ওয়ার্ডপ্রেস এখন এমন একটি কোর ইঞ্জিন যেটি সর্বক্ষেত্রে সর্বগ্রাসী হয়ে উঠছে এখন Blog SME থেকে শুরু করে woo commerce পর্যন্ত এর পরিধি বলে শেষ করা যাবে না!
তবে এই কোর ইঞ্জিনের নকশা বা অবকাঠামোর উপরেই নির্ভর করে সাইটের দৃশ্যমান প্রতিচ্ছবি!
একে তারা থিম নামে অব্যহতি করেছেন! রেডিমেড, প্রিমিয়াম, ফ্রি থিমের অহরহ কালেকশন থাকলেও নিজের ইচ্ছা চাহিদা মতো থিম পাওয়া যায় না ফলে করতে হয় থিম ডেভেলপমেন্ট আর এই থিম ডেভেলপমেন্ট খাতেও রয়েছে জনপ্রিয় চাহিদা (ফ্রিল্যান্সিং এর একটি সম্প্রসারিত খাতে ফেলে দিতে পারেন এটিকে)
এই পোস্টে ওয়ার্ডপ্রেস ফাইল এর গঠন অবকাঠামো এবং থিম ডিজাইন এর ব্যাসিক তথ্য দিবো এবং প্রজেক্টে প্রয়োজনীয় ফাইল রেফারেন্স লিংক রিসোর্স গুলোর সাথে পরিচয় করিয়ে দিবো এবং সাথে কিছু ট্যাগ নিয়ে আলোচনা করবো যে গুলো থিম ডেভেলপমেন্ট এর মুল চালক! যেহেতু থিম একটি ইঞ্জিনের প্রতিচ্ছবি মাত্র যার ফলে মেইন ফাংশন এবং ডাটা গুলো থাকবে ওয়ার্ডপ্রেসে আর ট্যাগ গুলো ওয়ার্ডপ্রেসের ভিতর থেকেই আসবেন ফলে ট্যাগ গুলো মনে রাখা অত্যাবশকীয়!
পোস্টটি ধারাবাহিকতায় গঠিত হবে!
ওয়ার্ডপ্রেসের প্রথম ইন্সটলেশনের পর আমরা সরাসরি ফাইল গঠনে চলে যাবো আগেই বলে রাখি আমরা wordpress প্রদও এডমিন প্যানেল তেমন ব্যাবহার করবো না যা করবো হোস্টিং সার্ভার থেকেই! ফলে ফাইল ম্যানেজিং এর সময় অত্যন্ত সুক্ষ্ণভাবে কাজ করবো কেননা হোস্টিং রয়েছে কোর ফাইল গুলো সেগুলো আমি পরবর্তী পোষ্টে চিহ্নিত করে দিবো।
থিম ডেভেলপমেন্ট এর লিখা কম বেশি হবে এর মধ্যে অনেক কোড থাকবে ট্রিকবিডিতে কোড
সাপর্ট না থাকার জন্য আমি কোড গুলো অন্য ওয়েবসাইটে লিখে লিং সংযুক্ত করে দিবো!
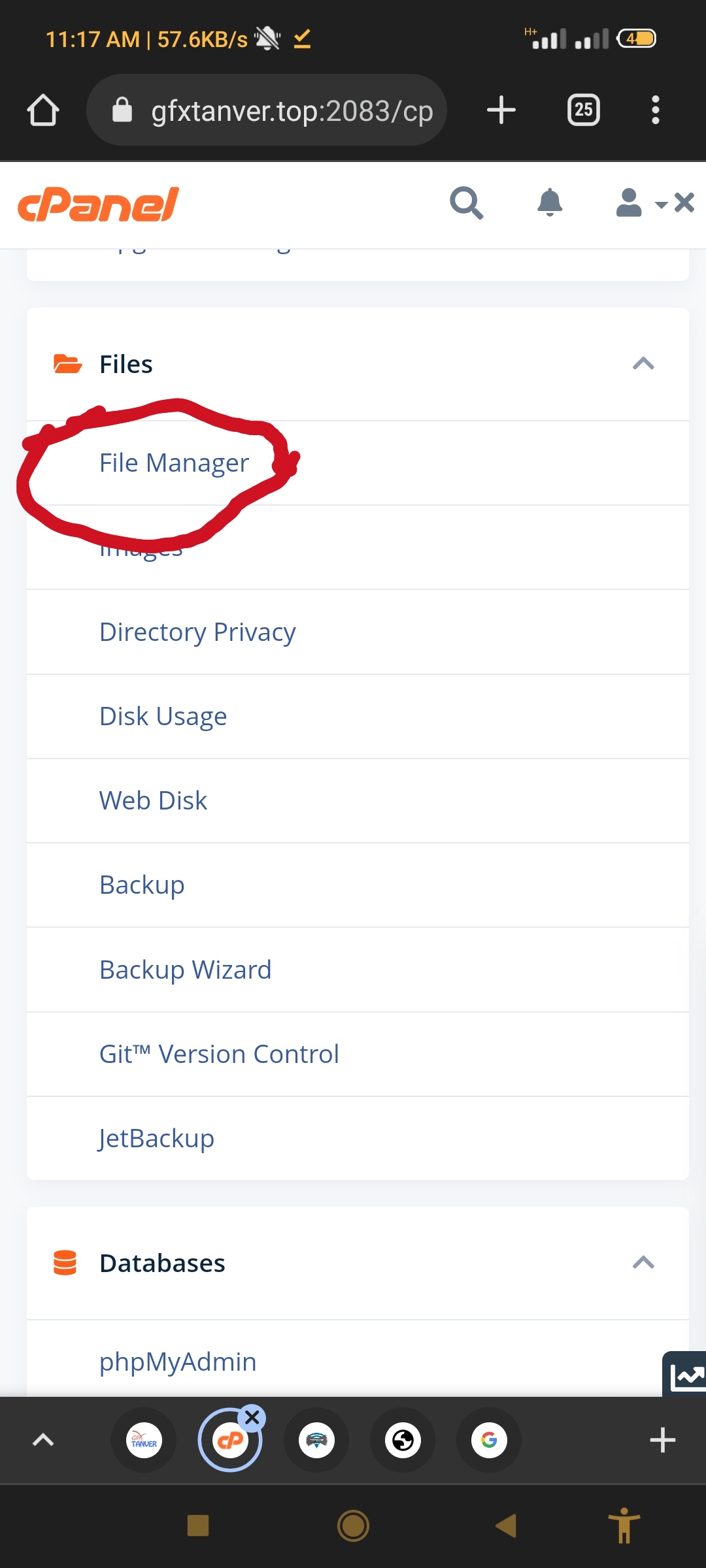
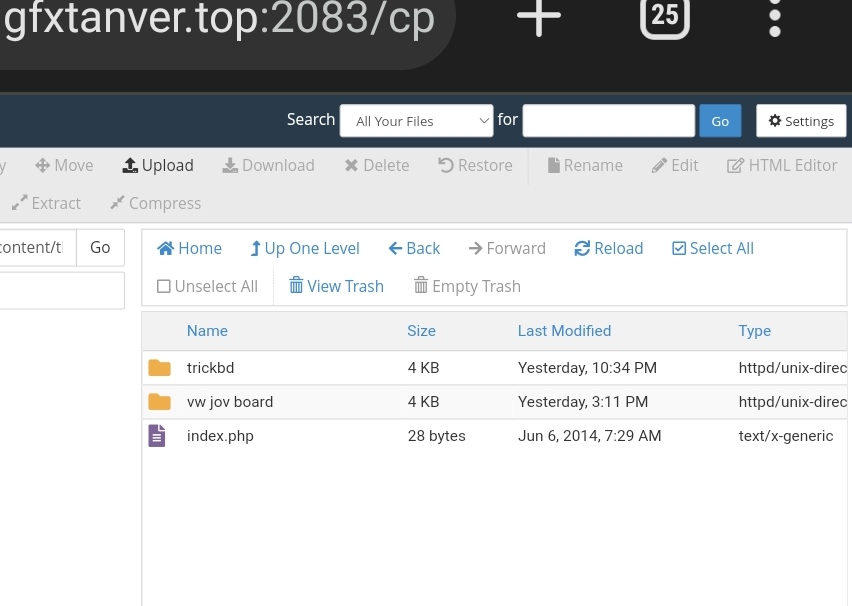
ওয়ার্ডপ্রেস ইন্সটলেশন হলে আমরা সবাই হোস্টিং সার্ভারে লগিন করবো এবং হোস্টিং থেকে ফাইল ম্যানেজার অপশনটি নির্বাচন করবো

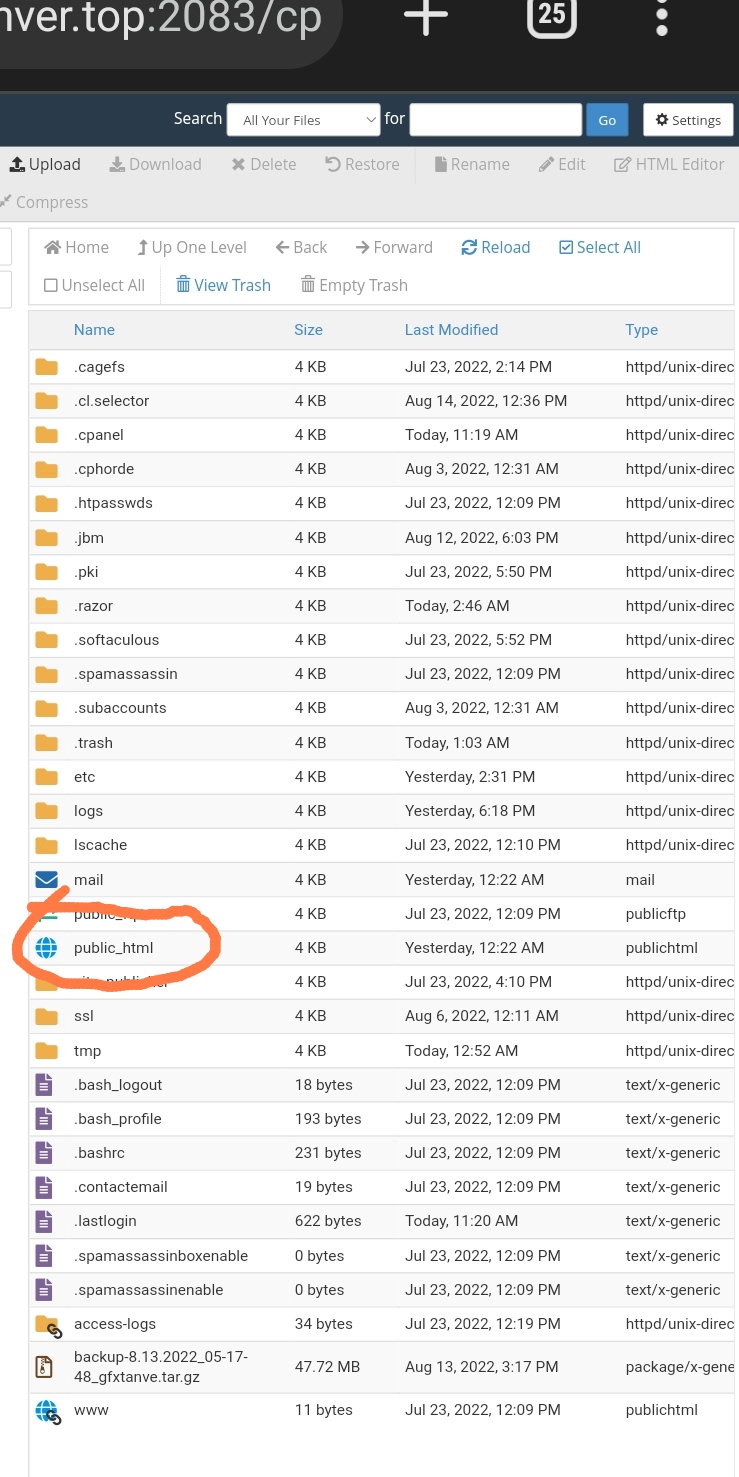
এখন এখনে অনেক ফাইল দেখতে পাচ্ছেন? ফাইল গুলো আপনার সি-প্যানেল
Web directory, Domain, HTTPS এগুলোর তাই আমরা এখন যাবো আমাদের ওয়ার্ডপ্রেস বা যেখানে সাইটের ফাইল থাকে!
বাকি ফাইল গুলো ঘাটা ঘাটি থেকে বিরত থাকি এগুলো সেনসেটিভ ফাইল’স! সি প্যানেল ক্র্যাক হতে পারে আপনার হোস্টিং এর!
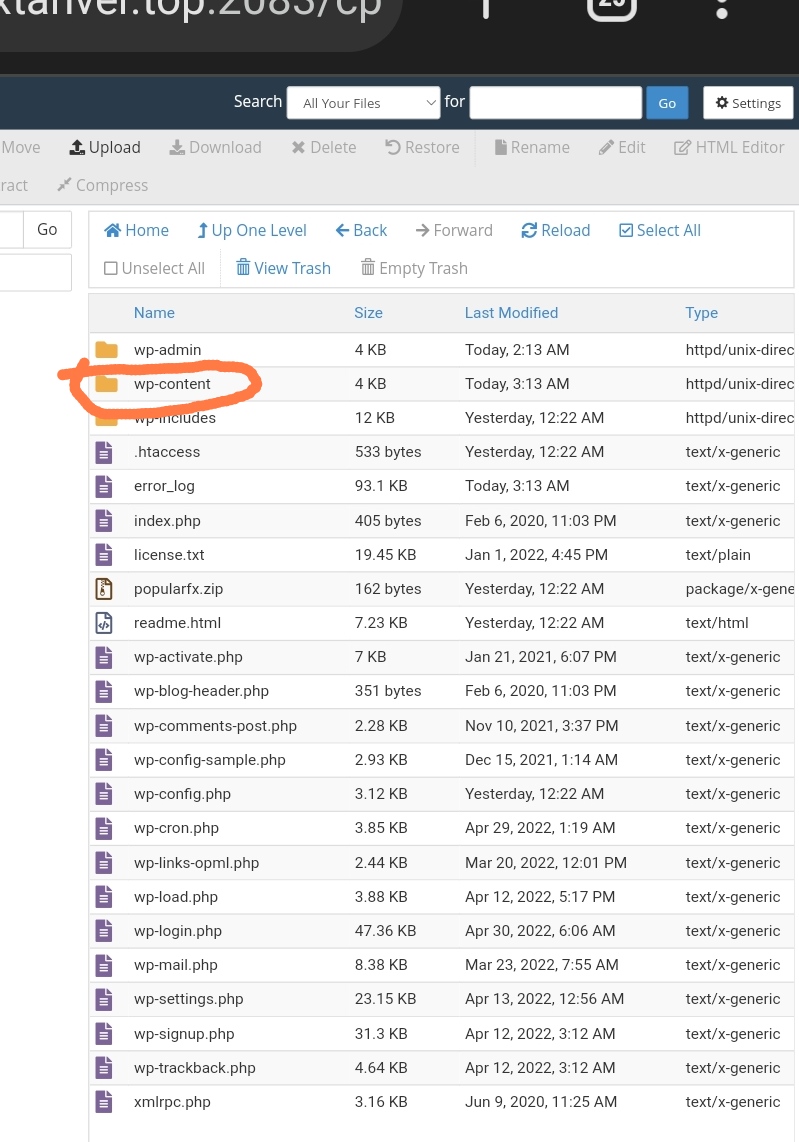
এই ফাইলের ভিতরে গেলে অনেক ফাইল পাবেন এটি আপনার ওয়ার্ডপ্রেস ইন্সটলেশন ফোল্ডার যেখানে আপনার কোর ফাইলস গুলো রয়েছে! এখন কথা হচ্ছে এই ফাইল গুলো যদি ভুল ক্রমে খারাপ হয়ে যায় তখন কি করবো?
সমস্যা নাই থিম ব্যাকাপ করে নিয়ে এই ফাইলস গুলো পুনরায় ইন্সটল করা যায় কিন্তু আপনার mysql database export করে নিবেন এগুলা পরবর্তী টপিকে আলোচনা করবো এখন ফাইলস গুলো বুঝে নেই!

দেখতে পাচ্ছেন? এটি হচ্ছে থিম/প্লাগিন ফোল্ডারে এখানে থিম এবং প্লাগিন গুলো কাস্টমাইজড করা যায় সরাসরি wp-admin এ প্রবেশ না করেও ইন্সটলেশন করতে পারবেন!

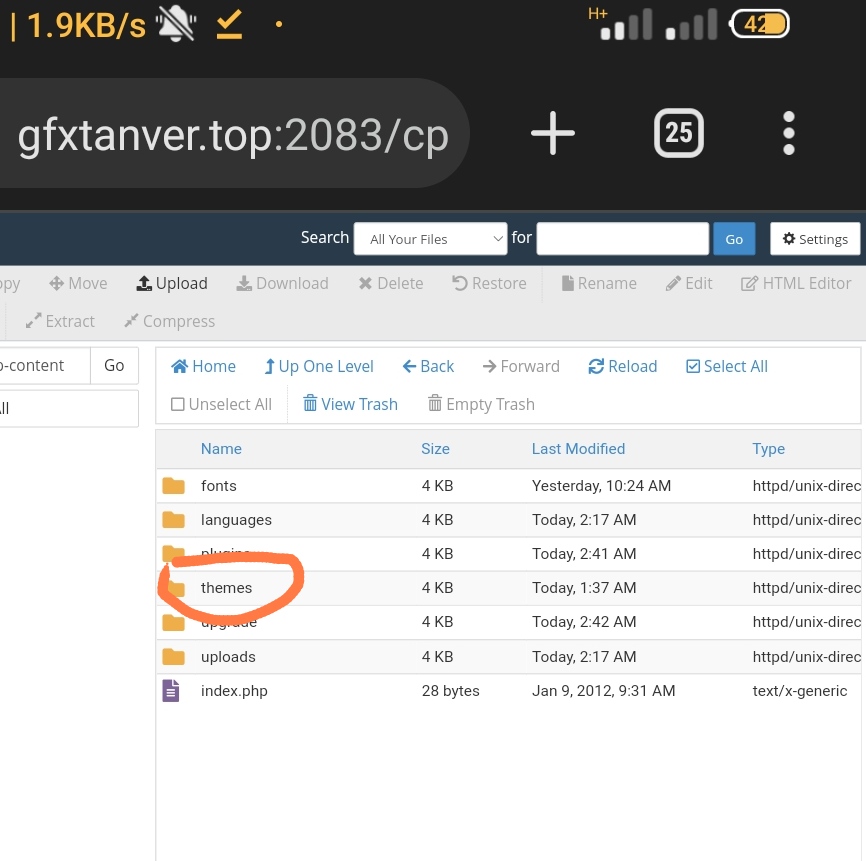
এই ফোল্ডারে আপনার সকল থিম গুলো থাকবে সাইটে যেই থিম গুলো ওয়ার্ডপ্রেস by default install করে সেগুলো এবং এখানে আমরা আমদের ফোল্ডার তৈরি করে থিম এর প্রথম ধাপে পা দিবো!

এই দুটি থিম হচ্ছে আমার ইনস্টল করা! themes Folder এর ভিতরে অবস্থিত দুটি ফোল্ডার’ই দুটি থিম!
আমরা থিম ফোল্ডার এবং প্রয়োজনীয় ফাইলস গুলো চিনে নিয়েছি এবার পালা ট্যাগ গুলো বুঝে নেওয়া!
একটি সাইটের ৩/৪ টি অংশ থাকে সাইটের সৌন্দর্য প্রোফেশনাল করার জন্য একে ভিন্ন ভিন্ন ভাবে ভেঙ্গে নেয় অনেকে কিন্তু আমরা বুঝার সার্থের ফাইল গুলো না ভেঙ্গে index. ফাইলেই কাজ শেষ করবো যেই পেজ সাইট লোড হলে হোম পেজ হিসেবে সামনে আসে!
সাইটের প্রধান ৩ টি অংশ
-Body
-Footer
Header – অংশে সাইট টাইটেল লোগো মেনু SEO Titles, Styling Css Scripts থাকে যা সাইটের Colour Dynamic Design এর কাজে লাগে!
Body – এখানে আমরা php code এবং bootstrap এর মাধ্যমে ডাটাবেস কন্টেন্ট যেমন পোস্ট টাইটেল ডিডেলস যুক্ত করবো সেগুলোকে HTML এর মাধ্যমে প্রদর্শন করবো!
Footer – এখানে সাইট Bottom এ ক্রেডিট, গুরুত্বপূর্ণ লিংক, যোগাযোগ লিংক গুলো দিয়ে সাইটের কম্পলিট স্ট্রাকচার তৈরি করবো!
আরেকটি অতিব গুরুত্বপূর্ন ফাইল হচ্ছে Sidebar যেখানে ক্যাটেগরিত, ট্যাগ, সাইট ডেভেলপার এর তথ্য দেওয়া হয় কিন্তু বেশিরভাগ সময় এখানে শুধু ক্যাটেগরি থাকে!
এই আমদের আজকের পর্বের ফাইলস গুলো আরো অন্যান্য ফাইলস পরবর্তী পর্বে কাজ সহ কোডিং করবো।
php tag গুলোর কাজ বুঝে নিবো আমরা কাজের সময় এতে করে আমদের মনে থাকবে এবং ওয়ার্ডপ্রেসের ওয়েবসাইটে এর বিশেষায়িত বর্ননায়ও রয়েছে!
WordPress Tag Resource
Main : Functions
Tag : Tag Commands
WordPress File (if corruption happened)
Wordpress Release:
Latest Release
ধন্যবাদ পরবর্তী পোস্টের অপেক্ষা করবেন পোস্ট করা হলে লিংক সংযুক্ত করা হবে!
যদিও ট্রিকবিডিতে লিখার আগ্রহ দিন দিন নাই হয়ে যাচ্ছে তাও এতবছর পর আবার লিখার জন্য বসেছি! আপনাদের ভালো কিছু দেওয়ার চেষ্টা করে যাবো।
আশা করে যারা বাজে মন্তব্য করেন তারা লেখকদের হতাশা বারাবেন না।
ট্রিকবিডিকে সুন্দর করতে আপনার ছোট্ট পরিশ্রম ব্যাপক সুফল দিবে!
গ্রাফিকস ডিজাইন? আইটি সমন্ধিত যেকোনো প্রয়োজনেঃ
GFXTANVER
{
“@context”: “https://schema.org/”,
“@type”: “Person”,
“name”: “Tanver Hossain”,
“url”: “https://www.behance.net/TanverHossain247”,
“image”: “https://tanverhossain.rf.gd/wp-content/uploads/2024/05/avatar-tanver-website-png-1.png”,
“sameAs”: [
“https://instagram.com/tanver.247”,
“https://www.facebook.com/rthtv007”,
“https://twitter.com/Tanver_247”,
“https://www.linkedin.com/in/tanver247”,
“https://m.youtube.com/@tanver247”,
“https://www.pinterest.com/Tanver247”,
“https://soundcloud.com/tanverhossain”,
“https://about.me/TanverHossain”,
“https://tanverhossain.rf.gd”
],
“jobTitle”: “Graphic Designer”,
“worksFor”: {
“@type”: “Organization”,
“name”: “Follow Fashion”
}
}



সাথে থাকুন ধিরে ধিরে সব পাবেন।
বাকিটা নির্ভর করে ট্রিকবিডির আলোর প্রত্যাশিদের উপর
সাপোর্ট টিমকে নানা ভাবে যোগাযোগ করেও ব্যর্থ হয়েছি!
যারা অথর আছেন সাজেশন দিলে হয়তো সাপোর্ট টিমের নজরে আসবে।
ধন্যবাদ