মনে আছে কি গত পর্বে আমরা কোথায় শেষ করেছিলাম। হ্যা HTML কয়েকটি সিম্পল কোড দেখিয়ে ছিলাম। Main main কোড দিয়েছিলাম। বেশি দিতে পারিনি, কারন হল TrickBD তে কোড Show করতে চায় না। অনেক কষ্টে যদিও Show করায়, তা ভুল Show হয়। তাই, যেগুলো সব সময় Web Design করতে কাজে লাগে তা দেখিয়ে দেব। নিচে দিলাম,
■■□□□ Step-01 □□□■■
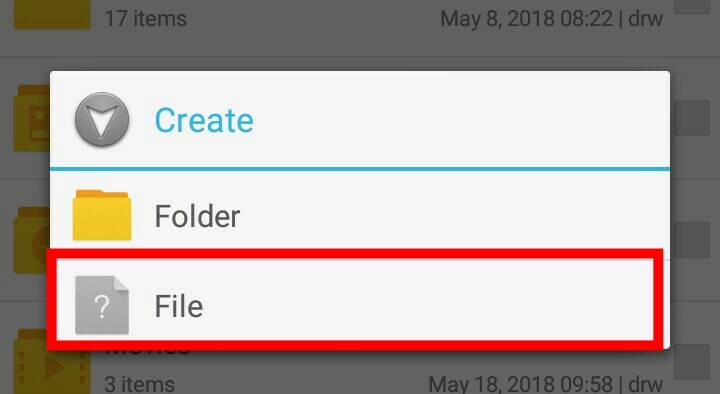
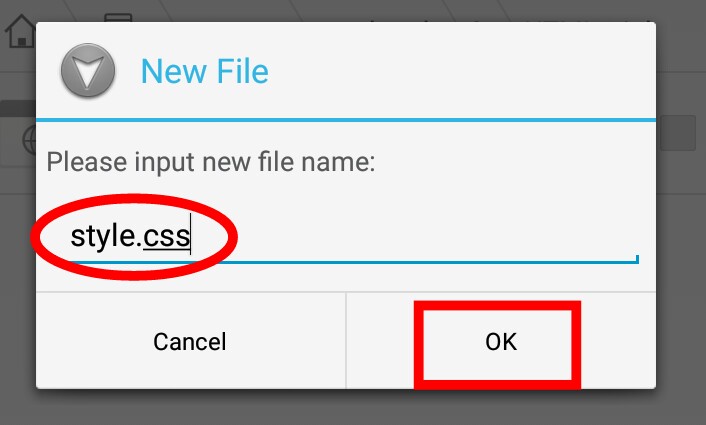
গত পর্বে আমরা একটা Folder তৈরি করেছিলাম। HTML trial নামে, তার ভেতরে প্রবেশ করি। পূর্বের নিয়মে একটা New File তৈরি করি style.css নাম দিয়ে। এখন Save করে দেই।
■■□□□ Step-02 □□□■■
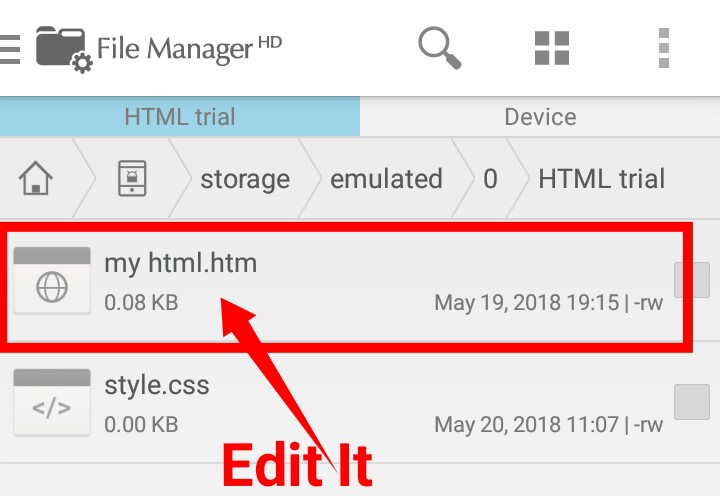
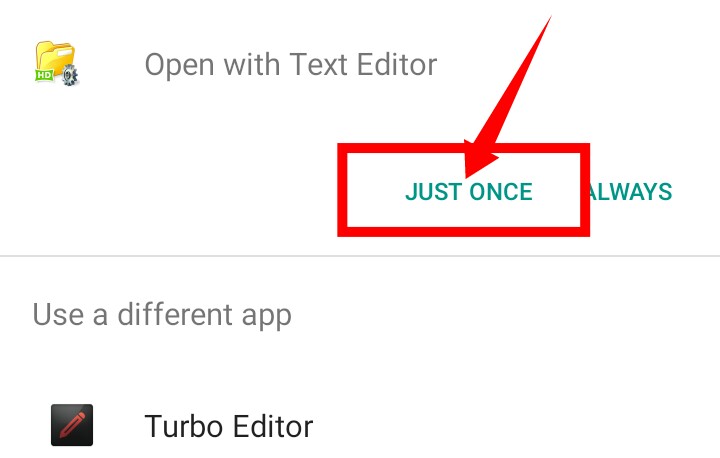
এখন আগের নিয়মে my html.html ফাইলটা Edit করি।



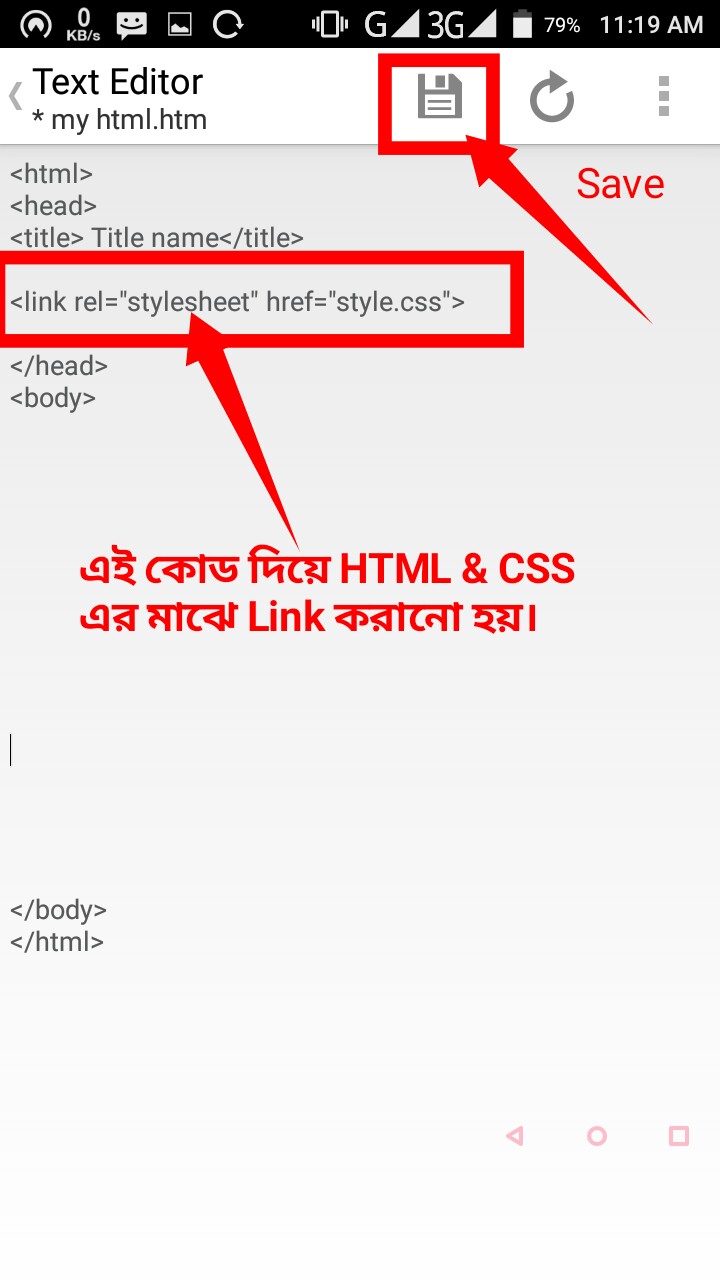
[Note: এখন যে কাজটা করলেন, link rel=”stylesheet” href=”tyle.css” , তা দিয়ে Css এর সাথে Html লিংক করানো হয়।]
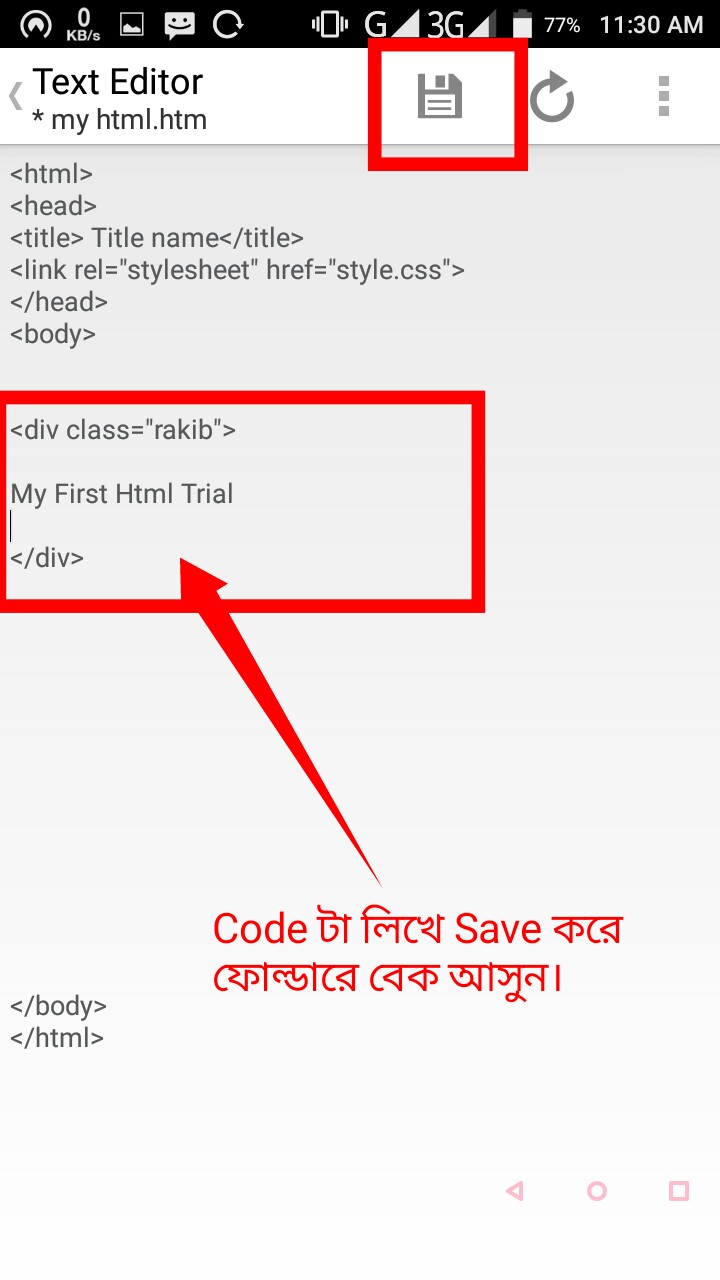
এখন নিচের Screenshot এ দেয়া কোড টা লিখে HTML trial ফোল্ডারে ব্যাক করি।

■■□□□ Step-03 □□□■■
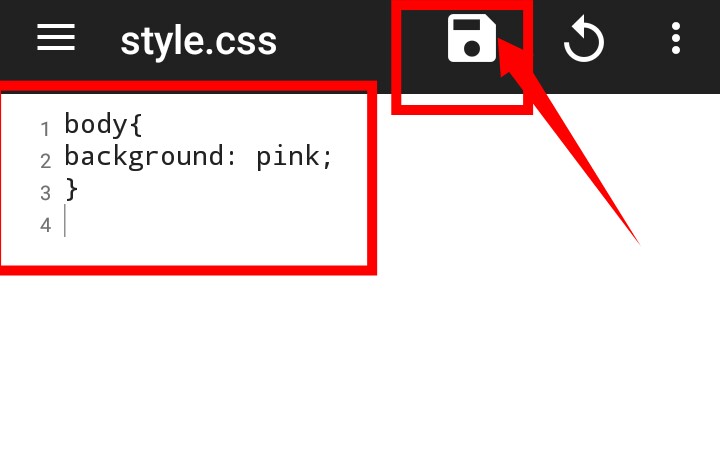
এখন style.css টা পূর্বের নিয়মে Edit করি & Save করি।



■■□□□ Step-04□□□■■
এখন my html.htm টা HTML Viewer দিয়ে View করি।



■■□□□ Step-05□□□■■
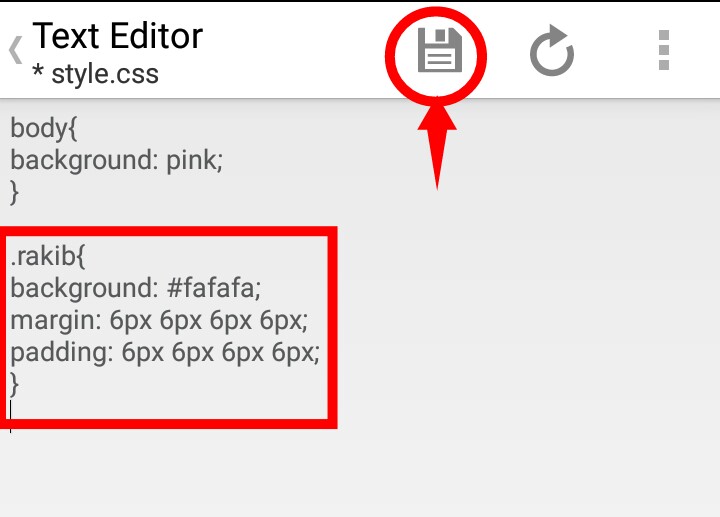
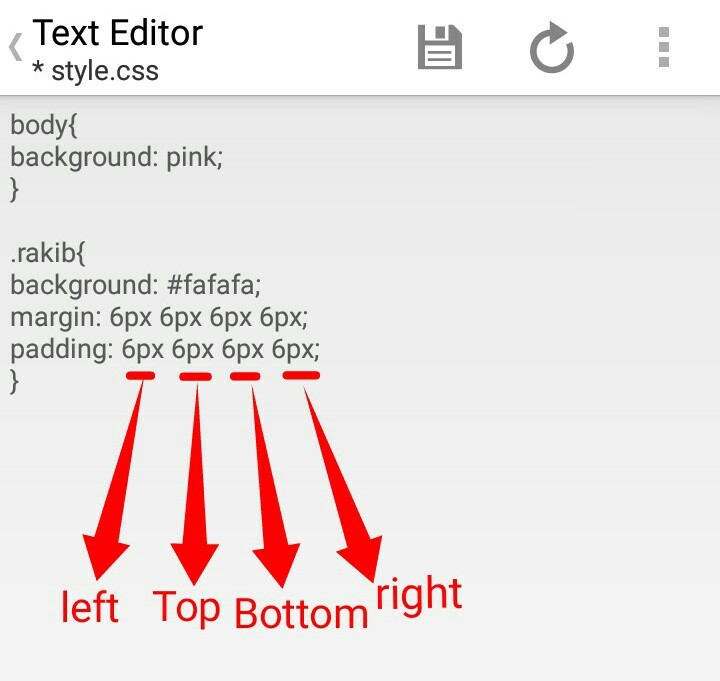
এখন আবার style.css টা নিচের মতো Edit করি। & Save করি।


■■□□□ Step-06□□□■■
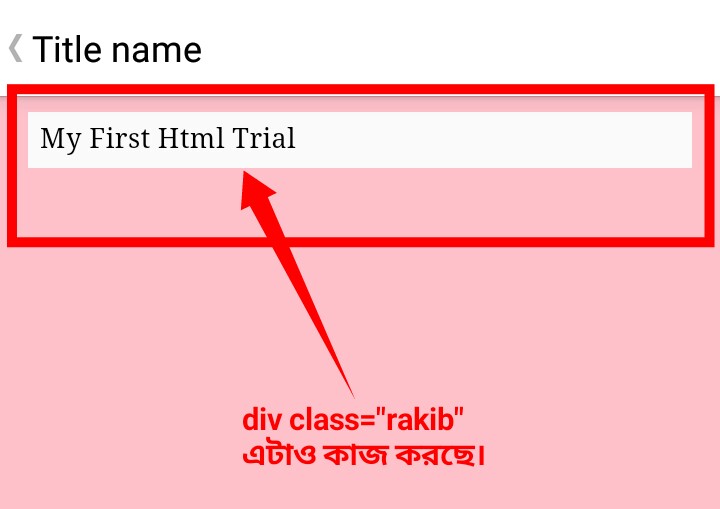
এখন my html.htm টা HTML Viewer দিয়ে View করি।



কি হল.?? CSS কাজ করা শুরু করলো তো.?
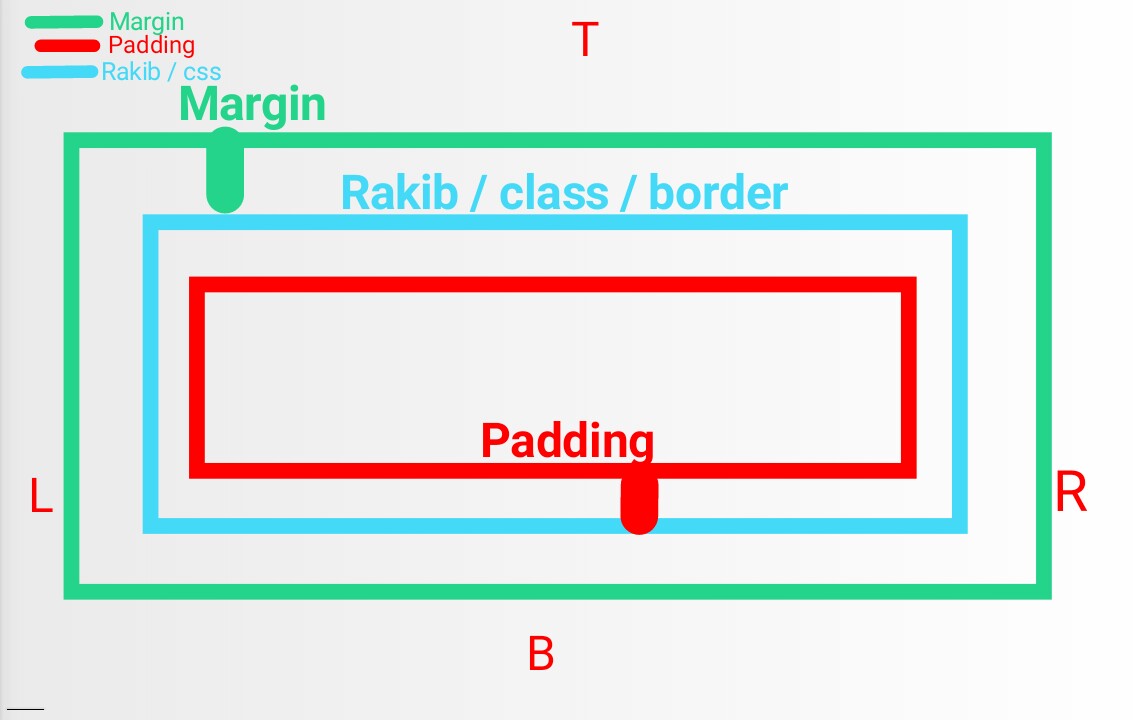
এখন জানা দরকার Border | margin | Padding কি.?
নিচের Screenshot গুলো লক্ষ করি।
- সবুজ কালার হল margin
- নীল রং করে অংশ হল border
- লাল হল padding
আজ এখানেই আগামী CSS+ এর যত নিয়ম আছে তা কিভাবে কাজ করে তা দেখাব। আপনার কাজ হলো নিজে নিজে চর্চা করা। Next part এ HTML & CSS+ শেষ করে দেব। তারপর দেখব, কে কত ভাল ডিজাইন করতে পারছেন। কপি-পেস্ট নয়, বরং নিজের মেধাকে বিস্তার করান।
না বুঝলে অথবা সমস্যা হলে আমি তো আছিই সব সময়। ধন্যবাদ সবাইকে।










24 thoughts on "ওয়েব ডিজাইন হবে তোমার ইচ্ছে মতো, Html & CSS+ শিখার এটাই সুযোগ | আর নয় কোড কপি-পেস্ট Part-03"