আজকে আলোচনা করবো Anchor Tag ও atribute নিয়ে।
Attribute কি?
Html মূলত কিছু Tag এর সমষ্টি।
আর attribute হল এসকল Tag এর নিজস্ব বৈশিষ্ট্য।
একটি Tag এ নতুন file বা তথ্য যোগ করাকেই মূলত attribute বলে।
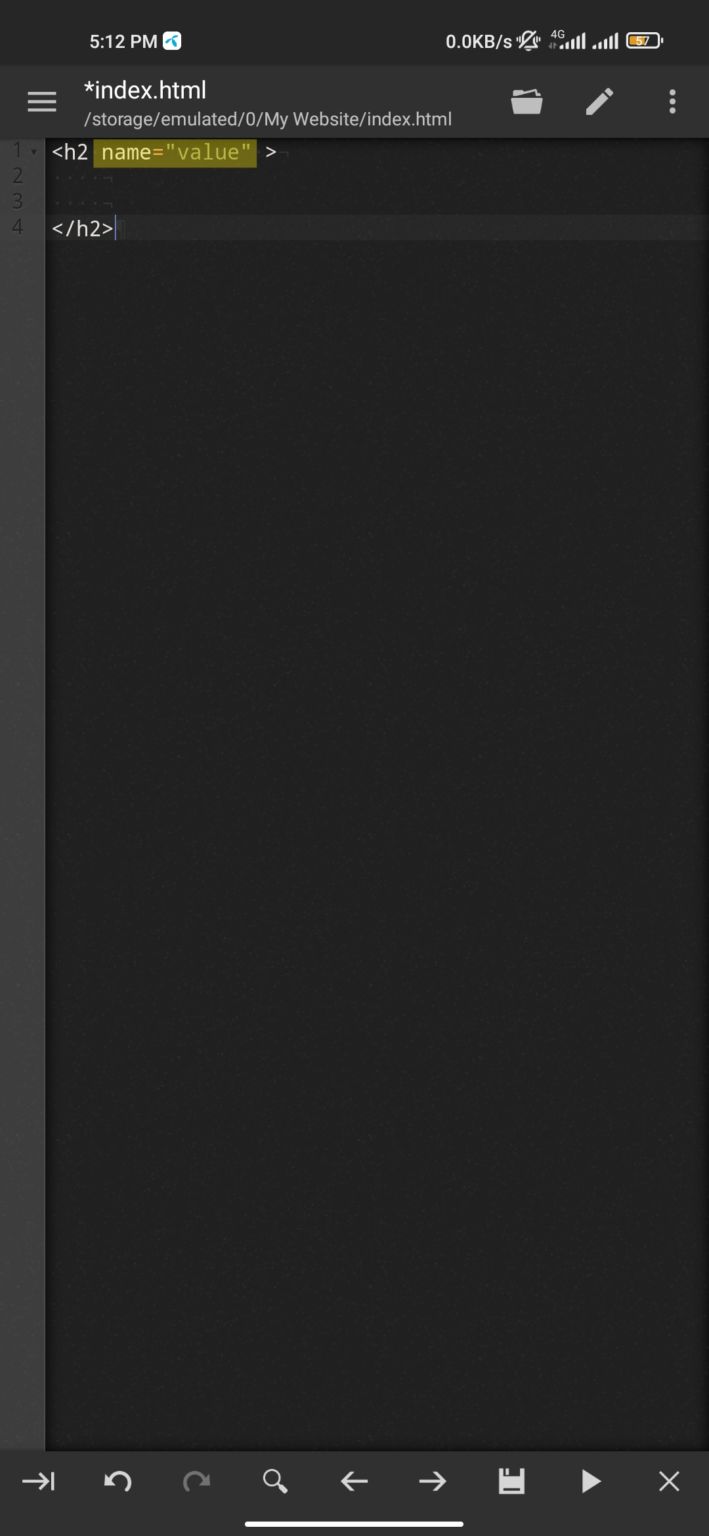
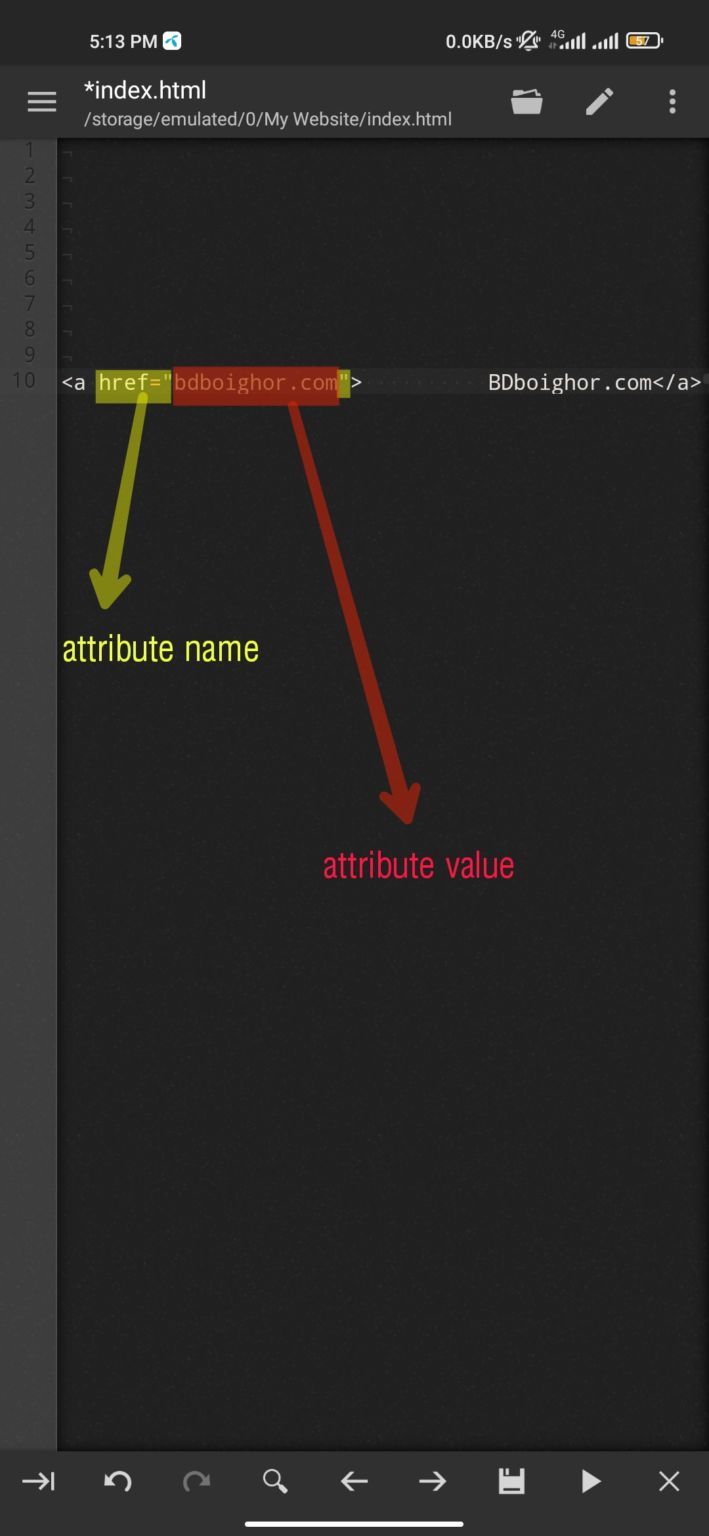
এটি একটি বিশেষ ক্লাসের মাধ্যমে করা হয় । সাধারণত এভাবে লিখা হয়: name=”value” । এগুলো সবসময় start Tag এ use করা হয় ।

href Attribute টি a Tag এর লিংক এড্রেস নির্দিষ্ট করে ।

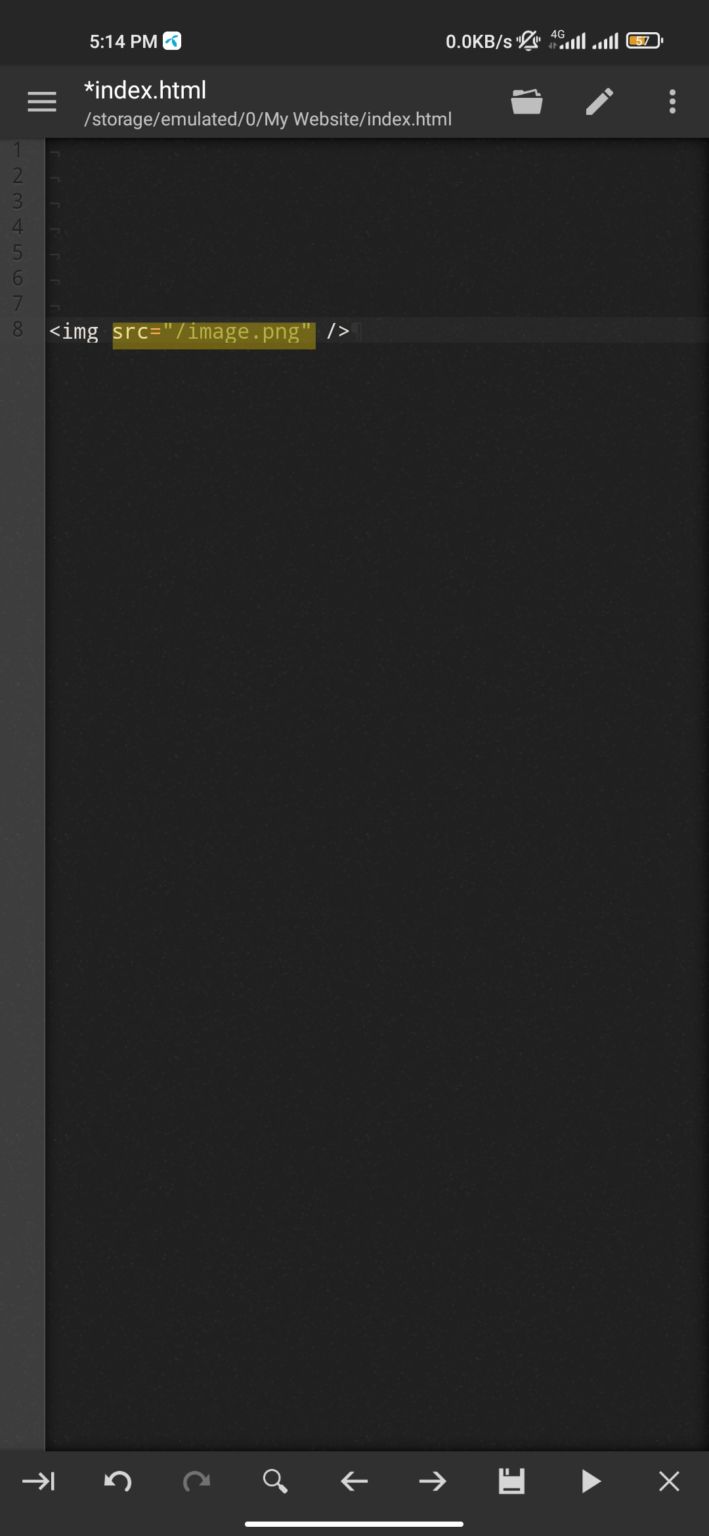
html এ image Tag এ এটি ব্যবহৃত হয়।
ছবির ফাইলটির নাম বা প্যাথ src attribute এ নির্দিষ্ট করা হয়। (এ নিয়ে সামনে আলোচনা করা হবে।)

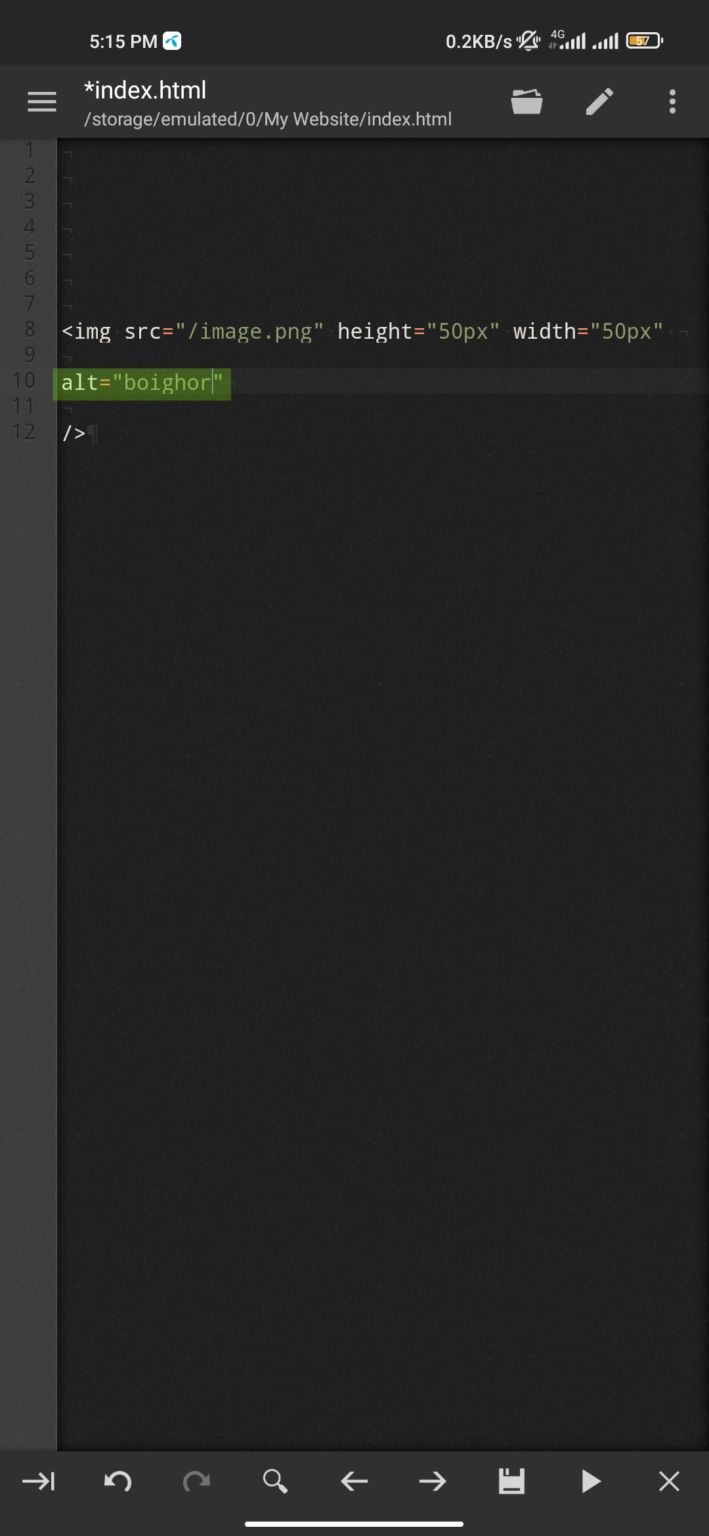
Html এ ইমেজ এর দৈর্ঘ্য – প্রস্থ নির্ধারণ করার জন্য height ও width এট্রিবিউট ব্যবহার হয়।

কোন কারণে যখন img Tag এ ব্যবহৃত কোন ইমেইজ প্রদর্শিত হতে পারে না, তখন Alt attribute ব্যবহার করার কারণে এর একটি বিকল্প text বা প্রদর্শিত হয় । Image SEO তে এটি ব্যবহার হয় ।


Style attribute টি styling, color, font, height, widht বলতে গেলে css নির্দিষ্ট করতে ব্যবহৃত হয়।

lang Attribute দ্বারা সাইটের ভাষা কি হবে তা ঘোষণা করা হয়।

সামনের পর্বগুলোতে আস্তে আস্তে বুঝতে পারবেন।
Anchor Tag বা a Tag এর ব্যবহার
a Tag একটি hyperlink, যা একটি পৃষ্ঠা থেকে অন্য পৃষ্ঠায় নিয়ে যায় লিংক ব্যবহার করে।
a Tag এর সবচেয়ে গুরুত্বপূর্ণ atribute হল href যা লিঙ্কের গন্তব্য নির্দেশ করে । মানে কোন একটা লিখায় ক্লিক করলে কোন লিংকে যাবে সেটাই বুঝায়।
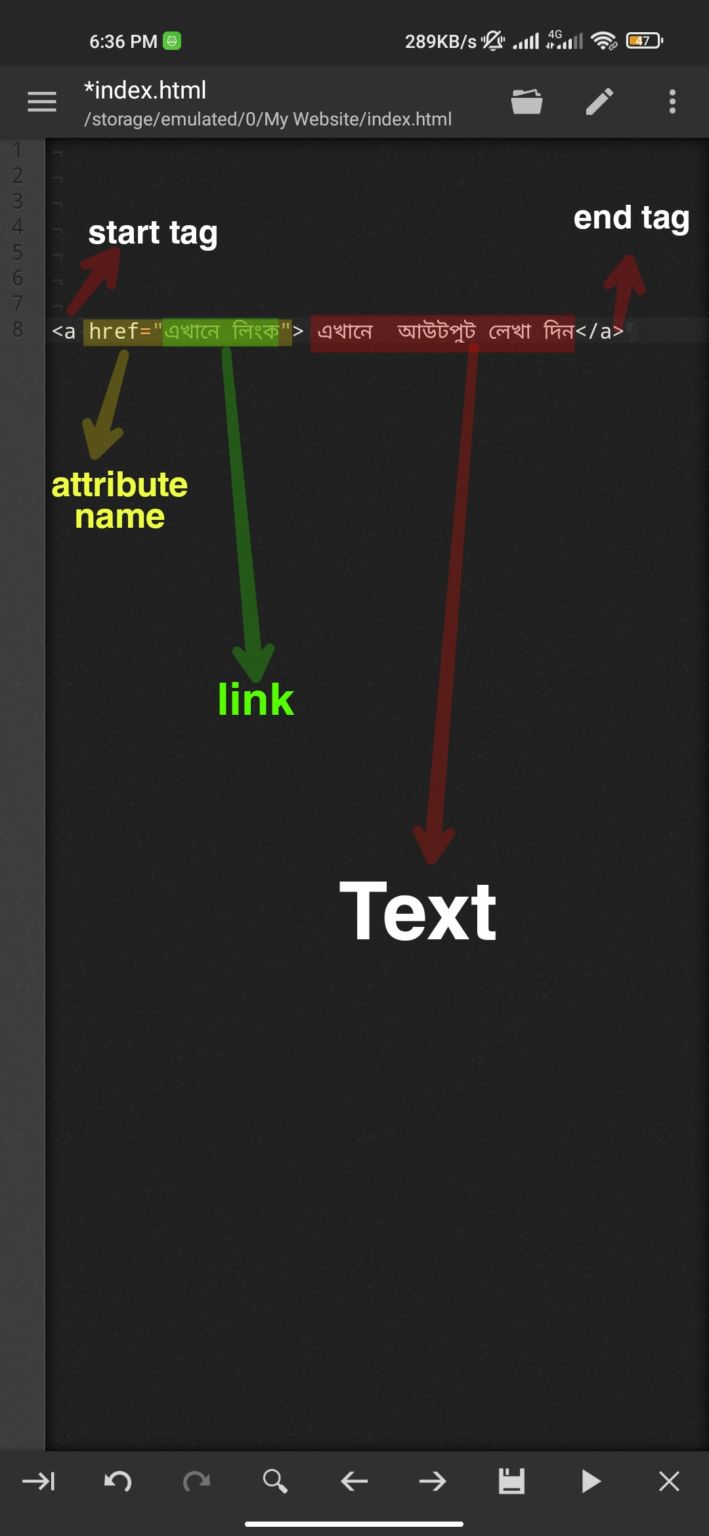
চলুন দেখে নেই কিভাবে a Tag ব্যবহার করবো।
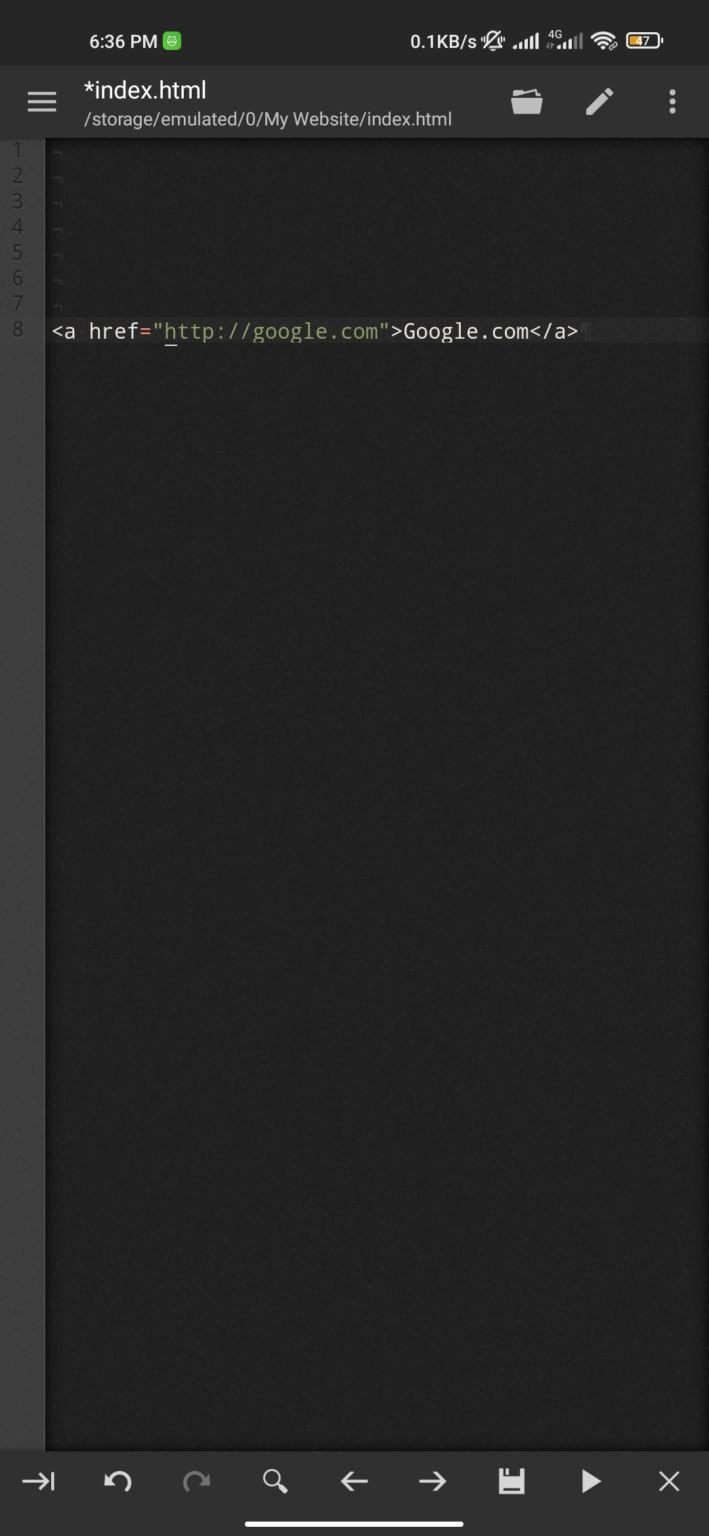
প্রথম a start tag লিখবো আর তারই ভেতর href attribute লিখে value তে লিংক লিখবো।


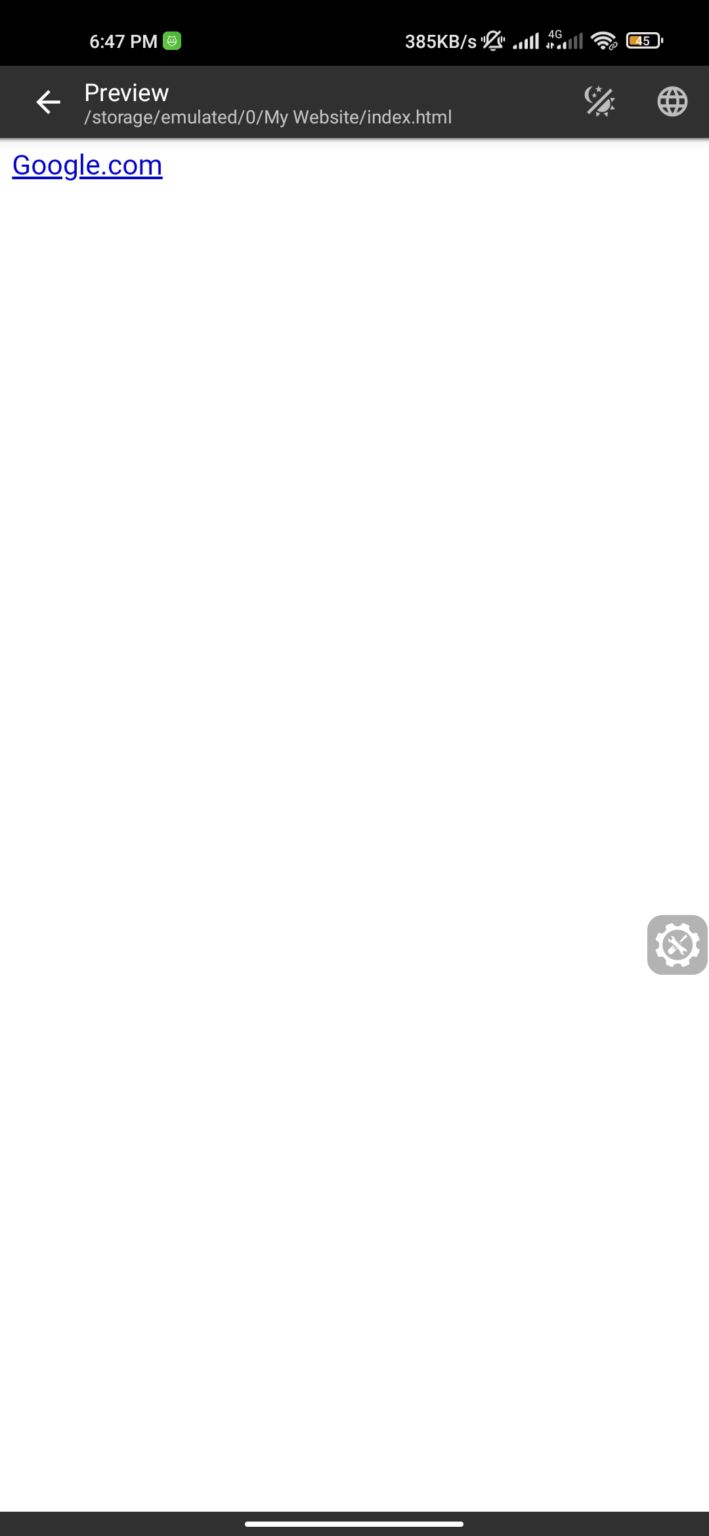
ডিফল্টরূপে, সমস্ত ব্রাউজারে লিঙ্কগুলি নিম্নরূপ প্রদর্শিত হবে:




Onekei jane na tai prothom theke…