আসসালামু আলাইকুম
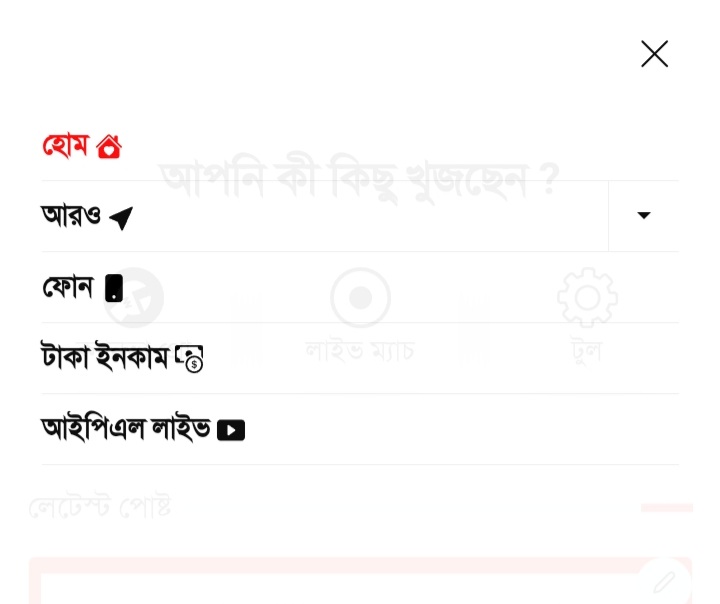
আশা করি সবাই ভালো আছেন , আজকের এই পোস্টের মাধ্যমে আপনারা জানতে পারবেন যে কীভাবে ব্লগার ওয়েবসাইটে মেনুর সামনে স্টাইলিশ আইকোন অ্যাড করবেন যেমনটা ছবিতে দেখতে পাচ্ছেন।
এটা একটা খুব সুন্দর বিষয় ওয়েবসাইটের জন্য, এটা অ্যাড করলে বুঝতে পারবেন এটা আপনার সাইটেন সৌন্দর্য কতটা বাড়িয়ে দিয়েছে।
চলুন বেশি কথা না বলে শুরু করি
সর্বপ্রথম বলে রাখি এটা কিন্তু সব থিমিতে অ্যাড নাও হতে পারে কবে CSS স্টাইল অ্যাড করে দেখতে পারেন, কাজ হতে পারে অথবা Head এর নিচে একটা কোড লাগাতে হবে
“ কোডটা হলোঃ <link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css”/>
আমরা যে থিমিতে আজকে এই জিনিসটা অ্যাড করব এটা জেটথিমি , তো অন্য থিমিতে সম্ভবত অ্যাড থাকে না কিন্তু জেটথিমিতে অটোই অ্যাড করা থাকে যার কারনে আলাদা ভাবে অ্যাড করার দরকার হয় না
এবার চলে যাব আমরা গুগলে ; সার্চ করব bootstarp Icons দেখবেন সর্বপ্রথম যে পেইজটা এসেছে ওটায় লেখা আছে ওটায় ক্লিক দিন
আমি সুবিধার জন্য ডায়রেক্ট লিংক দিয়েছি
Bootstarp Icons Direct Link:
https://icons.getbootstrap.com/
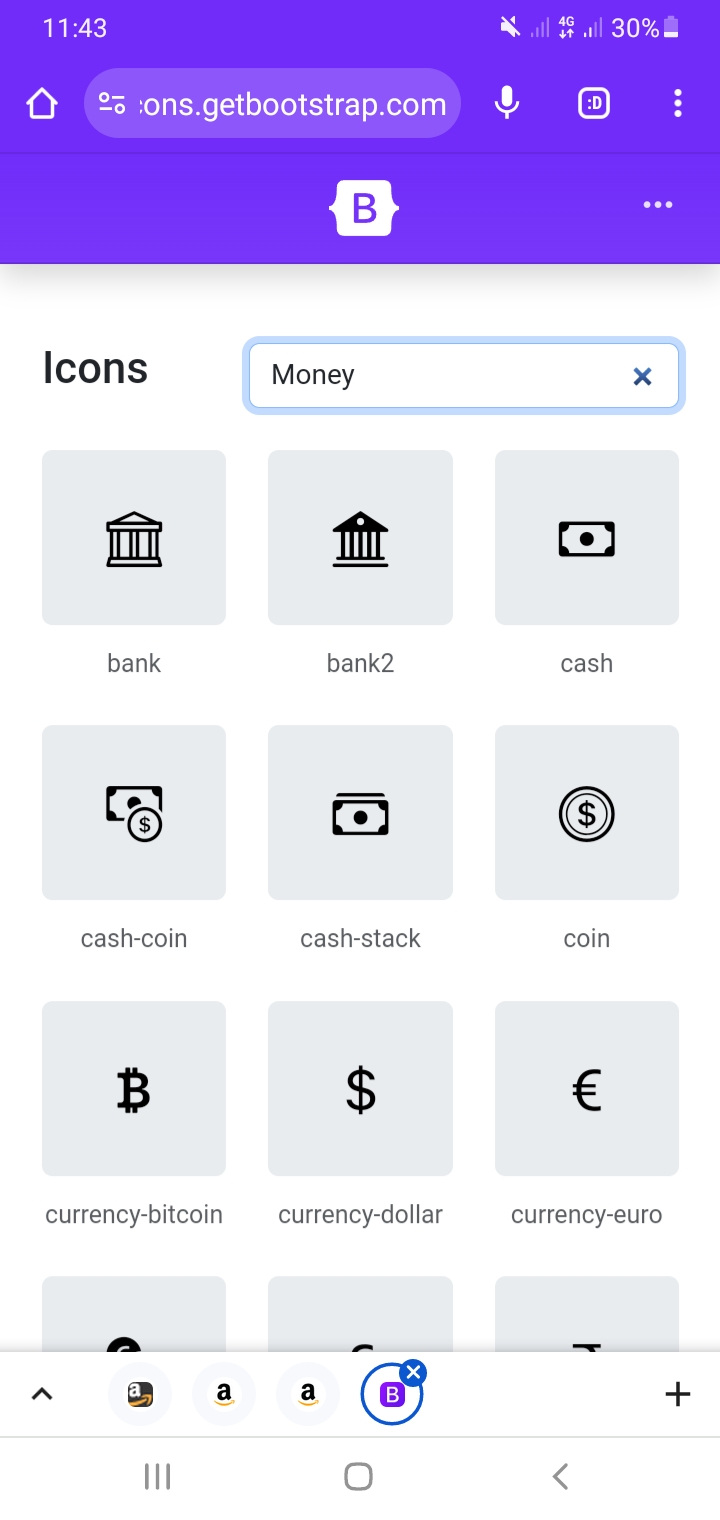
এই পেইজটাতে আপনার ঢুকে পছন্দমত আইকন চয়েজ করুন এরপর সেই আইকোনে ক্লিক করুন
যেরকম স্ক্রিনশর্ট এ দেখতে পারছেন পছন্দ মতো আমি একটি সুন্দর আইকন সিলেক্ট করেছি
যেটা পছন্দ হয়েছে ওটাতে ক্লিক দিন তারপর নিচের দিকে আসুন
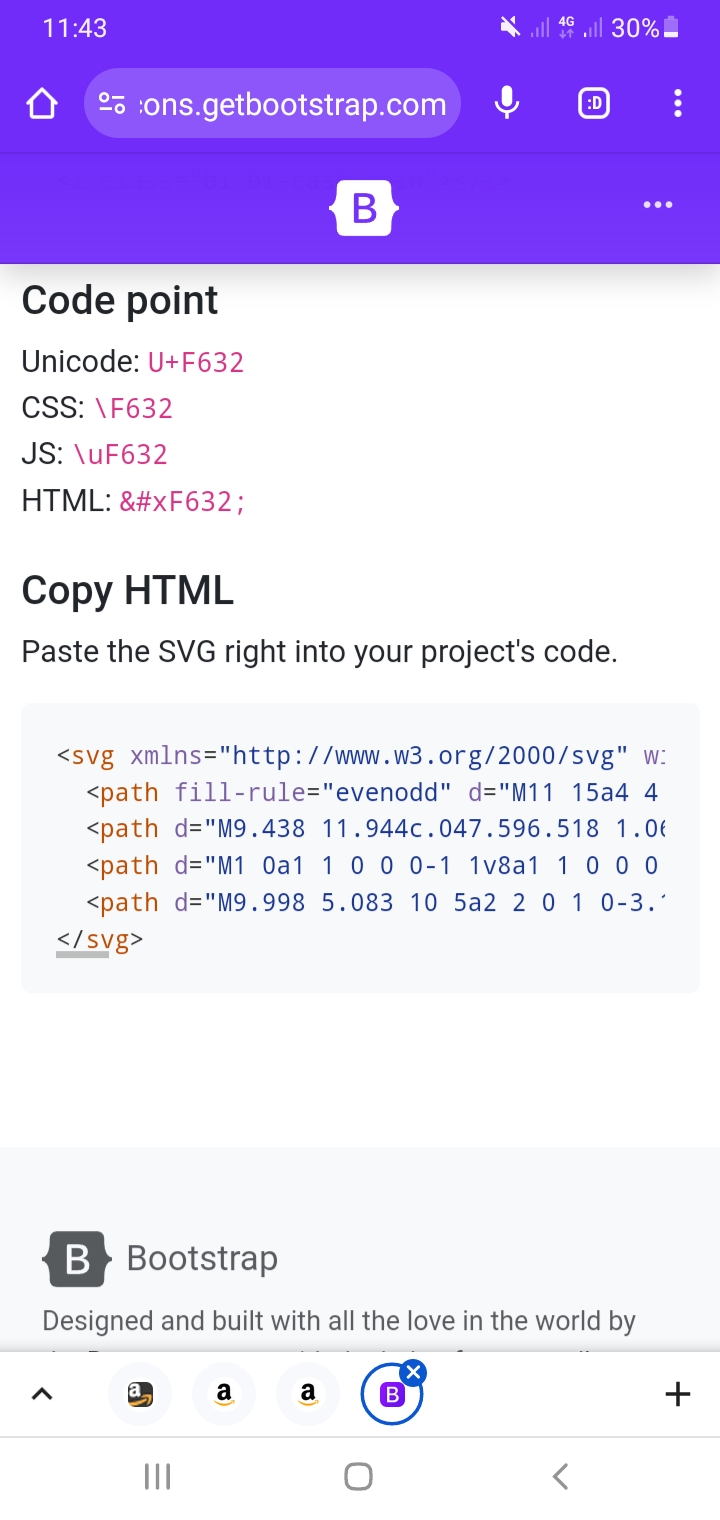
দেখবেন লেখা ” COPY HTML ” এ ক্লিক করেন এরপর কপি করে নেন অথবা চেপে ধরে কপি করে নিন
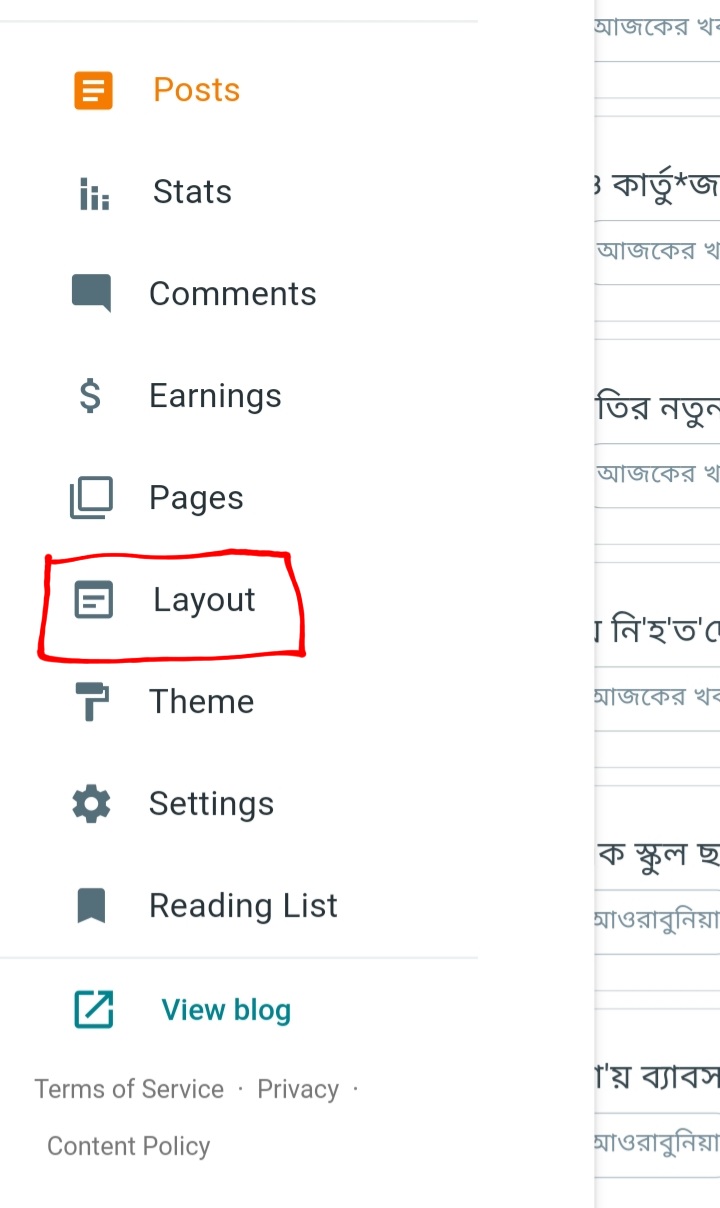
এরপর চলে যান ব্লগার ড্যাশবোর্ডে এবং সেখান থেকে চলে যান লে- আউট অপশনে
তারপর আপনার থিমের মেনু সেকশনে চলে যান তারপর চলে যান আপনি যে মেনুটা অ্যাড করতে চাচ্ছেন অথবা আপনার পুরানো মেনুটা যেটাতে আপনি আইকন অ্যাড করতে চাচ্ছেন সেটায়
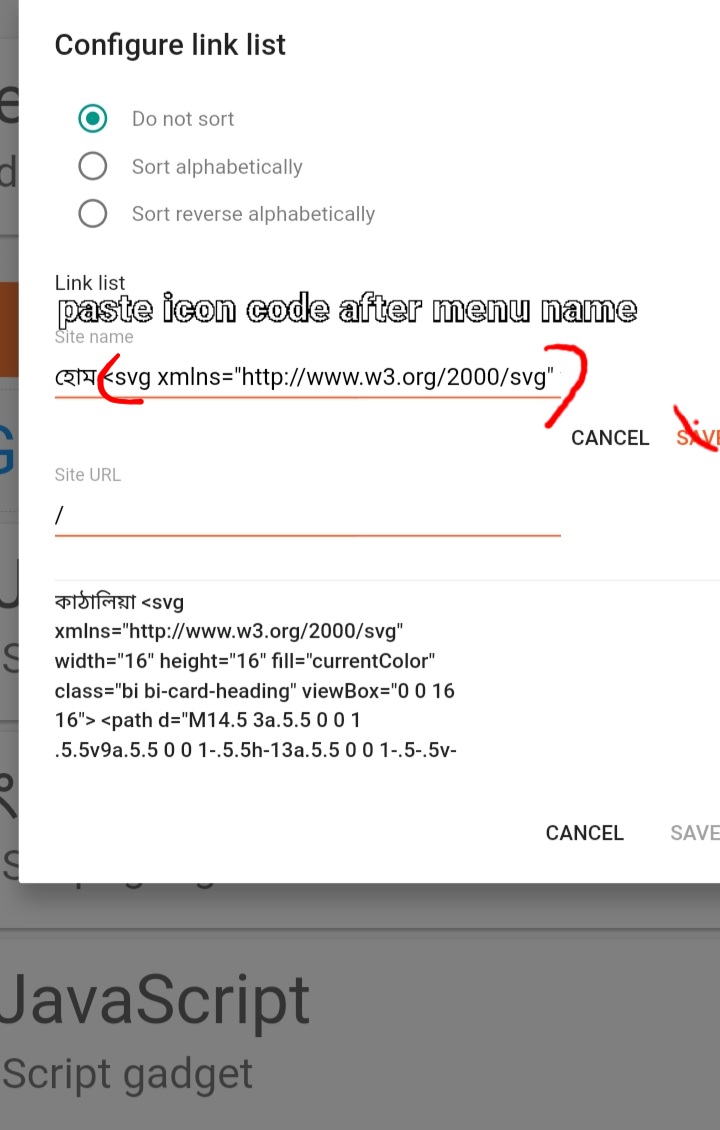
স্ক্রিনশর্ট এ দেখতে পাচ্ছেন আমি একটি মেনু লেখেছি এবং তার সামনে আমার Bootstarp এর কপি করা কোডটি তার সামনে পেস্ট করেছি
মেনু লিখে তার সামনে একটু স্পেস দিয়ে তারপর আইকন কোড টা পেস্ট করে দিবেন – কাজ শেষ
এবার বলা যাক যাদের Bootstarp আইকন অ্যাড করার পর কাজ হয় নি তারা কী করবেন
সর্বপ্রথম চলে যাবেন – থিম সেকশনে – তারপর এডিট
এবার খুজতে হবে head – অধিকাংশ থিমের সর্বপ্রথমই হেড সেকশনই আগে থাকে – আপনাদের উপরে একটা CSS কোড দিয়েছিলাম যেটা আপনার head লেখার পর পেস্ট করে দিতে হবে।
এবার রেজাল্ট দেখার পালা
দেখতেই পারছেন আগের থেকে মেনুগুলো দেখতে অনেকটাই সুন্দর লাগছে
কোনো কিছু বুঝতে অসুবিধা হলে কমেন্ট করুন এবং লেখা না বুঝলে স্ক্রিনশর্ট ফলো করুন








6 thoughts on "ব্লগারে মেনুর সাথে স্টাইলিশ আইকন যুক্ত করার উপায়"