হ্যালো বন্ধুরা, আমি রাহুল, এবং আজ আমি আপনাকে দেখাব কিভাবে আপনি আপনার ওয়েবসাইটের পোস্টে একটি Countdown Timer বাটন যুক্ত করতে পারেন।
তার আগে চলুন জেনে নেই ডাউনলোড টাইমার বোতাম কেন ব্যবহার করবেন?
ডাউনলোড টাইমার বোতাম হলো একটি স্পেশাল টাইপের বাটন যা আপনার ওয়েবসাইটের ইউজারদের অনেকক্ষণ ধরে রাখতে সাহায্য করে। ফলে আপনার ওয়েবসাইটের বাউন্স রেট কমে। এবং ডাউনলোড বাটন এর ওপর ও নিচে Ads বসলে আপনার আর্নিং কিছুটা হলেও বাড়বে।
যখন কেউ আপনার ওয়েবসাইট থেকে কিছু ডাউনলোড করার উদ্দেশে আসে, তখন সেই ইউসার আপনার ওয়েবসাইটে আসে এবং তাড়াতড়ি তার প্রয়োজনীয় জিনিস ডাউনলোড করে, আপনার ওয়েবপেজ কেটে অন্য কোথাও চলে যাই। ফলে আপনার ওয়েবসাইটের বাউন্স রেট বেড়ে যাই এবং Ads Impression কমে যাই, তাই আপনার ওয়েবসাইটের আর্নিং ও কমে যাই। কিন্তু চিন্তা নেই আপনি আমার এই ট্রিক দেখার পর আপনি আপনার ওয়েবসাইট এ ইউসারকে অনেক্ষন ধরে রাখতে পারবেন এবং আপনার ওয়েবসাইটের বাউন্স রেট কমাতে পারবেন।
তাহলে যখন একজন ইউজার আপনার ওয়েবসাইটে আসবে ও এই বাটনে ক্লিক করবে, তখন সেই ইউজারকে বাটনের লিংকে যেতে হলে ৩০ সেকেন্ড (যেটা আপনি পরিবর্তন করতে পারবেন) অপেক্ষা করতে হবে, ফলে আপনার ওয়েবসাইট কমবে ইমপ্রেসন বাড়বে যা আপনার ওয়েবসাইটের ইনকাম কিছুটা বৃদ্ধি করবে।
চলুন দেখেনেই কিভাবে আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের পোস্টে টাইমার বাটন যুক্ত করবেন।
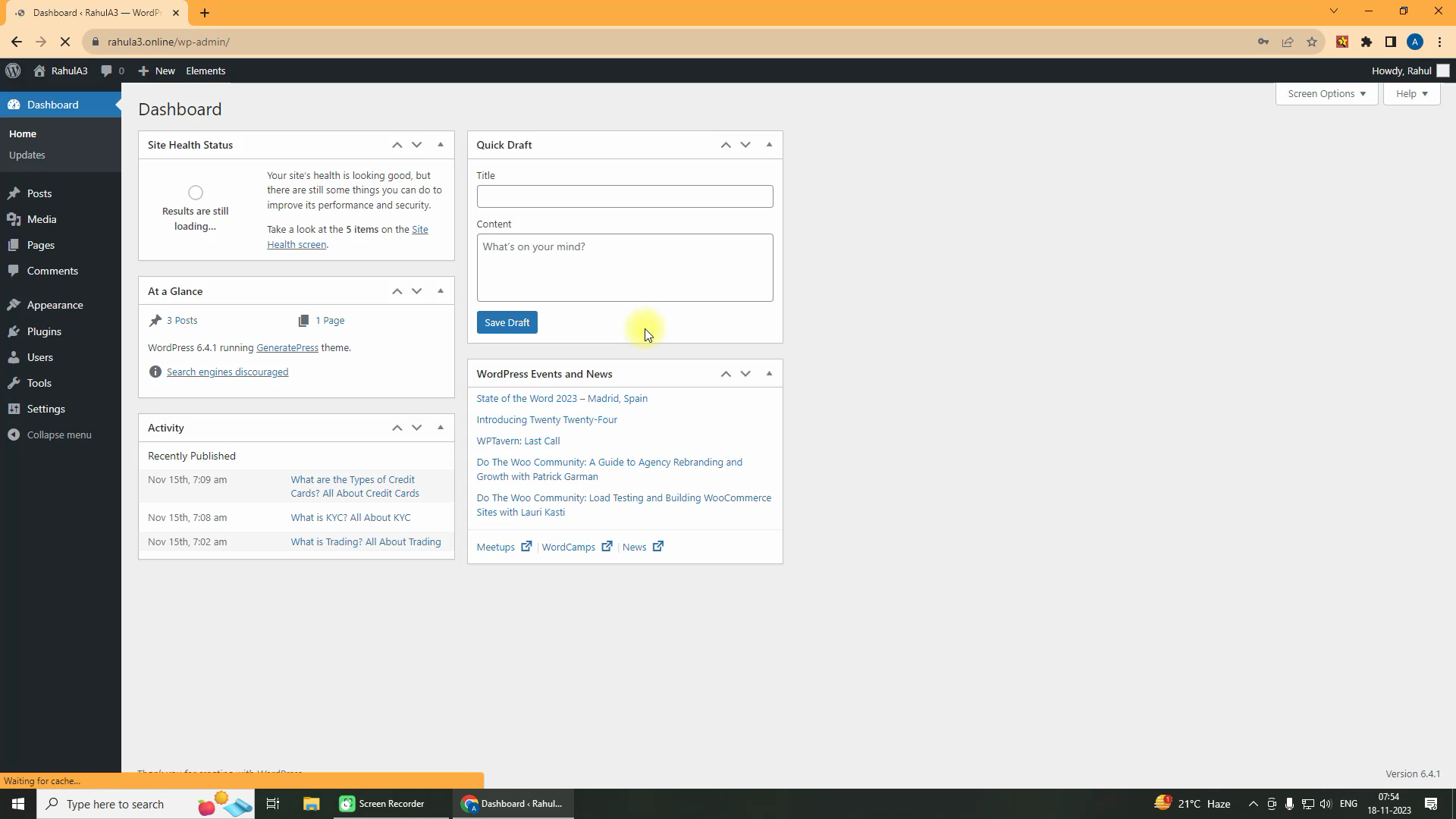
১. প্রথমে আপনি আপনার ওয়ার্ডপ্রেস ডাস্টবোর্ডটি ওপেন করবেন।
২. আপনি যে পোস্টে ডাউনলোড বাটন অ্যাড করতে চান সেটা ওপেন করবেন।
এবং আপনি আপনার পোষ্টের যে অংশে ডাউনলোড টাইমার বাটন এড করতে চান সেই জায়গা টি খুঁজে নেবেন।
৩. এরপর নিচে দেওয়া এই ফাইলটি ডাউনলোড করুন – Timer Button।
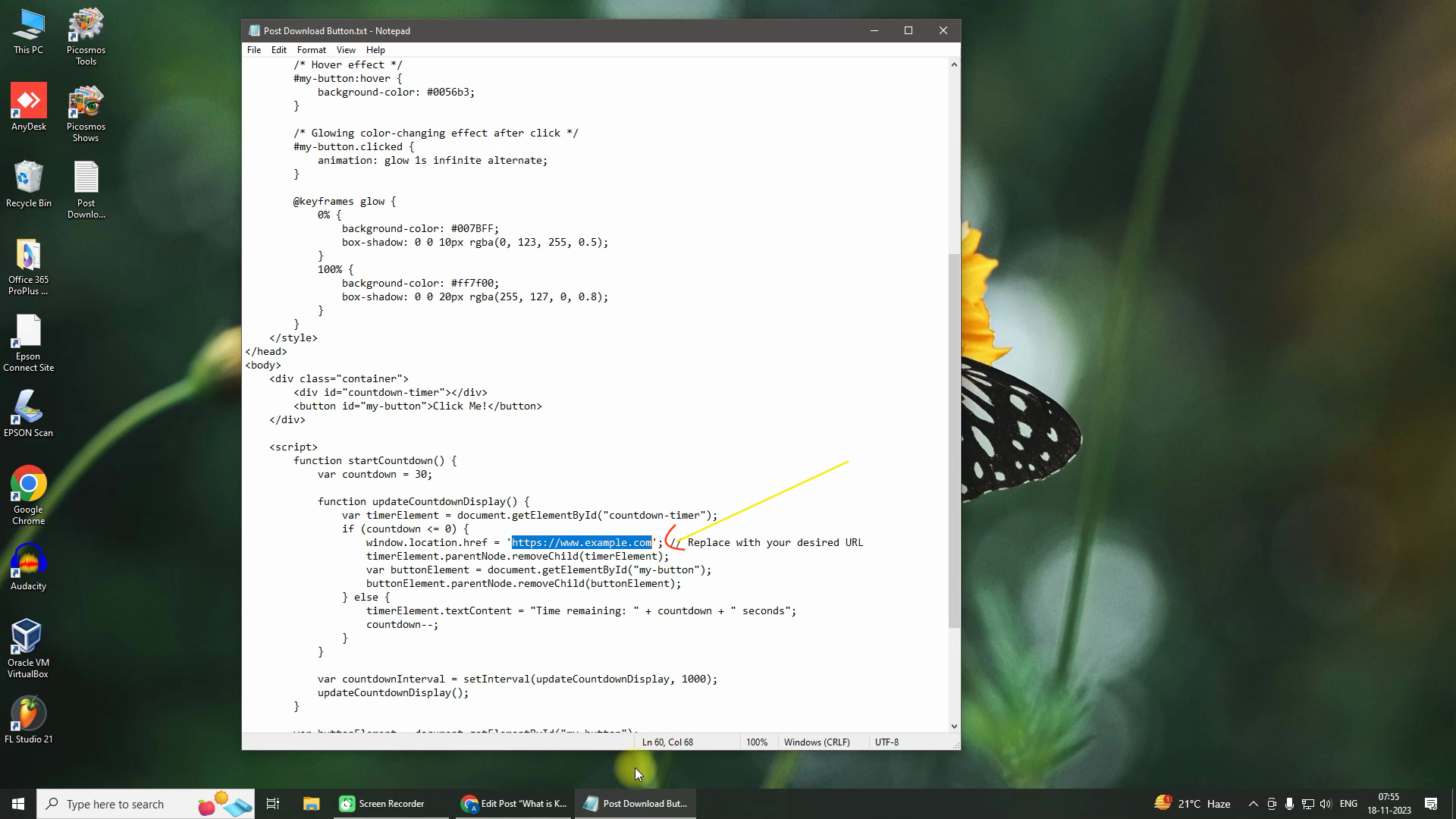
৪. টেক্সট ফাইলটি ডাউনলোড করার পর টেক্সট ফাইলটি ওপেন করবেন।
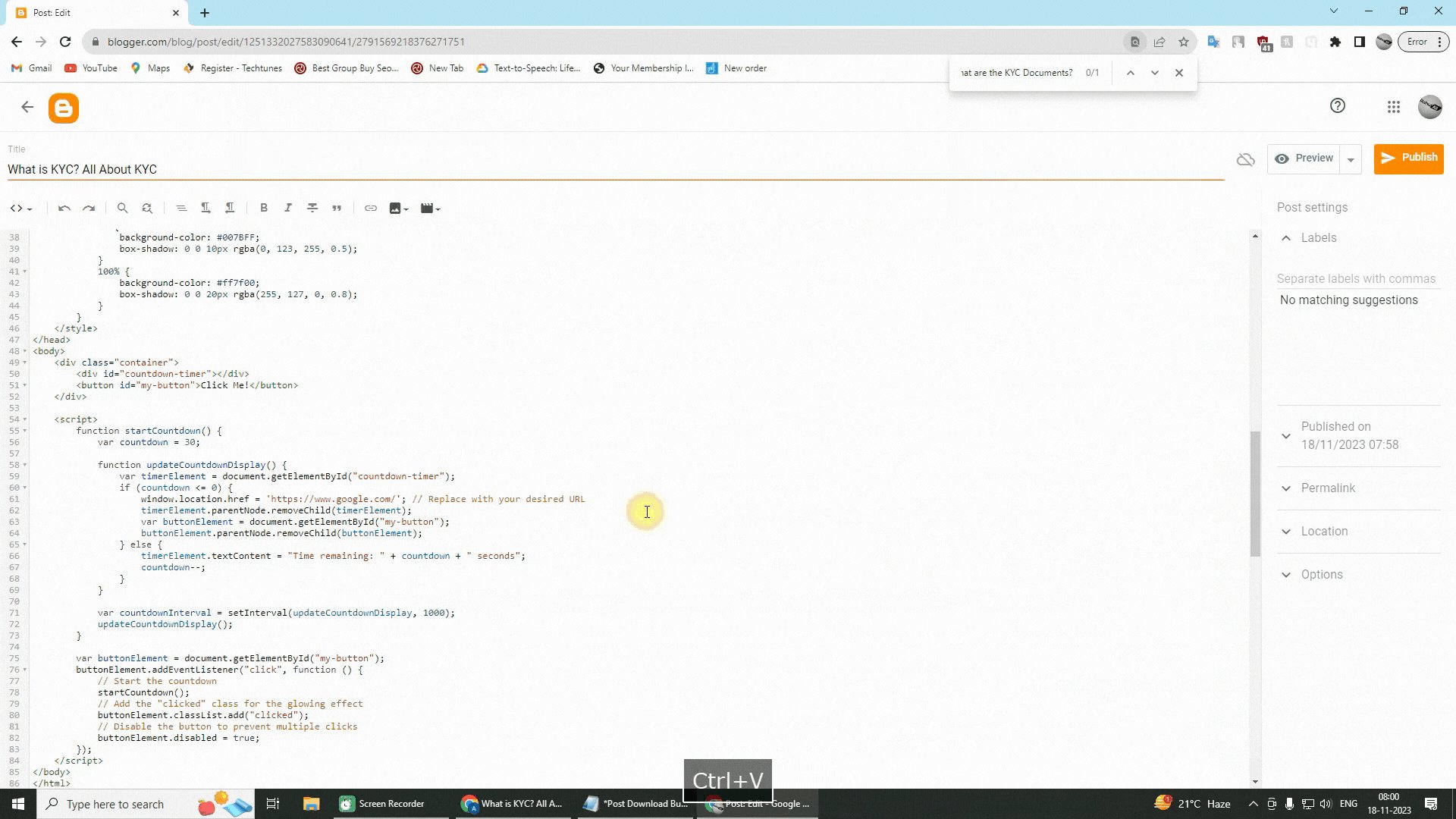
টেস্ট ফাইলটি ওপেন করার পর তার কোডের মধ্যে থাকা এই লিংকে (যেটা উপরের ছবিতে মার্ক করা আছে) সেটি পরিবর্তন করে নিজের লিংকটি বসিয়ে দিন। তার কিছু ওপরে অংশে দেখুন “var countdown = 30” আছে। এই ৩০ এর জায়গায় আপনি যত লিখবেন ইউজারকে আপনার ওয়েবসাইটে বাটনের লিংক পেতে ঠিক ততক্ষণই অপেক্ষা করতে হবে।
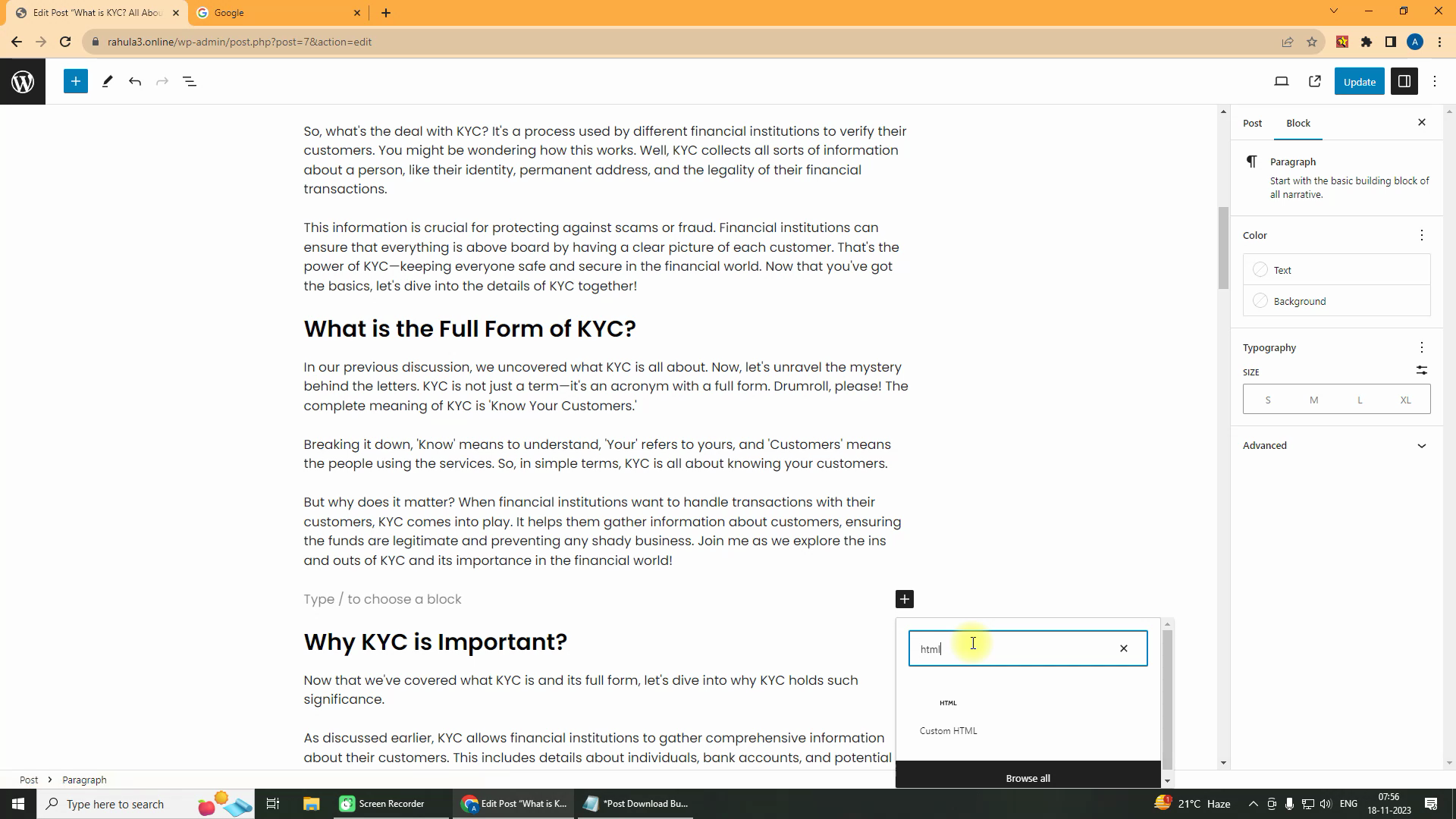
৫. এবার পুনরায় আপনার সেই ওয়ার্ডপ্রেস ড্যাসবোর্ডের পোস্টে ফিরে আসুন এবং একটি Custom HTML Block নিয়ে নিন।
তারপর আপনার সেই Modify করা কোডটি এই Custom HTML Block এর মধ্যে পেস্ট করুন। তারপর সেভ বাটনে ক্লিক করে পোস্ট প্রিভিউ করলে আপনি আপনার টাইমার বাটন দেখতে পাবেন।
দেখুন আমাদের WordPress Post এ সুন্দর ও আকর্ষণীয় টাইমার বাটন তৈরি হয়ে গেছে।
চলুন এবার ব্লগার ভাইয়েদের জন্য Blogger এ কিভাবে এই ডাউনলোড বাটন ব্যবহার করব সেটা দেখে নিন।
How to Add Timer Button in Blogger
১. প্রথমে আপনার ব্লগারের পোস্টটি ওপেন করে নিতে হবে।
2. তারপর আপনি ব্লগার পোস্টে যে জায়গায় টাইমার বাটন যুক্ত করবেন সেই জায়গাটি ঠিক করুন।
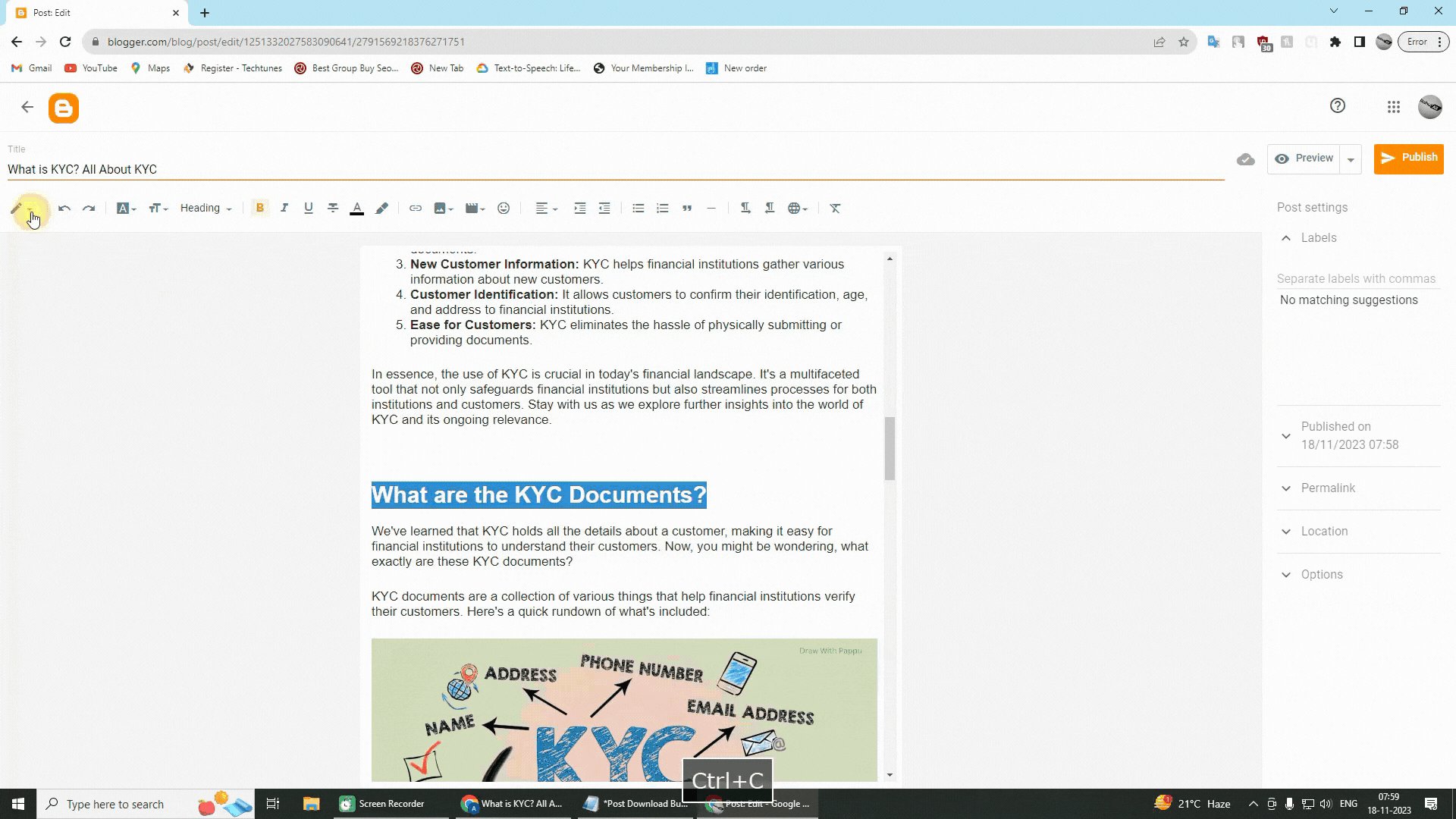
টাইমার বাটনে জায়গা ঠিক করার পর তার নিচে থাকার কোন হেডিং বা অন্য কোন টেক্সট কপি করুন।
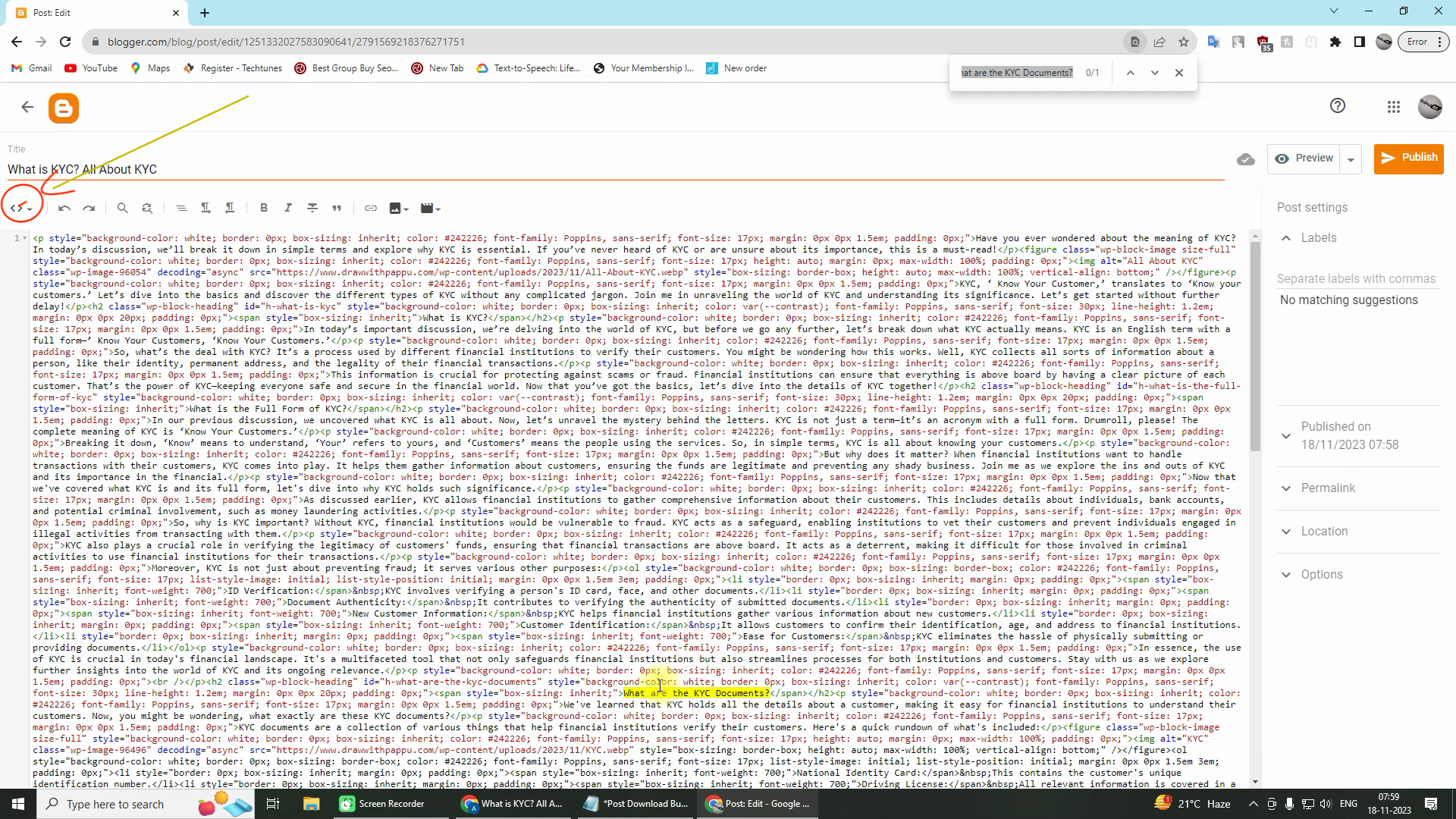
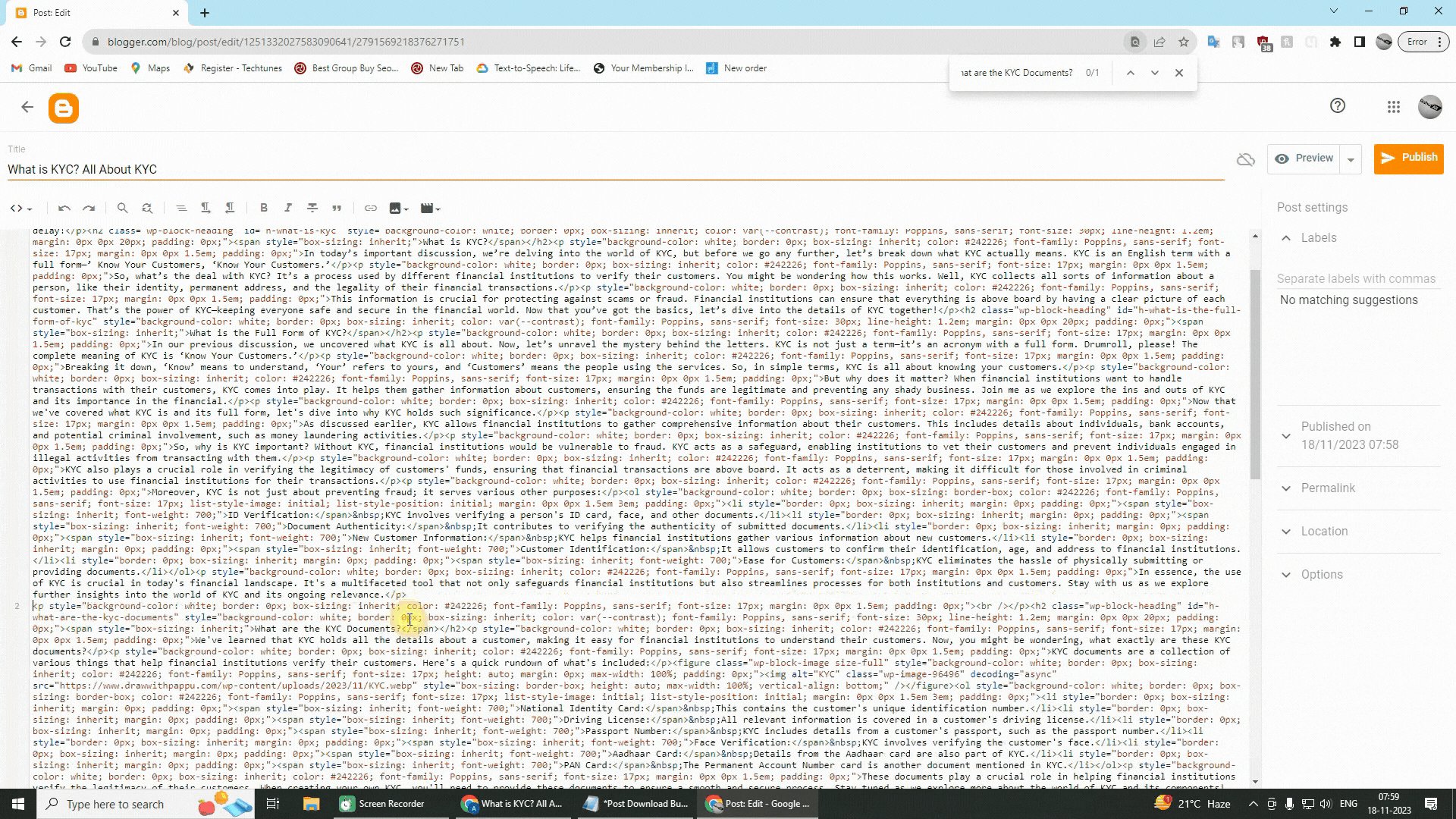
ব্লগার পোস্টটি কে HTML Mode করে, আপনি যেটি কপি করেছিলেন সেটি (Ctrl+F দিয়ে) ফাইন্ড করুন। তারপর দেখুন সেই code এর শুরু কোথায়। সেই কোড শুরু হওয়ার আগে আপনাকে টাইমার বাটনের কোডটি যুক্ত করতে হবে।
দেখো আমাদের টাইমার বাটন বসানো কমপ্লিট এবার পোস্টটিকে সেভ করে পাবলিশ করলে আপনারা টাইমার বাটন দেখতে পাবে। (মনে রাখবে প্রিভিউ মোডে আমাদের টাইমার বাটন দেখাবে না)
এই পোস্টে আমরা দেখেছি কিভাবে ওয়ার্ডপ্রেস এবং ব্লগার ওয়েবসাইটে একটি Countdown Timer বাটন যুক্ত করা যায়। এই বাটনটি আপনার ওয়েবসাইটের ইউজারদের অনেকক্ষণ ধরে রাখতে সাহায্য করে। ফলে আপনার ওয়েবসাইটের বাউন্স রেট কমে এবং Ads Impression বাড়ে।
এই বাটনটি যুক্ত করতে আপনার খুব বেশি কিছু জানার প্রয়োজন নেই। আপনি উপরের নির্দেশাবলী অনুসরণ করে খুব সহজেই এই বাটনটি যুক্ত করতে পারবেন।
আশা করি এই পোস্টটি আপনার জন্য দরকারী ছিল। যদি আপনার কোন প্রশ্ন থাকে তাহলে আমাকে কমেন্ট করে জানান।












5 thoughts on "কিভাবে WordPress/Blogger ওয়েবসাইটে কাউন্টডাউন টাইমার বাটন যুক্ত করা যায়?"