আজকে আমি আবারো একটি পোস্ট নিয়ে এলাম কীভাবে আপনার ওয়েবসাইটে PWA বানাবেন।
ওয়েবসাইটে pwa বানানো খুবই সহজ আর এটি বানালে এটি একটি ক্রোমিয়াম অ্যাপে পরিনত হয়।
আজ আমি আপনাদেরকে একেবারে ফোলভাবে দেখাবো কীভাবে আপনি একটি পাওয়া pwa বানাবেন।
তো সবার আগে জেনে নিন pwa কী।
pwa কী
pwa হচ্ছে progressive web app যেটি তৈরি করলে ওয়েবসাইটটি অ্যাপের মতো হযে যাবে যখন আপনি এটিকে আপনার হোমস্ক্রিনে যুক্ত করবেন।
হোমস্ক্রিনে যুক্ত করার পর আপনি যখন হোমস্ক্রিনে এটিতে ক্লিক করবেন তখন এটি অ্যাপ হয়ে আউটপুট হবে মানে এটিকে আপনি অ্যাপের মতো করে ব্যবহার করতে পারবেন।
pwa শুধু ক্রোম ব্রাউজারে সাপোর্ট করবে এবং এপোল ফোনেও সাপোর্ট করবে।
কীভাবে তৈরি করবেনঃ
এটি তৈরি করা খুবই সহজ এবং আকর্ষনীয়।
আপনাকে বেশিকিছু করতে হবে না শুধু আপনার সাইটের জন্য একটি আইকন লাগবে পাওয়াতে উল্লেখযোগ্য সাইজের আর পাওয়া ফাইলটি আপনার ওয়েবসাইটে হোস্ট করতে হবে।
এটি যেকোনো ওয়েবসাইটে যোগ করতে পারবেন আপনি ইচ্ছে করলে ওয়াপকিজ,ব্লগার,ওয়ার্ডপ্রেস সহ অন্যান্য ওয়েবসাইটে খুব সহজেই বানাতে পারবেন।
আমি এটিকে ওয়াপকিজে তৈরি করে দেখাবো কারন আমার কাছে অন্য ওয়েবসাইট নেই বর্তমানে।
সমস্যা নাই এটি ওয়াপকিজে যেমন তৈরি করা সহজ তেমনি অন্য ওয়েবসাইটে তৈরি করাও সহজ।
প্রথমে pwa এর জন্য একটি .json ফাইল তৈরি করবেন।
json ফাইল তৈরি করতে নিচের কোডগুলো ব্যবহার করবেন নিচ থেকে কোডগুলো কপি করে নিনঃ
{ "name": "Your App name",
"short_name": "Your App name",
"start_url": "your website url",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#1a73e8",
"description": "Your website description here ",
"icons": [{
"src": "https://3.bp.blogspot.com/-DSir6HiwQfw/XwytVC4ck6I/AAAAAAAAIxE/V-ZuQkV1xiIIx6k86kgGhGaJghoRN4zQgCK4BGAYYCw/s400/iaos36.png' rel='apple-touch-icon",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
}, {
"src": "https://4.bp.blogspot.com/-nHFPmQrIXYI/Xwyt--ee0qI/AAAAAAAAIxc/R87ZaYaB3kI3ZVOC-rIGY8A_B9WQn1shgCK4BGAYYCw/s1600/iaos48.png' rel='apple-touch-icon' rel='apple-touch-icon",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
}, {
"src": "https://3.bp.blogspot.com/-Y8jNmqbNYnk/XwyuQd3_mjI/AAAAAAAAIxs/aYyvMGtPxKY6WEdQoNHAiIdmCQmiIktmgCK4BGAYYCw/s400/iaos72.png' rel='apple-touch-icon",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
}, {
"src": "https://2.bp.blogspot.com/-KL2SO6g-RgA/XwyuY1EsGDI/AAAAAAAAIx0/iTNMvqhgaYsq-wLA7oqHkiQzViLyadVVwCK4BGAYYCw/s400/iaos96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
}, {
"src": "https://3.bp.blogspot.com/-sSikLc2_6l0/XwyuubMHViI/AAAAAAAAIyE/djXoxzvwvlItooZU-VFZuh2NXtoMUWPXwCK4BGAYYCw/s1600/iaos144.png' rel='apple-touch-icon",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
}, {
"src": "https://1.bp.blogspot.com/-EwtxObb4h0o/Xwyu5OZmxEI/AAAAAAAAIyM/zLXmFx0fjoIiExohXlcCezvEjeJQgdH5ACK4BGAYYCw/s400/iaos192.png' rel='apple-touch-icon",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}, {
"src": "https://2.bp.blogspot.com/--1e26_JpJBk/XwytK52kx4I/AAAAAAAAIw4/LXQDzsOOdWAr0JNo-5dtaA8ndDK7vbaggCK4BGAYYCw/s320/iaos512.png' rel='apple-touch-icon",
"sizes": "512x512",
"type": "image/png",
"density": "5.0"
}]
}
উল্লেখ্য এখানে app name এ আপনার অ্যাপের নাম দিবেন
icon এর সাইট অনুয়ায়ী আপনার আইকনের ইউআরএল দিন মনে রাখবেন icon এর সাইজ না মিললে pwa তৈরি হবে না।
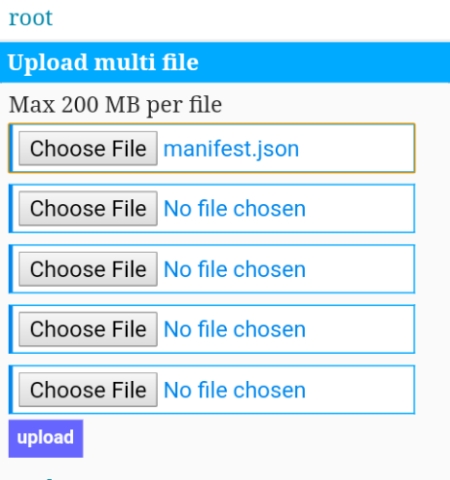
তারপর এটি ফাইলম্যানেজারে সেইভ করবেনmanifest.json ফরম্যাটে।
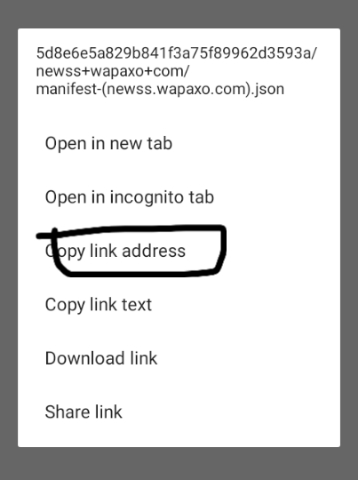
এবার এই json ফাইলটি আপনার ওয়াপকিজ ফাইল ম্যানেজারে আপলোড করে ফাইলটির লিংক কপি করে নিন।

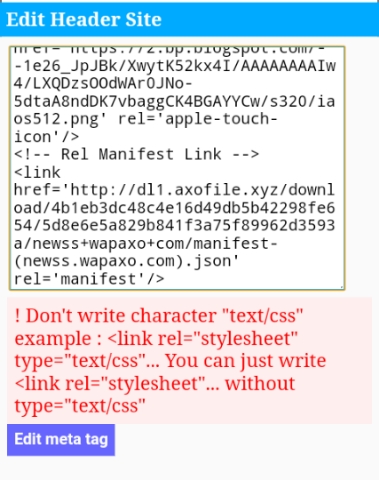
এবার নিচের meta কোডগুলোতে apple touch icon এ আপনার আইকনের url দিন।
আইকনের সাইজ হতে হবে 180*180 সাইজের।
<link href='https://2.bp.blogspot.com/--1e26_JpJBk/XwytK52kx4I/AAAAAAAAIw4/LXQDzsOOdWAr0JNo-5dtaA8ndDK7vbaggCK4BGAYYCw/s320/iaos512.png' rel='apple-touch-icon'/>
<!-- Rel Manifest Link -->
<link href='Your manifest.json file copied url here' rel='manifest'/>
এবার দেখুন এখানে আরো আছে manifest নামে একটি কোড এটির url বাদ দিয়ে আপনি যে json ফাইলটির লিংক কপি করেছিলেন সেটি পেষ্ট করুন এবং পুরো মেটা কোডগুলো কপি করে আপনার ওয়াপকিজ সাইটের meta header এ পেষ্ট করে দিন।
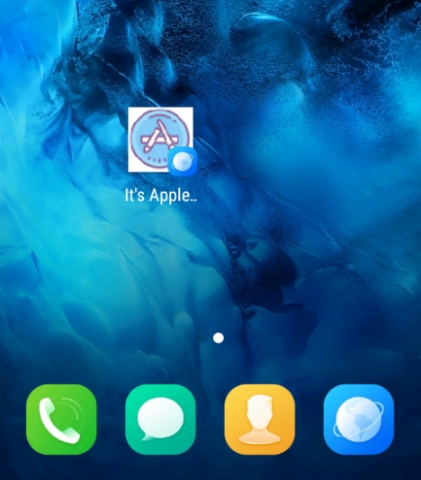
হোস্ক্রিন থেকে ব্রাউজারের থ্রি ডট থেকে Add home screen এ ক্লিক করে হোম স্ক্রিনে যোগ করে দিন।
ব্যাস এবার দেখুন pwa তৈরি হয়ে গেছে।

এভাবে আপনি ইচ্ছে করতে যেকোনো ওয়েবসাইটে বানাতে পারবেন।
তো আজকের বিষয়টি নিশ্চয়ই বোঝতে পেরেছেন যদি বোঝতে কোনো সমস্যা হয় তবে কমেন্ট করতে পারেন।



10 thoughts on "যেকোনো ওয়েবসাইটে pwa তৈরি করুন খুব সহজেই, ওয়েসাইটে pwa তৈরি করার নিয়ম"