আজকে সিএসএস এর প্রথম পর্ব শুরু করবো তার আগে এইচটিএমএল এর কিছু কাজ বাকি রয়ে গিয়েছিল সেগুলো এখন করে নেব।
আমাদের প্রথম কাজ হচ্ছে যে আমাদের ওয়েবসাইটে কিভাবে আইকন শো করাতে হয় সেটা শিখা।
তো এটা করতে বিভিন্ন ধরনের ওয়েবসাইট থেকে আইকন নিয়ে আমাদের ওয়েবসাইটে শো করানো যায় আর সেসব ওয়েবসাইট আমাদের ওয়েবসাইটে কিভাবে লিংক করতে হয় সেটা আমি এখন দেখাবো
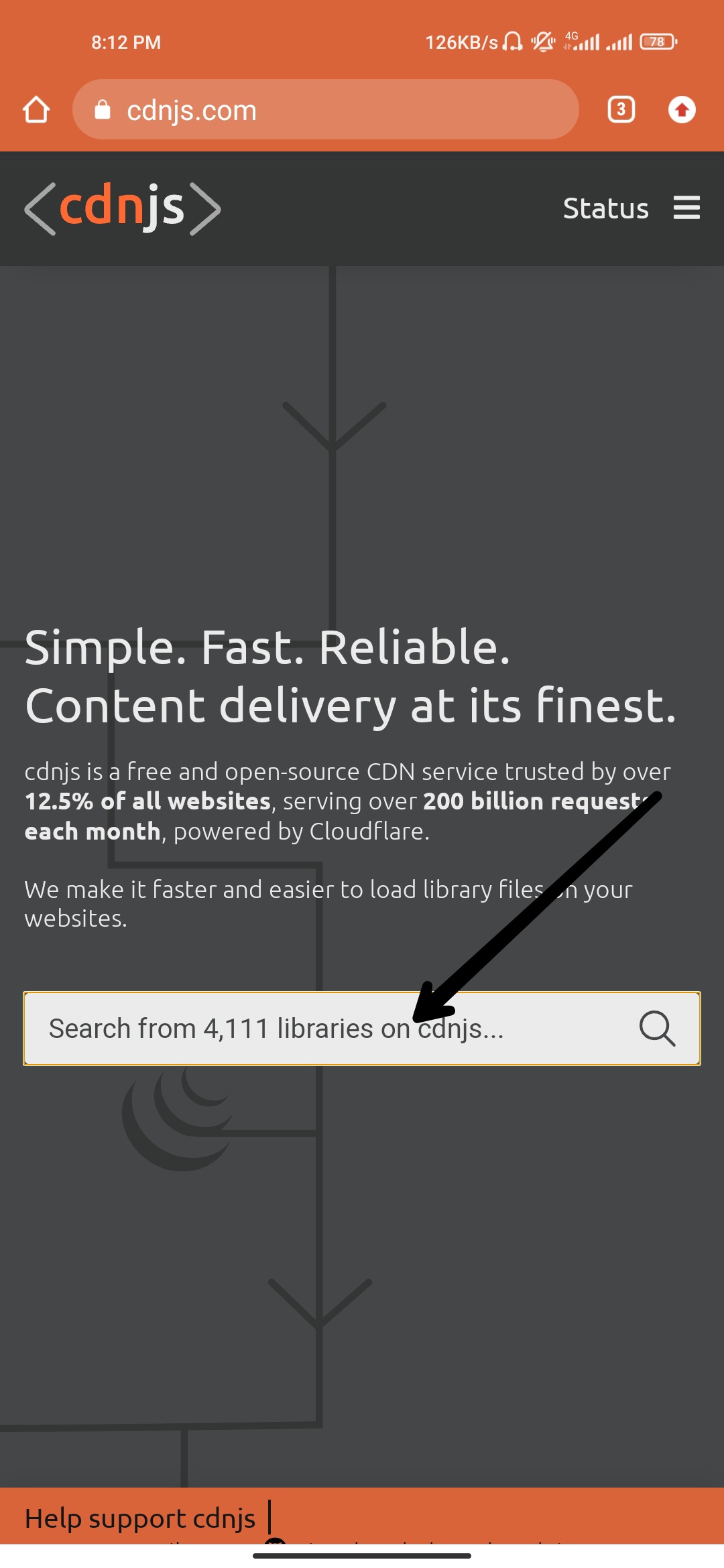
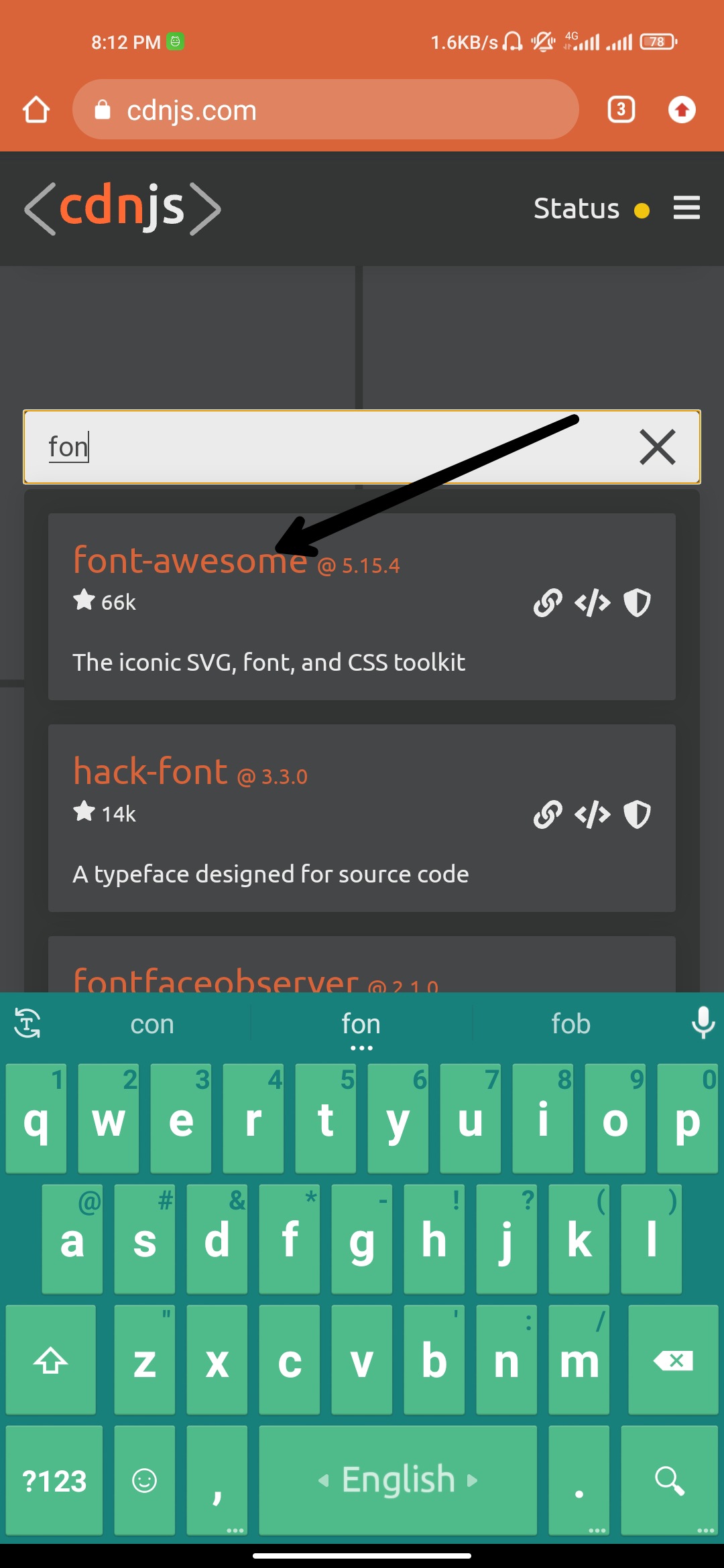
তো আমরা fontawesome নামের সাইট টি আমাদের সাইটের সাথে লিংক করবো। প্রথমে আমাদের এই সাইটে গিয়ে সার্চ করতে হবে Fontawesome লিখে


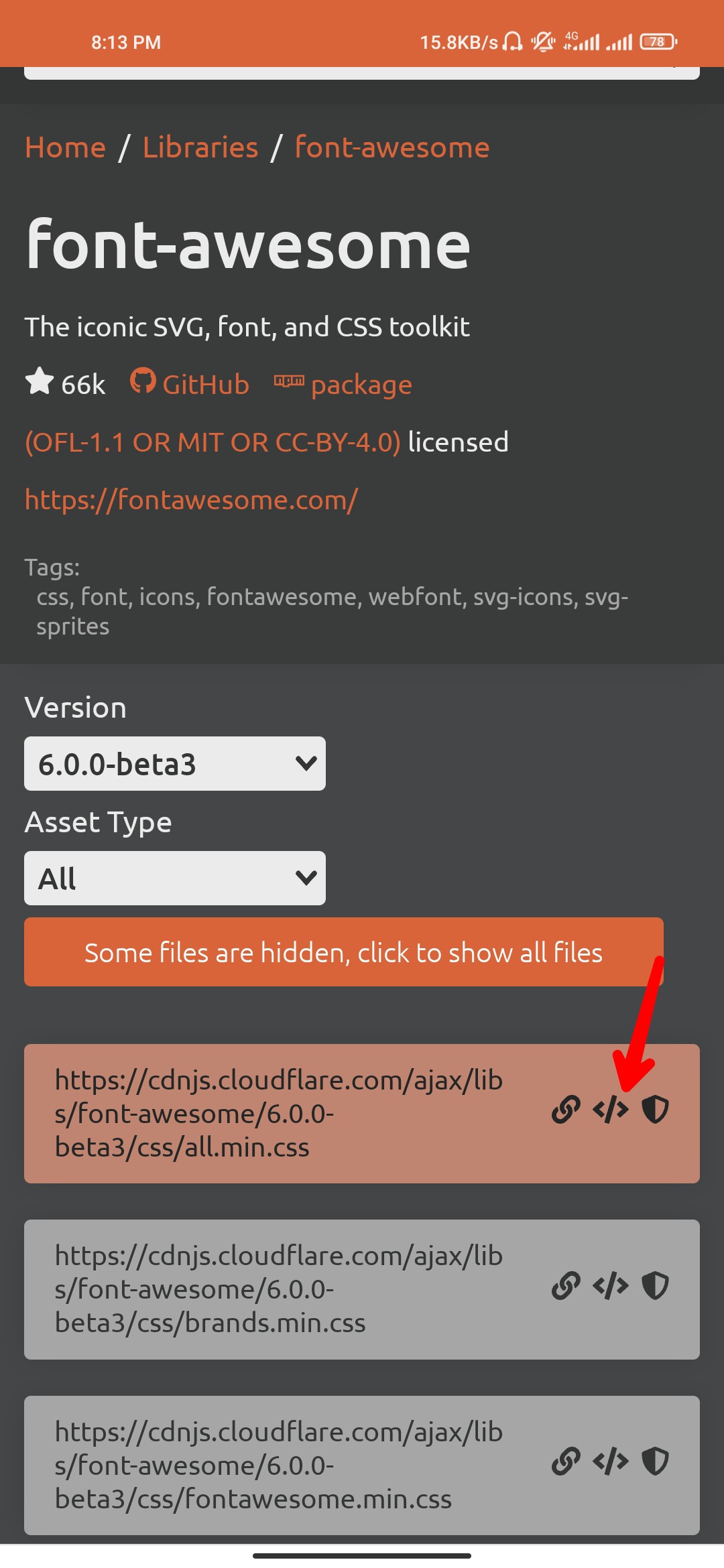
এরপর একটা কোড আসবে এটা কপি করতে হবে

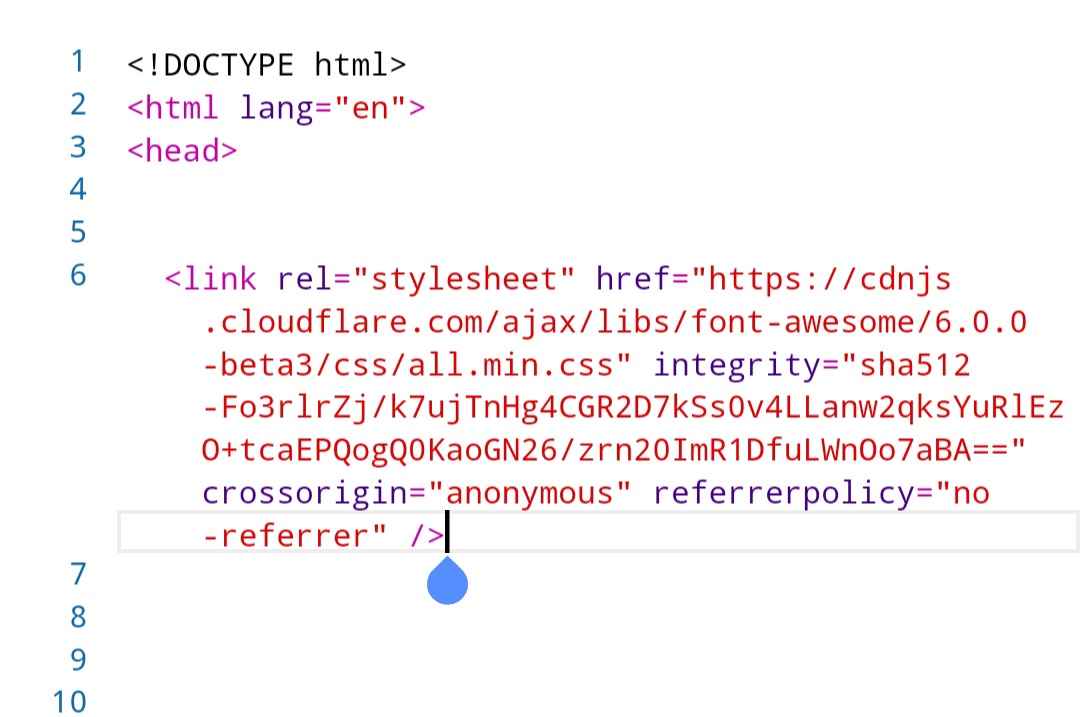
তো টা কপি করে আমাদের সাইটের হেডট্যাগে এটা বসাতে হবে

এরপর আপনি যেই আইকন শো করাতে চান সে আইকনের একটা কোড আছে সেটা কপি করে আপনার ওয়েব সাইটে যে কোন জায়গায় শো করাতে পারবেন।
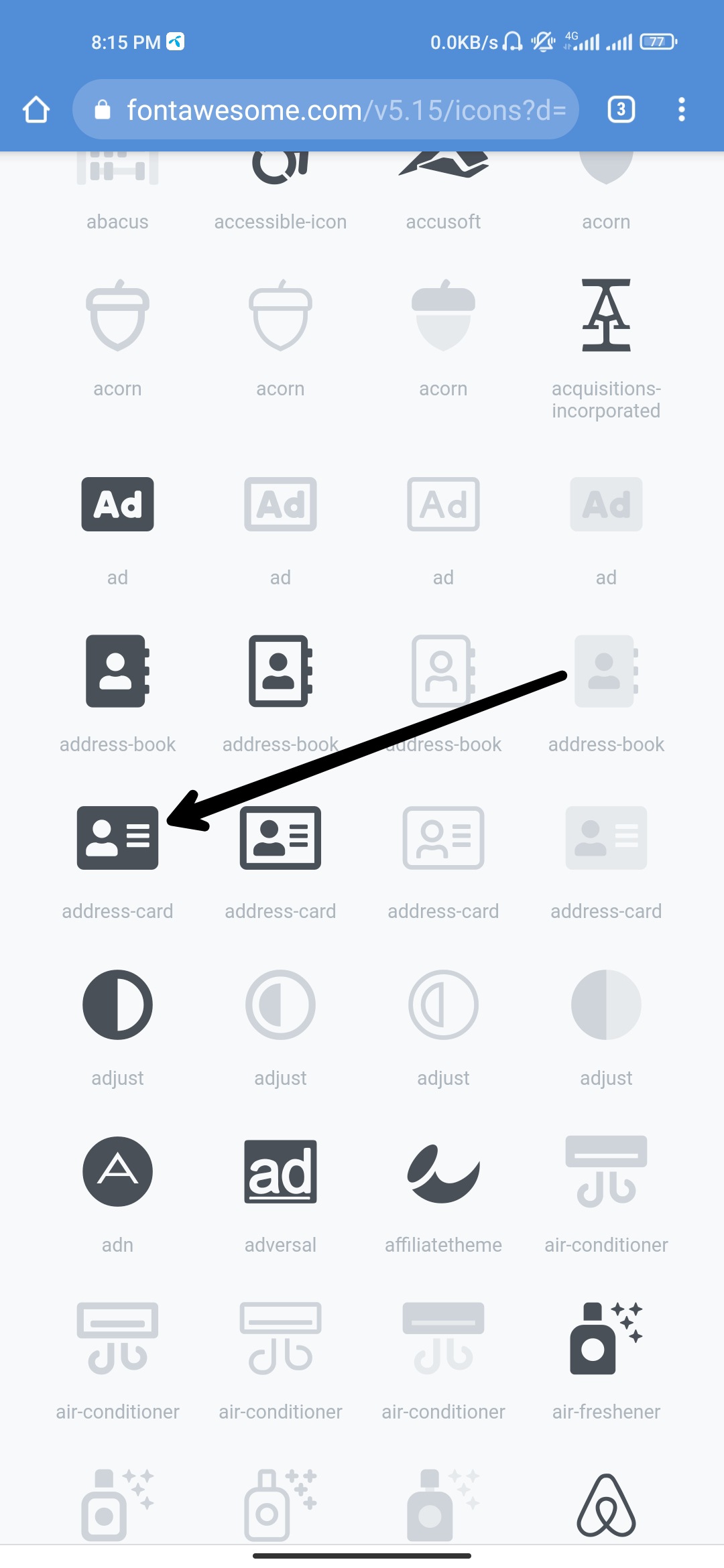
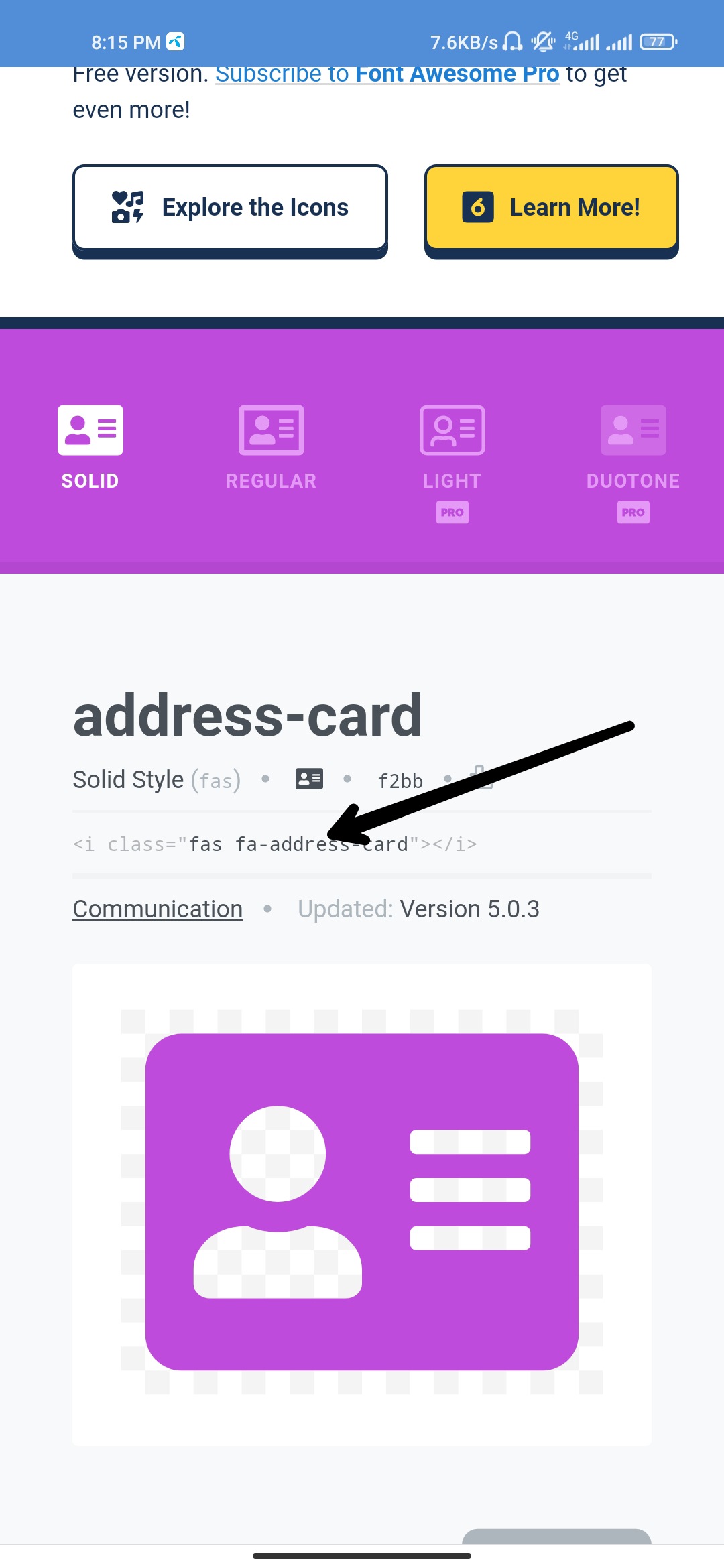
কোড কপি করতে fontawesome.com এ যাবেন।

সেখানে আপনারা যেকোন font select করে তার লিংক কপি করে আপনার সাইটে বসান।


এখানে ক্লিক করে কোড কপি করুন।

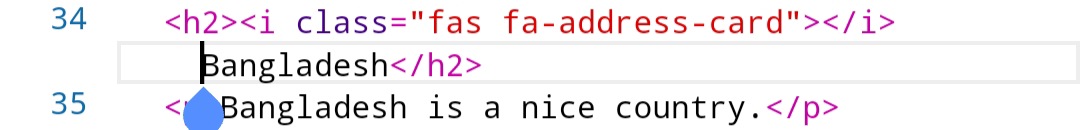
আমি একটা জায়গায় কোডটি বসালাম।

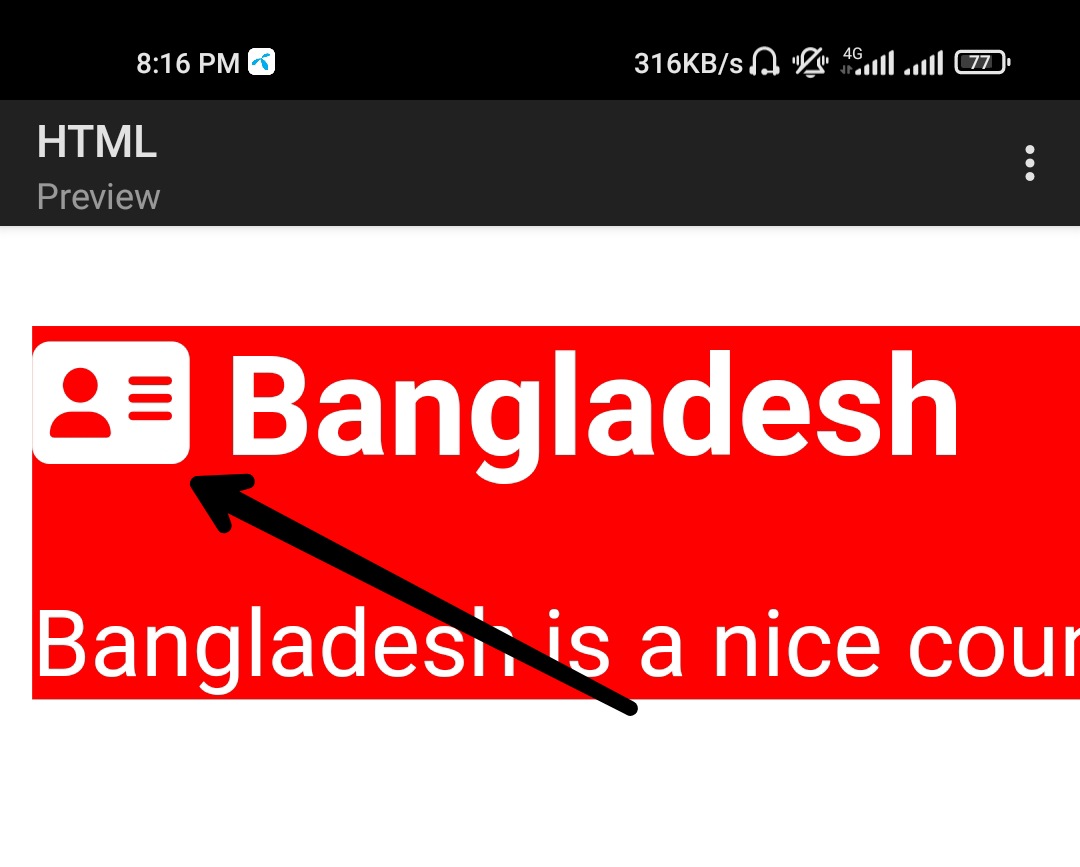
দেখুন শো করছে।

কিভাবে গুগোল ফন্ট, বাংলা ফন্ট ইত্যাদি সাইটে যোগ করতে হয় এ নিয়ে আমি দুইটা পোস্ট করেছি সেই দুইটা পোষ্ট আপনারা দেখে নিতে পারেন।
(Css) সিএসএস নিয়ে কিছু কথাঃ
Css = casecading stylesheet
কোন ওয়েব পেইজ কে ডিজাইন করার জন্য এই স্টাইলশীট কোড ব্যবহার করা হয়।
আগে আমরা html শিখছিলাম। সেগুলো ছিল একটি ওয়েবপেইজের স্ট্রাকচার, কঙ্কাল বললেই চলে।
আর css হল তার রক্ত ও মাংস।
css টা দুই ভাবে হয় একটি হল
1- internal
2- external
internal আবার দুই ভাবে হয় এক হল হেড ট্যাগে style tag এর মাধ্যমে আরেক হল কোন ট্যাগে style=”” এট্ট্রিবিউটের মাধ্যমে একে inline css বলে
আর external হয় অন্য কোন পেইজ বা কোন লিংকের মাধ্যমে।
আসুন দেখি কিভাবে কোডে css যোগ করতে হয়
আমরা তিন ভাবে css যোগ করতে পারবো।
প্রথম কোন ট্যাগে style attribute যোগ করে।এটাকে Inline css ও বলে।
যেমনঃ

style=”CSS property: value;”
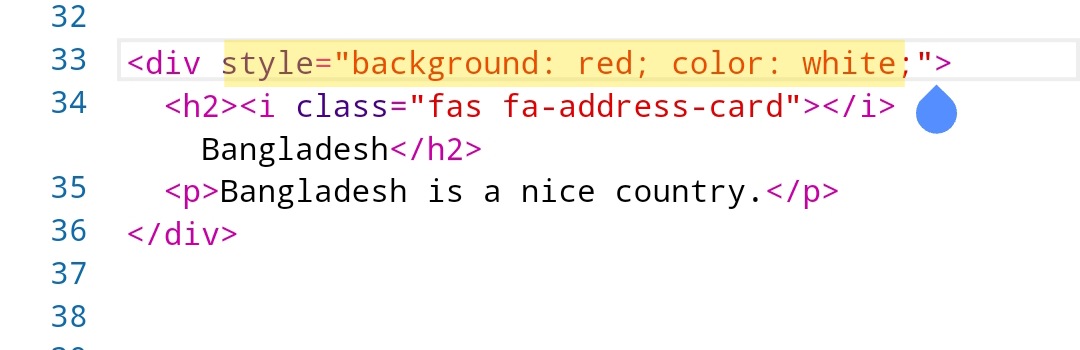
যেমন: background-color হল আরেকটি CSS property। তাই আপনি কোন HTML Tag এর ব্যাকগ্রাউন্ডে সবুজ (green) করতে চাইলে লিখবেন:
style=”background-color: green”
উপরের উদাহরণে style টি div tag এর ভেতরে এক লাইনে লেখা হয়েছে তাই এটিকে inline css বলে।
(আরো একটি তথ্য দিয়ে রাখি, css property টা case-insensitive অর্থাৎ background-color বা Background-Color লিখলেও কাজ করবে। তবে আপনারা সব সময় ছোট হাতের অক্ষর এ লিখবেন তা না হলে কিছু Browser এ সমস্যা হতে পারে।)
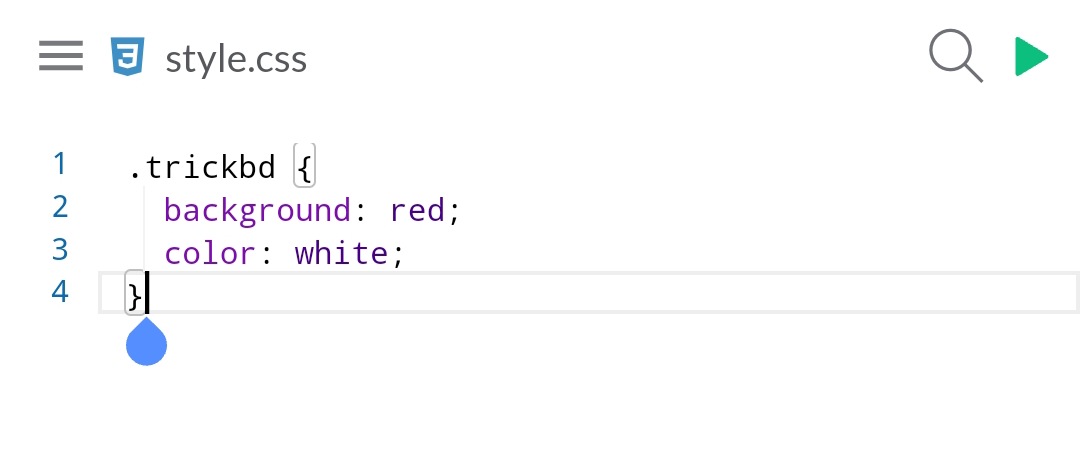
দ্বিতীয় কোন ট্যাগে class attribute বসিয়ে তার নাম আমরা style tag এর ভেতর ধরবো।
আর style tag এর ভেতর কোন class কে ধরতে হলে class নামের শুরুতে (.) চিহ্ন বসাতে হবে।
আর css কোড গুলো {} এই ব্র্যাকেটের ভেতর হবে।
উপরের উদাহরণে inline এ যেই css লিখেছেন সেটি যদি style ট্যাগের ভেতর লিখতে চান তাহলে নিচের মত লিখতে হবেঃ

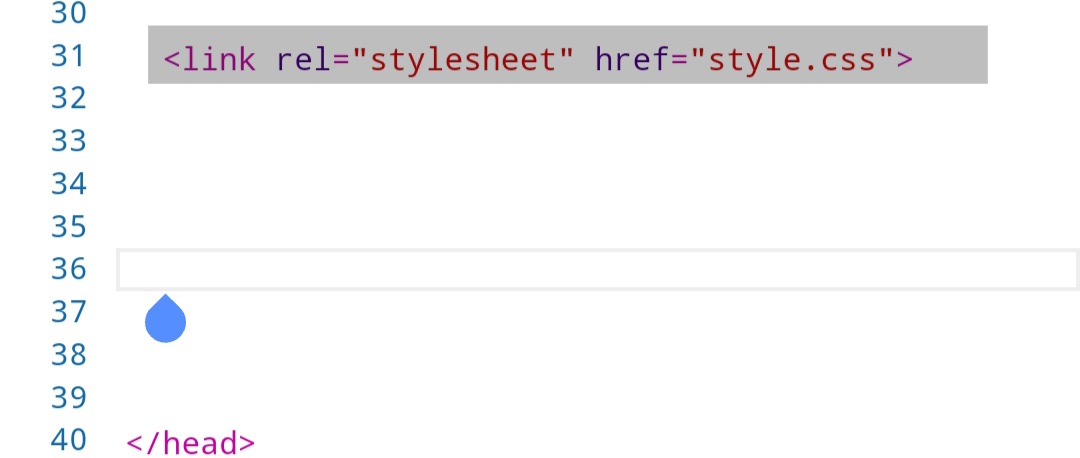
আর এই style tag অবশ্যই head tag এর ভেতর হতে হবে।

External ফাইল এ css লেখা
কোড সুন্দর রাখতে css গুলো আলাদা করে একটি ফাইলে রাখা হয়। যে ফাইলে css লেখা হয় সেটি শেষে css এক্সটেনশন থাকে। কিভাবে ফাইল এর এক্সটেনশন লিখতে হয় সেটি আমি এইচটিএমেল এর পর্বে শিখিয়েছি না দেখে থাকলে দেখে নিন।
আর এটিও html tag এ class এট্ট্রিবিউটের মাধ্যমে কানেক্ট করা হয়ে থাকে।


আর ঐ পেইজ বা লিংকের সাথে আপনার html পেইজ link করতে একটি কোড ব্যবহার করতে হয় আর সেটা হলঃ


বাংলা লেখা স্থানে আপনার ফাইল নেইম বা css ফাইলের লিংক বসালেই হবে।
তো আজ এই পর্যন্তই
https://youtu.be/cFN6Gu-z-kA



যদি একটু বিস্তারিত লিখতেন তবে বুঝতে সুবিধস হতো ???