“আসসালামু আলাইকুম ” সবাই কেমন আছেন?
এর আগের পর্ব ওয়েব সাইট এর বৈশিষ্ট্য বর্ননা করেছিলাম। আজ আমরা HTML ডিজাইন নিয়ে কথা বলব।
একটি সাধারণ ডিজাইন তৈরি করা:
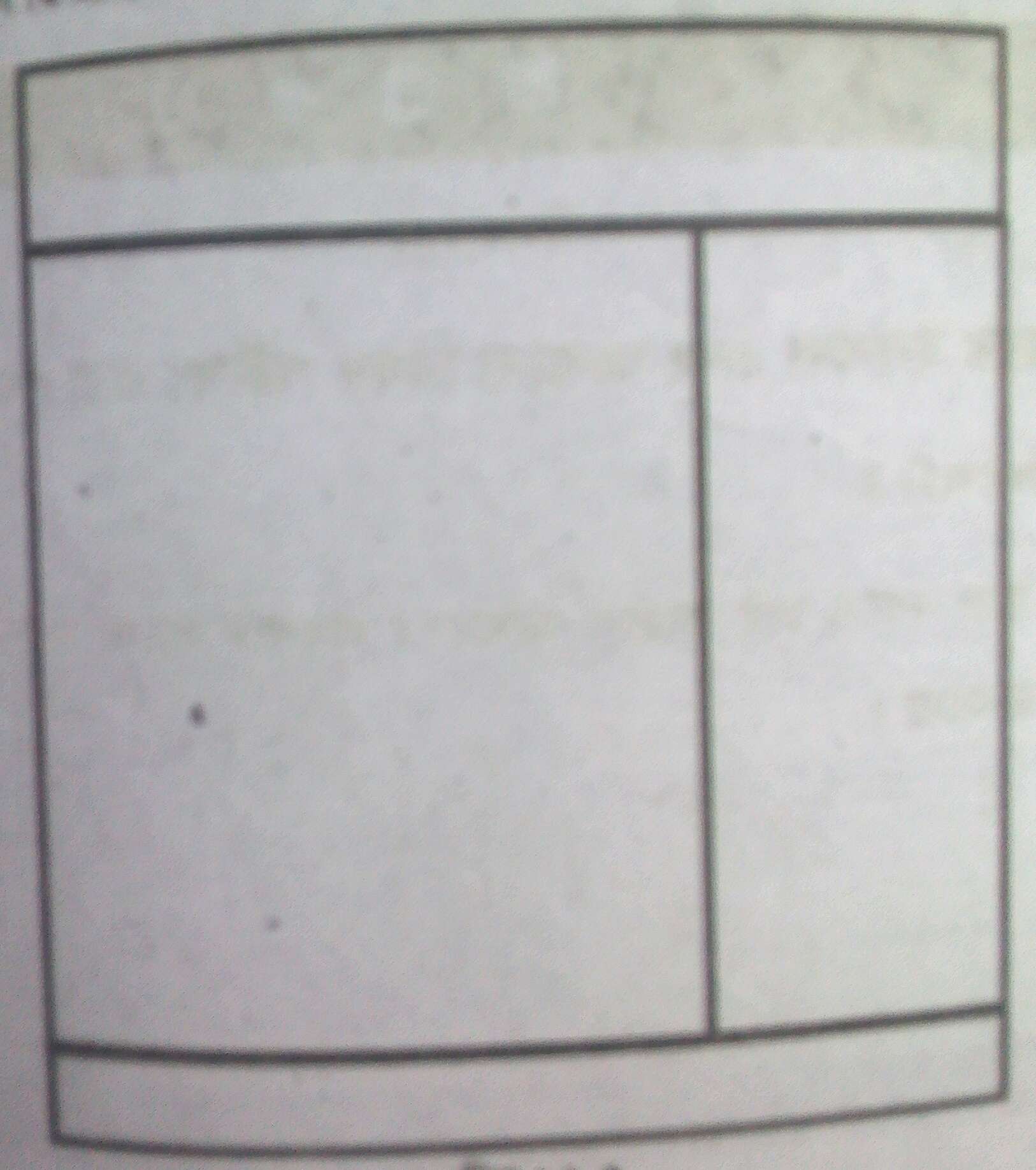
কোন ওয়েব সাইট ডিজাইন করার জন্য প্রথমে উক্ত ওয়েবসাইটের একটি সাধারণ ব্লক ডায়াগ্রাম অংকন করতে হবে। বলা যায় এভাবে, আর্কিটেক্ট ইঞ্জিনিয়ারদের বাড়ির নকশা ডিজাইন এর মত। কেননা ওয়েব সাইট তৈরির পূর্বে যদি সাধারন ডিজাইন অংকন না করা হয় তা হলে কখনোই মূল ডিজাইন তৈরি করতে পারবেন না। নিচে একটি ব্লগের সাধারণ ডিজাইন :

উপরের চিত্রর সাধারণ ডিজাইন ব্যাবহার করে এমন ট্রিকবিডির মত ওয়েব সাইট তৈরি করতে পারবেন।
প্রয়োজনীয় সফটওয়্যার :
আমরা যদি ওয়েব ডিজাইনের কাজ করতে চাই তা হলে আমাদের অবশ্যয় ভাল মানের সফটওয়্যার এডিটর ইন্সটল করতে হবে। যেমন :
1. Notepad
2. Notepad++
3. Subline Text
4. Atom
আমরা Notepad+- এডিটর ব্যাবহার করে কাজ করব।
ডিজাইন চাহিদা অনুযায়ী হাইপারটেক্সট মার্ক – আপ ল্যাংগুয়েজ ব্যাবহার করে ওয়েব সাইট তৈরি:
HTML হলো Hypertext Mark-up Language. HTML -কে tag বেস ল্যাংগুয়েজও বলা হয়। কেননা HTML tag ছাড়া কিছু বুঝা না। এইচটিএমএল এর মার্কয়াপ ট্যাগ সমূহ ব্যাবহার করে ওয়েব পেজের বেসিক অবকাঠামো তৈরি করা হয়। প্রকৃত অর্থে এটি কোনো প্রোগ্রামিং ল্যাংগুয়েজ নয় বরং একটি মার্কয়াপ ল্যাংগুয়েজ। ওয়েব পেজ তৈরিতে html সবচেয়ে বেশি ব্যাবহৃত হয়। এচটিএমএল এর এক্সটেনশন .html বা .htm উভয় হতে পারে। নতুন ভার্সন html5 এ রয়েছে কিছু আদর্শমান ডায়নামিক ট্যাগ, য ইতিপূর্বে ছিলনা। HTML5 এর সাহায্যে সহজে অডিও, ভিডিও ইত্যাদি সংযুক্ত করা যায়।
HTML5 এ ১১৪ টি ট্যাগ রয়েছে।
ওয়েবপেজ তৈরি:
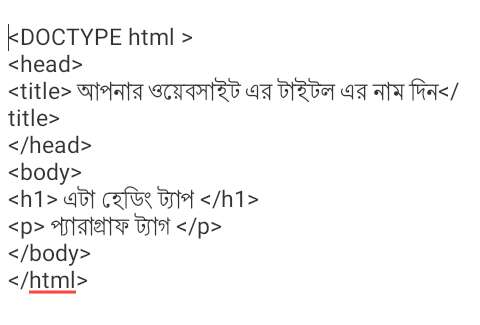
আমরা HTML এর সর্বশেষ ভার্শন html5 নিয়ে কাজ করবো। নিচে html5 এর ট্রাকচার দেওয়া হলো:

যদি কোন একটা html ডকুমেন্ট দেখি, তা হলে সেখানে অবশ্যয় ট্যাগ থাকবে। যেমন উপরের স্ট্রাকচারে তাকালে এখনে html, head, title, body ইত্যাদি একটি ট্যাগ যা সব সময় ওয়েব সাইটে ডিজাইন এর প্রথমে লাগে। তার পর তা ক্লস এর জন্য ব্যাবহার করতে হয়।
ট্যাগ দুই ধরণের:
১। সিংগেল ট্যাগ, যেমন: /img
২। ডাবল ট্যাগ, দুই ধরনের যেমন :
(i) opening tag যা শুরুতে ব্যাবহার করতে হয়। যেমন :
html
(ii) closing tag যা শেষ এ ব্যাবহার করতে হয়। যেমন:
ট্রিকবিডিতে কোর্ড শো করে না তাই (#) দিয়ে কোড দেখালাম। আপনার (#) রিমুভ করে কাজ করবেন।
আজ এই পর্যন্ত। আগামী পর্বে এর কিছু ট্যাগ নিয়ে কথা বলব ইনশাল্লাহ।
কোন প্রশ্ন থাকলে নিচে কমেন্ট করুন অথবা আমার সাথে যোগাযোগ করুন ফেসবুকে
ধন্যবাদ



8 thoughts on "ওয়েবসাইট ভেভেলপার হতে চান পর্ব ২। ওয়েব পেজ ডিজাইন।"