আমরা অনেকেই ব্লগার আর আমরা সবসময় চাই আমাদের ব্লগকে নতুন করে সাজাতে। ব্লগকে সাজানোর জন্য কতকিছুই করি আবার যাতে ব্লগের পোস্ট চুরি না হয় সে জন্যই অনেক কিছু করে থাকি।
তবে কোনো উপায়ের ব্লগের পোস্ট চুরি হওয়া আটকানো যায় না। কিন্তু আপনি যদি চান তাহলে ব্লগপোস্টের watermark যুক্ত করতে পারেন তবে ছবিতে ম্যনুয়ালি ওয়াটারমার্ক যুক্ত করাটা অনেকটা কঠিন ব্যাপার।
কিন্তু আপনি যদি চান তবে ব্লগের সবগুলো ছবিতে খুব সহজে ওয়াটারমার্ক যুক্ত করতে পারে একটি ছোট্ট জাভাস্ক্রিপ্ট কোড দিয়ে।

ছোট্ট এই জাভাস্ক্রিপ্ট কোডটি ব্লগে যুক্ত করলে অটোমেটিক ব্লগপোস্টের সবগুলো ছবিতে ওয়াটারমার্ক যুক্ত হয়ে যাবে তখন কেউ যদি পোস্ট থেকে ছবি ডাউনলোড করে তবে ছবিতে অটোমেটিক আপনার দেওয়া ওয়াটারমার্ক লেগে যাবে।
ফলে সে এই ছবি যেখানেই পোস্ট করুন না কেন সবাই জানতে পারবে ছবিটা আপনার ওয়েবসাইট থেকে নেওয়া।
তো এই ছোট্ট কাজটি আপনারা আপনার ওয়ার্ডপ্রেস ব্লগেও করতে পারবেন অথবা অন্য কোনো ব্লগে যা আপনি ডোমেইন হোস্টিং কিনে তৈরি করেছেন সেগুলোতেও করতে পারবেন।
তবে আপনি ব্লগারে এটি যুক্ত করতে পারবেন না কারন এই স্ক্রিপ্টটি ব্লগারের জন্য না।
কীভাবে যুক্ত করবেন?
watermark আপনার ব্লগে যুক্ত করতে হলে আপনাকে এই স্ক্রিপ্টটি কপি করে নিতে হবে।
নিচে স্ক্রিপ্টটি দিলাম।
স্ক্রিপ্টটা কপি করে আপনার ব্লগের ফুটারে পেস্ট করে দিবেন।
<script>
var wkStatus = true;
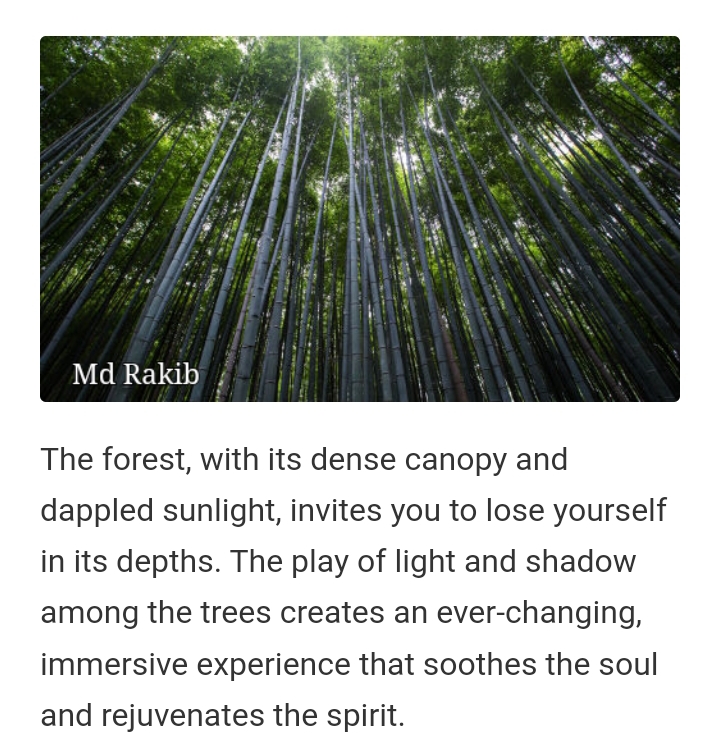
var wkName = "Md Rakib";
var wkPostBody = ".container";
var wkScript = document.createElement("script");
wkScript.src = "https://mdrakibbd.pages.dev/Tools/watermark.js";
wkScript.crossOrigin = "anonymous";
document.head.appendChild(wkScript);
</script>উপরের কোডটা বড় লাইব্রেরি ছিল সবকোড এখানে দেওয়া সম্ভব ছিল না তাই ছোট্ট করে এমবেড করে দিয়েছি।
উপরে লক্ষ্যকরুনঃ
wkStatus = true এটার মানে হচ্ছে আপনি স্ক্রিপ্টটাকে একটিব রাখছেন যদি wkStatus = false করে দেন তবে স্ক্রিপ্টটা বন্ধ থাকবে।
wkName = “Md Rakib”; এখানে আপনার ইচ্ছামতো টেক্সট দিতে পারেন যা আপনি আপনার ছবিতে দেখাতে চান।
wkPostBody = “.container”; দেওয়া আছে এখানে আপনার ব্লগপোস্ট এর মেইন div এর class টা দিবেন।
যেমন ব্লগারের মেইন div class হচ্ছে post-body।
আপনার ওয়ার্ডপ্রেস বা নিজের তৈরি থিমে যেমন দিবেন সেটা এখানে দিবেন।
নিচে কিছু ওয়াটারমার্ক হয়েছে এমন ছবি দিলাম
পরিশেষে বলতে চাইঃ
আশা করি আজকের পোস্টটি আপনাদের জন্য উপকারি হবে।
আজকের পোস্টটি শুধু তাদের জন্য যাদের ব্লগ ওয়ার্ডপ্রেস বা নিজের কিনা হোস্টিং এ তৈরি করা। ব্লগার যেহেতু ব্যবহারকারীদের হোস্টিং কন্ট্রোল দেয়না সেজন্য এই কোড ব্লগারে কাজ করবে না।

![ব্লগপোস্টে অটোমেটিক watermark যুক্ত করুন সহজেই ছোট্ট স্ক্রিপ্ট দিয়ে [WordPress & self hosted blog]](https://trickbd.com/wp-content/uploads/2024/08/14/images.jpeg)



আর আমার মনে হয়না এ বিষয়ে কেউ ট্রিকবিডিতে পোস্ট করেছে।
ওয়ার্ডপ্রেসে ওয়াটারমার্ক নিয়ে অনেক প্লাগইন থাকতে পারে তবে আমার দেওয়া জাভাস্ক্রিপ্ট কোড শুধু ওয়ার্ডপ্রেস ই নয় বরং অন্য যেকোনো সেল্ফ হোস্টেড ব্লগে কাজ করবে।
Blogger er image amader nijeder domain e thake na tai blogger e sombobh na.
পোস্টেও লিখে দিয়েছি ব্লগারে কাজ করবে না।