আসসালামু আলাইকুম ওয়া রহমাতুল্লাহি ওয়া বারাকাতুহ।গত পর্বে আমরা জেনেছিলাম বুটস্ট্র্যাপ spacing সম্পর্কে। আজকে আমরা Bootstrap Background ও Table সম্পর্কে জানবো।
গত পর্বগুলো যারা দেখেননি তারা এখান থেকে দেখে নিন।
Background
আজকে আমরা জানবো কি করে Bootstrap এর মাধ্যমে কোন একটি কন্টেন্ট বা এলিমেন্ট আইটেমের Background কালার দিতে হয়। সহজ কথা কোন একটি ট্যাগের ব্যাকগ্রাউন্ড কালার ডিক্লেয়ার কিভাবে করতে Bootstrap দিয়ে সেটাই জানবো। যেমন ধরেন আমরা css দিয়ে কোন একটা ট্যাগ কে ব্যকগ্রাউন্ড color দিতে background property ব্যবহার করি যেমনঃ
background: black;
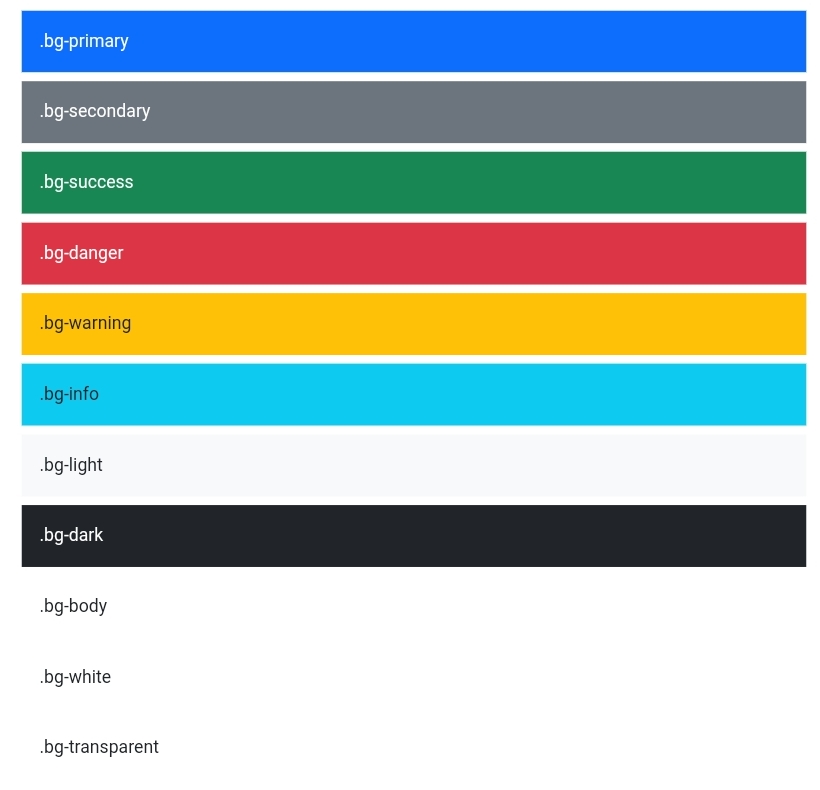
এখন আমরা জানবো বুটস্ট্রাপ দিয়ে কি করে এটা করা যায়। bootstrap দিয়ে করার জন্য আপনাদের কাঙ্ক্ষিত ট্যাগ এ এই ক্লাস গুলো ব্যবহার করতে হবেঃ

আসুন আমরা একটি ক্লাস ব্যবহার করে দেখি।
স্ক্রিনশটঃ

আমি চাচ্ছি যে এই p tag এর মাঝে নীল কালার ব্যাকগ্রাউন্ড দিতে। তাই p tag এ একটি class attribute নিবো এবং Value তে উপরে দেওয়া নীল রঙের ক্লাসটি বসিয়ে দিবো।
স্ক্রিনশটঃ

.
.
আউটপুটঃ

.
.
আপনারা বাকি Background Color গুলো ব্যবহার করে দেখবেন।
এখন আমি যদি চাই ব্যাকগ্রাউন্ড gradient কালার দিতে তাহলে সেটা কি করে দিবো?
এটা করার জন্য bootstrap আপনাকে সহজ কিছু ক্লাস দিচ্ছে যেগুলো দিয়ে সহজে আপনি gradient background color ব্যবহার করতে পারবেন।
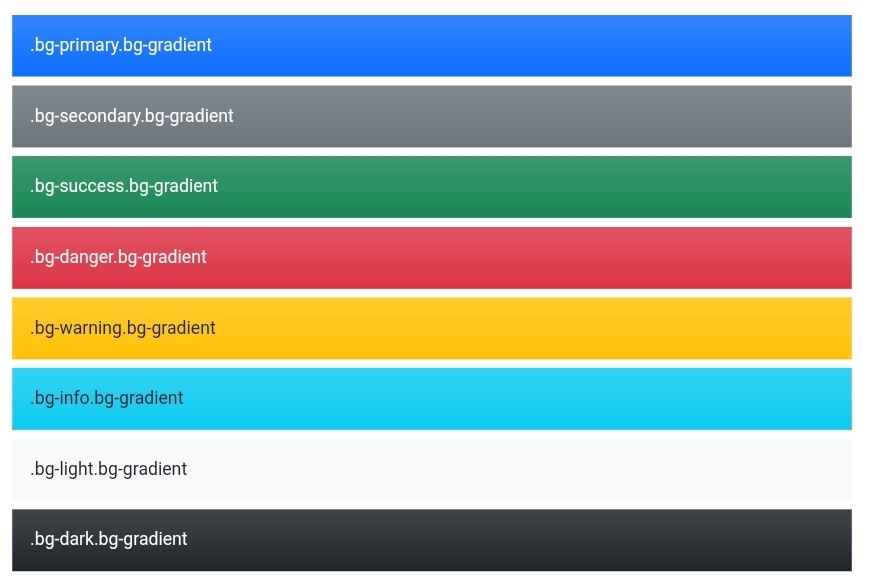
ক্লাস গুলো হলোঃ

.
.
আগের মতই এগুলো আপনারা ব্যবহার করে দেখবেন।
এখন আসি Background opacity তে।
আপনি background এর opacity কমাতে বাড়াতে চাইলে সেটাও আপনি bootstrap দিয়ে করতে পারবেন।
এটা করার জন্য আপনারা background color ক্লাস এর সাথে opacity class যোগ করতে হবে।
তার আগে বলে নেই আপনারা যখন একটি ট্যাগ এ দুইটি class যোগ করবেন তখন দুইটি class এর মাঝে space দিলেই হবে। কমা বা অন্য কিছু ব্যবহার করতে হবে না।
আপনি যদি ব্যাকগ্রাউন্ড কে 75% opacity তে রাখতে চান তাহলে আপনাকে যে class টি ব্যবহার করতে হবে সেটি হলোঃ
bg-opacity-75
আসুন আমরা এটা হাতে কলমে পরিক্ষা করি। যে আদৌ অপাসিটি কমে কিনা।
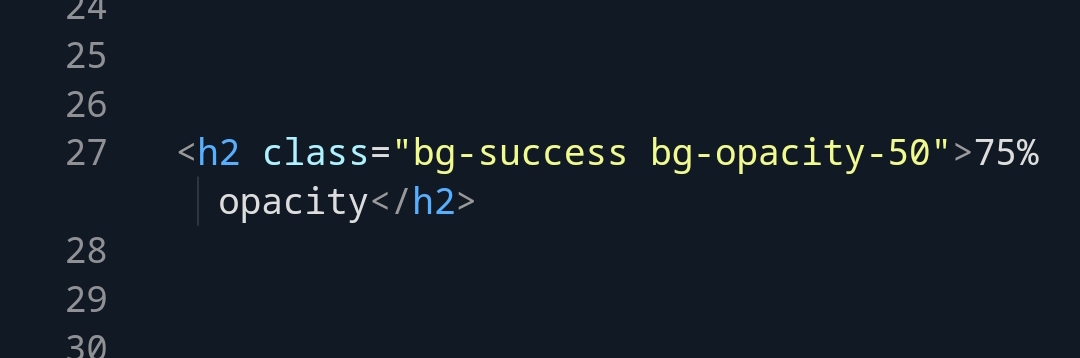
স্ক্রিনশটঃ

.
.
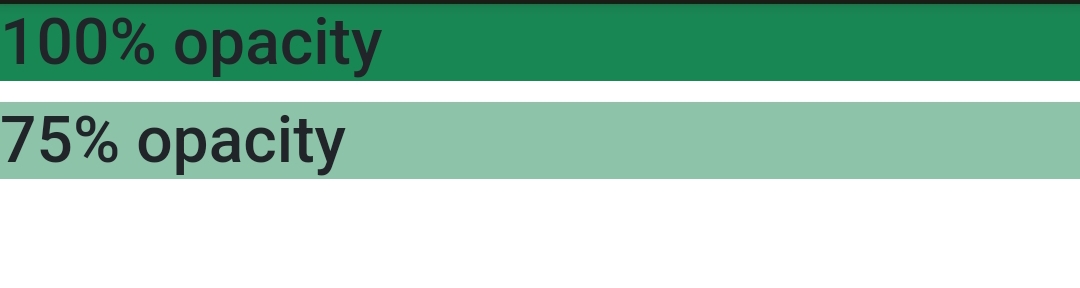
Output

.
.
৫০% opacity কমানোর জন্য: bg-opacity-50
২৫% opacity কমানোর জন্য:bg-opacity-25
১০% opacity কমানোর জন্য: bg-opacity-10
০% opacity কমানোর জন্য: bg-transparent
এই সবগুলো আপনারা ট্রাই করবেন।
Table
ওয়েবসাইটে প্রায় সময় Table এর প্রয়োজন হয়। আর bootstrap এর মাধ্যমে আমরা কিছু রেডিমেট ট্যাবল ক্লাস
পাচ্ছি। সেগুলো জানতে আমরা চলে যাবো Bootstrap Table এই লিংকে।

.
.
এখানে যাবার পর আপনারা অনেক Table এর ডেমো পাবেন সাথে থাকবে কোড।
এর মানে হচ্ছে আপনারা সেখানে ট্যাবল বানানোই পাচ্ছেন আপনাদের কষ্ট করে বানানো লাগছে না সহজে ও কম সময়ে আপনারা আপনাদের কাজ সম্পন্ন করতে পারবেন। উদাহরণঃ
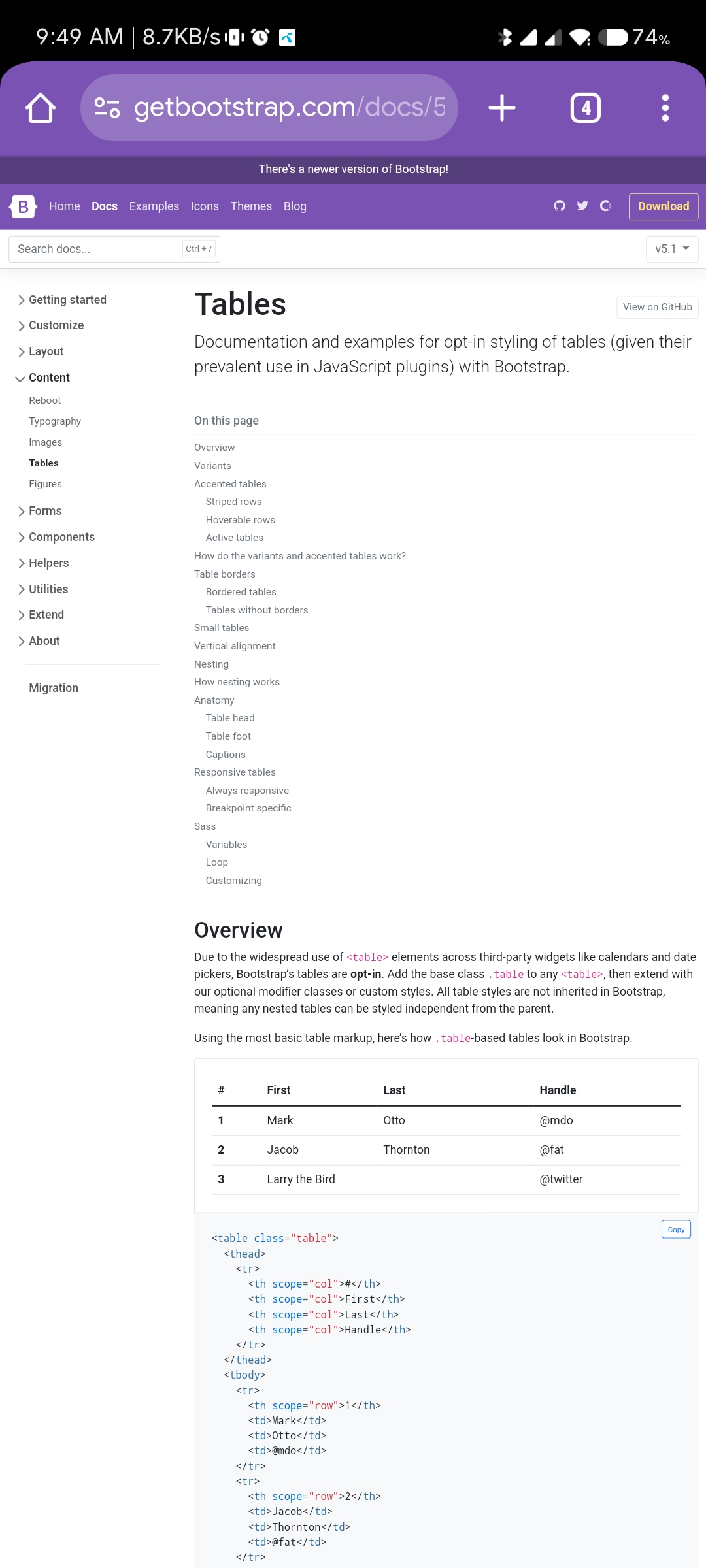
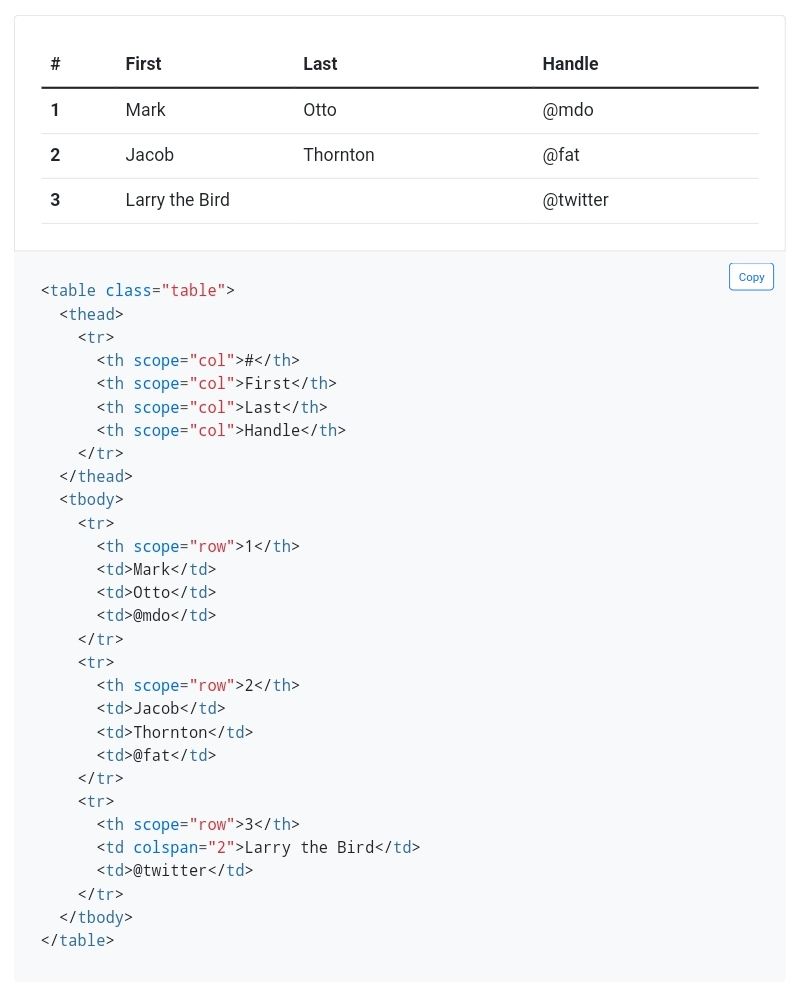
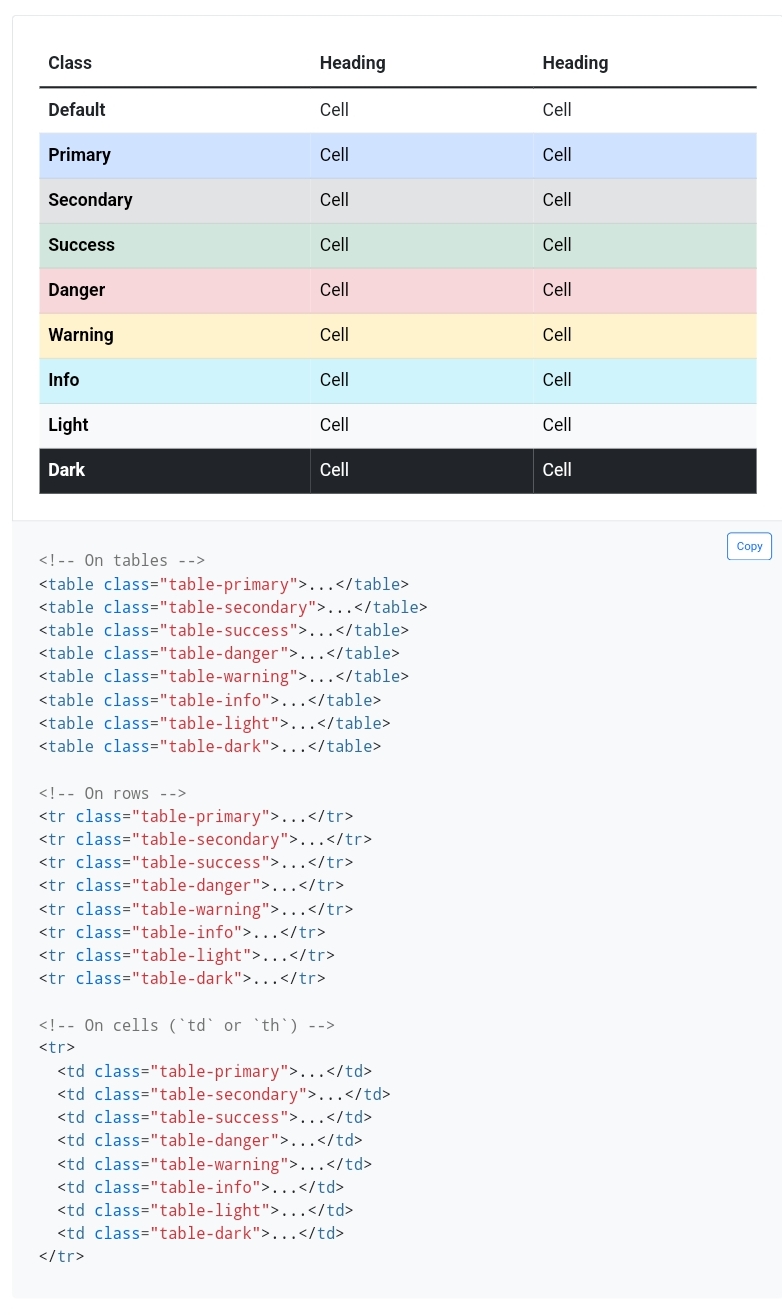
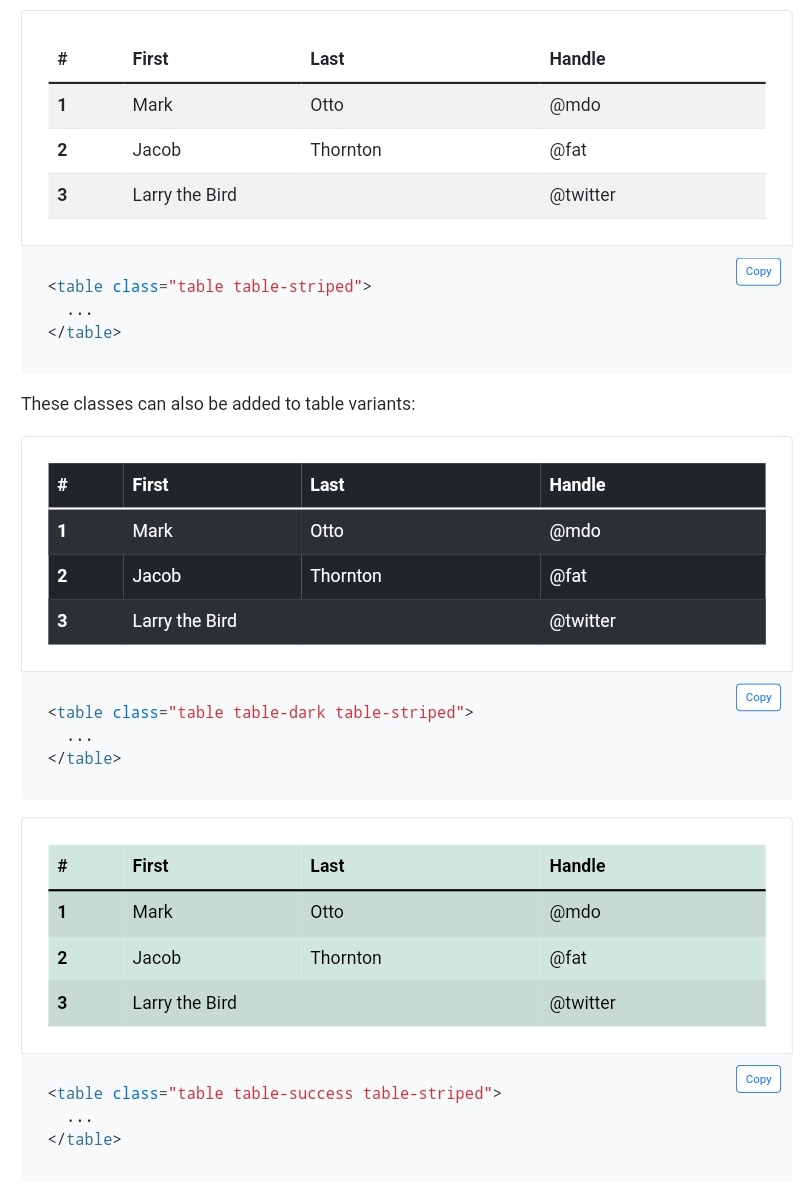
স্ক্রিনশটঃ



এখানে আপনারা দেখতেই পাচ্ছেন table design দেওয়া আছে নিচে কোড দেওয়া আছে আপনারা শুধু কোড কপি করে নিয়ে আপনাদের ওয়েবসাইটে ব্যবহার করবেন। ও ইচ্ছা মত কাস্টমাইজ করে নিবেন।
এটা নিয়ে আর বিস্তারিত কিছু বললাম না। আশা করি সহজেই বুঝে যাবেন তাদের ডকুমেন্টারি টা পড়ে নিলে।
এই সব গুলো আপনারা অবশ্যই ট্রাই করে দেখবেন। আমি নিজের ভাষায় আপনাদের বুঝানোর চেষ্টা করছি তাই ভুল গুলো ক্ষমার দৃষ্টিতে দেখবেন।
আর অবশ্যই কোডিং করতে করতে নামাজের কথা ভুলে যাবেন না 
আজ এই পর্যন্তই। সবাই অবশ্যই কোড গুলো নিজেরা ট্রাই করবেন। আর কোন প্রয়োজনে কমেন্টে জানাবেন। অথবা যোগাযোগ করবেন নিচের দেওয়া সোস্যাল লিংকে।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
স্বল্প মূল্যে ওয়াপকা ওয়ার্ডপ্রেস ওয়েবসাইট বানাতে চাইলে আমাদের সাথে যোগাযোগ করুন।
Telegram: Hridoymini.com
Website: Hridoymini.com
Facebook: Tawhid Hridoy


