প্রথমে আমার সালাম নেবেন।
আশা করি ভালো আছেন।
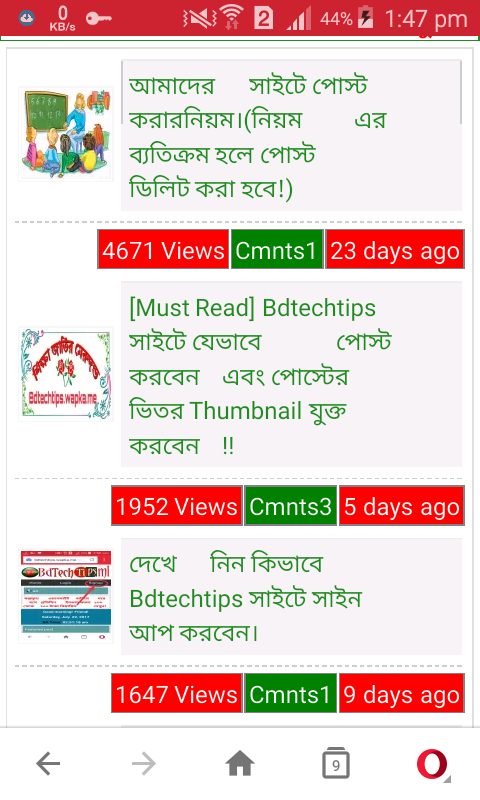
কোড সম্পর্কে কি আর বলবো স্কিনশট দেখে বুজতেই পারছেন

নির্দেশনা অনুযায়ী কোডটা বসাবেন
Admin mode>
:: EDIT SITE (#) ::
– WAP2 (9)>
Styles for content in forum/chat>
Set global settings of styles for forum/chat>
or set own form for: >
Themes in forum
নিচ থেকে কোডটি নিয়ে নিন
</p><br /> <li><br /> <p><div> <span><span><img src="http://wapkaland.xtgem.com/images/thumb/thumb.png"></span><span> ::theme::</span></span> ::theme::</p><br /> <div> ::date:: <span> </span> ::views:: Views </div><br /> </div><br /> </li><br /> <p>
৩য় বক্সে এটা বসান
</p><br /> <div class="block_posts"><br /> <h2>::create_link::</h2><br /> <ul class="rpul"><br /> <div id="sack">::THEMES::</div><br /> </ul><br /> <div class="themes"></p><br /> <div class="page">::LISTER_BOTTOM::</div><br /></div><br /> </div><br /> <p> #ga{display:none;} .page{ margin: 0px; border-top: 1px solid #ddd; font-size: 0;}<br />.page a{font-weight:normal; color: black; display:inline-block; background: #fff; border:1px solid darkgray; margin: 2px; padding:3px 4px; font-size: 14px; text-decoration:none; }<br />.page b, .paging a:hover{ font-weight:normal; color: black; display:inline-block; background: #f5f5f5; border:1px solid darkgray; margin: 2px; padding:3px 4px; font-size: 14px; text-decoration:none; }<br />.page{background:#fff;text-align:center;padding:5px;}<br />.page input[type='text']{ width: 10%;}
Credit: Bdtechtips
.
কোড কাজ না করলে এখান থেকে কপি করে নিবেন
সবাইকে ধন্যবাদ।সুস্থ্য থাকুন এবং সব সময় নিত্য নতুন টিপস এবং ট্রিক্সস পেতে ট্রিকবিডি এর সাথেই থাকুন।


HTML er textarea use korun.