WELLCOME TO MY POST
আসসালামু আলাইকুম। আশা করি আপনারা ভালো আছেন। আমি হাজির হলাম আরো একটি নতুন পোষ্ট নিয়ে।
Assalamu Alaikum. Hope you are well. I am here with another new post. Trickbd.com

তো এই পোস্টে আমি Glowing Button এর কোড আপনাদের মাঝে শেয়ার করবো।
তো চলুন শুরু করা যাক।
COLLET CODE:
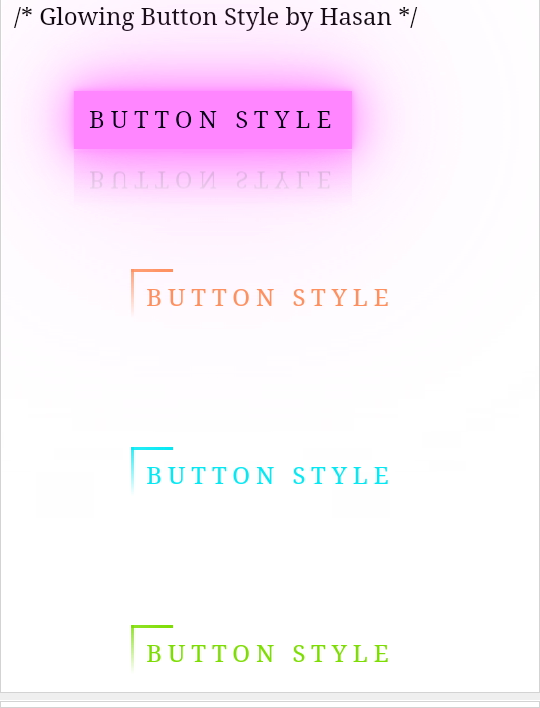
/* Glowing Button Style by Hasan */
<style type="text/css">
but{position:relative;display:inline-block;padding:10px 10px;margin:40px;color:#03e9f4;text-decoration:none;text-transform:uppercase;transition:0.5s;letter-spacing:4px;overflow:hidden}but:hover{background:#03e9f4;color:#050801;box-shadow:0 0 5px #03e9f4,0 0 25px #03e9f4,0 0 50px #03e9f4,0 0 200px #03e9f4;-webkit-box-reflect:below 1px linear-gradient(transparent,#0005)}but span{position:absolute;display:block}but span:nth-child(1){top:0;left:0;width:100%;height:2px;background:linear-gradient(90deg,transparent,#03e9f4);animation:animate1 1.6s linear infinite}@keyframes animate1{0%{left:-100%}50%,100%{left:100%}}but span:nth-child(2){top:-100%;right:0;width:2px;height:100%;background:linear-gradient(180deg,transparent,#03e9f4);animation:animate2 1.6s linear infinite;animation-delay:0.40s}@keyframes animate2{0%{top:-100%}50%,100%{top:100%}}but span:nth-child(3){bottom:0;right:0;width:100%;height:2px;background:linear-gradient(270deg,transparent,#03e9f4);animation:animate3 1.6s linear infinite;animation-delay:0.80s}@keyframes animate3{0%{right:-100%}50%,100%{right:100%}}but span:nth-child(4){bottom:-100%;left:0;width:2px;height:100%;background:linear-gradient(360deg,transparent,#03e9f4);animation:animate4 1.6s linear infinite;animation-delay:1.20s}@keyframes animate4{0%{bottom:-100%}50%,100%{bottom:100%}}
</style>
<center>
<but onclick="window.open('https://softy.wapka.xyz/')" style="filter: hue-rotate(110deg)" target="blank">
<span></span>
<span></span>
<span></span>
<span></span>
Button Style
</but>
</center>
<center>
<but onclick="window.open('#')" style="filter: hue-rotate(190deg)" target="blank">
<span></span>
<span></span>
<span></span>
<span></span>
Button Style
</but>
</center>
<center>
<but onclick="window.open('#')" target="blank">
<span></span>
<span></span>
<span></span>
<span></span>
Button Style
</but>
</center>
<center>
<but onclick="window.open('#')" style="filter: hue-rotate(270deg)" target="blank">
<span></span>
<span></span>
<span></span>
<span></span>
Button Style
</but>
</center>
END MY POST
তো বন্ধুরা আজ এই পর্যন্তই। দেখা হবে আরো কোনো পোষ্ট এ। যদি পোষ্টটি ভালো লাগে তাহলে লাইক এবং কমেন্ট করুন। আর যেকোনে নতুন বিষয়ে জানতে ট্রিকবিডি সাথে থাকুন।
So friends, that’s it for today. See you in another post. If you like the post then like and comment. Stay tuned to Trickbd.com for any updates.