স্বাগতম ট্রিকবিডি তে
সকলে ভালো আছেন সেই বিশ্বাস নিয়ে স্বাগত যানাচ্ছি আজকের টিউটোরিয়াল এ।
আজকের বিষয় সম্পর্কে আমার খুবই অল্প জ্ঞান আছে এই ট্রিকবিডি তে এমন অনেক ভাই ও বোন আছেন যারা আমার থেকে এইচ,টি,এম,এল সম্পর্কে অনেক বেশি যানেন যাদের কাছে আমি ণস্যি।তারপরেও আমার যতোটুকু ধারনা বা বাস্তব অভিগ্যতা আছে আমি সেই টুকু আমার পরিবার ট্রিকবিডি তে আলোচনা করছি যাতে করে আমার পরিবারের ও প্রতিদিন এর হাজার হাজার ভিউয়ার সম্মানিত ভাই বোনেরা যারা এই বিষয়ে যানেন না তারা একটু হলেও উপকৃত হন।আর যারা এই বিষয়ে আমার থেকে বেশি অভিজ্ঞ তাদের সুন্দর মতামত ও পরামর্শ এর মাধ্যমে আমি কিছু শিখতে পারি।
অনকে কথা বলে ফেললাম ক্ষমা চেয়ে নিচ্ছি আপনাদের মূল্যবান সময় নষ্ট করার জন্য।
শুরু করছি আজকের টিউটোরিয়াল
আজকের পর্বে আমরা শিখবো কিভাবে এইচ,টি,এম,এল এর মাধ্যমে কালার বা রং এর ব্যাবহার করতে হয়।
প্রথমে আপনি আপনার HTML ফাইল তৈরির জন্য কাংখিত নোটপ্যাড ওপেন করুন। এরপর [ পর্ব – ১ ] এ দেখানো নিয়ম অনুযায়ী শুরু করুন প্রথমে…..
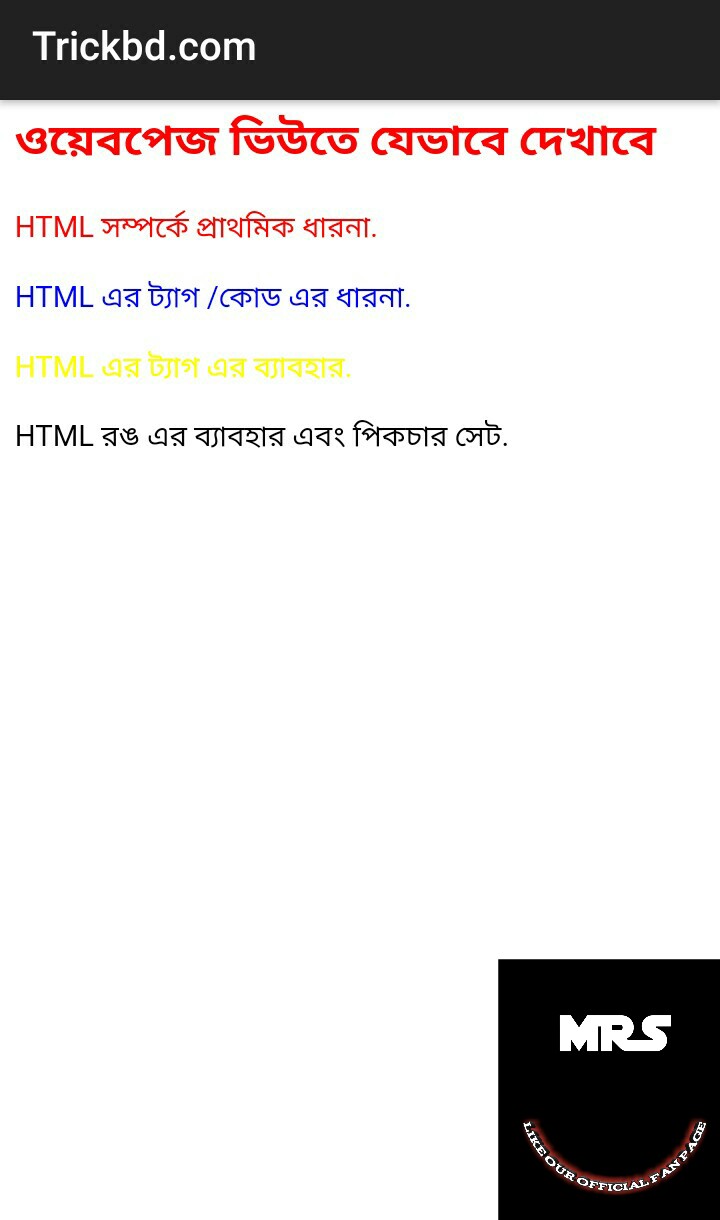
নিচে নমুনা দেখানো হলো।
[html]
[head]
[title]Trickbd.com[/title]
[/head]
[body bgcolor=”white “]
ওয়েবপেজ ভিউতে যেভাবে দেখাবে
[p style=”color:red”]
[p style=”color:blue”]
HTML এর ট্যাগ /কোড এর ধারনা. [br /]
[p style=”color:yellow”]
HTML এর ট্যাগ এর ব্যাবহার.[br /]
[p style=”color:black”]
HTML রঙ এর ব্যাবহার এবং পিকচার সেট.[br /]
[/p]
[/body]
[/html
ফলাফলঃ
চিত্রে দেখানো হলো—;

ব্যাখ্যা ঃ –
১; HTML – শুরু করতে এই কোড এর ব্যাবহার করতে হয়।
২; HEAD – HTMl ফাইল তৈরির সময় হেডলাইন এর মাধ্যমে প্রকাশ করা হয়।
৩; BODY – এর দ্বারা সম্পূর্ণ ফাইল লেখা হয়।
৪; Body bg color – এর মাধ্যমে লেখার পিছনে বা ব্যাকগ্রাউন্ড এ কি রং ব্যাবহার হবে তা নির্ণয় করা হয়।
৫; H Style – দ্বারা লেখার আকার বা সাইজ নির্ধারন করা হয়।
উল্লেখ্যঃ এই ট্যাগ [ ] এর যায়গায় চিত্রে দেখানো ট্যাগ ব্যাবহার করুন HTML ফাইল তৈরি করতে।
[ চিত্র ]

আশা করি HTML এ কালার বা রং এর ব্যাবহার বুঝতে পেরেছেন। নিচে থেকে এই ট্যাগ বা কোড ডাউনলোড করে ইচ্ছেমতো নাম দিয়ে শেষে. HTML লিখে সেভ করে HTML ভিউ করে দেখতে পারেন।
বি.দ্র:
এখানে দেখানো ট্যাগ বা কোড ব্যাবহার করতে চাইলে নিচের দেয়া লিংক থেকে ডাউনলোড করে নিন।
আবেদনঃ
ভুল হলে ক্ষমার দৃষ্টিপাত করার আহব্বান রইলো সকলের নিকট। আর অবশ্যই ভুল গুলো শুধরে দেবার জন্য ফেসবুক পেজে জানাতে ভুলবেন না।সকলের নিকট সুন্দর রুচিশীল ভাষায় কমেন্ট আশা করছি।
এই টিউটোরিয়াল এর দ্বারা কেউ একটুও উপক্রিত হলে আমার কষ্ট সার্থক হবে।
পরিশেষে একটি কথা বলতে চাই HTML অনেক বরো একটি বিষয়;; যার সম্পূর্ণ ঙান আমার নেই আমি যতোটুকু যানি শুধু সেইটুকু আপনাদের মাঝে শেয়ার করছি যাতে এই টিউটোরিয়াল দ্বারা অন্যকে কিছু শেখাতে পারি এবং আমার ভুল গুলো ধরা পরে এবং আমি ও নতুন কিছু শিখতে পারি।
সকলকে ধন্যবাদ জানিয়ে আজকের মতো বিদায় নিচ্ছি। দেখা হবে আগামি কোনো টিউটোরিয়ালে নতুন কিছু নিয়ে। সেই পর্যন্ত সকলে ভালো থাকুন সুস্থ থাকুন থাকুন ট্রিকবিডি এর সাথে।

![[ পর্ব – ২ ] এইচ,টি,এম,এল এর কালার/ রঙ ব্যাবহার ও সাময়িক বিস্তারিত।](https://trickbd.com/wp-content/uploads/2017/09/23/59c6499133a51.jpg)
