আসসালামু-আলাইকুম, কেমন আছেন আপনারা, এই পোস্ট এ আমি দেখাব কিভাবে আপনার সাইট এর ক্রোম Action Bar কালার পরির্তন করবেন। যেমন টা আমরা ক্রোম দিয়ে ফেসবুক চালালে দেখতে পাই। এই পোস্ট এ আমি আমার ফোনের লোকাল স্টরেজ দিয়েই দেখাব। তো চলুন দেখে নেই কিভাবে করবেন।
নিচের কোড টি কপি করুন আর আপনার সাইট এর (WordPress হলে) হেডারে <head> ট্যাগের মাঝে পেস্ট করুন। আর কালার কোড কেটে দিয়ে নিজের ইচ্ছা মতো কালার কোড বসান।
Example
<meta name="theme-color" content="#008080" />
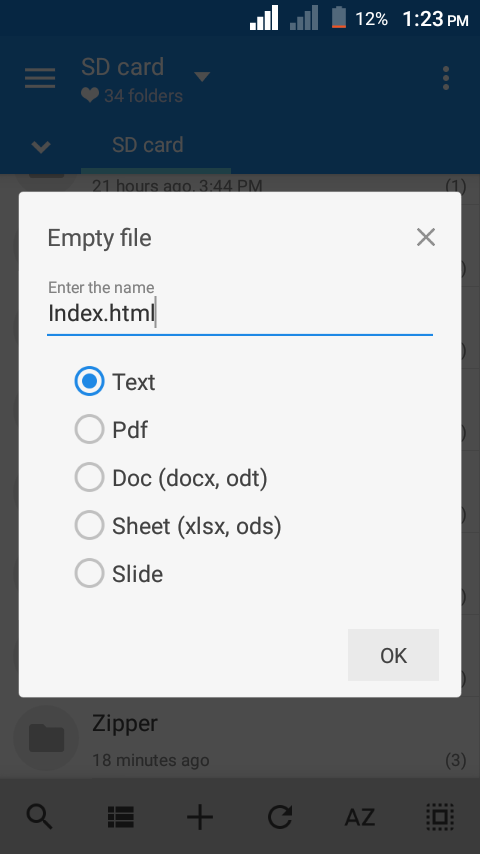
যেমন আমি আগে একটি html ফাইল তৈরি করলাম
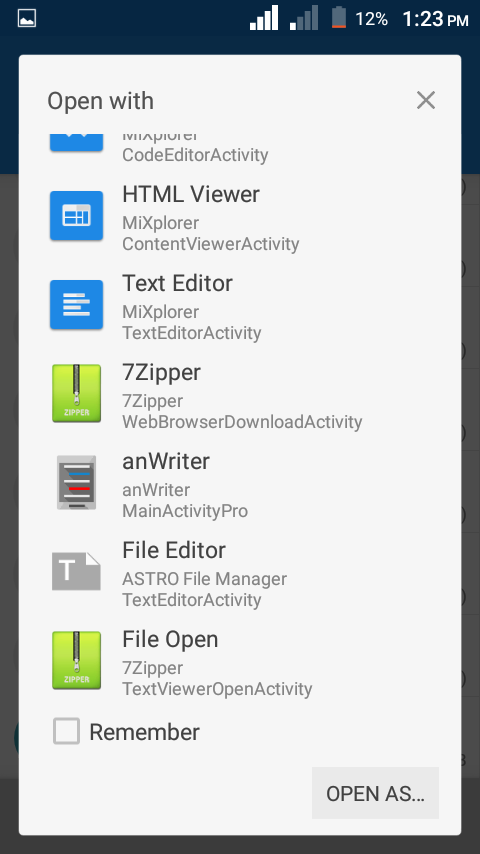
তারপর একটি নোড এডিটর দিয়ে ওপেন করলাম।
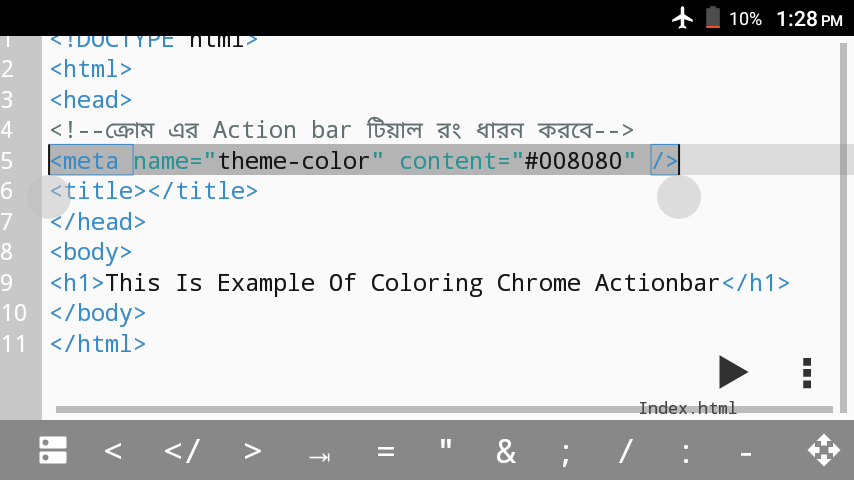
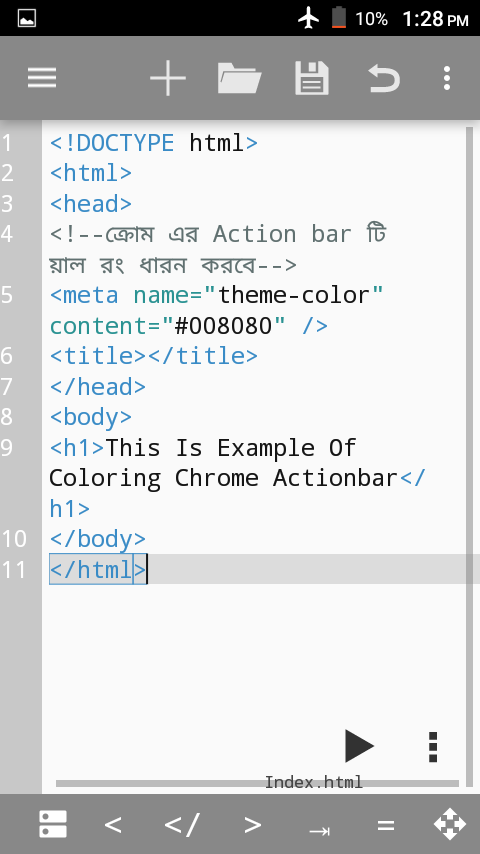
এবার নিচের মতো <head> ট্যাগের মাঝে কোড টুকু পেস্ট করলাম।
এবার সেইভ করে নিলাম।
এখন ক্রোম ওপেন করে লোকাল স্টরেজে ঢুকলাম।
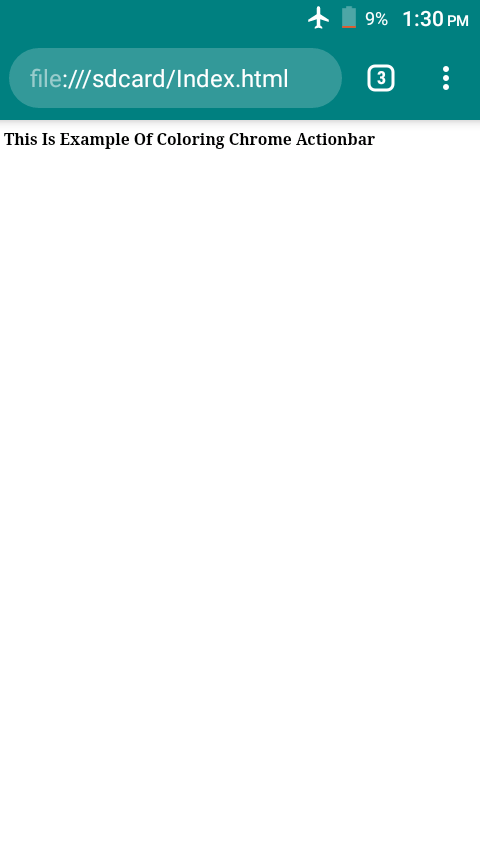
এরপরে আমার তৈরি করা দেই Html ফাইলে ক্লিক করলাম। আর দেখলাম Chrome Action Bar কালারিং হয়ে গেছে।
এর পরেও কেউ না বুঝলে কমেন্ট করুন। ভালো লাগলে লাইকে ক্লিক করুন। এই পোস্ট এ এখানেই বিদায় আল্লহ হাফেজ ।









Tnx