হ্যালো ট্রিকবিডির বন্ধুরা, আপনারা কেমন আছেন, আমি খুব ভালো আছি। আমরা অনেকেই বিভিন্ন সাইট ভিজিট করার সময় প্রায় দেখি কিছু কিছু ওয়েবসাইটে দেখি নেভিগেশন বাটন। সেখানে ক্লিক করলে একট চার্ট আসে এবং সেখানে দেখা যায় সাইটের বিভিন্ন অপসন যেমন: লগিন, সাইনআপ ও সাইটের সম্পর্কে আরো অনেক কিছু । আপনারা যারা আপনাদের সাইটে এই রকম সিস্টেম করতে চান তারা খুব দ্রুত নিচের কোড টুকু কালেক্ট করুন। এবং আপনার সাইট কে আরো সুন্দর করুন।
এই কোড ট্রিকবিডি থেকেই কপি করা যাবে এবং ১০০% কার্যকরি।
<!DOCTYPE html>
<html>
<style>
body {
font-family: “Lato”, sans-serif;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s
}
.sidenav a:hover, .offcanvas a:focus{
color: #f1f1f1;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
@media screen and (max-height: 450px){
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
</style>
<body>
<div id=”mySidenav” class=”sidenav”>
<a href=”javascript:void(0)”
class=”closebtn”
onclick=”closeNav()”>×</a>
<a href=”#”>About</a>
<a href=”#”>Services</a>
<a href=”#”>Career</a>
<a href=”#”>Contact</a>
</div>
<h2>Sidenav Example</h2>
<p>Click on the element below to open
the side navigation menu.</p>
<span style=”font-size:30px;cursor:
pointer”onclick=”openNav()”>☰ open
</span>
<script>
/* Set the width of the side navigation to
250px */
function openNav() {
document.getElementById(“mySidenav”)
.style.width=”250px”;
}
function closeNav() {
document.getElementById(“mySidenav”)
.style.width = “0”;
}
</script>
</body>
</html>
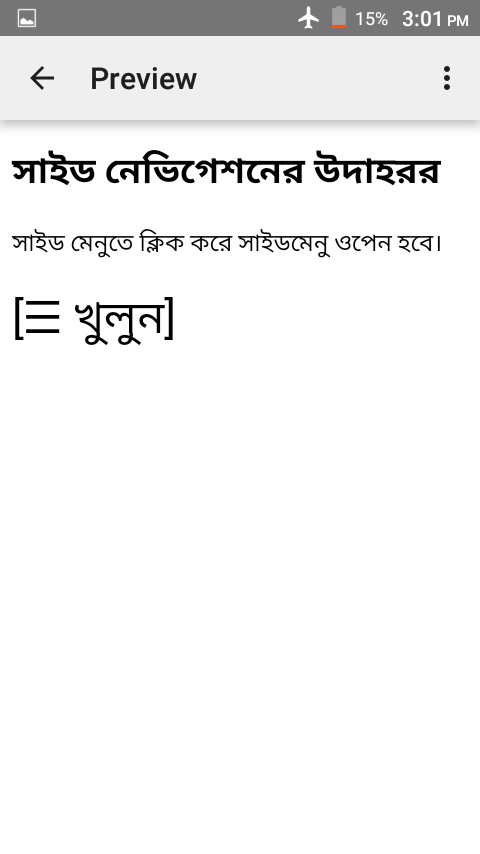
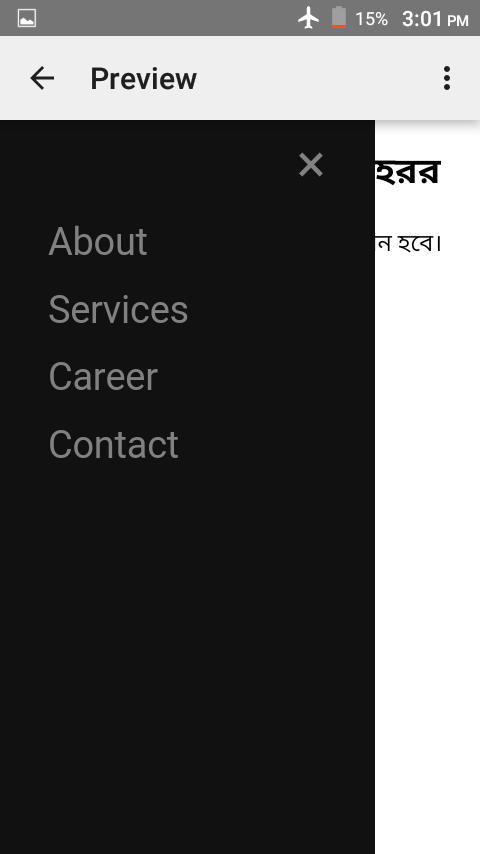
কোডের কিছু আউটআপুট দেখুন ।


যারা ওয়বসাইট নিয়ে কাজ করেন তাদের এই কোডটি খুব কাজে আসবে। এবং ওয়েবডেভলপার রা কোডটি নিজের মতো কাষ্টমাইজ করতে পারেন।
কোডটি ওয়াপকাতে কাজ করবে না। কারন ওয়াপকাতে onclick=”function()” Mathod কাজই করে না। আপনারা হোষ্টিং থেকে তৈরি সাইট অথবা ওয়াপকিজ, Xtgem এ কাজ করতে পারেন। আর আগামিতে আমার সাহটের মতো User Friendly ডিজাইনের সাইট তৈরি করা টিউটোরিয়াল দিব। এই প্রজন্ত সবাই ভালো থাকুন। আমার সাইট


ধন্যবাদ।
wp hole header.php file bosaben..