আমাদের মধ্যে অনেকেই আছেন যারা নিজের মনের মতো আইকন ডিজাইন করতে চান, কিন্তু পারছেন না। কারণ নিজের মনের মতো আইকন ডিজাইন করতে হলে তো ভালো মানের অ্যাপস প্রয়োজন! কিন্তু সবার পক্ষে তো পিসি অথবা ডেস্কটপ ব্যবহার করা সম্ভব নয়। তাই বলে কী তাদের ইচ্ছে’টা অপূর্ণই থেকে যাবে? না, কখনওই না! এবার তারাও নিজের মোবাইল ফোনের মাধ্যমে ডিজাইন করতে পারবেন নিজের মনের মতো আইকন, তাও আবার সামান্য কিছু কোডিং লব্ধ করার মাধ্যমেই।
SVG কি?
SVG-এর পূর্ণরূপ হলো Scalable Vector Graphics। SVG হলো এক প্রকার XML ভিত্তিক ভেক্টর গ্রাফিক্স ফরমেট। SVG-এর মাধ্যমে যে কেউ সামান্য কিছু কোডিং লব্ধ করেই নিজের মনের মতো আইকন অথবা ইমেজ ডিজাইন করতে সক্ষম হবেন।
SVG-এর বিশেষত্ব
• অনেক সহজেই নিজের মনের মতো আইকন ডিজাইন করা যায়।
• সহজেই যেকোনো ইমেজ ফরমেটে কনভার্ট করা যায় (যেমনঃ JPG, JPEG, PNG ইত্যাদি)।
• নিজের মনের মতো কোয়ালিটি’তে সেভ করা যায়।
SVG কীভাবে শিখবেন?
আসলে SVG বিশ্বের সহজ প্রোগ্রামিং ল্যাঙ্গুয়েজের মধ্যে একটি। নিয়মিত চর্চা করার মাধ্যমে আপনি অনেক সহজেই SVG শিখতে পারবেন। আপনি চাইলে W3Schools থেকে SVG শিখতে পারেন অথবা গুগলে রিসার্চ করে অনেক সহজেই SVG প্রোগ্রামিং ল্যাঙ্গুয়েজে পারদর্শী হয়ে উঠতে পারবেন।
মোবাইল ফোনের মাধ্যমে কীভাবে SVG আইকন ডিজাইন করবেন?
মোবাইল ফোনের মাধ্যমে SVG আইকন ডিজাইন করতে হলে প্রথমেই আপনাকে ES File Explorer অ্যাপ’টি ডাউনলোড করতে হবে। ApkPure থেকে ES File Explorer ডাউনলোড করুন এবং ইন্সটল করে নিন।
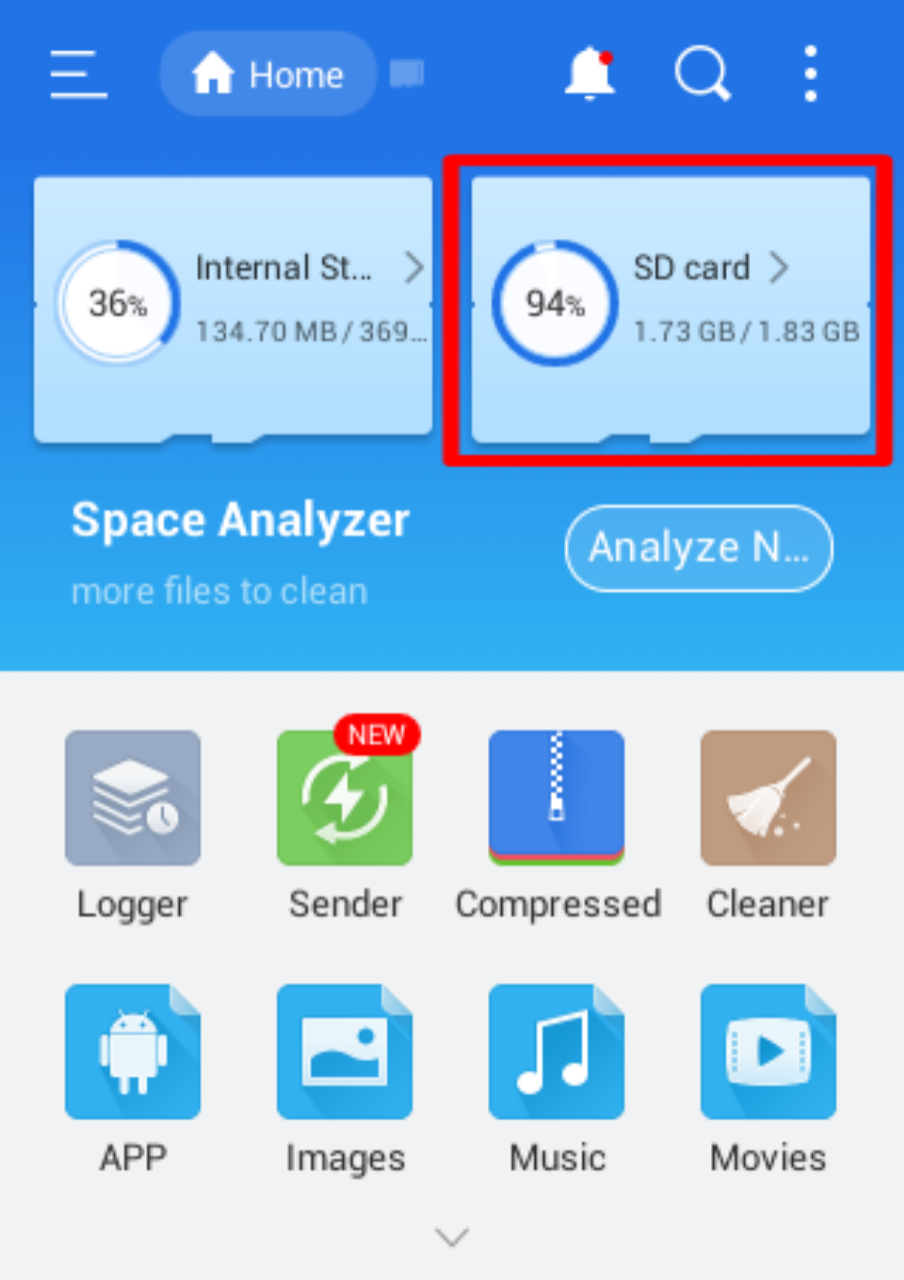
তারপর প্রথমেই ES File Explorer-এ প্রবেশ করুন এবং যে ফোল্ডার’টিতে আপনি আপনার আইকন’টি ডিজাইন করতে চান, সেই ফোল্ডারে প্রবেশ করুন।

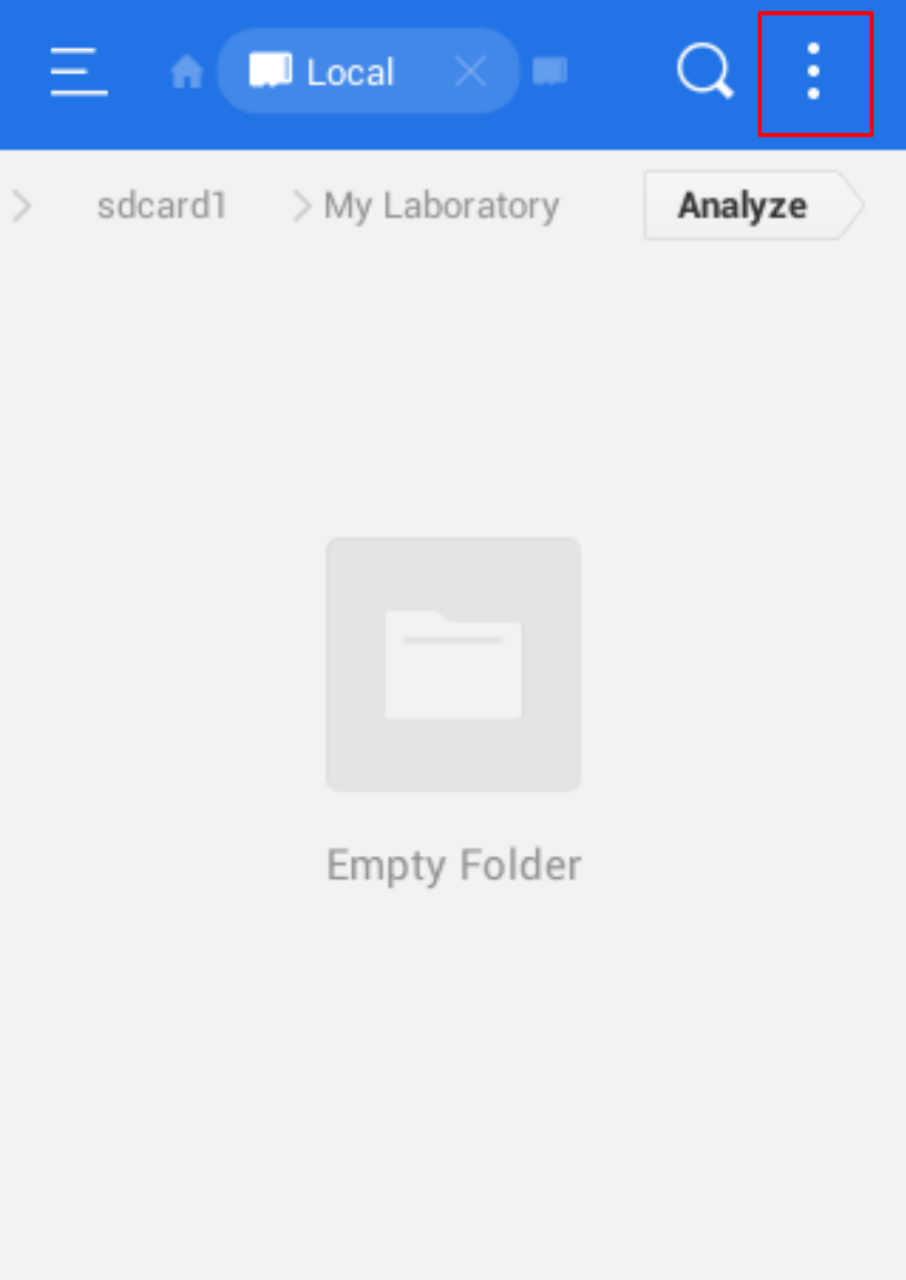
তারপর ডান পাশের ন্যাভিগেশন মেনু’তে ক্লিক করুন।


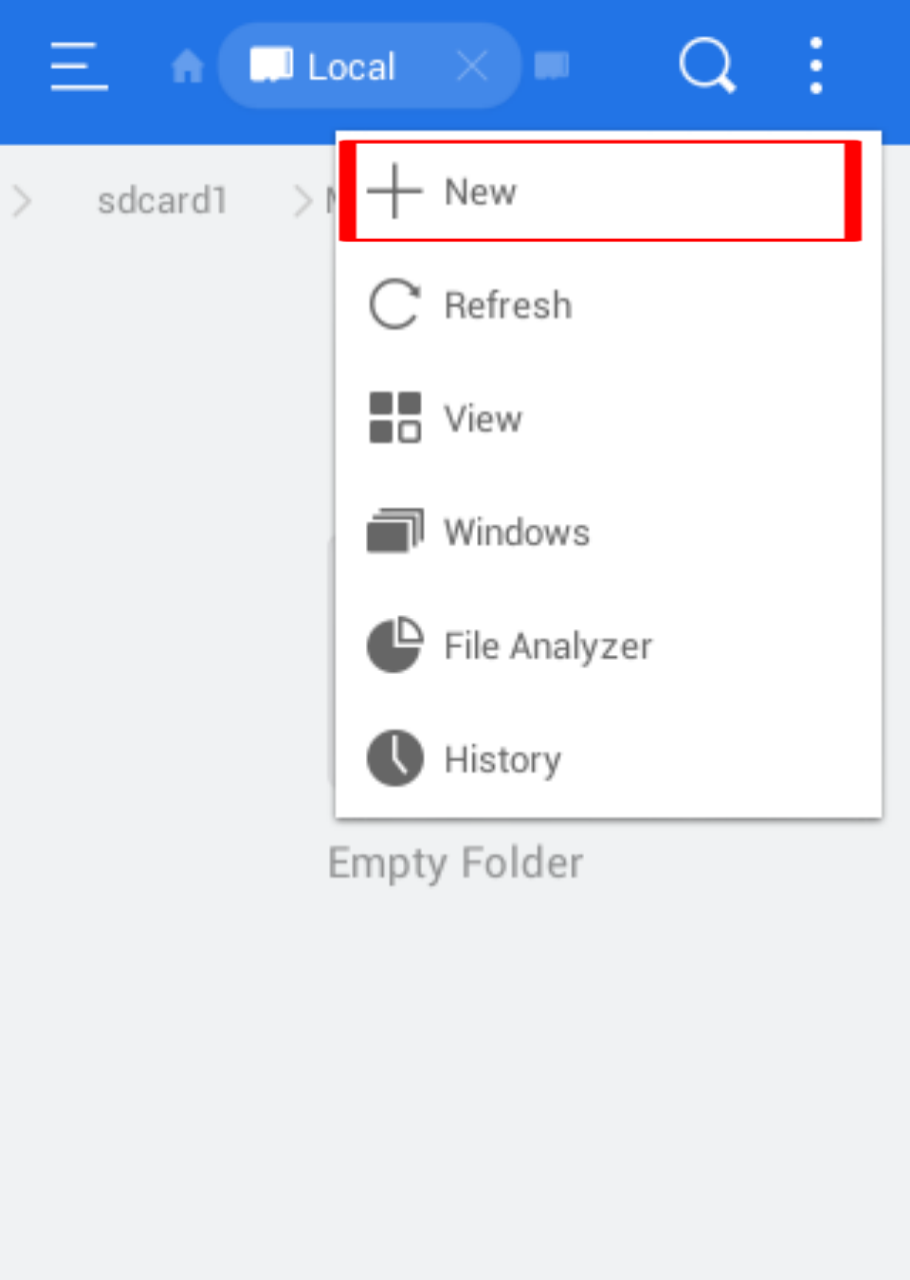
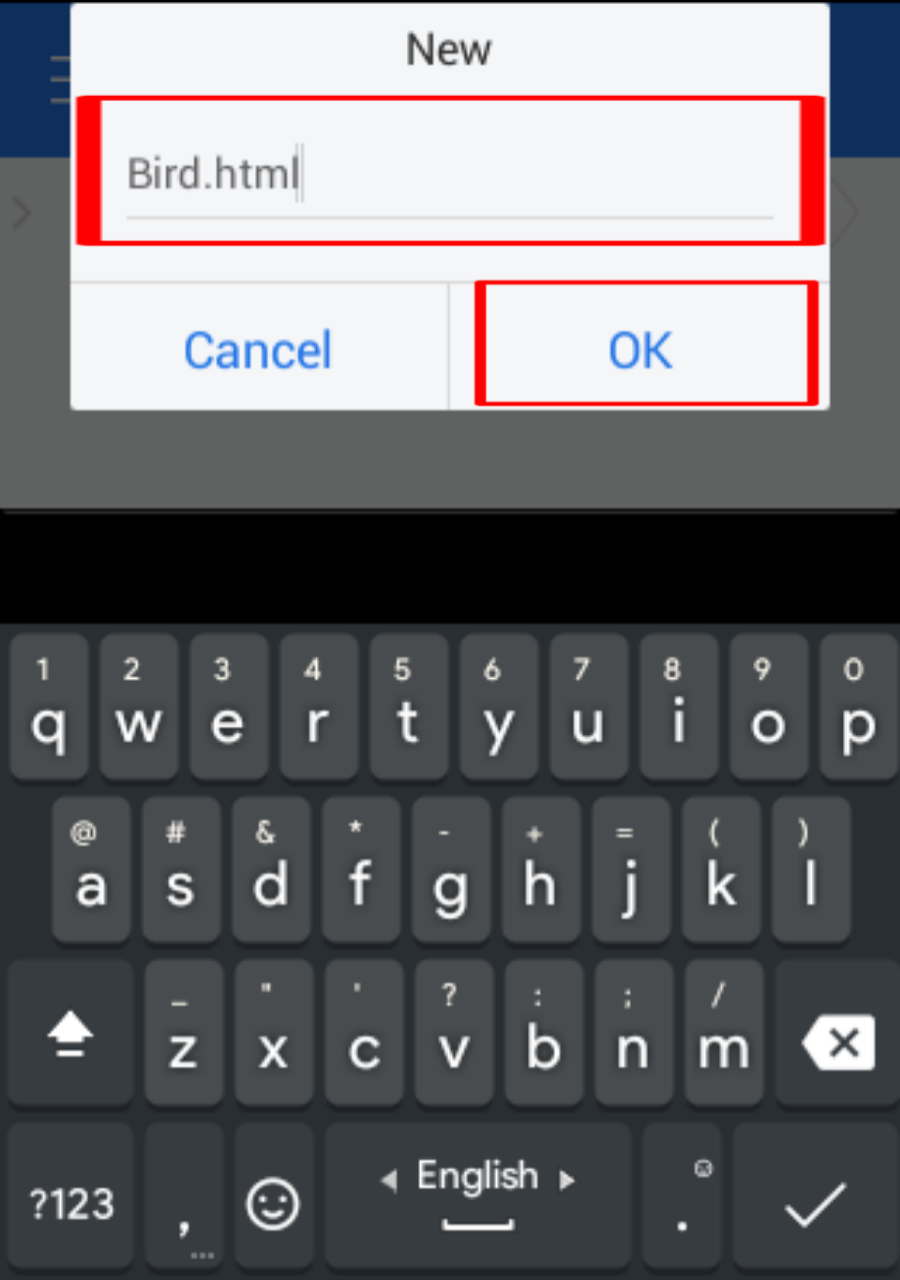
তারপর “.html” ফরমেটে একটি ফাইল ক্রিয়েট করুন (যেমনঃ Bird.html)।

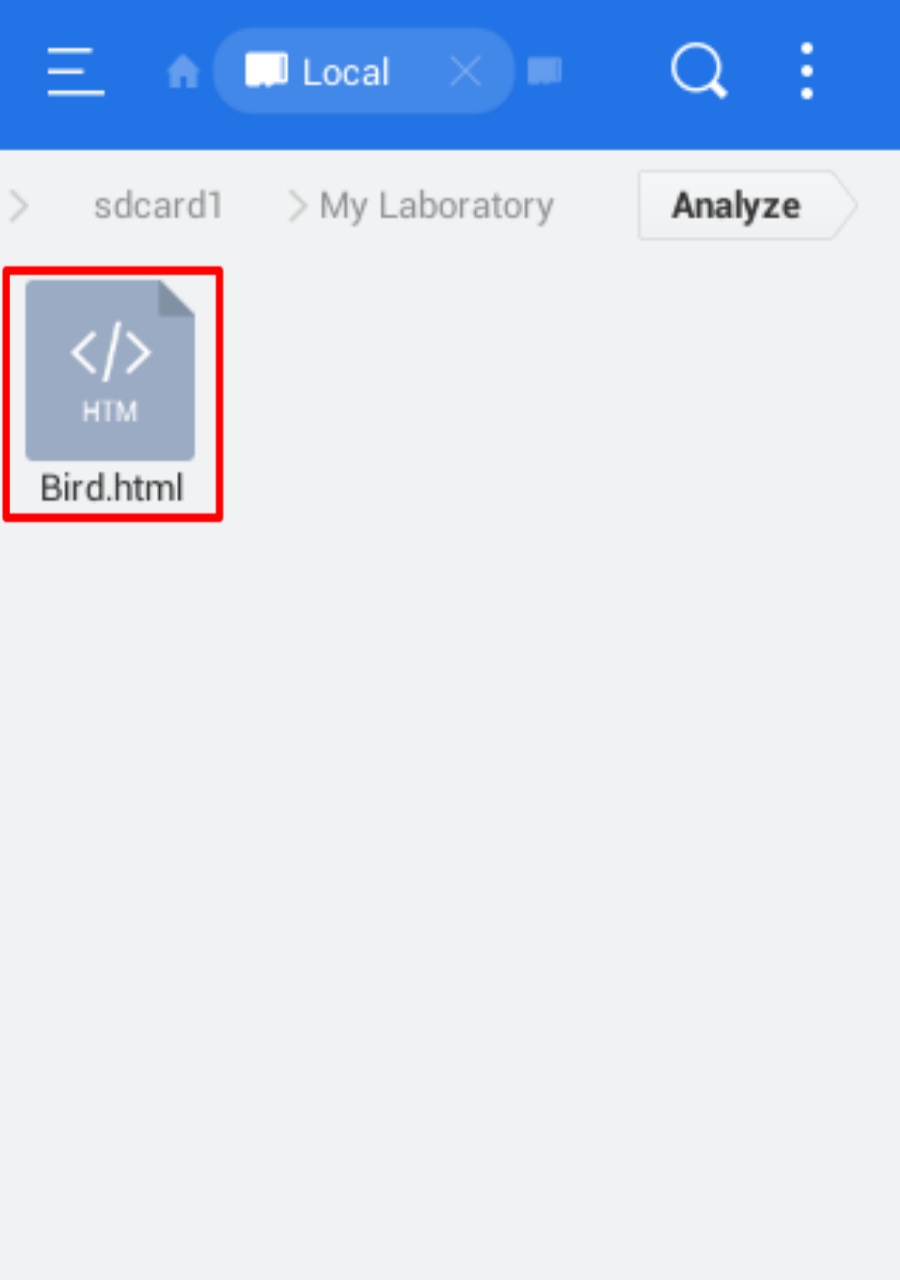
ফাইল’টি ক্রিয়েট করার পর ফাইল’টির উপর ক্লিক করুন।

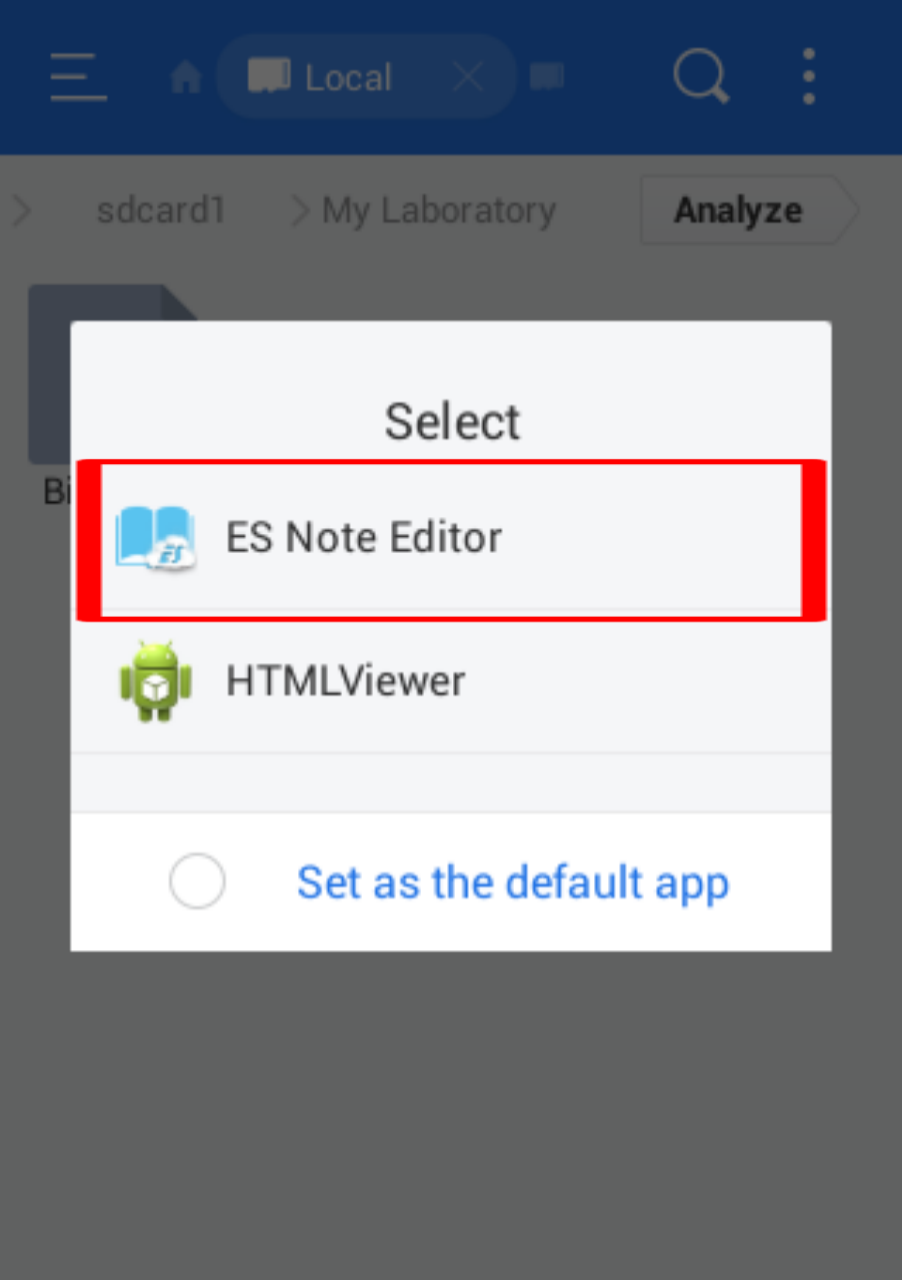
ফাইল’টির উপর ক্লিক করার পর কয়েকটি অপশন আসবে, তার মধ্য থেকে “ES Note Editor”-এ ক্লিক করুন।

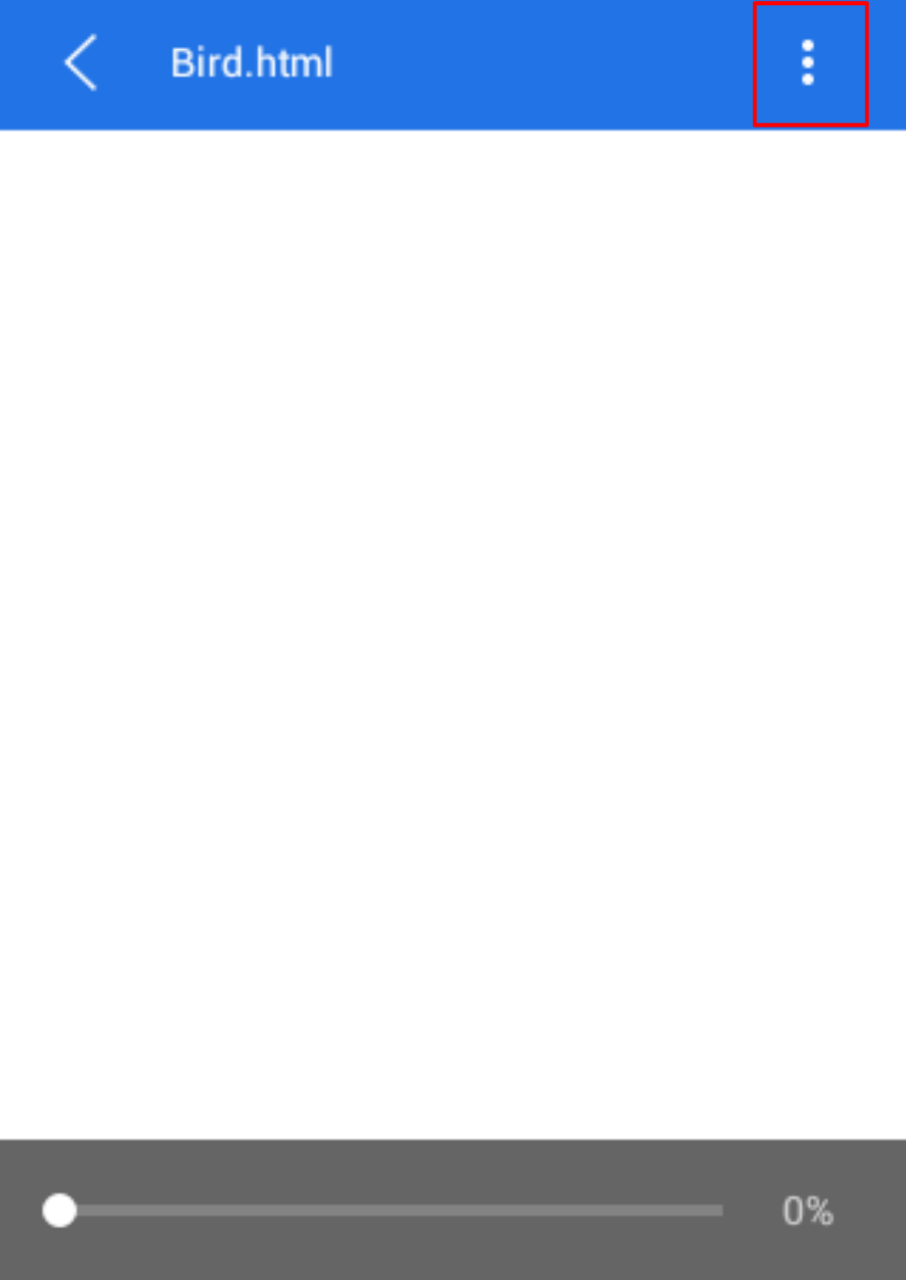
তারপর ডান পাশের ন্যাভিগেশন মেনু’তে ক্লিক করুন।

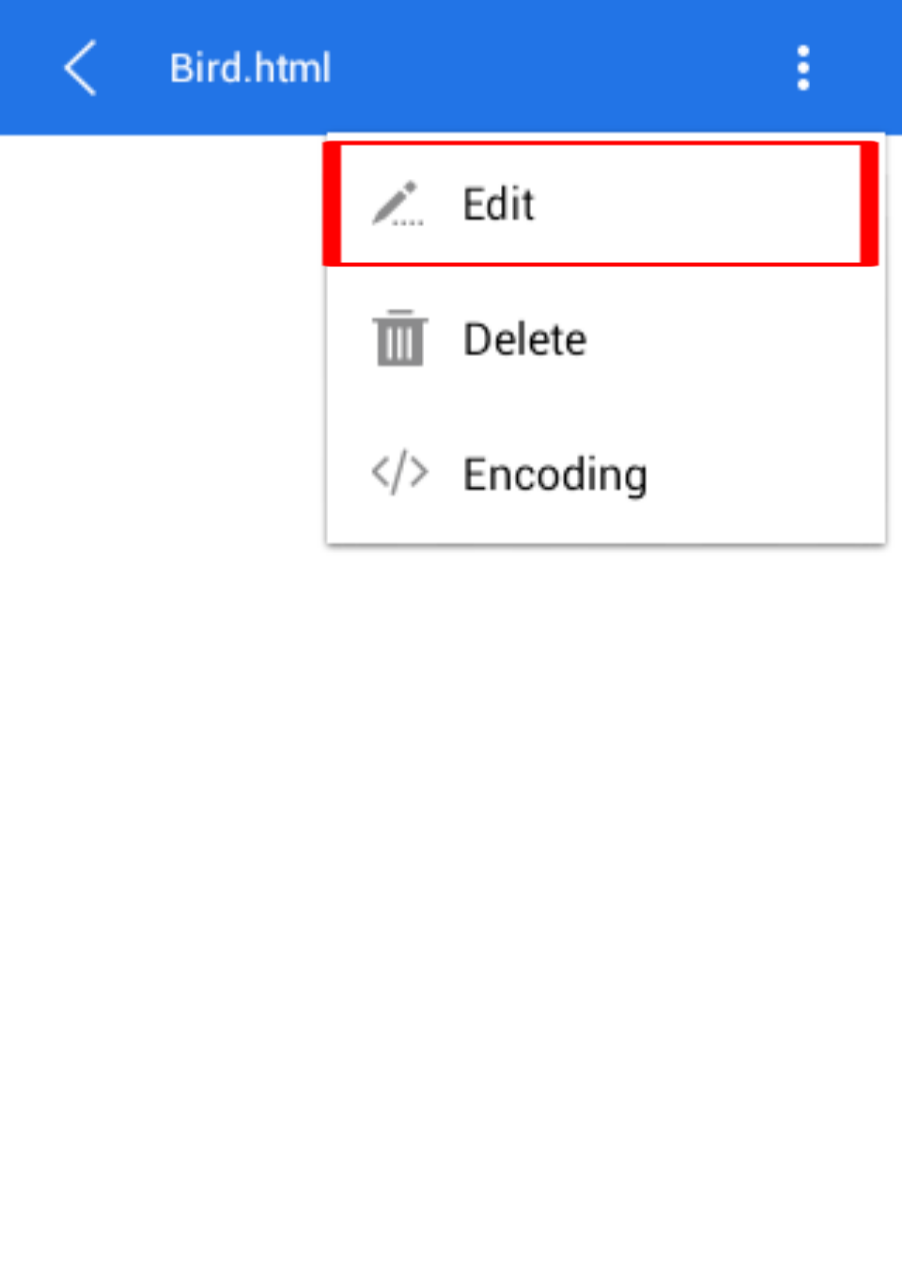
ন্যাভিগেশন মেনু’তে ক্লিক করার পর কয়েকটি অপশন আসবে, তার মধ্য থেকে “Edit” অপশন’টিতে ক্লিক করুন।

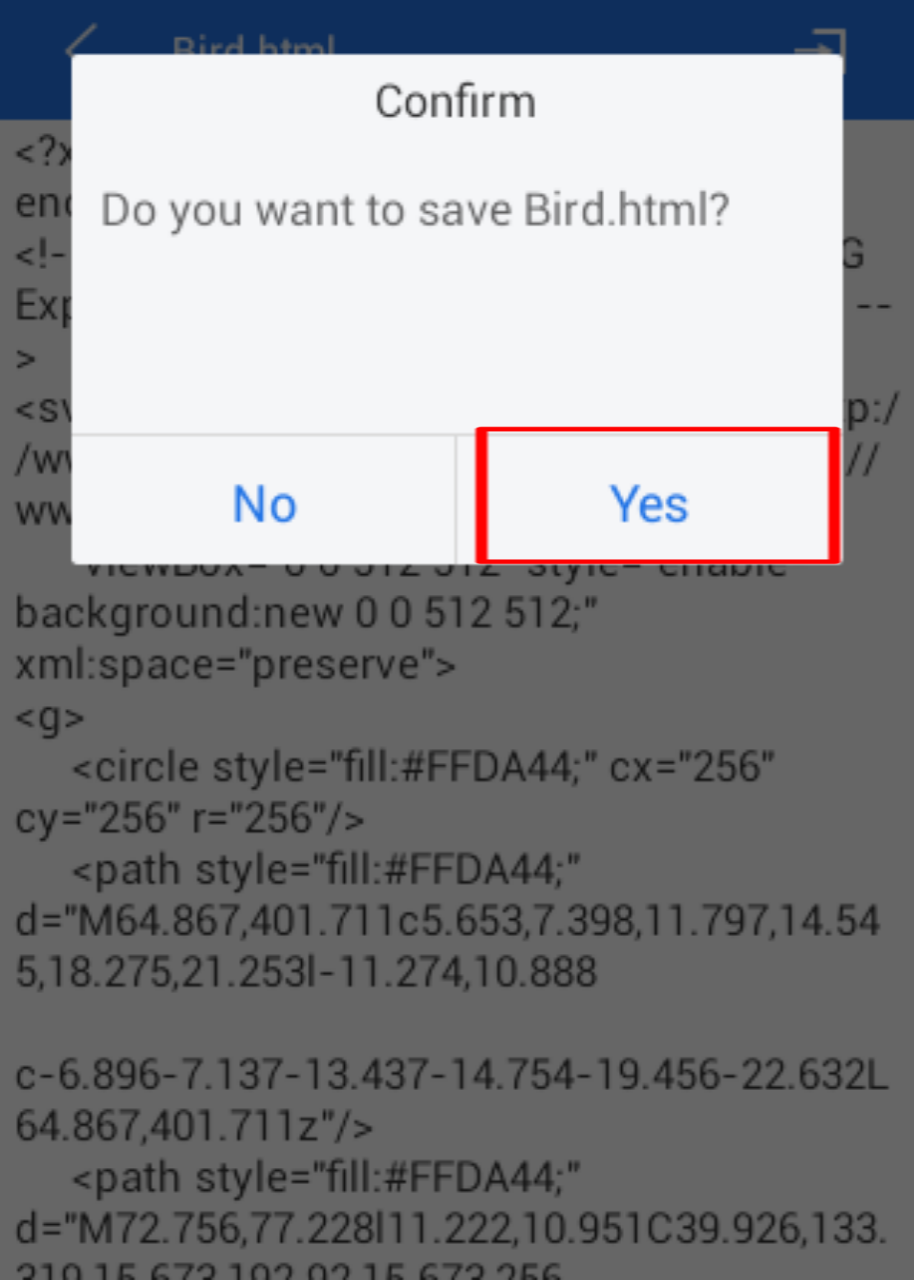
তারপর আপনি যে আইকন’টি ডিজাইন করতে চান তার জন্য SVG কোডগুলো লিখুন এবং কোডগুলো লিখার পর ফাইল’টি সেভ করতে হলে ব্যাক বাটনে ক্লিক করুন। ব্যাক বাটনে ক্লিক করার পর একটি ইন্টারফেস আসবে, তার মধ্য থেকে “Yes” অপশন’টিতে ক্লিক করুন।

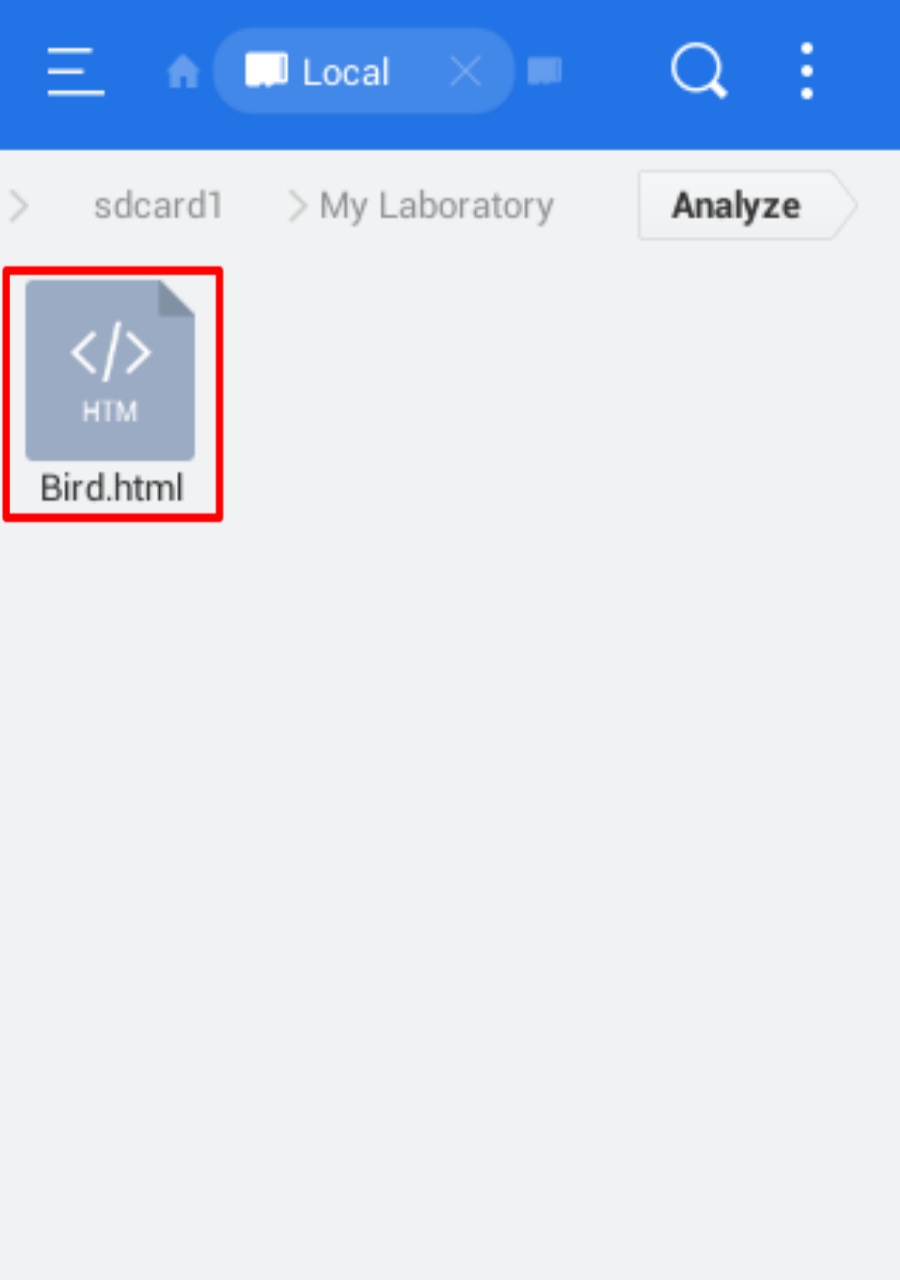
তারপর আপনার তৈরিকৃত আইকন’টি দেখতে হলে, আবার ফাইল’টির উপর ক্লিক করুন।

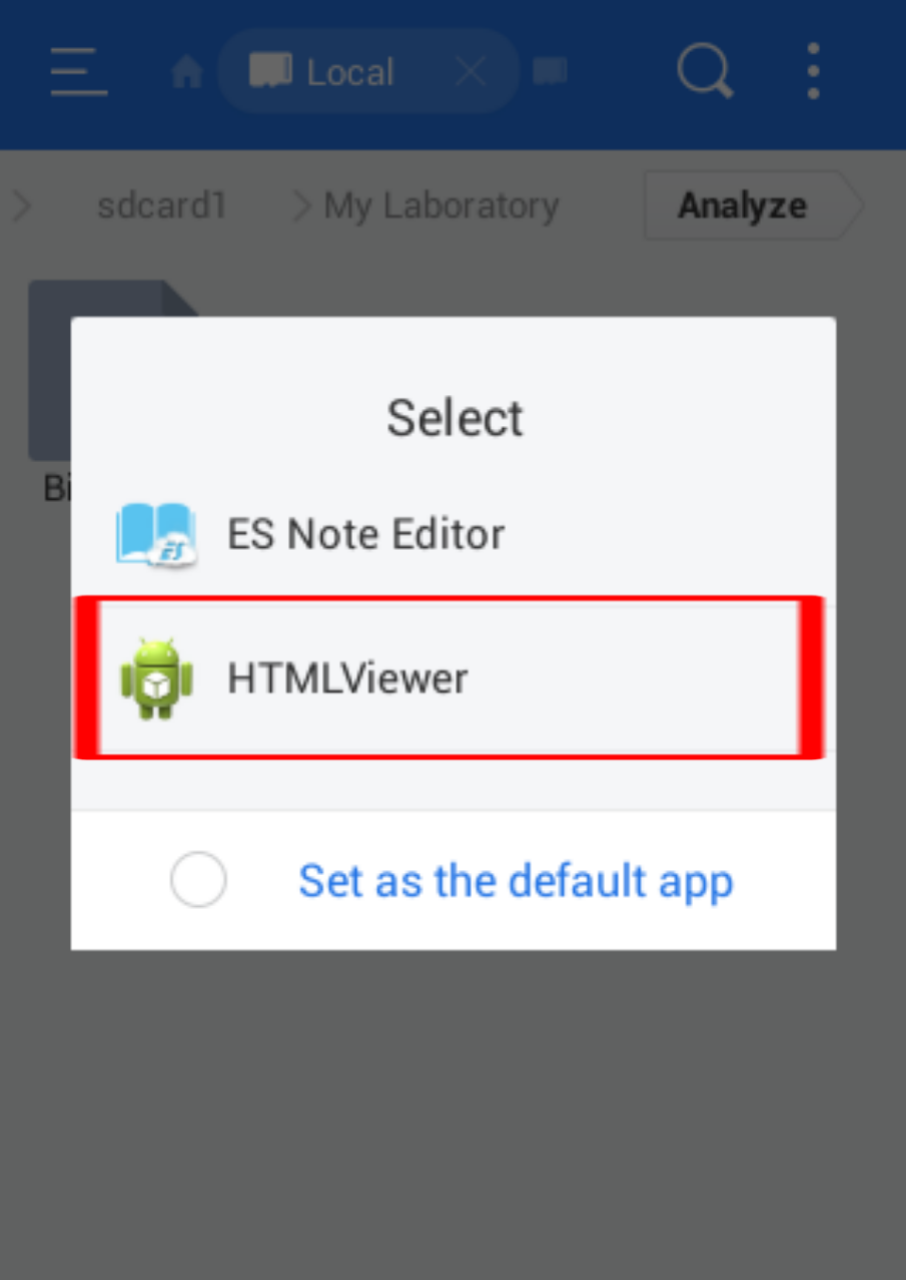
ফাইল’টিতে ক্লিক করা পর “HTMLViewer” অপশন’টিতে ক্লিক করুন।

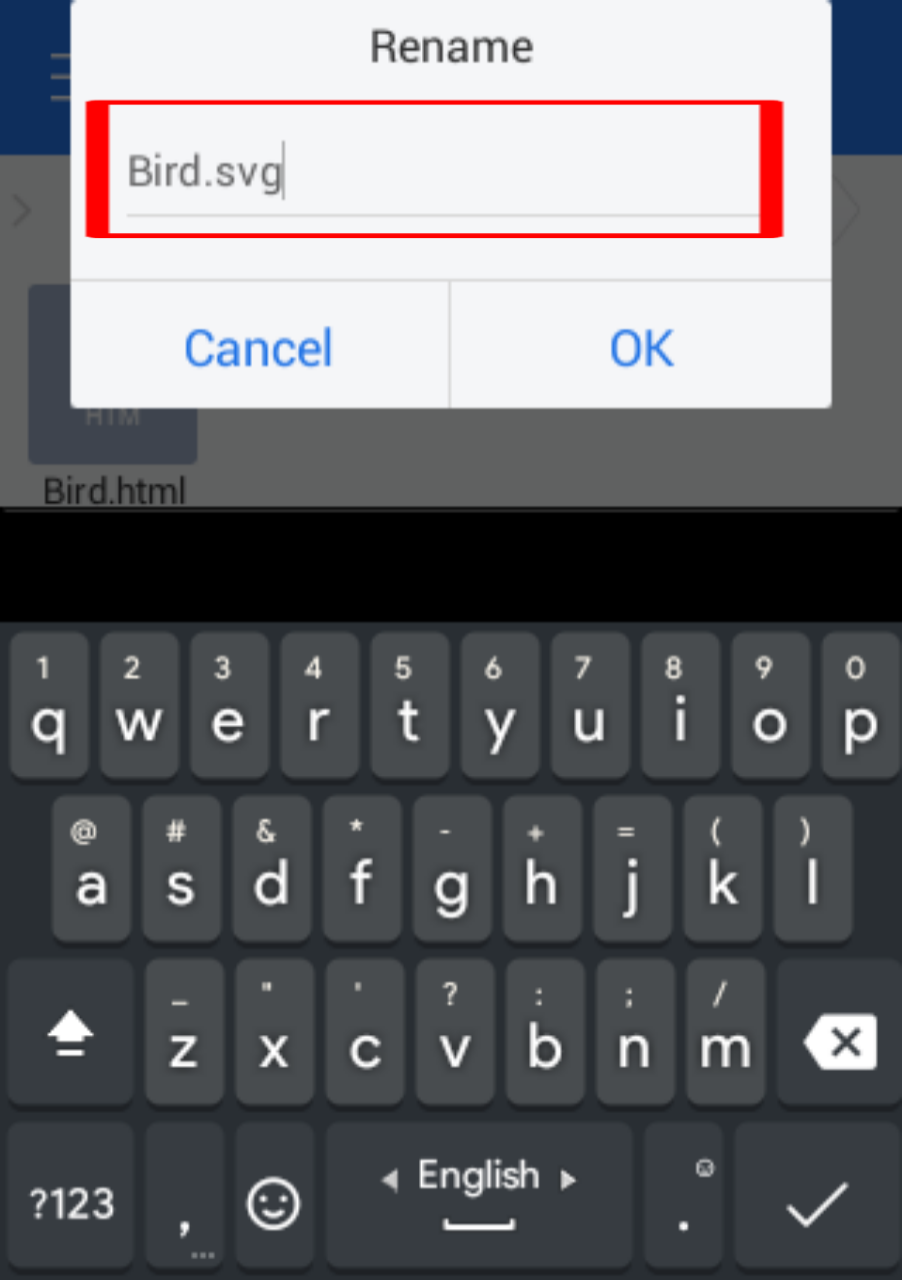
ফাইল’টিকে অন্য কোনো ইমেজ ফরমেটে কনভার্ট করার আগে, ফাইল’টিকে “.html” থেকে “.svg” ফরমেটে রিনেম করে নিন (যেমনঃ Bird.svg)।

কীভাবে SVG আইকন’টিকে অন্য ইমেজ ফরমেটে কনভার্ট করবেন?
আপনি অনেক সহজেই অনলাইনে আপনার SVG আইকন’টিকে JPG, JPEG, PNG ইত্যাদি ফরমেটে কনভার্ট করতে পারবেন। আপনি চাইলে online-convert.com থেকে কনভার্ট করতে পারেন অথবা গুগলে “SVG To PNG (আপনি যে ইমেজ ফরমেটে কনভার্ট করবেন) Converter” লিখে সার্চ করে আপনার SVG আইকন’টিকে অন্য ইমেজ ফরমেটে কনভার্ট করতে পারেন।
পোস্ট’টি পড়ার জন্য অনেক অনেক ধন্যবাদ। আশা করছি এই পোস্ট’টির মাধ্যমে আপনাদের নতুন কিছু শেখাতে পেরেছি। যদি পোস্ট’টি ভালো লাগে তাহলে অবশ্যই অন্যদের সাথে শেয়ার করুন।
যেকোনো প্রয়োজনে, আপনার পাশে!
ফেসবুকে আমিঃ facebook.com/iProkashSingha
টুইটারে আমিঃ twitter.com/iProkashSingha



ধন্যবাদ।
পেয়ে যাবেম।
অস্থির ভাইয়া।
ভালো লাগল।