আসসালামু আলাইকুম ওয়া রহমাতুল্লাহি ওয়া বারাকাতুহ।গত পর্বে আমরা জেনেছিলাম Bootstrap Background ও Table সম্পর্কে। আজকে আমরা Container সম্পর্কে জানবো।
গত পর্বগুলো যারা দেখেননি তারা এখান থেকে দেখে নিন।
বোনাস পোস্ট
আজকের পোস্ট Container সম্পর্কে হলেও আপনাদের জন্য একটা বোনাস। আমি আপনাদের আজকে Text কিভাবে color করতে হয় সেটাও দেখিয়ে দিবো।
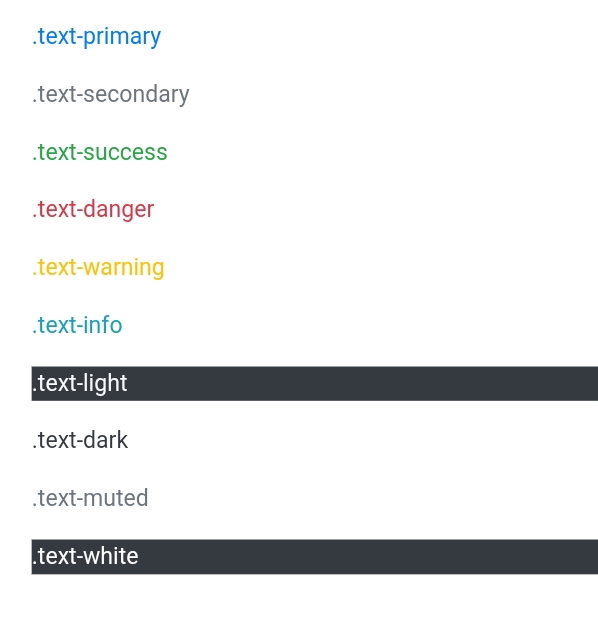
bootstrap দিয়ে কোন একটি লেখাকে color করতে হলে আমরা যে ক্লাস ব্যবহার করতে পারি সেগুলো হলোঃ

.
.
এই ক্লাস কিভাবে ব্যহার করতে হয় পিছনের পর্ব গুলো দেখলে বুঝতে পারবেন।
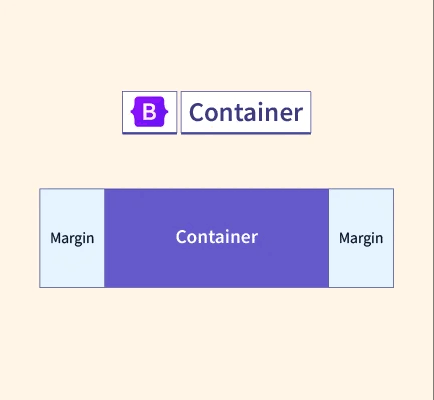
Container
container: এটার অর্থ কি সংজ্ঞা কি এগুলো বলে আমি নিজেও বুঝাতে পারবো না আপনারাও সহজে বুঝবেন না। তবে আমার ভাষায় বলি। কন্টেইনার হলো এমন একটা বেষ্টনী যেটা ওয়েবসাইটের কন্টেন্টগুলোকে একটা মারজিনের ভেতর রাখে।
যেমন ধরুনঃ

.
.
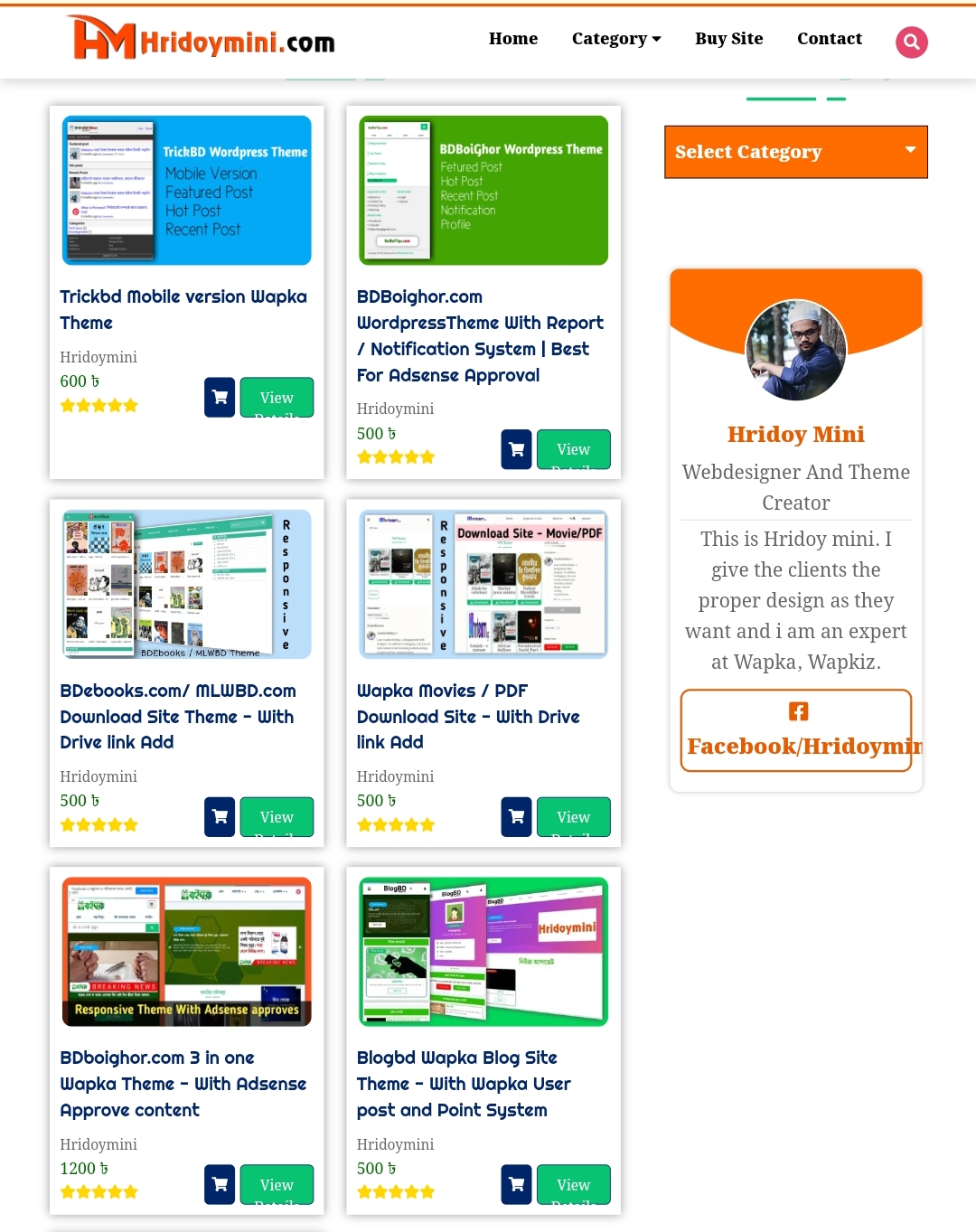
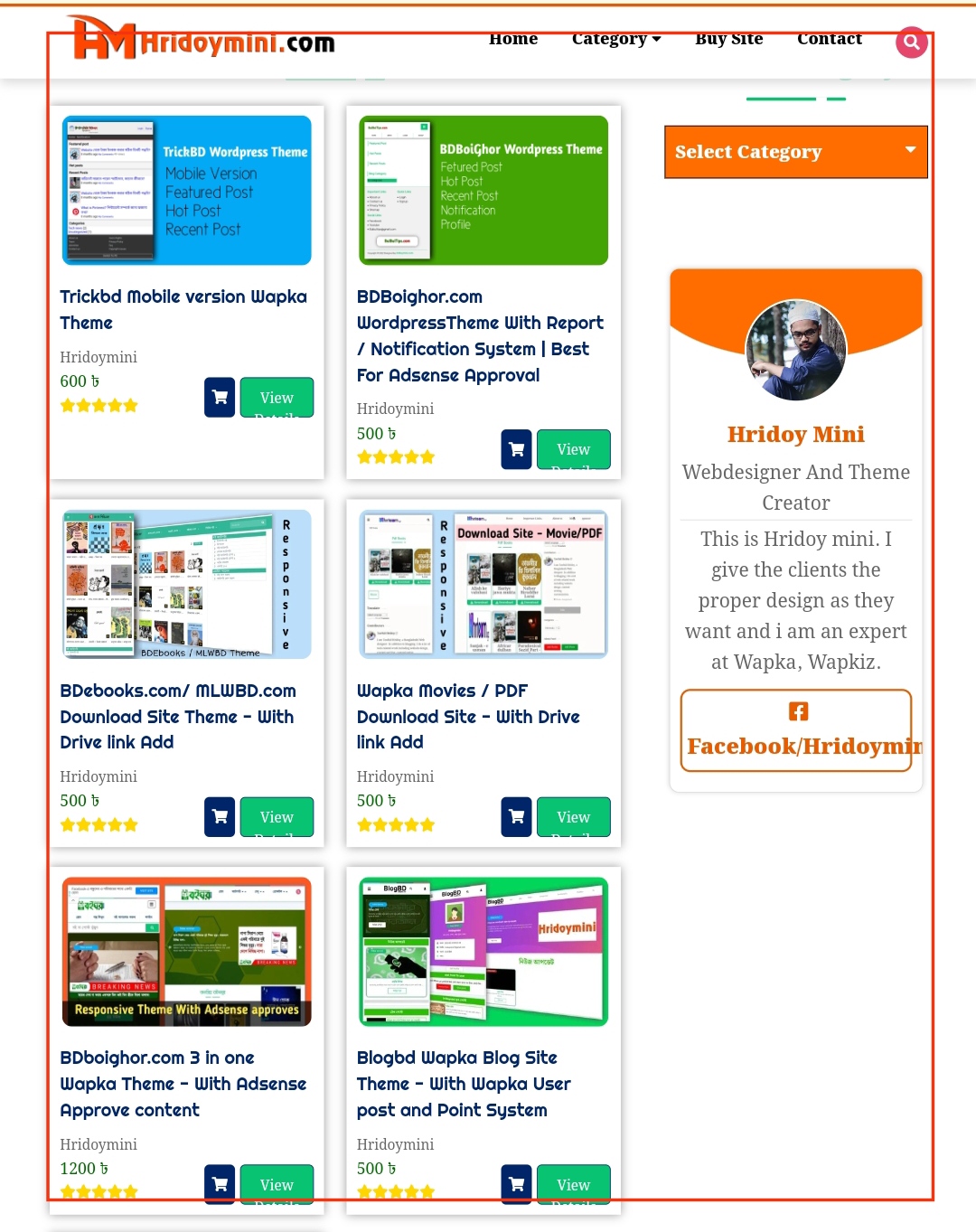
আমার এই সাইট টি ডানে বামে সব গুলো content একটা সমান মারজিনের ভেতর আছে।

.
.
এটা container দিয়ে করতে হয়।
আর ওয়েবসাইটের সৌন্দর্যের জন্য এটা খুবই প্রয়োজনীয়।
bootstrap container দুই ধরনের হয়ে থাকে।
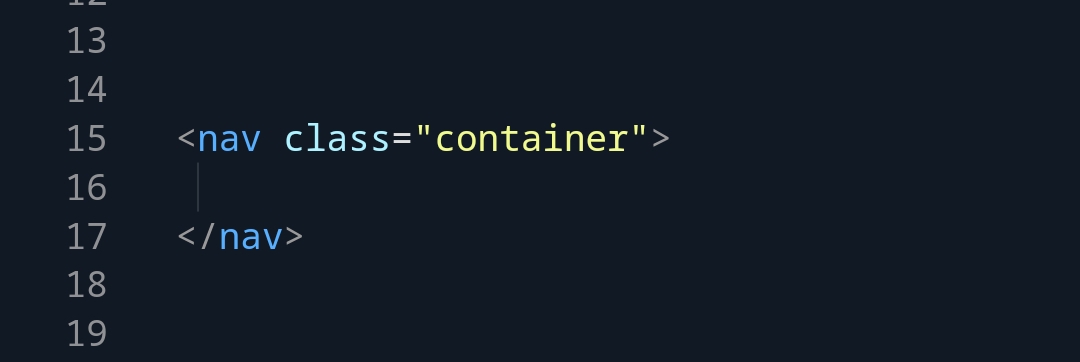
১. container
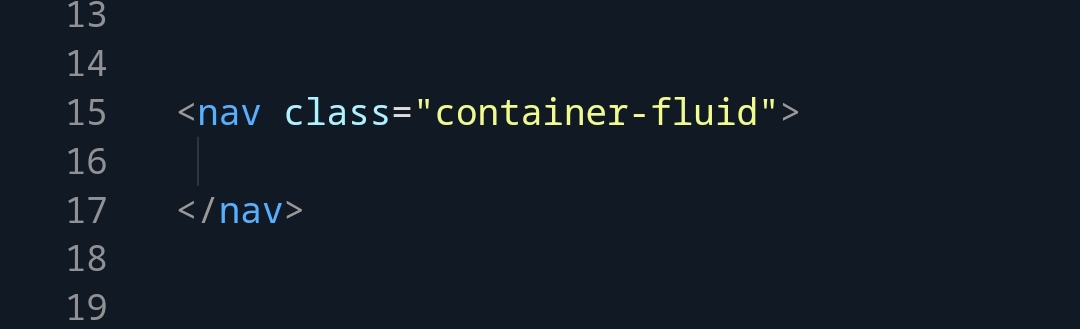
২. container-fluid
এগুলো কখন কোনটা ইউজ করতে হয় আপনাদের সহজ করে বুঝাই।
container এটা পুরো ওয়েবসাইট টাকে একটা width সেট করে দিবে। সব কন্টেন্ট এই width এর মাঝেই থাকবে। ডিভাইস যত বড়ই হোক এর বাইরে যাবেনা।
container-fluid এটা width সেট করবে না তবে ডানে বামে একটা Padding সেট করে দিবে।
ডিভাইসের width যত বড় হবে কন্টেন্ট পুরোটা জুড়েই নিবে।
এখন আসি কোনটা কখন ব্যবহার করলে ভালো।
ধরুন আপনি একটা ব্লগ সাইট খুলবেন তখন আপনাকে container ব্যবহার করতে হবে। কারণ ব্লগ সাইটের কন্টেন্ট অনেক কম থাকে। আর আপনি যদি container-fluid ব্যবহার করেন তাহলে ব্লগ লেখা গুলো পুরো স্ক্রিন জুড়ে হবে যেটা পাঠকের কাছে খুবই বিরক্তি কর।
এখন আপনার সাইটে যদি কন্টেন্ট অনেক বেশি হয় বিশেষ করে e-commerce ওয়েবসাইটগুলোতে প্রচুর পরিমানে কন্টেন্ট থাকে। যেমনঃ দারাজ।
আপনি এখানে দেখতে পাচ্ছেন পুরো সাইটেই কন্টেন্ট।
এক্ষেত্রে আপনাকে container fluid ব্যবহার করতে হবে।
এখন আসি কিভাবে ব্যবহার করবো।
ব্যবহার করার জন্য আপনারা যেই div এর ভেতর এ container চাচ্ছেন সেটায় শুধু container ক্লাস ব্যবহার করবেন।
যেমনঃ


container সম্বন্ধে আরো বিস্তারিত দেখুন getbootstrap ওয়েবসাইটে। এটা নিয়ে আর বিস্তারিত কিছু বললাম না। আশা করি সহজেই বুঝে যাবেন তাদের ডকুমেন্টারি টা পড়ে নিলে।
এই সব গুলো আপনারা অবশ্যই ট্রাই করে দেখবেন। আমি নিজের ভাষায় আপনাদের বুঝানোর চেষ্টা করছি তাই ভুল গুলো ক্ষমার দৃষ্টিতে দেখবেন।
আর অবশ্যই কোডিং করতে করতে নামাজের কথা ভুলে যাবেন না ❤️।
আজ এই পর্যন্তই। সবাই অবশ্যই কোড গুলো নিজেরা ট্রাই করবেন। আর কোন প্রয়োজনে কমেন্টে জানাবেন। অথবা যোগাযোগ করবেন নিচের দেওয়া সোস্যাল লিংকে।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
স্বল্প মূল্যে ওয়াপকা ওয়ার্ডপ্রেস ওয়েবসাইট বানাতে চাইলে আমাদের সাথে যোগাযোগ করুন।
Telegram: Hridoymini.com
Website: Hridoymini.com
Facebook: Tawhid Hridoy