আসসালামু আলাইকুম।।
কেমন আছেন সবাই?
আশা করি আল্লাহর রহমতে সবাই ভালো আছেন।
প্রথমে ক্ষমা চেয়ে নিচ্ছি একটু দেরিতে পোস্ট করার জন্য।।
আজকে আমাদের পোস্টের বিষয় হলোঃ “কিভাবে প্রশ্নত্তোর ভিত্তিক ওয়েবসাইট তৈরি করবো? পর্ব ২”
Demo: Click Here
যারা ১ম পর্ব দেখেননি তারা এখানে ক্লিক করে দেখে নিন।।
বেশি কথা না বলে পোস্ট শুরু করি।।
আশাকরি সবাই Q2A CMS ডাউনলোড করেছেন এবং হোস্টিং এর ভিতর আপলোড করেছেন।।
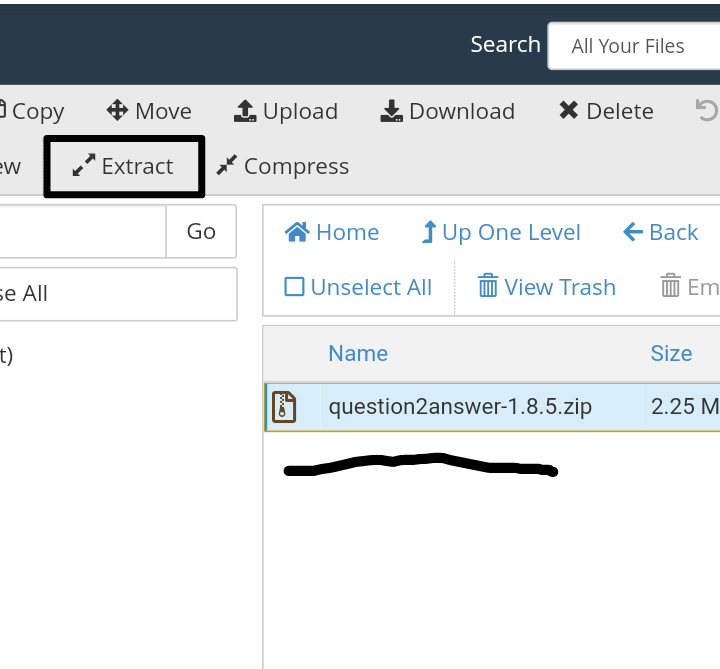
আপনার আপলোড করা ডিরেক্টরিতে গেলে নিচের মতো দেখতে পাবেন।।

আপনার আপলোড করা ফাইলে ক্লিক করেন এবং Extract এ ক্লিক করেন।।
আপনি যদি আপনার সাইট মেইন ডিরেক্টরি মানে public_html এ তৈরি করতে চান তাহলে নিচের মতো public_html এ Extract করেন। আর আপনি যদি অন্যকোনো ডিরেক্টরিতে সাইট বানাতে চান সেখানে Extract করতে পারেন।।।
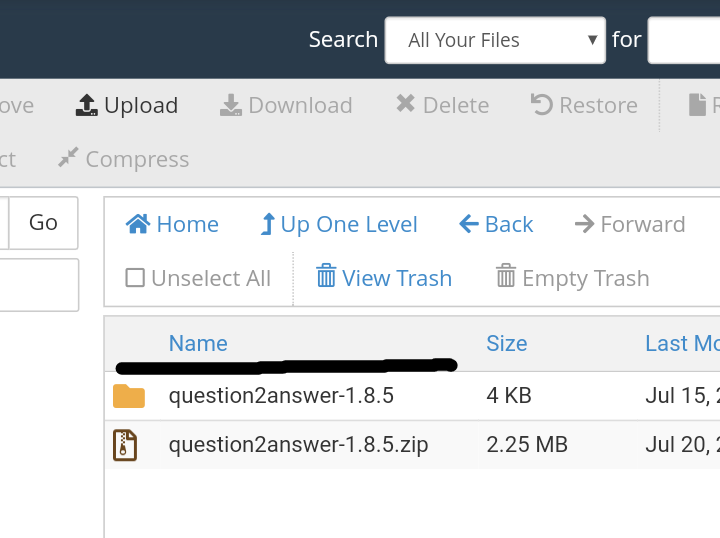
Extract সম্পূর্ণ হলে নিচের মতো দেখতে পারবেন।
আপনার কম্পিউটার থাকলে question2answer ফোল্ডারটি ডাবল ক্লিক করে ফোল্ডারটিতে যান।। আর যদি মোবাইল ফোন থাকে তাহলে বাম পাশে নিচের মতো Go তে ক্লিক করুন।
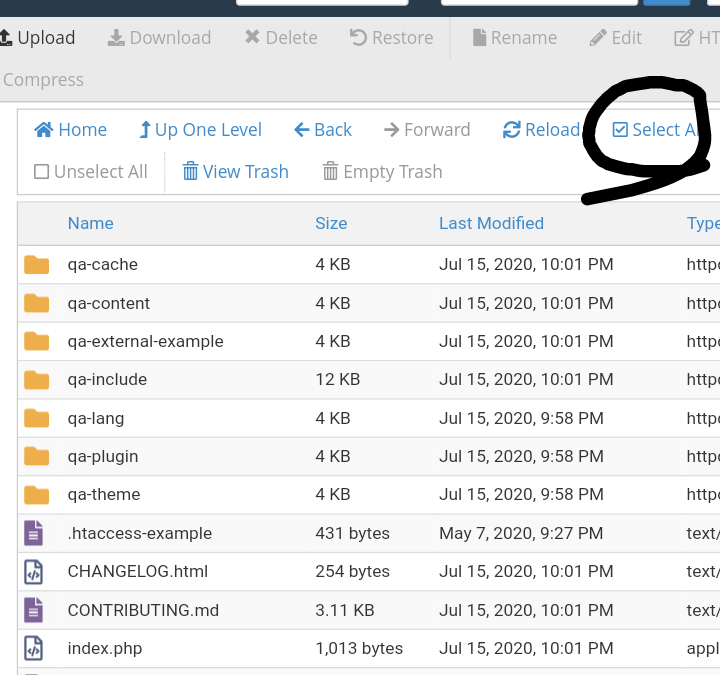
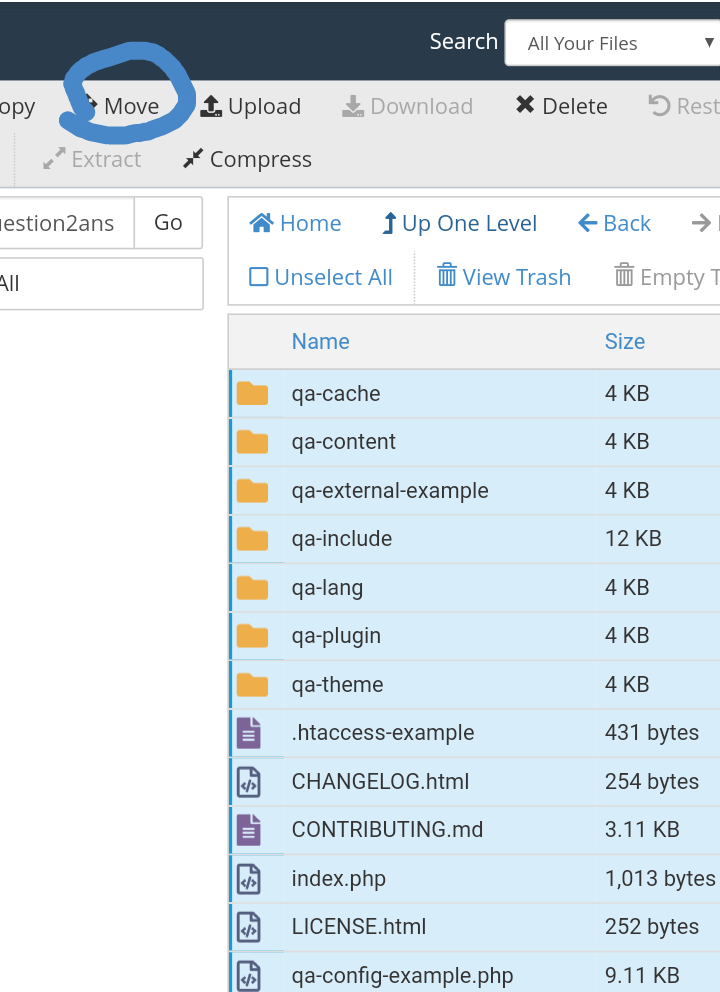
আবার বাম পাশের নিচের দিক থেকে question2answer এ ক্লিক করে ঐ ডিরেক্টরিতে যান।।
এবার Select All এ ক্লিক করেন। এবং Move এ ক্লিক করেন।।
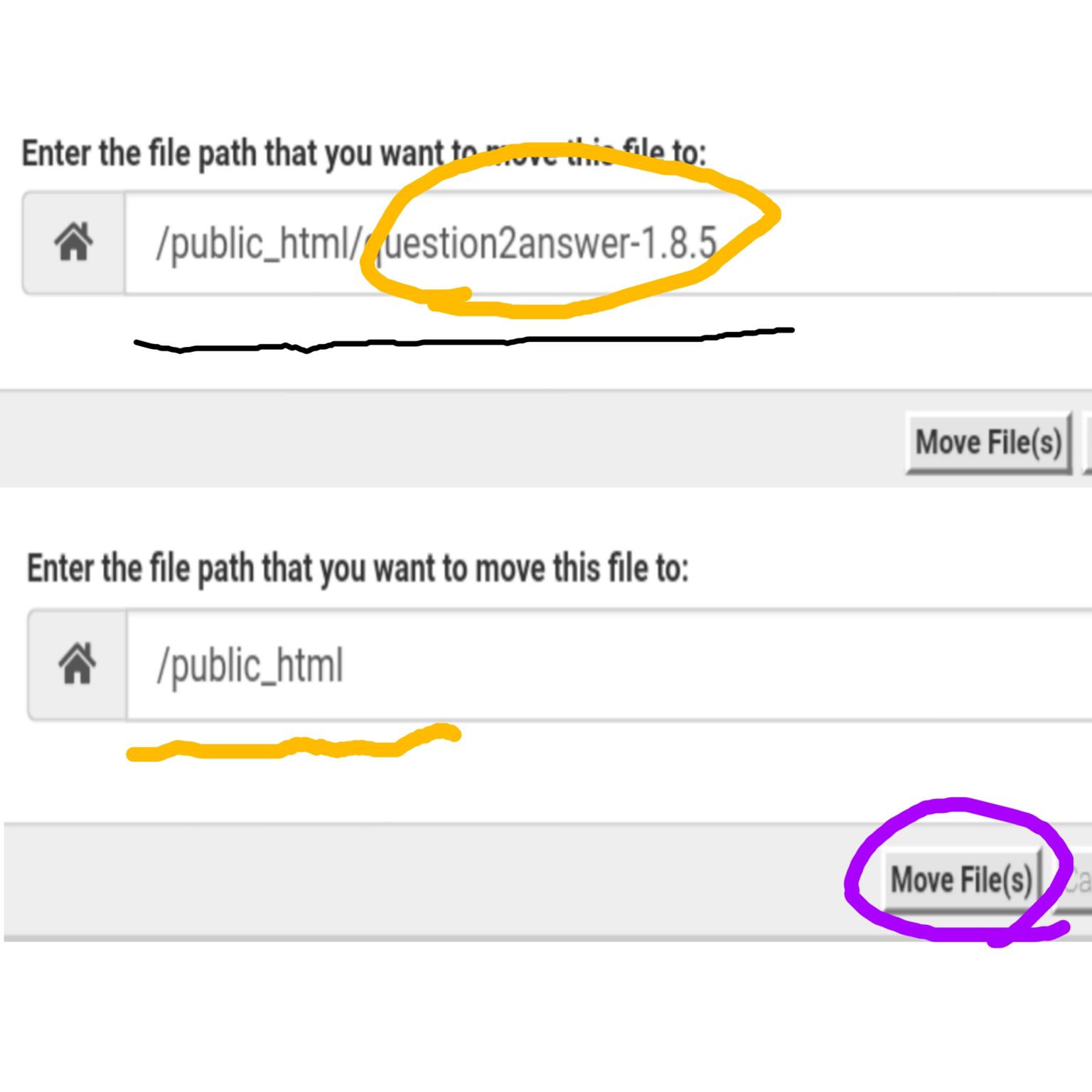
এখন question2answer কেটে শুধু /public_html রাখেন এবং Move files এ ক্লিক করেন।।।
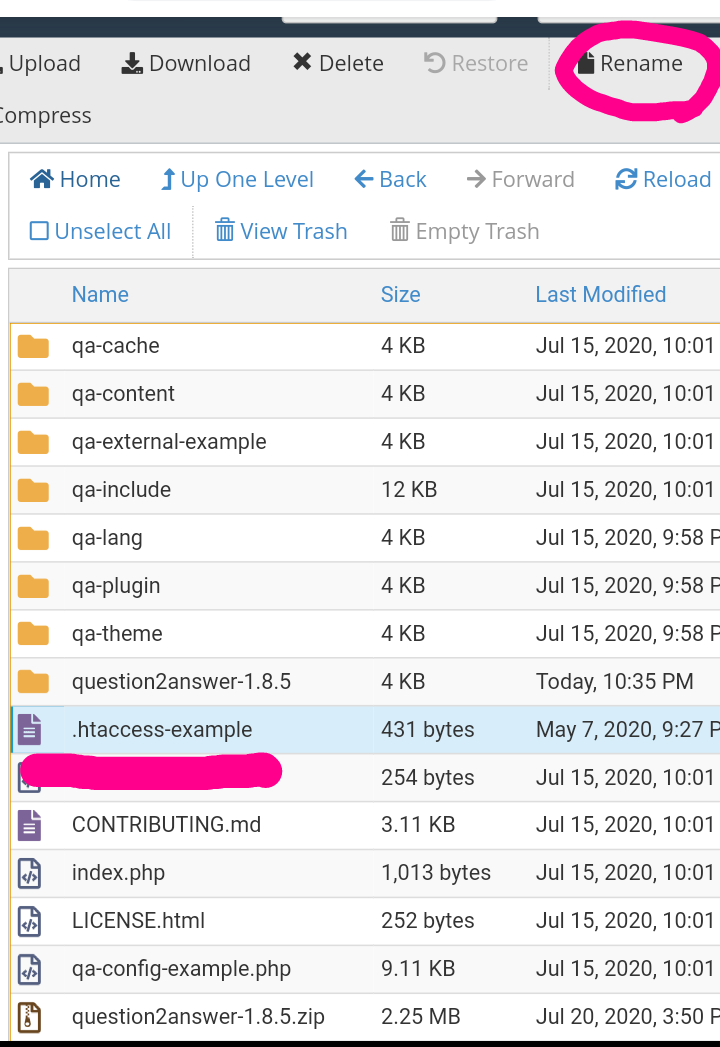
এবার public_html ডিরেক্টরিতে যান।। নিচের মতো .htaccess-example এ ক্লিক করেন এবং Rename এ ক্লিক করেন।। তারপর example কেটে শুধু .htaccess করে Rename করেন।।
তারপর Show hidden file এ টিক দিয়ে Save করে নিন।।
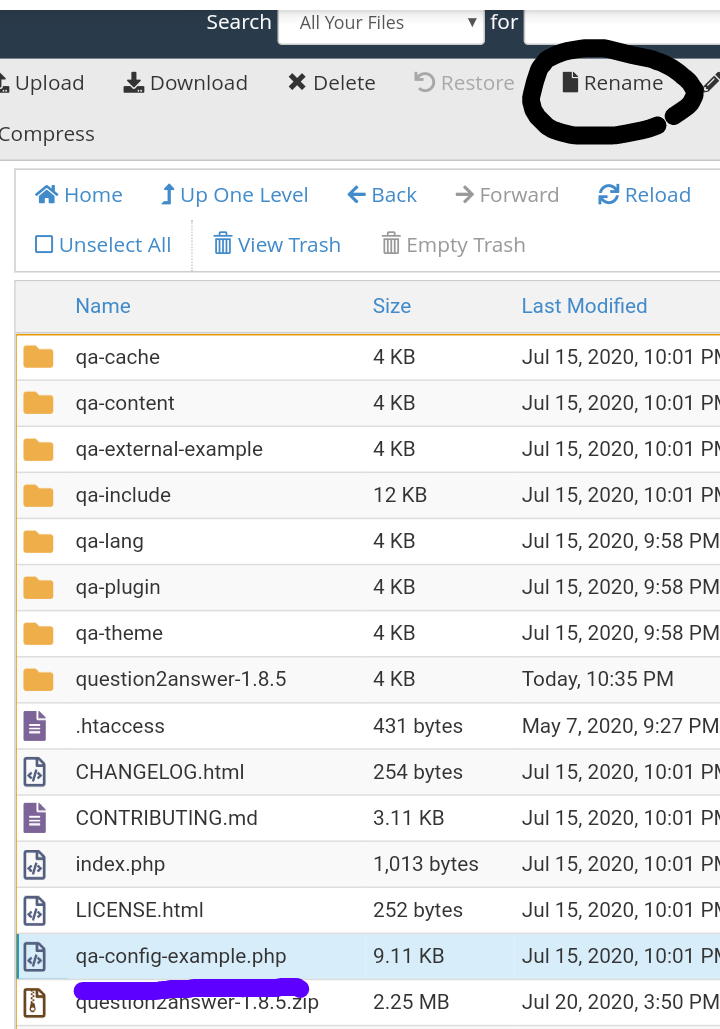
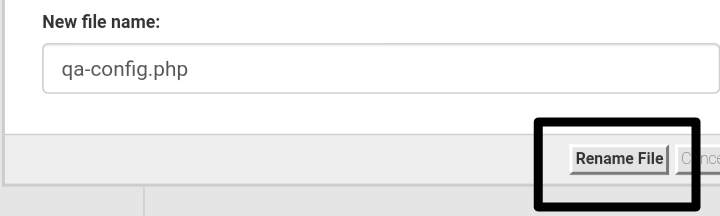
এবার qa-config-example.php কে আগের মতো Rename করে qa-config.php করেন।।
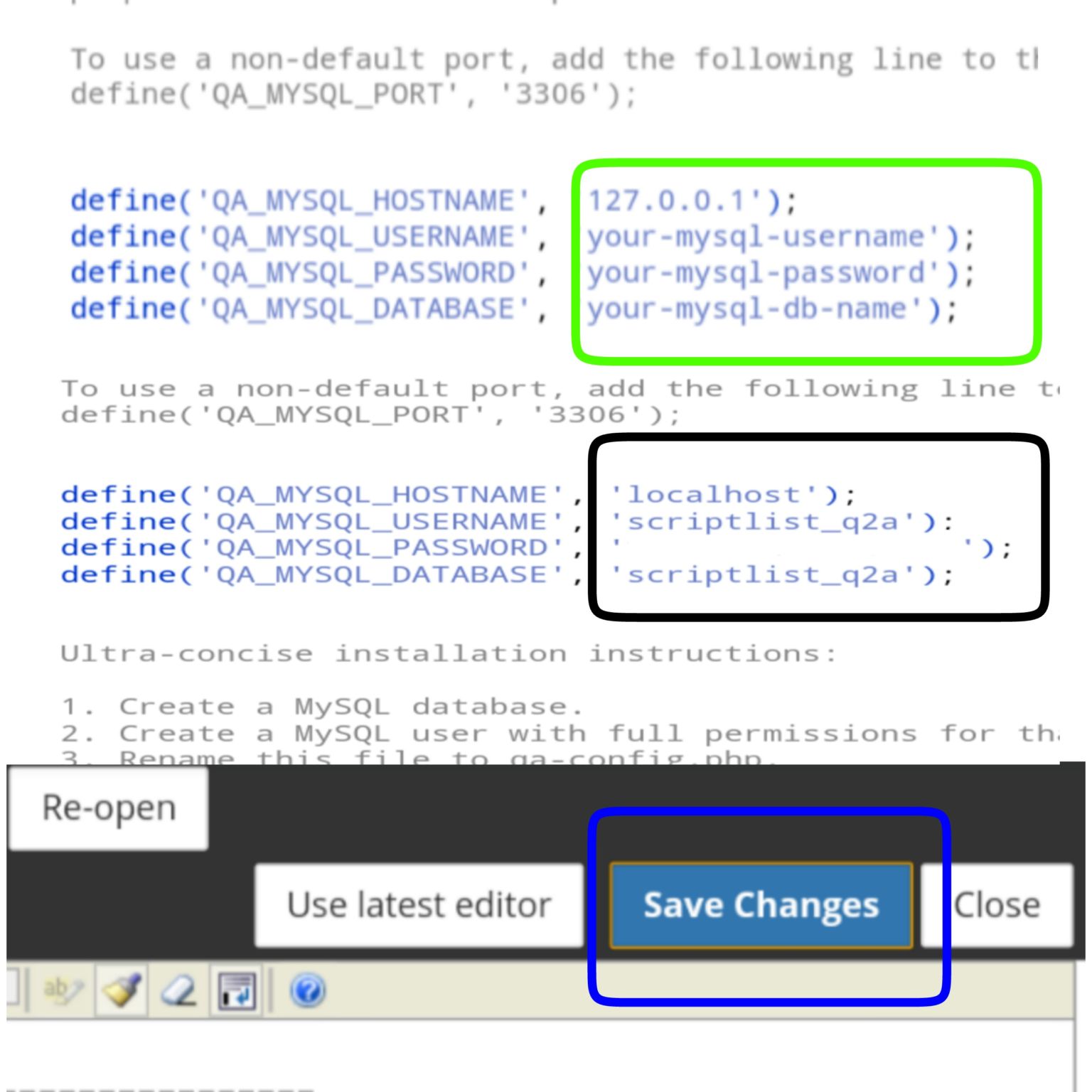
এখন qa-config.php তে ক্লিক করেন এবং উপর থেকে Edit এ ক্লিক করেন। তারপর নিচের মতো আপনার Database এর Information দিয়ে Save Change এ ক্লিক করেন।।
এবার আপনার ওয়েবসাইটে ভিজিট করেন।।
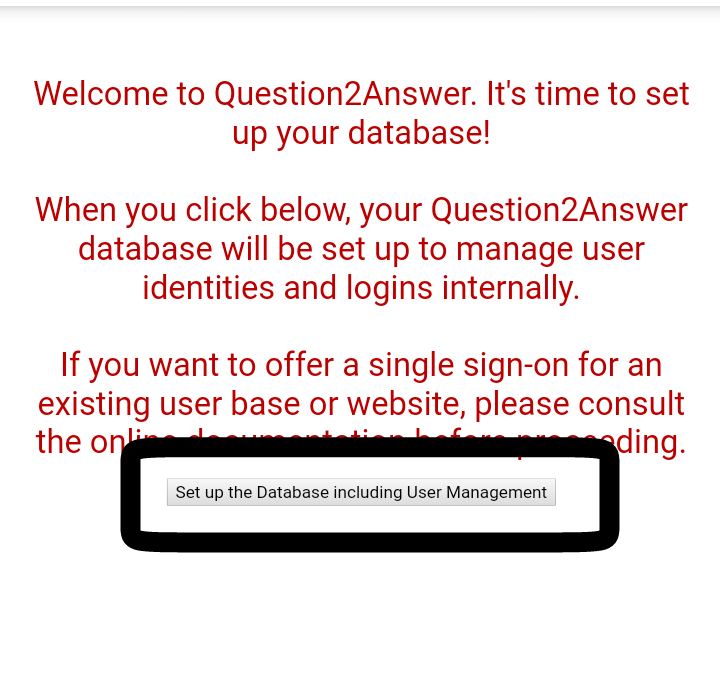
নিচের মতো Setup the Database এ ক্লিক করেন।।
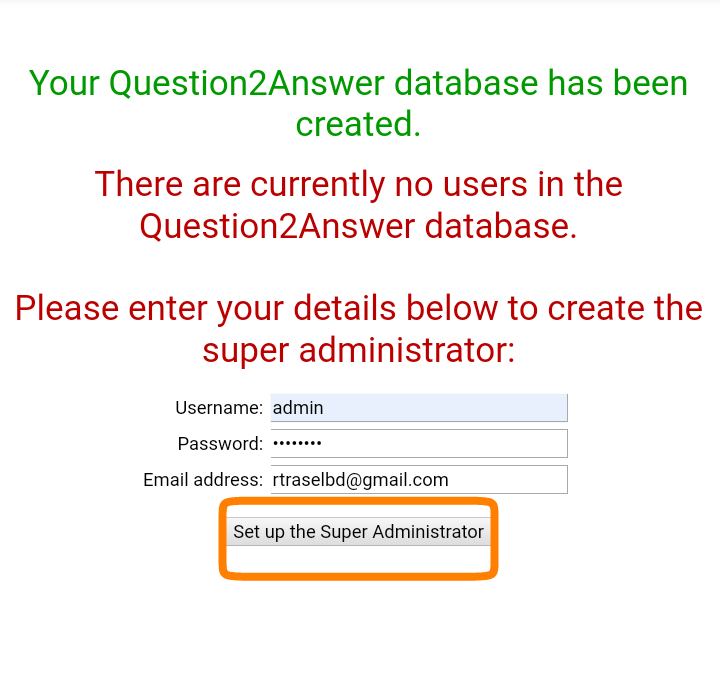
এবার আপনার ওয়েবসাইটে Admin এ Login করার জন্য কিছু Information চাইবে।। এখানে আপনার Information দিন।।।
Username: আপনার নাম
Password: আপনার ইচ্ছা (কমপক্ষে ৮ টি)
Email: আপনার ইমেইল।
সব তথ্য দিয়ে Setup the Super Administration এ ক্লিক করেন।।।
তারপর go to admin এ ক্লিক করেন।।।
ওরে ভাই আপনি সফলভাবে Q2A CMS Install করেছেন।।।
দেখা হবে পরবর্তী পর্বে।। এখন নিজেরা একটু সাইটে ঘুরাঘুরি করেন।।।
সৌজন্যেঃ
UltraHostBD.Com

















11 thoughts on "কিভাবে প্রশ্নত্তোর ভিত্তিক ওয়েবসাইট বানাবো? পর্ব ২"