Codebox with copy to clipboard button in Blogger

আমরা যারা ব্লগিং করি,তারা টিউটোরিয়াল টাইপের কন্টেন্ট লেখার সময় আমাদের ব্লগে বিভিন্ন সোর্স কোড শেয়ার করার প্রয়োজনবোধ করি।তখন একটি কমন সমস্যা দেখা দেয়।কোড শেয়ার করার জন্য দরকার হয় কোডবক্স।যেখানে সব ধরনের কোড শেয়ার করা যাবে।যেমন : HTML,CSS,JAVASCRIPT,PHP ইত্যাদি।
কিন্তু ব্লগারে কোড শেয়ার করার জন্য আলাদা কোনো কোড বক্স নেই।আমাদের HTML,CSS, JavaScript দিয়ে কোড বক্স বানিয়ে নিতে হয়। codebox ছাড়াও আমরা আমাদের সোর্স কোড গুলো parse করে শেয়ার করতে পারি।এতে করে সেগুলো কোড আকারেই শো করবে।
আপনি হয়তো ইতোমধ্যে অনেক ব্লগ সাইটে দেখেছেন যে তারা তাদের ব্লগে বিভিন্ন সোর্স কোড codebox এ দিয়ে থাকে।সেখানে আবার থাকে কপি বাটন।সেই বাটনে ক্লিক করলে পুরো সোর্স কোডগুলো কপি হয়ে যায় ক্লিপবোর্ড এ।এতে করে আমাদের কোডগুলো আলাদা করে কপি করার প্রয়োজন হয়না।এক ক্লিকেই কপি করা যায়।
এই সোর্স কোড শেয়ার করার কোড বক্স এর সুবিধা হলো আমাদের বিরক্ত হয়ে সোর্স কোড সিলেক্ট করে কপি করতে হয় না।অনেক লম্বা সোর্স কোড কপি করতে গেলে আমাদের এই সমস্যার সম্মুখীন হতে হয়।কারণ সিলেক্ট করে টেনে টেনে কপি করতে অনেক সমস্যা হয়।আবার যদি মাঝখানে থেকে ভুলে অন্য কোথাও ক্লিক পরে তবে আবারও প্রথম থেকে সিলেক্ট করে কপি করতে হয়।
এই সমস্যা থেকে উত্তরণ এর জন্যেই এই ব্লগারের জন্য কপি বাটনের সাথে কোড বক্স ইউজ করা হয়।এতে করে ব্লগ এর ভিজিটররা কোনো সমস্যা ছাড়াই এক ক্লিকে সোর্স কোড কপি করতে পারে।তাছাড়াও কোড বক্স ব্লগ সাইটের সৌন্দর্য আরেকটু বাড়িয়ে তোলে।
এখানে ক্লিক করে codebox with copy to clipboard for blogger এর ডেমো দেখে নিন।
এখন দেখাবো, আমাদের এই পোস্টের মূল বিষয় কিভাবে ব্লগারে জন্য কপি বাটনের সাথে কোডবক্স ইন্সটল করবেন।
Install Process :
Step 1 : প্রথমে যাবেন ব্লগার ড্যাশবোর্ড এ।তারপর যে পোস্টে কোড বক্স অ্যাড করতে চান সেই পোস্টের ভিতর যাবেন।
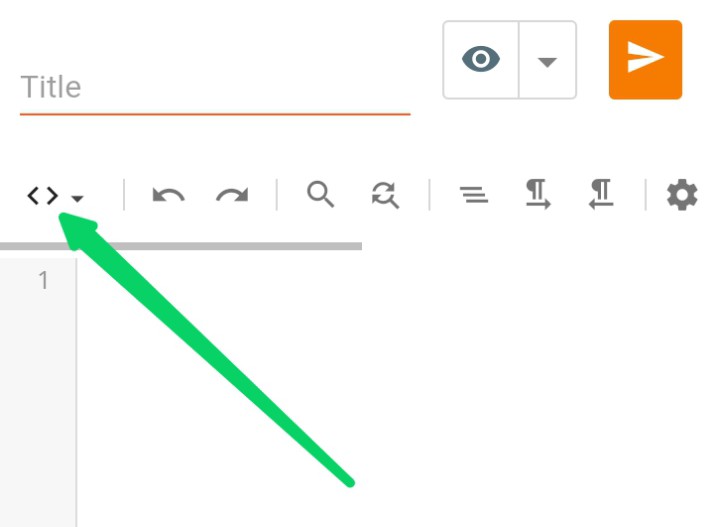
Step 2 : এখন এখানে ক্লিক করুন।

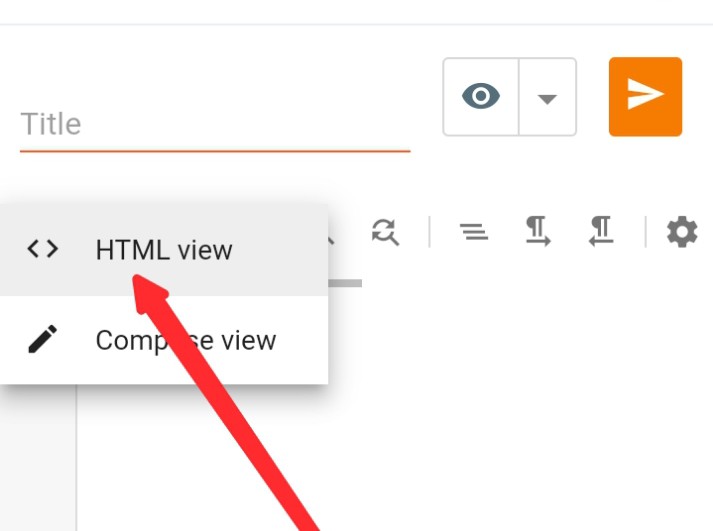
Step 3 : তারপর HTML VIEW করে দিন।

Step 4 : এবার এই লিংকে গিয়ে কোডগুলো কপি করে নিন।সেগুলো ব্লগারে এসে পেস্ট করে দিন।

Step 5 : এখনট্যাগ এর ভিতর আপনি যে সোর্স কোড শেয়ার করবেন সেই সোর্স কোড parse করার পর পেস্ট করে দিন।কোড অবশ্যই parse করতে হবে।নয়তো কাজ করবে না।
[HTML parse করার জন্য বিভিন্ন টুল আছে।আপনি গুগলে সার্চ করলেই পেয়ে যাবেন।কিংবা আমি আমার সাইটের টুল এর লিংক একদম শেষে দিয়ে দিবো।আপনি চাইলে সেই টুলটি ইউজ করতে পারেন।]
Step 6 : এখন এই লিংকে গিয়ে কোডগুলো কপি করে নিন।তারপর সেগুলো আপনার ব্লগের Theme এ গিয়ে ট্যাগ এর সামনে পেস্ট করে দিন।ব্যাস!আপনার কাজ শেষ।যে পোস্টের ভিতর সোর্স কোড দিয়েছিলেন,সেটি ভিসিট করে দেখুন আপনার কোড বক্স কপি বাটনের সাথে শো করতেছে।
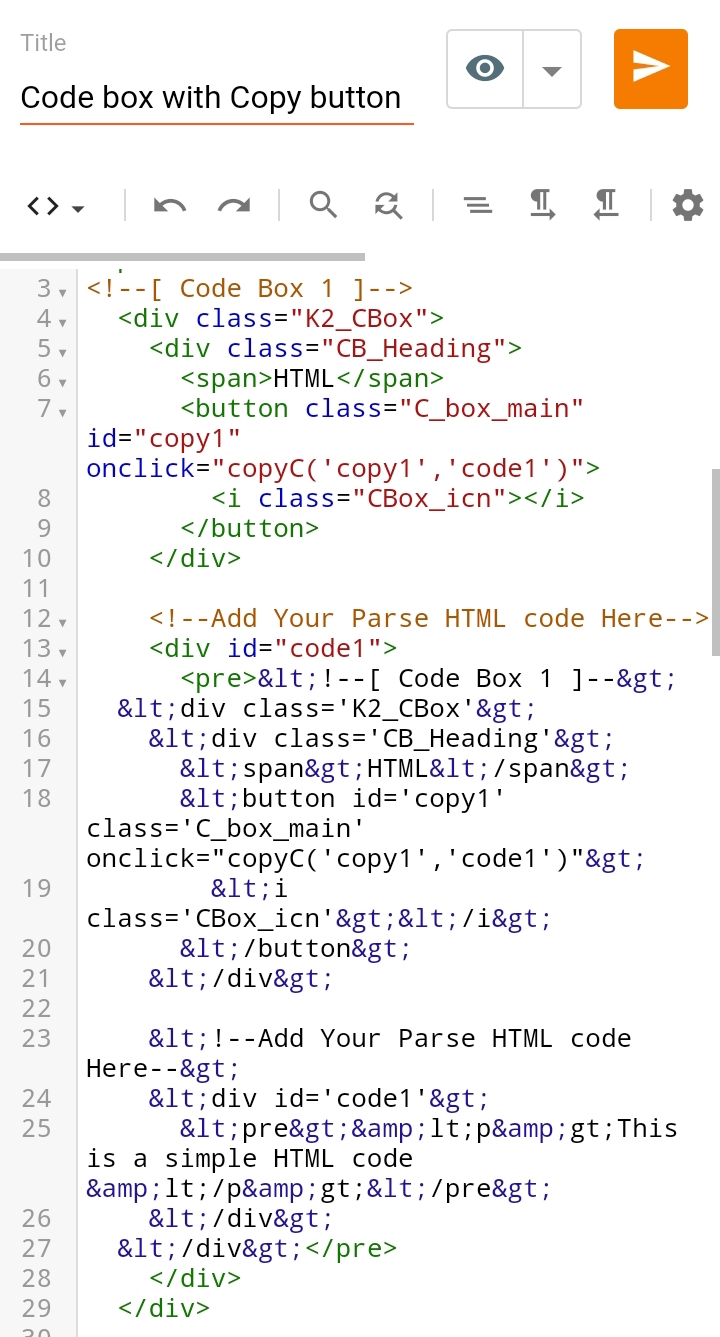
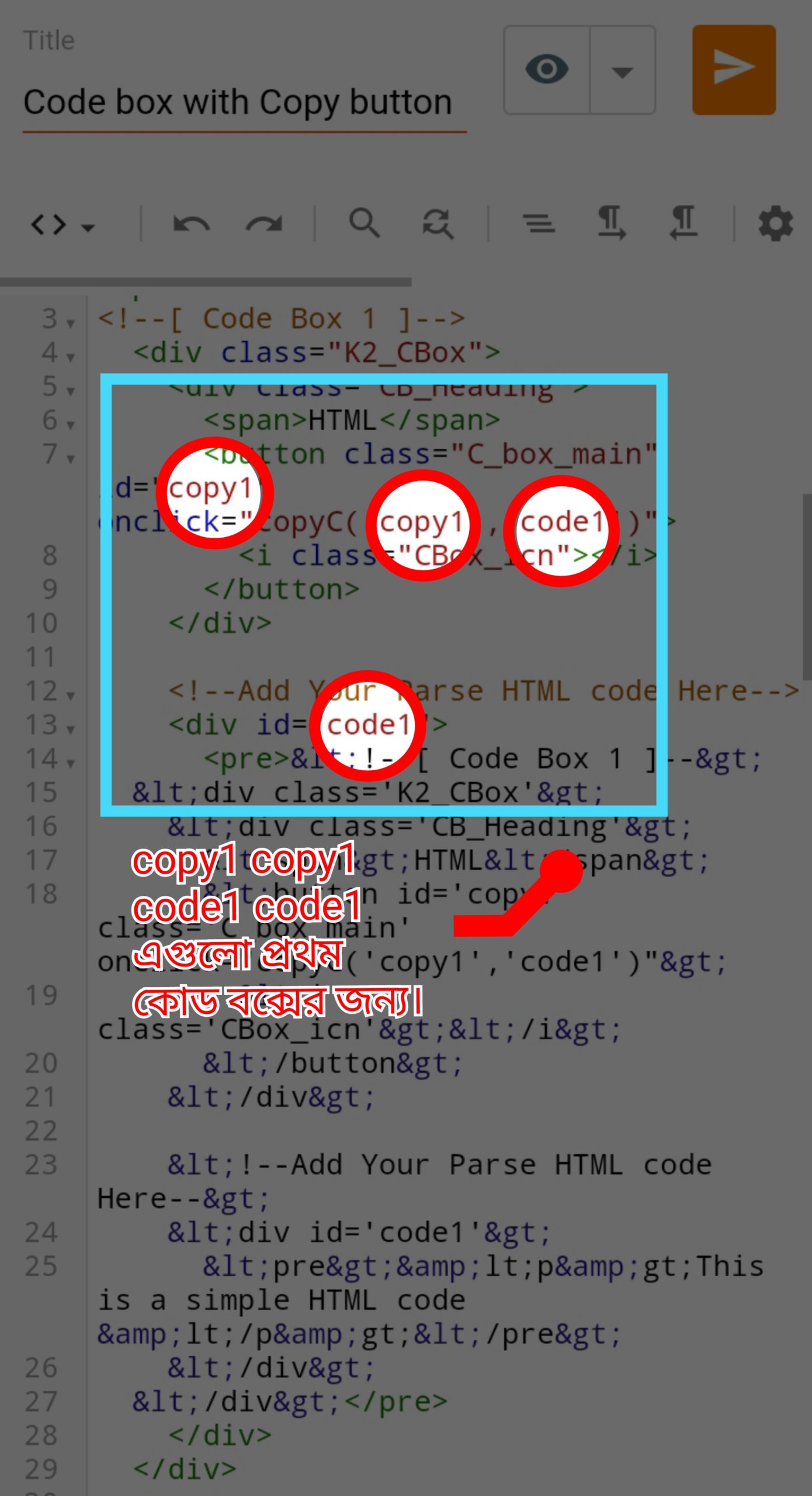
আপনি যদি একটি পোস্টের ভিতর একাধিক কোড বক্স বানাতে চান,তবে প্রথমে যে কোডগুলো দিয়েছি সেগুলো আবারও ওই পোস্টের html মোড এ গিয়ে পেস্ট করতে হবে।তারপরট্যাগ এর ভিতর আপনার কোড দিবেন।তারপর নিচের দেয়া স্ক্রীনশট ফলো করুন।
দেখুন এখানে copy1 copy1 code1 code1 আছে।এগুলো এমনি রাখবেন যদি পোস্টের ভিতর একটি কোড বক্স রাখতে চান।
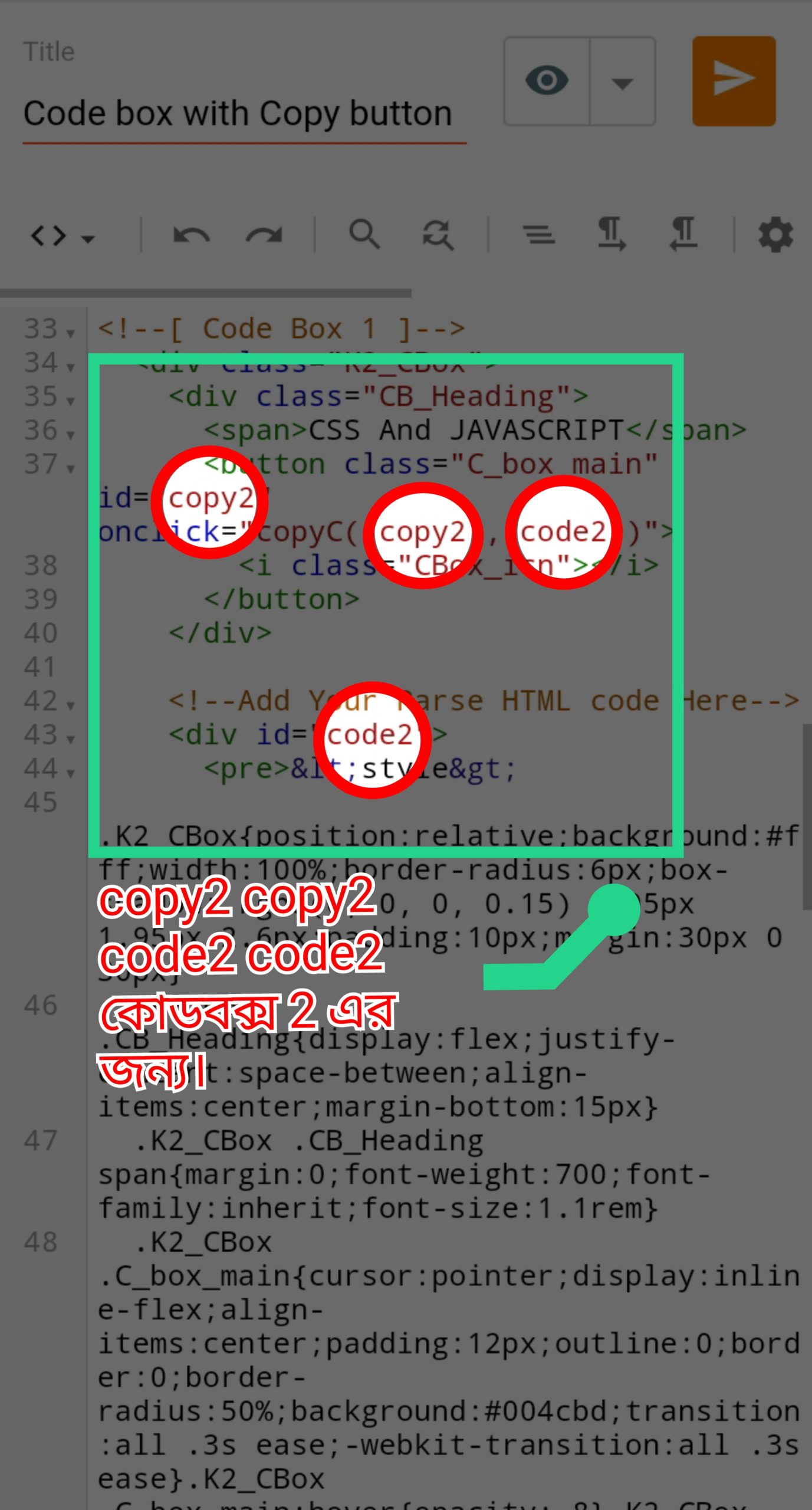
যদি একের অধিক কোড বক্স একটি পোস্টের ভিতর দিতে চান,তবে প্রথম যে কোডগুলো দিয়েছি সেগুলো আবারও পেস্ট করবেন।তারপর নিচের স্ক্রীনশট এ দেখানো মত জায়গায় copy1 copy1 code1 code1 এগুলো কে copy2 copy2 code2 code2 করে দিবেন।
এভাবে যদি এর চেয়ে বেশি কোড বক্স একটি পোস্টের ভিতর দিতে চান,তবে ওই id গুলো পরিবর্তন করে দিবেন।প্রত্যেক কোড বক্স এর জন্য আলাদা আলাদা id দিবেন।আশা করি আপনি আপনার ব্লগের জন্য সুন্দর একটি Copy to clipboard codebox বানিয়ে ফেলেছেন।যদি কোনো সমস্যা হয় তবে কমেন্ট করবেন।
পোস্টটি ভালো লাগলে একটি লাইক দিবেন।যদি উপকারে আসে তবে আমার লেখা গুলো সার্থক।লেটেস্ট ব্লগিং টিপস পেতে ভিজিট করুন : Blogpen





Apnar ei blogger site (neocord. blogspot. com) er original theme ta diben?
Sakib vai ei theme ta niye post korechilo but oitai desktop e dark mode er kono option e asche na. Layout theke change korleo ache na. Tai apnar theme ta jodi backup kore diten tahole khub upokar hoto.
যদি হয়ে থাকে, তাহলে এটাতে কিভাবে বাংলা কাস্টম ফন্ট (হিন্দ শিলিগুড়ি) ব্যবহার করব?
একটু বিস্তারিত বললে ভালো হতো।