আমি আপনাদের সামনে নিয়ে আসলাম কিভাবে ট্রিকবিডির মত সাইট তৈরি করতে হয় তার পরিপূর্ণ টিউটারিয়াল শুধু মাএ কয়েকটি পার্ট এ। হ্যা আপনি নিজেই পারবেন শুধু প্রয়োজন আপনার চেষ্টা এবং মোনবল। এবং আমি সোহাগ সে মোনবল আপনাকে দিবে। চলুন শুরু করা যাক। তাহলে দেখে নিন পর্ব কয়টি- ☞
demo দেখুন এখানে
এখন কাজের কথায় আসি।
♣আজ আমরা User profile এর কাজ করবো।
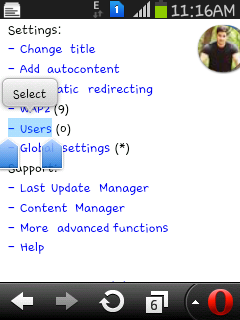
প্রথমেই আপনার wapka সাইটে লগইন করুন এবং আপনার সাইট সিলেক্ট করুন এর পর এডমিন মোডে যান এর পর …

user>
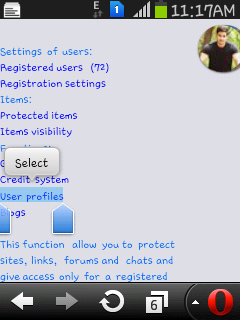
 User profiles>
User profiles>

এবার নিচের নাম আনুযায়ী কোড গুলো বসান।
Activate user profiles:[√]
Allow photo in profile: Enabled
Profile form (default) *:
</p><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>Work</b></font> </p><br /> </p></div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><font style="blod" color="dodgerblue"></p><br /> <td width="60%"><img loading="lazy" align="left" class="" src="http://trickzoy.xtgem.com/TrickZoy/Icon/Profile/Work.png" height="60%" width="60%" /> </td><br /> <td width="60%"><font color="dodgerblue">::var-6::</font><br />At ::var-7::</td><br /> <p></font></tbody><br /> </table><br /> </div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>Education</b></font></div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><font style="blod" color="dodgerblue"></p><br /> <td width="60%"><img loading="lazy" align="left" class="" src="http://trickzoy.xtgem.com/TrickZoy/Icon/Profile/Book.png" height="60%" width="60%" /></td><br /> <td width="60%"><br /> <div align="center"><font color="dodgerblue">::var-8::</font><br /> Class of ::var-9::</div><br /> </td><br /> <p></font></tbody><br /> </table><br /> </div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>Professional Skills</b></font></div><br /> <div id="bb"><font style="blod" color="dodgerblue">::var-10::</font></div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>Places He's lived</b></font></div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><font style="blod" color="dodgerblue"></p><br /> <td width="60%"><img loading="lazy" align="left" class="" src="http://trickzoy.xtgem.com/TrickZoy/Icon/Profile/Etc4.png" height="60%" width="60%" /> </td><br /> <td width="60%"><br /> <div align="right">::var-14::</div><br /> </td><br /> <p></font></tbody><br /> </table><br /></div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><b><font color="black" />Contect Info</b></div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Mobile </td><br /> <td width="60%"><font color="black">::var-15::</font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Facebook</td><br /> <td width="60%"><font color="black">::var-16::</a></font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Email</td><br /> <td width="60%"><font color="black">::var-17::</font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">WebSite</td><br /> <td width="60%"><font color="black">::var-18::</font></td><br /> </tbody><br /> </table><br /> </div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><b><font color="black" />Basic Info</b></div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Birthday</td><br /> <td width="60%"><font color="black">::var-11(1;2;3;4;5;6;7;8;9;10;11;12;13;14;15;16;17;18;19;20;21;22;23;24;25;26;27;28;29;30;31):: ::var-12(January;February;March;April;May;June;July;August;September;October;November;December):: ::var-13(2003;2002;2001;2000;1999;1998;1997;1996;1995;1994;1993;1992;1991;1990;1989;1988;1987;1986;1985;1984;1983;1982;1981;1980;1979;1978;1977;1976;1975;1974;1973;1972;1971;1970)::</font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Gender</td><br /> <td width="60%"><font color="black">::var-2(Male;Female)::</font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Interested In</td><br /> <td width="60%"><font color="black">::var-3(Man;Woman)::</font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /><table width="100%"><br /> <tbody><br /> <td width="60%%">Languages</td><br /> <td width="60%"><font color="black">::var-4::</font></td><br /> </tbody><br /> </table><br /> </div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Religious Views</td><br /> <td width="60%"><font color="black">::var-5::</font></td><br /> </tbody><br /> </table><br /> </div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><b><font color="black" />Name</b></div><br /> <div id="bb"><br /> <table width="100%"><br /> <tbody><br /> <td width="60%%">Full</td><br /> <td width="60%"><font color="black">::var-1::</font></td><br /> </tbody><br /> </table><br /> </div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>Relationship</b></font></div><br /> <div id="bb"><font style="blod" color="black">::var-19::</font></div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>About </b></font></div><br /> <div id="bb"><font style="blod" color="black">::var-20::</font></div><br /> </div><br /> </div><br /> </div><br /> <div id="body"><br /> <div id="border"><br /> <div id="mainh"><br /> <div id="header"><font color="black"><b>Favourite Quotes</b></font></div><br /> <div id="bb"><font style="blod" color="black">::var-21::</font></div><br /> </div><br /> </div><br /> </div><br /> <p>#body{background:#ccc;padding:3px;}#border{border:1px solid #ccc; background: #fff !important;}#bb{border-bottom:1px solid #ddd;padding:7px;}#header{font-size:20px; font-weight:bold;border-bottom:1px solid #ddd;padding:8px;color:#000;background-color:#f5f5f5}#header a{color:#000;}.dot2 {border-bottom:1px dashed #fff; border-top: 1px dashed #ccc;margin-bottom:5px; margin-top:5px;}.paging {margin: 0px; font-size: 0px; }.dot {border-bottom:1px dashed #fff; border-top: 1px dashed #ccc;margin-bottom:3px; margin-top:5px;}#mainh h3{background:url(https://trickzoy.xtgem.com/OSC/RiadSoft/Icon/Grid.png)right 5px center no-repeat,#077a89; margin:0;padding:9px 5px 9px 9px; text-align:left;color:#fff; text-shadow:0 1px #272727;}h1 {font-size:24px} h2,h3,h4,h5,h6 {font-size:14px}.clear {clear:both}.frame {background:#fff; padding:2px; border:solid 1px #cecece; border-radius:2px}#mainm h3{margin:0;padding:9px 5px 9px 9px;background:#f5f5f5;color:#fff}.frame { background: #fff;padding: 3px; border: solid 1px #ccc; } .menu a:link,.menu a:visited{color:white;} .menu{ background: url(https://wapkaimage.com/4395/4395412_0581f19798.png); padding: 5px; border-bottom: solid 3px #f7cb29; color: white; border-top: solid 1px black; }
কোড কপি করতে কোন প্রবলেম হলে এখান থেকে কপি করুন
ট্রিকবিডিতে বেশি কোড দিলে পোস্ট পেন্ডিং এ চলে যেতে পারে এবং বেশি word লিখলে আমার ফোনের ব্রাউজার আর কাজ করে না তাই বাকি কোড গোলা উপরের দেওয়া লিংক থেকে কপি করে নিবেন।
সৌজন্য:: TuneSuhag.CoM
আগামি পর্ব খুব তাড়াতাড়ি পোস্ট করবো…! ততক্ষণ সাথেই থাকুন | সবাই ভাল থাকুন, সুস্থ থাকুন,আল্লাহ হাফেজ।.••• কোন সমস্যা হলে মন্তব্য করুন



12 thoughts on "নিজেই তৈরী করুন TrickBD এর মত ফোরাম সাইট (( পর্ব নয়))♠♠with screenshot & Demo♠♠"