Howdy Everyone,
বর্তমানে কম-বেশি সবারই Personal website/ Tech related site রয়েছেই। কেনই বা থাকবে না website build করা যেন পানির মত সহজ করে তুলেছে Blogger, Google site, wordpress প্লাটফর্মগুলো। তবে ইউনিক ও সুন্দরভাবে customize করা site খুবই কম দেখতে পাওয়া যায়, তার প্রধান কারণ হল শুধুমাত্র Html কোডের ব্যবহার। একটু মসলা -পাতি অর্থাৎ CSS code সম্পর্কে ধারণা থাকলে website আরও সুন্দরভাবে উপস্থাপন করা যায় যথোপযোগী conten add এর মাধ্যমে। আর যদি CSS নিয়ে কোন ধারণা না থাকে তবুও সমস্যা নাই, আজকের পোষ্ট অনেকটা Helpful হবে আশাকরি।
মূলত একটা সাইটের সাথে পরিচয় করিয়ে দিব, যেখানে প্রোগ্রামার-রা Pre-Build কিছু css code দিয়ে দেয় যা কোন বিষয় বস্তুকে Animate/Unique করে তুলে। আপনি সেসকল code copy & paste করে দিয়ে আপনার siteকে রাঙিয়ে তুলতে পারেন নতুন আঙ্গিকে। ঠিক এরকমই 19টা CSS animation কোড এর review দেখাব যা আমার দৃষ্টিতে অনেক cool।
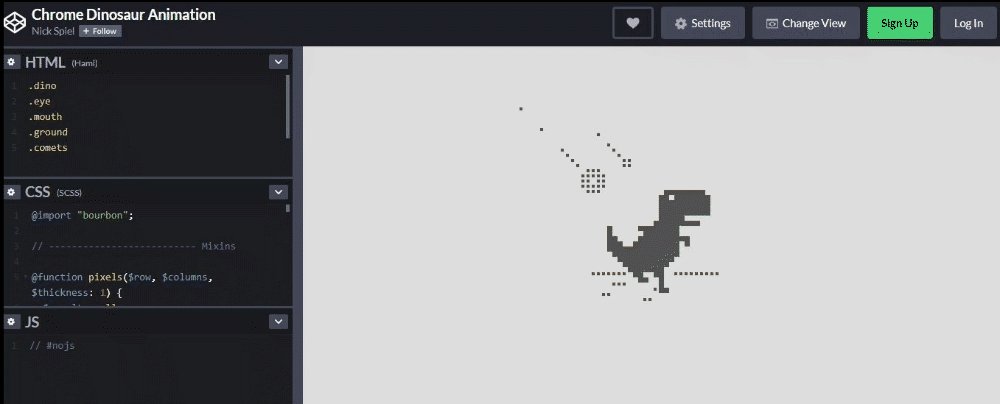
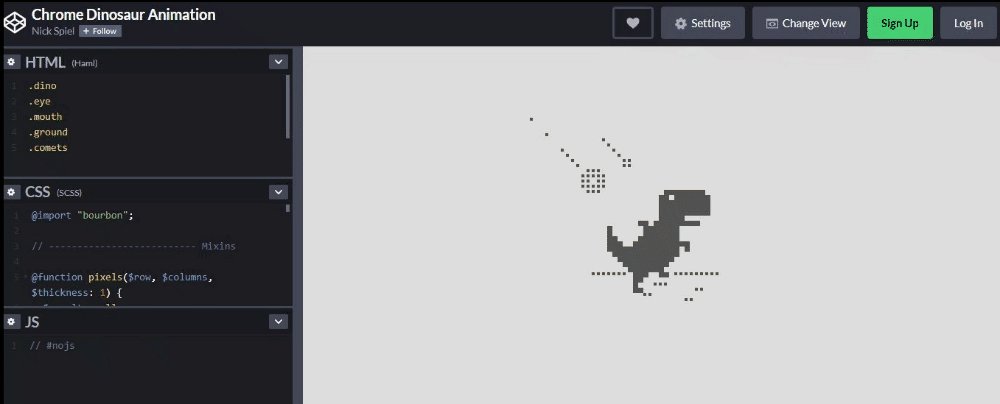
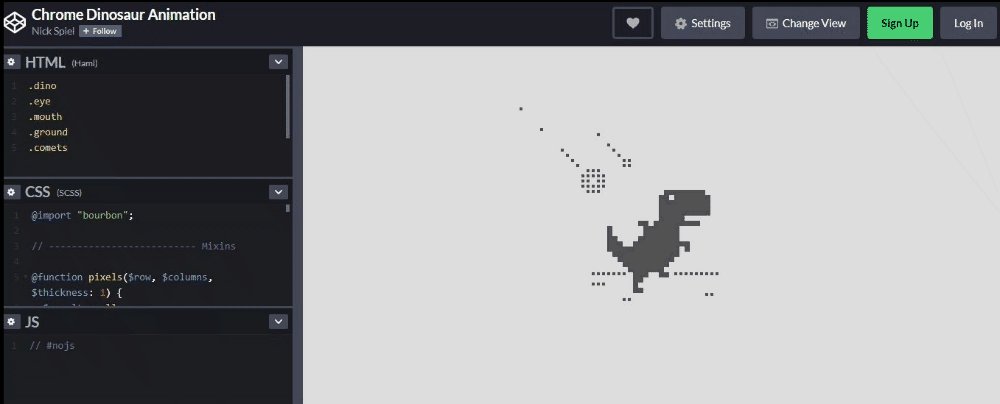
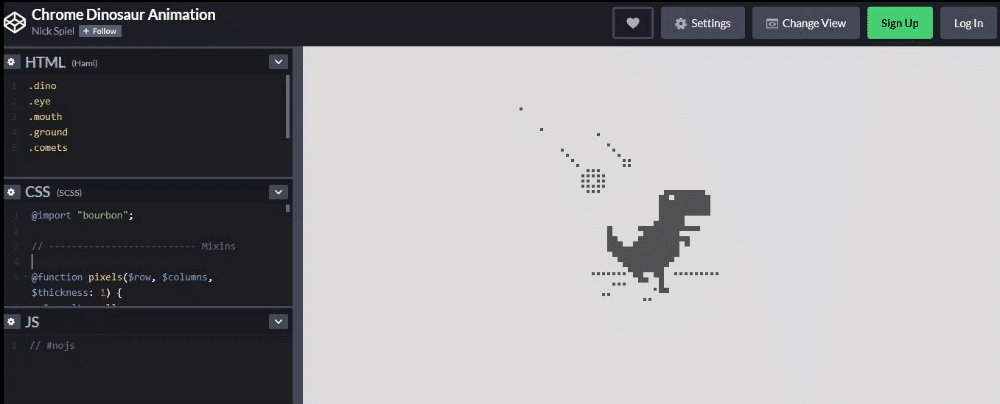
₪ Chrome Dinosaur By Nickspiel

₪ Newton’s Cradle Loader By All Things Smitty

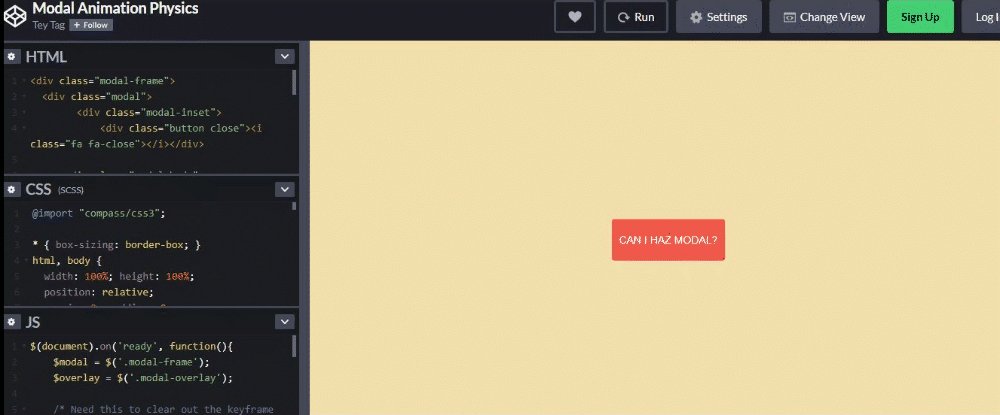
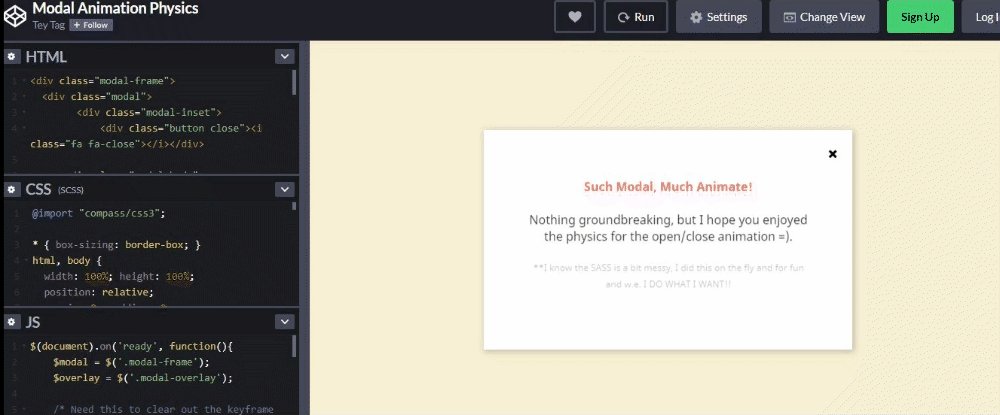
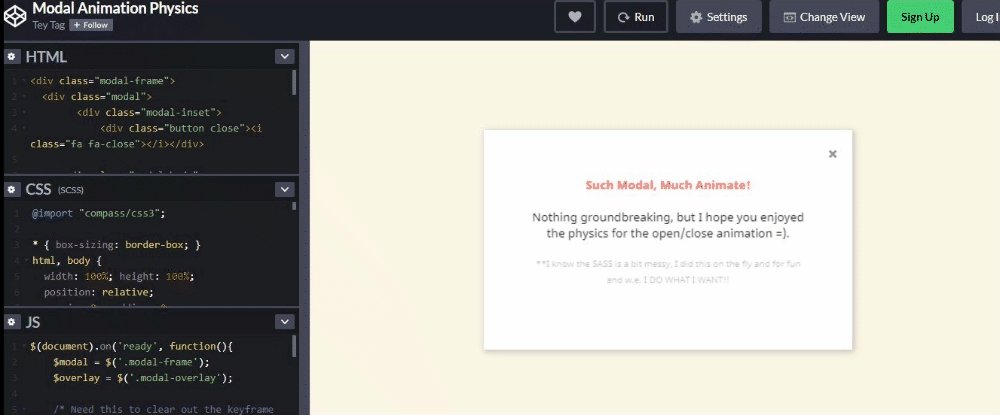
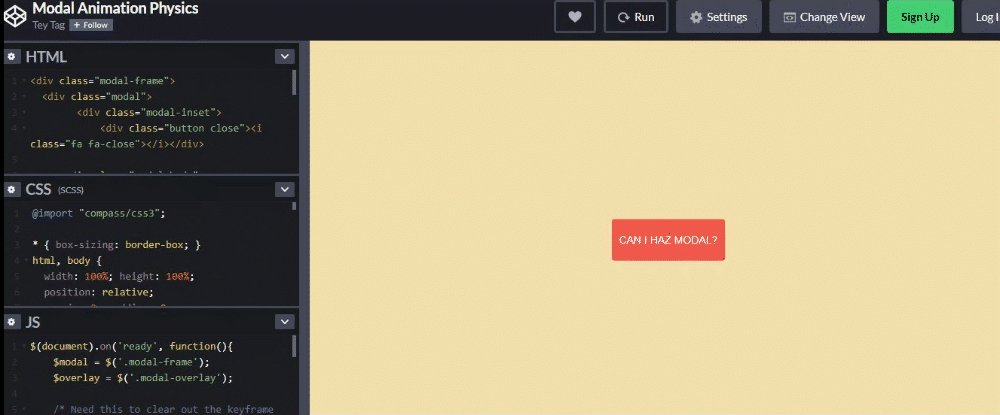
₪ Launch the Modal By koolhaus

₪ Coffee maker By Thisisroger

₪ Star wars toggle icon By Rss


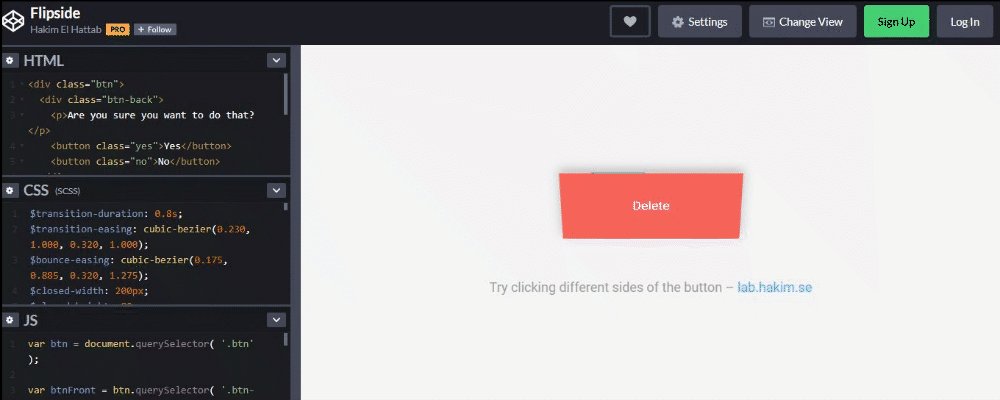
₪ Flipside button By hakimel

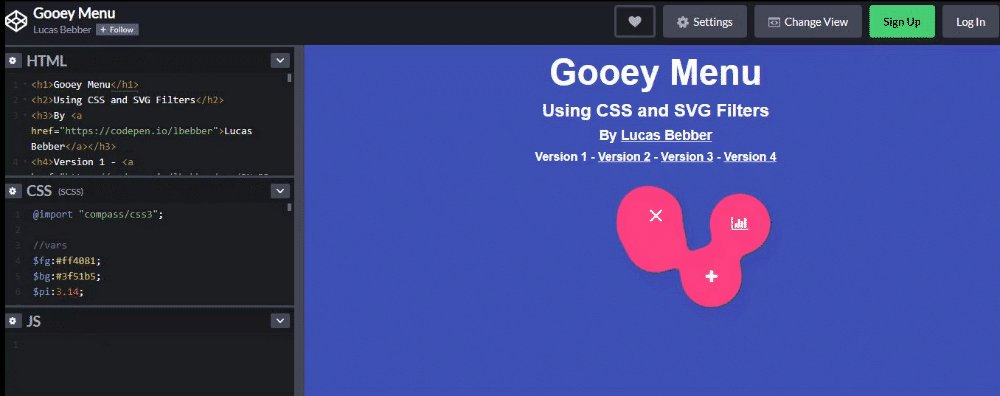
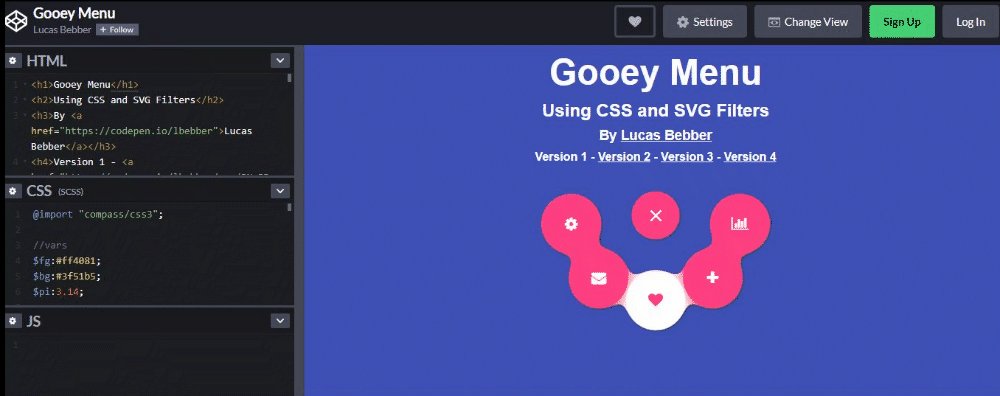
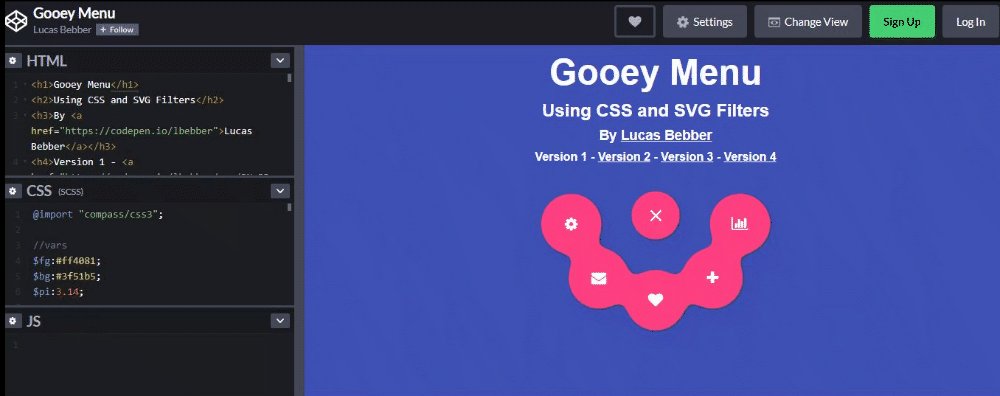
₪ Gooey button By Lucas Bebber

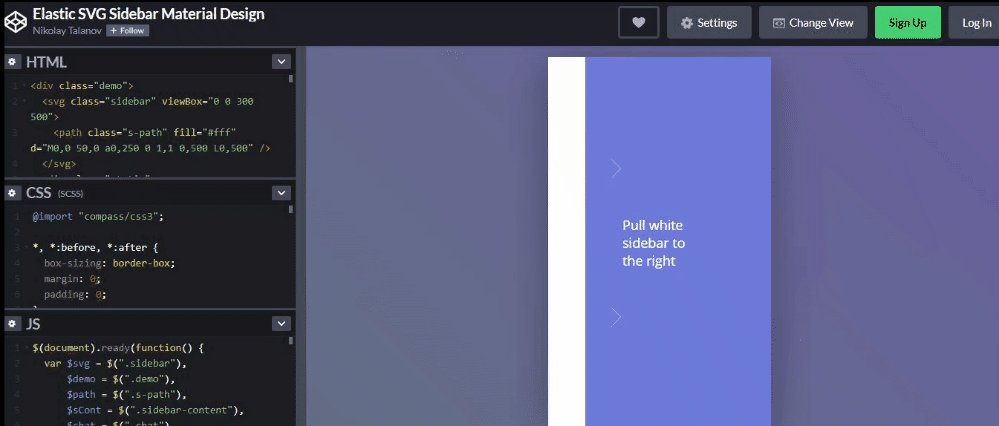
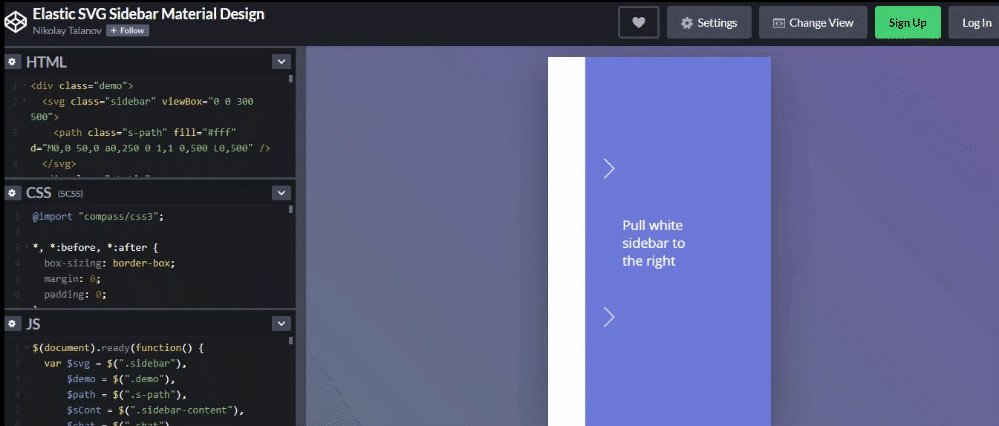
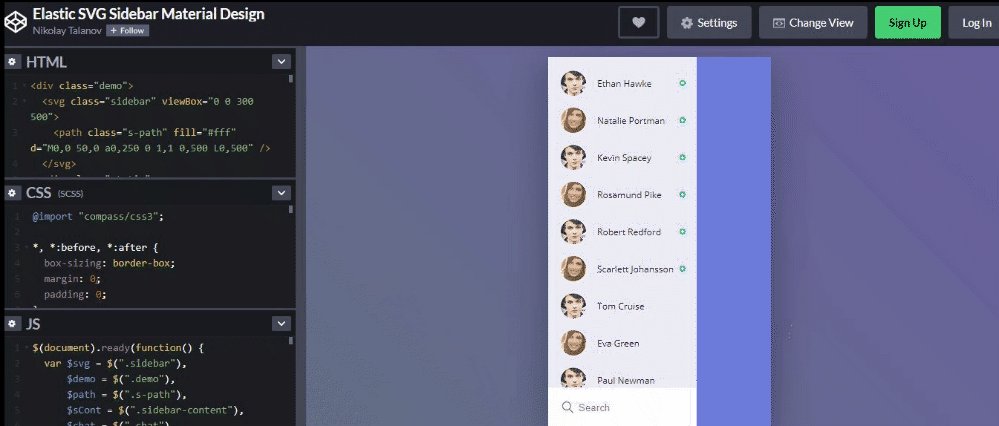
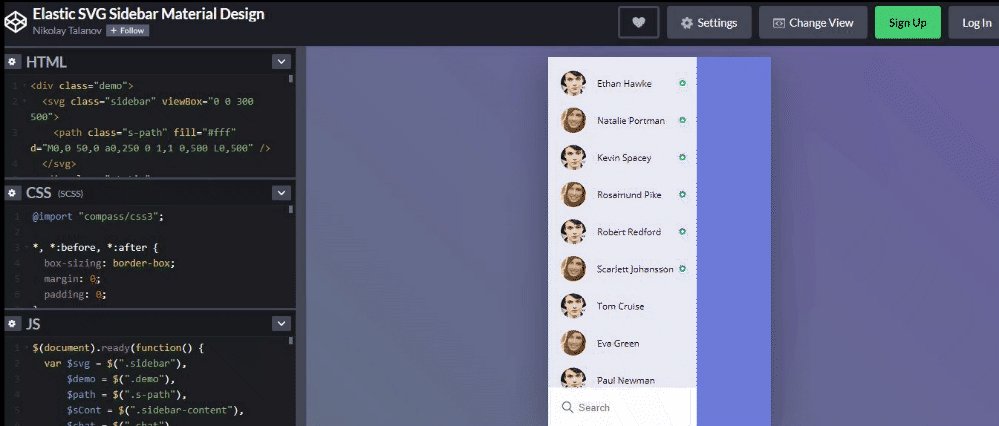
₪ Elastic SVG Sidebar Material Design by suez

₪ Submit button by auginator


₪ Google Now 3rd party app by codecalm

₪ Hamburger CSS3 only animation by Dawid Krajewski
![]()
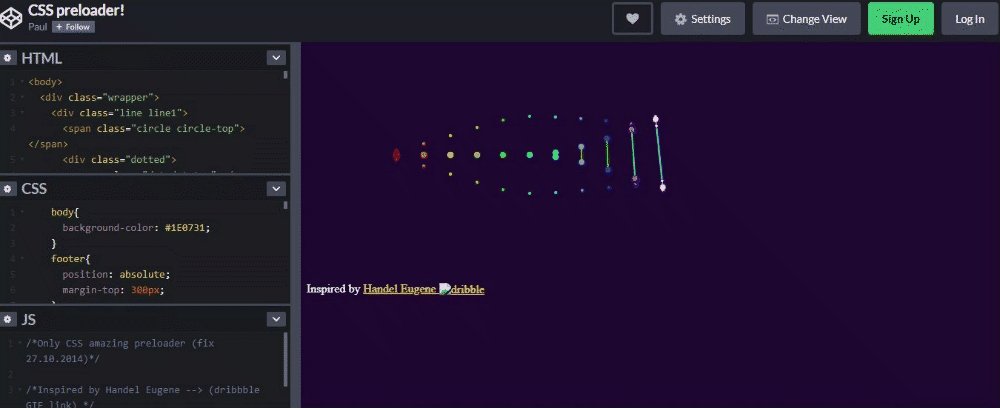
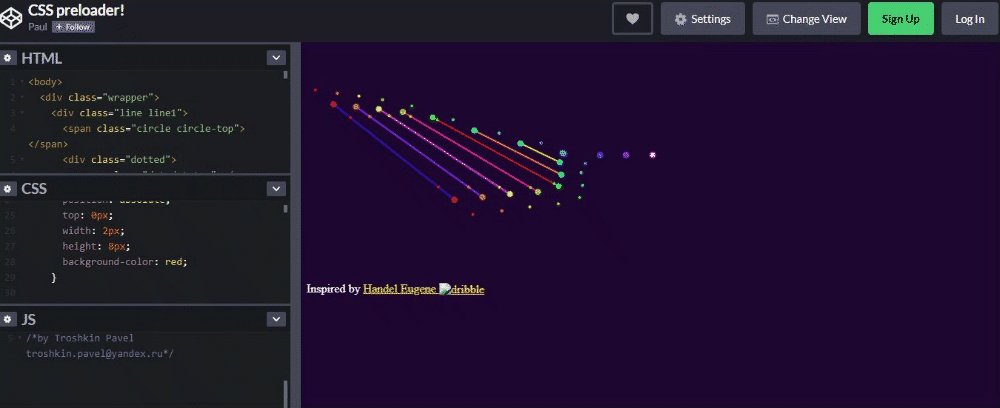
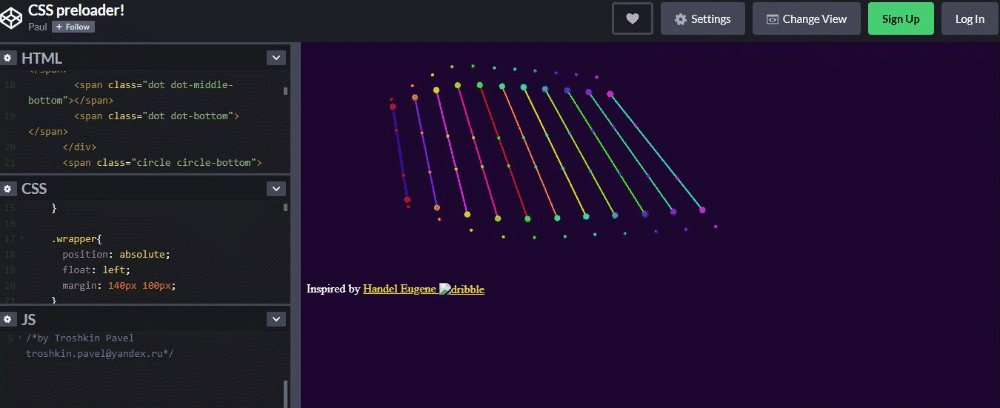
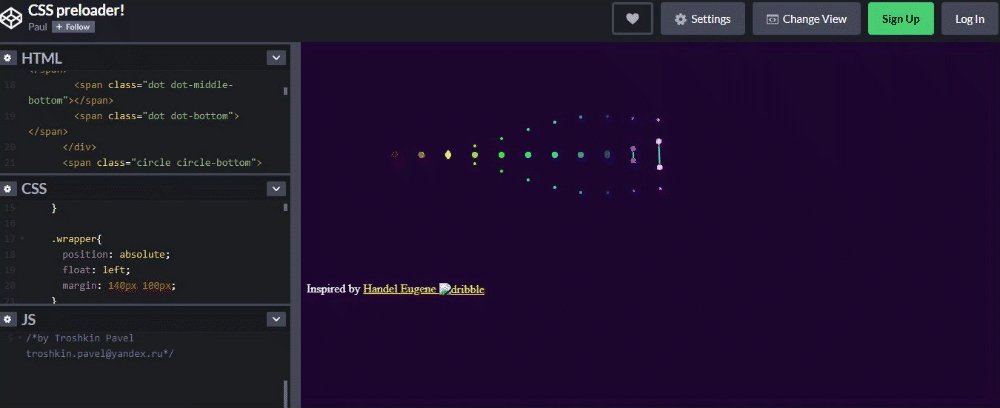
₪ CSS Loading Animation By patrikhjelm

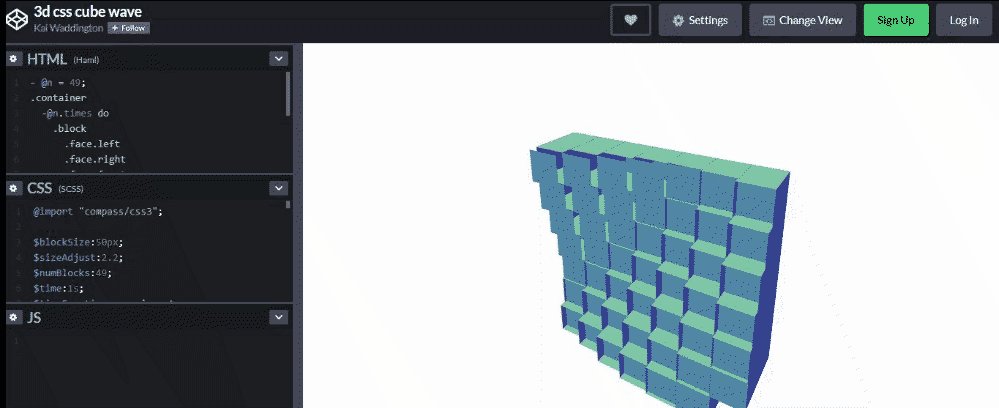
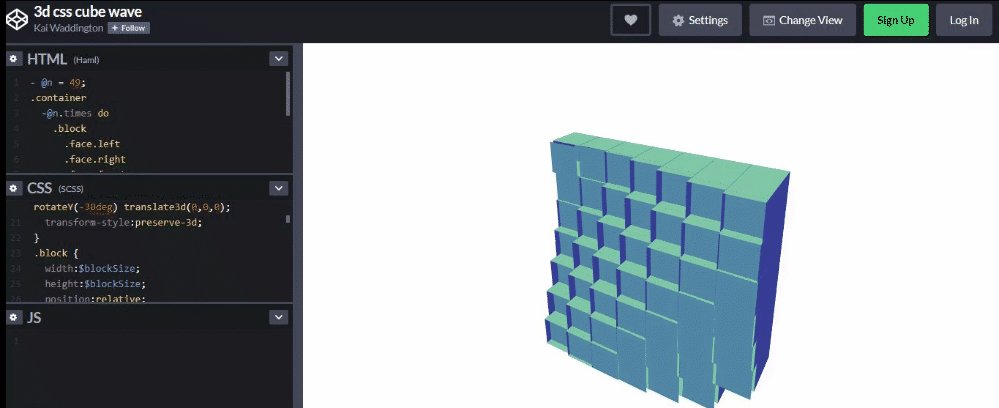
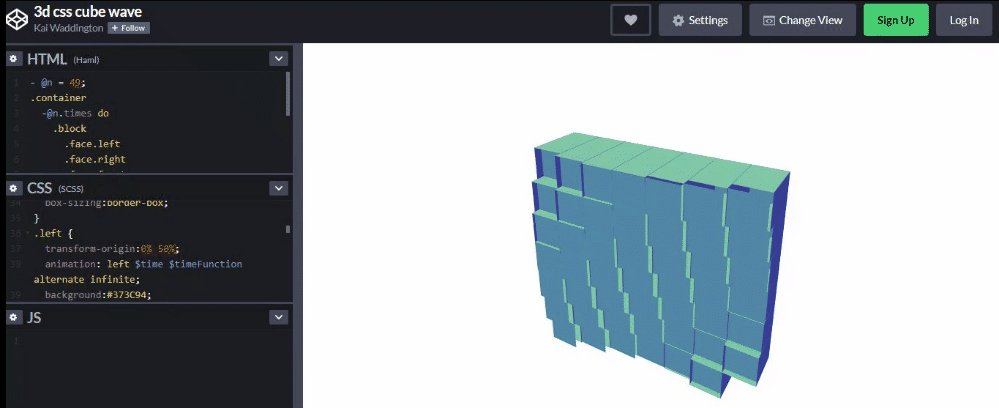
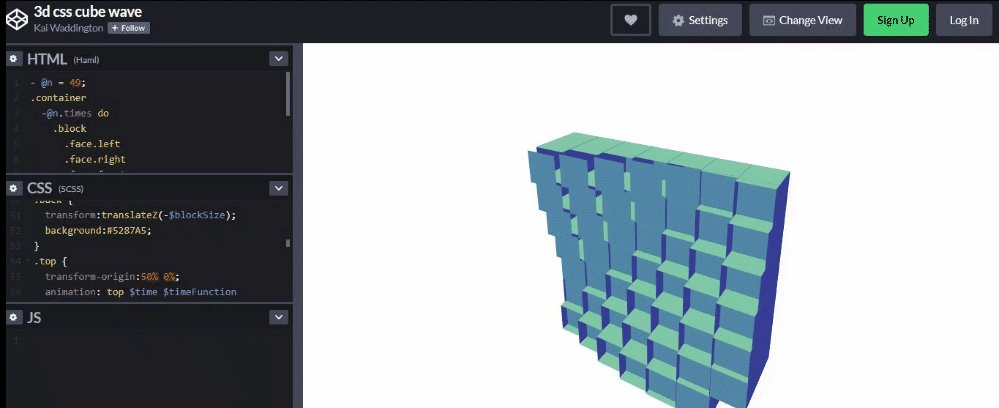
₪ 3D cube wave By waddington

₪ Focus in/out input animation By fluxus

₪ The Avenger By mariosmaselli

₪ CSS Mars Landing by mgitch

✿আরও Interesting CSS code দেখতে visit করতে পারেন ওদের official site এ। মেইন সাইট লিংক-https://codepen.io/
উপরের codeগুলো আপনার site এ use করার পর comment section এ site link দিয়ে দিয়েন যাতে আমরা সবাই আপনার creativity দেখতে site ঘুরে আসতে পারি?( comment এ site link দেয়ার নিয়ম- replace all dot with (#) ex.minhajshakib.blogspot.com↔minhajshakib#blogspot#com)
Bye?
♖Say Hello To me!
- sakib1971
- sakib0152
- minhajsakib74




তাই?
asole ami vurtual bastobotar ostitto rakhte chaina tai kono number use kori na