
ওয়েবসাইটের স্পীড বলতে বুঝায় আপনার ওয়েবসাইটটি লোড হতে কত সময় নিচ্ছে । যদি আপনার ওয়েবসাইট লোড হতে বেশি সময় নেয় অবশ্যই আপনার ওয়েবসাইটের উপর খারাপ ইফেক্ট পড়বে । যেমনঃ- আপনার সাইটের বাউন্স রেট বেড়ে যাবে, সার্চ রেঙ্কিংয়ে আপনার সাইট ডাউন হয়ে যাবে ইত্যাদি । এগুলো একটি ওয়েবসাইটের জন্য মারাত্মকভাবে ক্ষতিকর ।
যাইহোক, এই সমস্যা থেকে মুক্তি পেতে আপনি অনেকগুলো পন্থা অবলম্বন করতে পারেন । ওয়ার্ডপ্রেস এমন একটি প্ল্যাটফর্ম যা আপনার ওয়েবসাইটকে বিভিন্নভাবে অপটিমাইজ করার সুবিধা দিবে যাতে করে আপনার ওয়েবসাইটটি আরও বেশি ফাস্ট এবং রেলিয়েবল হয় । এমনকি, যদি আপনি ওয়েবসাইট অপটিমাইজ করতে এক্সপার্ট নাও হোন তবুও আপনি আপনার ওয়েবসাইটের স্পীড বাড়ানোর জন্য বিভিন্ন মেথড ইউজ করতে পারবেন ।
এই আর্টিকেলে আমরা আলোচনা করব কি কারণে আপনার ওয়েবসাইটটি লোড হতে বেশি সময় নেয়, এবং কিভাবে সেগুলো ফিক্স করবেন । তাছাড়া আরও আলোচনা করব কিভাবে আপনি বেস্ট উপায়ে আপনার সাইটটি অপটিমাইজ করে আপনার সাইটের লোডিং স্পীড বাড়াতে পারেন । সো, লেটস গেট স্টার্টেড…।
কেনই বা ফাস্ট ওয়েবসাইট ??
ইন্টারনেটে সময় পরিবর্তিত হয়েছে । ভিজিটররা এখন চায় ফাস্টার লোডিং টাইম । আপনার ওয়েবসাইটটি যদি লোড হতে বেশি সময় নেয় তাহলে ভিজিটররা অবশ্যই আপনার ওয়েবসাইট ব্যাবহার করতে বোরিং ফিল করবে, এবং আস্তে আস্তে আপনার ওয়েবসাইট ভিজিট করা ছেড়ে দিবে । যা আপনার বাউন্স রেটের উপর খারাপ ইফেক্ট ফেলবে ।
অন্যদিকে, স্লো ওয়েবসাইটগুলো সার্চ ইঞ্জিনে ভালো রেঙ্কিং পায় না । গুগল সবসময় কেয়ার করে যে একটা ওয়েবসাইট কততা ফাস্ট । আর সার্চ ইঞ্জিনে যদি আপনার ওয়েবসাইট ভালো রেঙ্ক না পায় তাহলে অবশ্যই আপনি আপনার সাইটকে গ্রো করাতে পারবেন না ।
আপনার ওয়েবসাইটে যদি ভালো ভালো কনটেন্ট থাকে, কিন্তু আপনার সাইটের স্পীড যদি কম থাকে তাহলে আপনার সকল পরিশ্রমই বৃথা । কারণ আপনি যেই ক্যাটাগরির ওয়েবসাইট তৈরি করেছেন সে ক্যাটাগরির অন্যান্য ওয়েবসাইট যদি আপনার ওয়েবসাইটের তুলনায় বেশি ফাস্ট হয় তবে ভিজিটররা অবশ্যই সেসকল ওয়েবসাইট রেখে আপনার ওয়েবসাইট ব্যাবহার করবে না । তাই ওয়েবসাইটের স্পীডের উপর ফোকাস করা অনেক বেশি গুরুত্বপুর্ণ ।
তাই, আপনাকে নিশ্চিত থাকতে হবে যে আপনার ওয়েবসাইটটি যথেষ্ট ফাস্ট রয়েছে এবং ভালো ইউজার এক্সপেরিয়েন্স দিচ্ছে । তবে, তার আগে জেনে নিতে হবে যে কি কি কারণে আপনার ওয়েবসাইটটি স্লো । চলুন জেনে নিই…
আপনার ওয়েবসাইট কেন স্লো ??
আপনার ওয়েবসাইট স্লো হওয়ার সবচেয়ে গুরুত্বপুর্ণ কারণ হচ্ছে আপনার হোস্টিং প্রোভাইডর । আপনার হোস্টিং প্রোভাইডর যদি আপনাকে ভালো সার্ভিস না দেয় তাহলে কখনই আপনার ওয়েবসাইট ফাস্ট হবে না । তাই কোয়ালিটি সম্পন্ন হোস্টিং প্রোভাইডর চুজ করা অনেক অনেক গুরুত্বপুর্ণ ব্যাপার ।
আপনার ওয়েবসাইটের সার্ভার যদি স্লো বা ডাউন থাকে তাহলে আপনার ওয়েবসাইটটিও স্লো হবে । এক্ষেত্রে আপনার হোস্টিং প্ল্যানও আপনার ওয়েবসাইটের উপর ইফেক্ট ফেলতে পারে । তাই আমরা আপনাকে রিকম্মেন্ড করব ম্যানেজড হোস্টিং প্ল্যান চুজ করার জন্য । কারণ ম্যানেজড হোস্টিং প্ল্যান আপনার সাইটের স্পীড, রেসপনসিবিলিটি নিশ্চিত করে । এখান থেকে এক্সেলনোড ম্যানেজড হোস্টিং প্ল্যানগুলো দেখে নিবেন ।
ওয়েবসাইট স্লো হওয়ার আরেকটি গুরুত্বপুর্ণ কারণ হলো বেশি ট্র্যাফিক হওয়া । যদি আপনার ওয়েবসাইট প্রচুর মানুষ ভিজিট করে থাকে তাহলে ব্যান্ডউইথের উপর প্রভাব ফেলবে এবং আপনার সাইট স্লো হয়ে যাবে । তাই খেয়াল রাখতে হবে যাতে আপনার হোস্টিং প্ল্যান আপনার ওয়েবসাইটের পর্যাপ্ত ট্র্যাফিক হ্যান্ডেল করতে পারে ।
তাছাড়া আপনার সাইটের ব্যাকএন্ডে যদি অসংখ্য ইউজার লগিন করা থাকে, তাহলেও তা আপনার সাইটের লোডিং টাইমের উপর প্রভাব ফেলে ।
আরেকটি কারণ হচ্ছে, যদি আপনার ওয়েবসাইটটি তৈরি করার সময় অসংখ্য অপ্রয়োজনীয় কোড ব্যাবহার করা হয় তাহলেও আপনার সাইটের স্পীড কমে যাবে ।
কিভাবে আপনার ওয়েবসাইটের স্পীড টেস্ট করবেন ??
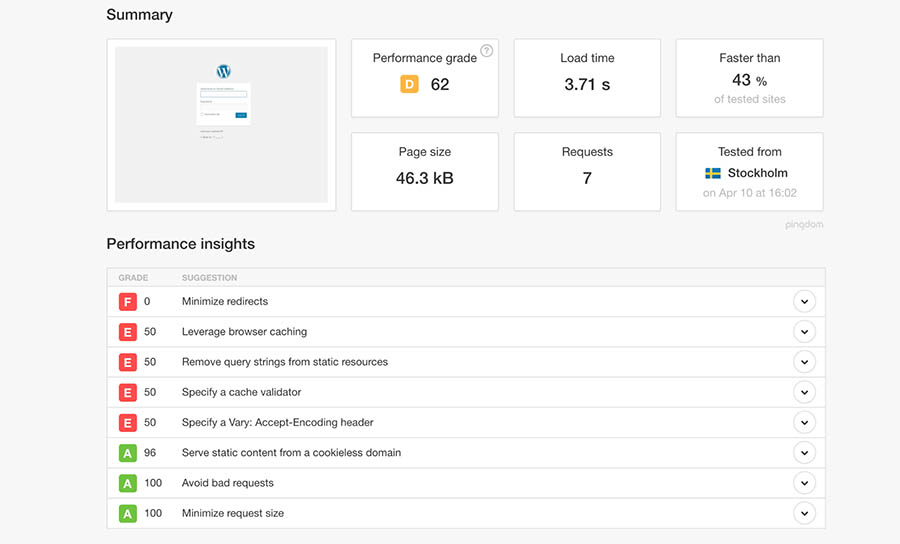
ওয়েল, আমরা এখন ওয়েবসাইট স্লো হওয়ার কারণগুলো জেনে গেছি । এখন সময় আপনার ওয়েবসাইটের স্পীড টেস্ট করার । আপনার ওয়েবসাইটটি কেমন পারফর্ম করছে তা রেগুলারলি চেক করা দরকার । ওয়েবসাইটের স্পীড টেস্ট করার জন্য অনেকগুলো পাওয়ারফুল ফ্রী টুলস রয়েছে । তার মধ্যে অন্যতম হলো Pingdom Tools এবং GTMetrix ।

টুলসগুলোর হোমপেজে আপনার ওয়েবসাইটের লিঙ্ক দিয়ে এন্টার হিট করলেই আপনার সাইটের স্পীড, লোড হতে কত সময় নিচ্ছে, কোন লোকেশন থেকে কেমন পারফর্ম করছে, কি কি কারণে আপনার সাইট স্লো ইত্যাদি অনেক কিছুই জেনে যাবেন ।
মনে রাখবেন, এই স্পীড টেস্টটি আপনার কয়েকবার করা দরকার এবং উপরের দুইটি টুলসই ইউজ করা দরকার । তাহলে আপনি একটা ক্লিয়ার আইডিয়া পেয়ে যাবেন যে আপনার ওয়েবসাইটটি কেমন পারফর্ম করছে এবং আরও জেনে যাবেন আপনার সাইটের কোথায় কোথায় ইম্প্রোভ করা দরকার ।
কিভাবে আপনার ওয়ার্ডপ্রেস সাইট ফাস্ট স্পীডের জন্য অপটিমাইজ করবেন !! ১০ টি টিপস !!
আমরা অনেক কিছুই জেনে গেলাম কেন ফাস্ট ওয়েবসাইট দরকারি, কেন আপনার আপনার ওয়েবসাইট স্লো, কিভাবে সাইটের স্পীড টেস্ট করবেন ইত্যাদি । এখন আমরা মূল টপিকে চলে এসেছি । কিভাবে আপনার ওয়েবসাইটকে সুপার ফাস্ট করবেন । এর জন্য আমরা নিচে ১০ টি মেথড আলোচনা করেছি ।
১। কোয়ালিটি হোস্টিং চুজ করা
ফাস্টার ওয়েবসাইটের জন্য সবচেয়ে গুরুত্বপুর্ণ ব্যাপার হচ্ছে হোস্টিং । আপনার ওয়েবসাইটের কোয়ালিটি অনেকাংশেই হোস্টিং সার্ভারের কোয়ালিটির উপর নির্ভর করে । হোস্টিং সার্ভিস যদি বাজে কোয়ালিটির হয় এবং আপনার হোস্টিং প্রোভাইডর যদি আপনাকে পর্যাপ্ত সার্ভিস বা সাপোর্ট না দেয় তাহলে অবশ্যই আপনার ওয়েবসাইট বাজে পারফর্ম করবে । তাই একটি ফাস্টার ওয়েবসাইটের জন্য বেষ্ট কোয়ালিটির হোস্টিং সিলেক্ট করা খুবই গুরুত্বপুর্ণ ।
২। নিয়মিত ওয়ার্ডপ্রেস, থিম, প্লাগিনগুলো আপডেট করা
আজকের দিনগুলোতে ডিভাইস কিংবা সফটওয়্যার লেটেস্ট আপডেট রাখা খুবই ট্রেন্ডিং একটি টপিক । কারণ লেটেস্ট আপডেটগুলোতে থাকে লেটেস্ট সব ফিচার । ওয়ার্ডপ্রেসের ক্ষেত্রেও এটা প্রযোজ্য । যখনই আপনার ওয়ার্ডপ্রেস সফটওয়্যারটির আপডেট এসে যাবে তখনই আপডেট করে ফেলা জরুরি । তাছাড়া ওয়ার্ডপ্রেস থিম বা প্লাগিনগুলোও নিয়মিত আপডেট রাখা খুবই গুরুত্বপুর্ণ ।
এগুলো আপডেট রাখার প্রধান কারণ হচ্ছে সিকিউরিটি । এগুলোর লেটেস্ট আপডেটগুলো আপনার ওয়েবসাইটকে লেটেস্ট ভাইরাস বা রানসামওয়্যার বা যেকোন থ্রেটস থেকে রক্ষা করবে ।
তাছাড়া, এগুলো আপডেট রাখলে আপনার ওয়েবসাইটের স্পীডও বাড়বে । ওয়ার্ডপ্রেস ডেভেলপাররা সবসময় চেস্টা করে যাচ্ছেন ওয়ার্ডপ্রেসকে এমনভাবে আপডেট করতে যাতে করে ওয়েবসাইটগুলো ফাস্টার এবং বেটার অপটিমাইজড হয় । ওয়ার্ডপ্রেস থিম এবং প্লাগিনগুলোও আপডেট করার ফলে আপনার ওয়েবসাইট আরও বেশি ফাস্টার হবে । তাছাড়া, আপনার ওয়েবসাইটের স্পীড বাড়াতে লেটেস্ট ভার্সনের PHP ইউজ করা উচিত ।
৩। ক্যাশ ইমপ্লিমেন্ট করা
ওয়েবসাইটকে ফাস্ট করার জন্য স্মার্ট পদ্ধতি হচ্ছে ক্যাশ ইমপ্লিমেন্ট করা । সোজা কথায় ক্যাশ (Caches) কথাটির অর্থ হচ্ছে শর্ট-টার্ম মেমোরি । আপনার ওয়েবসাইট যখন কেউ প্রথম ভিজিট করবে তখন ওয়েবসাইটের সকল রিকুয়েস্টেড ফাইল ঐ কম্পিউটারে সেইভ হয়ে যাবে । পরবর্তীতে ঐ ইউজার যখন আপনার ওয়েবসাইট আবার ভিজিট করবে তখন ঐ রিকুয়েস্টেড ফাইলগুলো আর সরাসরি সার্ভার থেকে লোড না হয়ে ইউজারের কম্পিউটার থেকে লোড হবে । এতে আপনার ওয়েবসাইটের স্পীড অনেক ফাস্ট হয়ে যাবে ।
ক্যাশিং ইমপ্লিমেন্ট করা কথাটা শুনতে অনেক কঠিন মনে হচ্ছে তাই না ? কিন্তু ওয়ার্ডপ্রেসে এই কাজটি করা একদম সিম্পল । এই কাজটি করার জন্য বিভিন্ন প্লাগিন রয়েছে । আপনি ওয়ার্ডপ্রেস ডেভেলপারদের তৈরি WP Super Cache প্লাগিনটি ইউজ করতে পারেন । এটা অনেক পপুলার এবং ফ্রী একটি প্লাগিন ।
৪। ইমেজ অপটিমাইজেশন করা
ওয়েবসাইটের জন্য ইমেজ ব্যাবহার করা ইন্টারেস্টিং বিষয় । ইমেজগুলো আপনার ওয়েবসাইটকে আরও বেশি প্রাণবন্ত করে তুলে এবং টেক্সটগুলোকে ফুটিয়ে তুলে । কিন্তু এই ইমেজই কিন্তু ওয়েবসাইট লোডিং এর ক্ষেত্রে বেশি টাইম নেয় । তাছাড়া বেশি সাইজের ইমেজগুলো অনেক বেশি ব্যান্ডউইথও খরচ করে । যা ইউজার এক্সপেরিয়েন্সের জন্য অভারল হার্মফুল ।
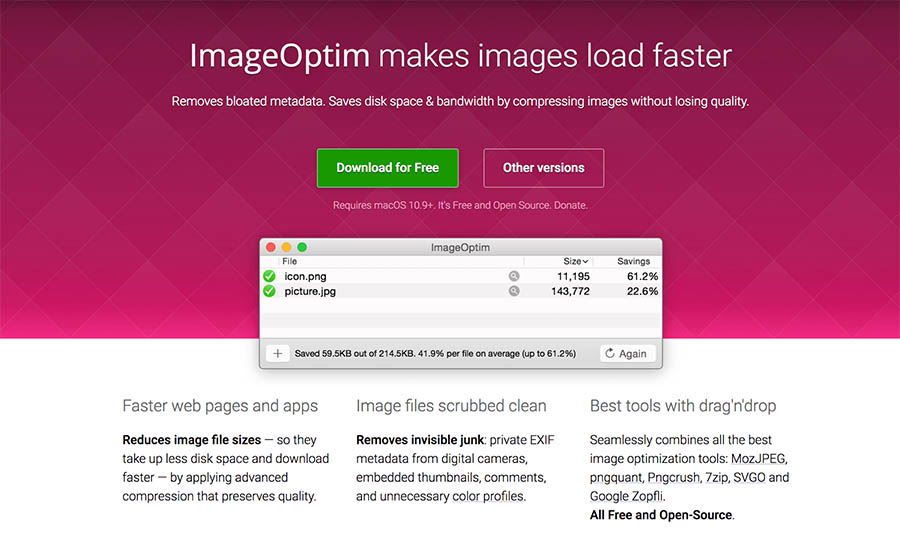
ইমেজ অপটিমাইজেশন হচ্ছে ইমেজের কোয়ালিটি না কমিয়েই এর সাইজ কমিয়ে আনা বা কমপ্রেস করা । এই কাজটি সহজেই করা যায় । প্রথমত আপনি ইমেজ অপটিমাইজেশন সফটওয়্যার ব্যাবহার করতে পারেন । ImageOptim সফটওয়্যারটি আমরা আপনাকে রিকম্মেন্ড করবো । এই সফটওয়্যারটি দিয়ে ইমেজগুলোর সাইজ কমিয়ে আপনি আপনার ওয়েবসাইটে আপলোড করতে পারেন ।

সেকেন্ড মেথডটি হচ্ছে ওয়ার্ডপ্রেস প্লাগিন ইউজ করা । প্লাগিনের মাধম্যে আপনি আপনার ওয়েবসাইটে আপলোড করা সকল ইমেজের সাইজকে কমপ্রেস করতে পারেন সহজেই । আমরা আপনাকে ShortPixel প্লাগিনটি ইউজ করার জন্য রিকম্মেন্ড করব ।
৫। কোড মিনিফাই করা
যখন ডেভেলপাররা একটা ওয়েবসাইটের জন্য কোড লিখে তখন ইন্ডেন্টেশনের জন্য কিছু বাড়তি স্পেস ব্যাবহার করে । নিচের কোডটি খেয়াল করুনঃ-
#red {
font-size: 1em;
color: red;
}
মানুষ যখন কোড লিখে তখন এইভাবে লিখতে সুবিধাবোধ করে । কিন্তু কম্পিউটার এইসব কেয়ার করে না । সে শুধু রুলস ফলো করে । উপরের কোডটা মিনিফাই করে লিখলে নিচের মতো হয় ।
#red{font-size:1em;color:red;}
উপরের কোডটি থেকে নিচের কোডটি কম্পিউটার তাড়াতাড়ি কম্পাইল করতে পারে । তাই ওয়েবসাইটে কোডগুলোর মিনিফাইড ভার্সন ইউজ করলে ওয়েবসাইটটিও ফাস্টার হবে ।
ওয়ার্ডপ্রেসে এই কাজটি করা একদম সোজা । এই কাজটি করার অসংখ্য প্লাগিন এভেইলেবল রয়েছে । কিন্তু আমাদের ফেভারিট হচ্ছে Fast Velocity Minify এই প্লাগিনটি । এটি একটি ফ্রী, ওপেন সোর্স এবং ইউজার ফ্রেন্ডলি প্লাগিন । এই প্লাগিনটি অটোমেটিক্যালি আপনার ওয়েবসাইটের সকল HTML, CSS, Javascript কোডগুলোকে মিনিফাই করে ফেলবে ।
৬। CDN-Content Delivery Network ইউজ করা
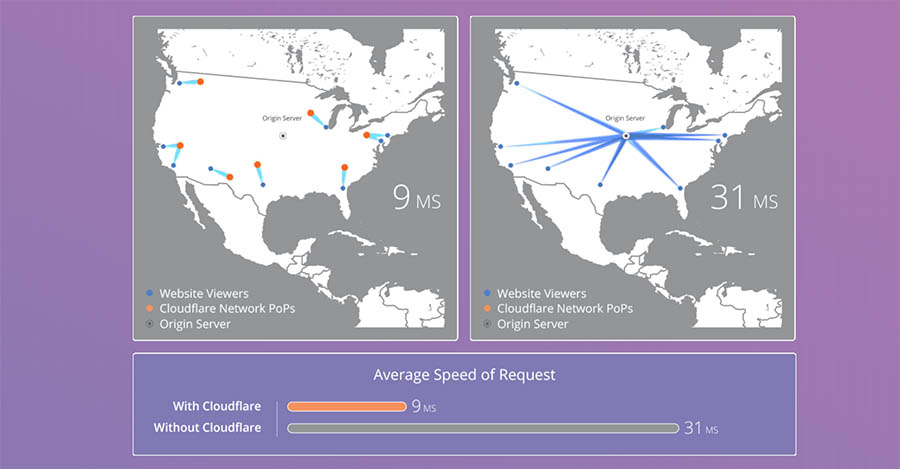
সিডিএন ব্যাবহারের মাধ্যমে বিভিন্ন লোকেশন থেকে আপনার ওয়েবসাইটটিকে একটি ফাস্টার এক্সপেরিয়েন্স দিবে । সিডিএন হচ্ছে এমন একটি প্রক্সি সার্ভার নেটওয়ার্ক যা সারা দুনিয়ায় ছড়িয়ে আছে । প্রত্যেকটি সার্ভারে আপনার ওয়েবসাইটের একটি পিউর কপি থাকবে এবং তা সারা বিশ্বের যেকোন ইউজারের কাছে খুব দ্রুত ডেলিভার করবে । সিডিএন শুধুমাত্র ওয়েবসাইটের স্পীডই বাড়ায় না, সিকিউরিটিও বাড়ায় ।

ওয়ার্ডপ্রেসে সিডিএন ইউজ করার সবচেয়ে সহজেই পদ্ধতি হচ্ছে প্লাগিন ব্যাবহার করা । আমরা আপনাকে Cloudflare রিকম্মেন্ড করব । এটা আপনার ওয়েবসাইটের স্পীড এবং সিকিউরিটি ইম্প্রোভ করবে এবং তার পাশাপাশি আপনাকে বিস্তারিত অ্যানালিটিকস অপশনও প্রোভাইড করবে ।
৭। হাই-কোয়ালিটি থিম এবং প্লাগিন ইউজ করা
আপনি আপনার ওয়ার্ডপ্রেস সাইটে কতগুলো প্লাগিন ইউজ করছেন তা দেখার বিষয় না, দেখার বিষয় হচ্ছে কেমন কোয়ালিটির প্লাগিন আপনি ইউজ করছেন । প্লাগিনগুলো আপনার ওয়েবসাইটে বাড়তি কোড ইমপ্লিমেন্ট করে । তাই, আপনার এমন প্লাগিন ইউজ করা দরকার যেগুলো আপনার একান্তই দরকারি এবং এমন প্লাগিনগুলো ইউজ করবেন না যেগুলো বেশি রিসোর্স নেয় ।
হাই-কোয়ালিটি থিম ব্যাবহার করাও একটি গুরুত্বপুর্ণ ব্যাপার । এমন অনেক থিম রয়েছে যেগুলোতে অযথা বাড়তি কোড এবং ফাংশনালিটি ব্যাবহার করা হয়েছে । যেগুলো আপনার সাইটের স্পীড অনেকটাই কমিয়ে দেয় ।
সঠিকভাবে কোডিং করা থিম এবং হাই-কোয়ালিটি প্লাগিন কিভাবে খুঁজবেন তাই তো ?? যেকোন থিম বা প্লাগিন ব্যাবহার করার আগে ইউজার রেটিং এবং রিভিউগুলো সবার প্রথমে দেখে নিবেন । ডেভেলপারদের আপডেট হিস্টোরি চেক করে নিবেন এবং শিউর হয়ে নিবেন যে প্লাগিন বা থিমগুলো আপনার ওয়ার্ডপ্রেস ভার্সনের জন্য টেস্ট করা আছে কিনা ।
৮। অব্যাবহ্রত থিম এবং প্লাগিনগুলো ডিলিট করা
এই কাজটি হচ্ছে সাইট মেইনটেনেন্স ট্যাস্ক, এটা আপনার নিয়মিত করা দরকার । যেসব থিম এবং প্লাগিনগুলো আপনি ব্যাবহার করছেন না সেগুলো আপনার সার্ভারে অযথা স্পেস নিচ্ছে । কিছু কিছু থিম বা প্লাগিন আপনার সাইটে কিছু অ্যাডিশনাল ডাটা সেইভ করে রাখে । যেগুলো আসলেই অদরকারি । ওয়েবসাইটকে ফাস্ট এবং ক্লিন রাখতে এসব আনঅ্যাক্টিভ থিম এবং প্লাগিনগুলো ডিলিট করে ফেলা দরকার ।
৯। মিডিয়া লাইব্রেরী পরিস্কার রাখা
মিডিয়া লাইব্রেরীতে অসংখ্য ইমেজ, ডকুমেন্টস, অডিও, ভিডিও এবং অন্যান্য ফাইল জমা থাকে । দীর্ঘদিন ব্যবহার করতে থাকলে অনেক ফাইল সেখানে জমে যায় । অপ্রয়োজনীয় ফাইলগুলো সার্ভারে স্পেস নেয় যার ফলে সাইট লোডিংয়ে ইফেক্ট পড়তে পারে । তাই মিডিয়া লাইব্রেরী ক্লীন রাখা দরকারি ।
ওয়ার্ডপ্রেসে এই কাজটি করার জন্যও প্লাগিন রয়েছে । আসলে ওয়ার্ডপ্রেস এজন্যই এতটা পপুলার । সবগুলো কাজ সহজেই করে ফেলা যায় । মিডিয়া লাইব্রেরী ক্লীন করার জন্য আমরা আপনাকে রিকম্মেন্ড করব Media Cleaner প্লাগিনটি ইউজ করার জন্য । এটা অটোমেটিক্যালি আপনার মিডিয়া লাইব্রেরীর সকল অদরকারি ফাইলগুলোকে পরিস্কার রাখবে ।
১০। ডাটাবেজ অপটিমাইজ করা
ডাটাবেজ অপটিমাইজ করা বলতে বুঝায় আপনার ডাটাবেজ থেকে মেমোরি স্পেস রিডিউস করা । আপনি যদি এক্সপার্ট না হোন তাহলে এই কাজটি করার জন্য আপনি WP–DBManager প্লাগিনটি ব্যাবহার করতে পারেন । এটা আপনার ডাটাবেজকে অপটিমাইজ করবে, কোন সমস্যা থাকলে তা রিপেয়ার করবে এবং অদরকারি ডাটাগুলো ডিলিট করে দিবে । যা আপনার ওয়েবসাইটের লোডিং স্পীডও কিছুটা স্মুথ করে দিবে ।
তো এই ছিল আর্টিকেল । এই আর্টিকেলে আমরা ফাস্টার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য কিছু অপটিমাইজেশন মেথড দেখলাম । আপনি যদি সঠিকভাবে এই মেথডগুলো ফলো করতে পারেন তাহলে আমরা আশা করছি আপনার ওয়েবসাইট অনেক বেশি ফাস্টার হবে যা আপনার ইউজারদেরকেও খুশি করবে এবং আপনার ওয়েবসাইটের রিচ বেড়ে গেলে আপনিও খুশি হবেন । গুড লাক…সবাই অনেক অনেক ভালো থাকবেন ।



Trickbd r mto trainer request system kew ki krte parben???