ডাউনলোড করে নিনঃ Download Codes
আর ভালো লাগলে আমার চ্যানেল টি সাবস্ক্রাইব করুনঃ
ধন্যবাদ ভুল ত্রুটি ক্ষমা করবেন
Note: আপনারা কী ফুল ডেভলপার/প্রোগ্রামার দের মতো সার্ভার এবং ডেভলপার অথবা প্রোগ্রামার দের মতো কোডিং এনভায়রনমেন্ট বানানোর টিউটোরিয়াল চাই? চাইলে নিচে কমেন্ট করুন।




Playstore e peye jaben..
Thanks bro