আসসালামু আলাইকুম, আপনারা সবাই কেমন আছেন। এই পোস্ট লিখতে বসেছি xtgem ব্লগ ডিজাইন নিয়ে আর এটা পার্ট তিন।
আগের পার্ট গুলো পার্ট ২
আমরা এই পর্যন্ত ডিজাইন করেছি ব্লগের মুল কন্টেন্ট, হেডার, ফুটার কিন্তু মুল কাজই তো করা হয়নি বলুন তো সেটা কি? এখন আপনাদেরকে সাইটের Index ফাইল এর ডিজাইন দিব আর কিভাবে করবেন দেখাব। মনে রাখবেন এটাই সাইটের মুল কাজ। কারন একটা ইউজার যখন আপনার সাইট ভিজিট করবে সবার আগে ইন্ডেক্স ফাইল টি দেখানো হয়। আর এটাই যদি সুন্দর না হয় তাহলে তো কিছুই লাভ নেই। এখন কাজে আসি
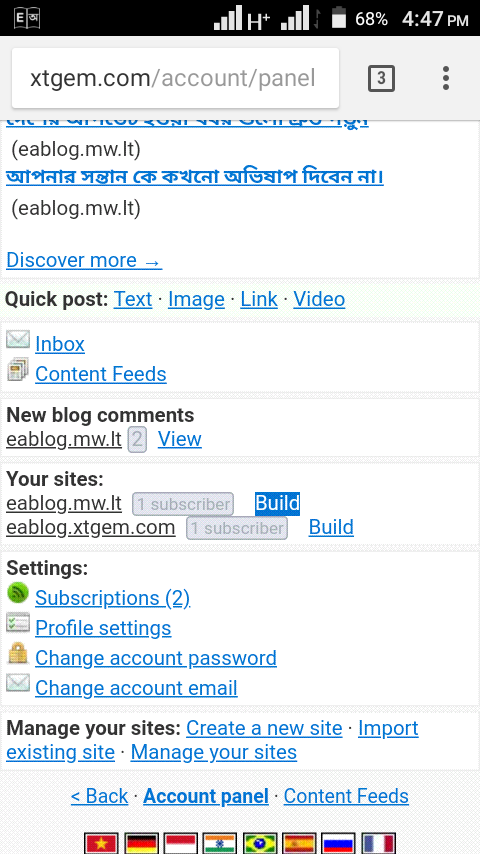
প্রথমে এক্সটিজেম একাউন্টে লগিন করে তারপর আপনার সাইটের পাসে Build লিঙ্ক টিতে ক্লিক করুন
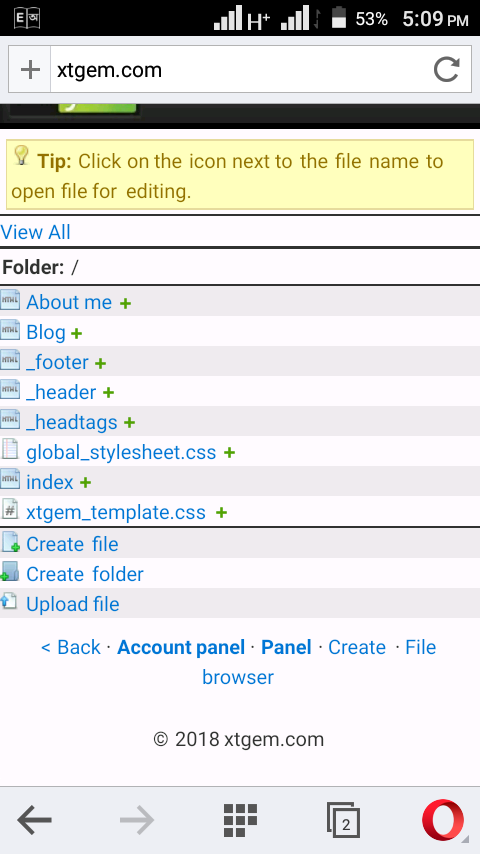
এবার File Browser এ ক্লিক করে Index ফাইল টিতে ক্লিক করুন।
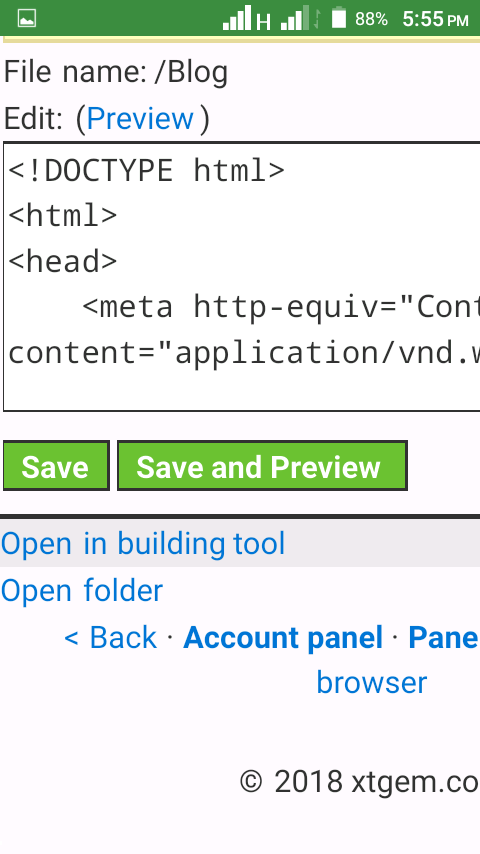
এবার ইন্ডেক্স ফাইলে আমার দেওয়া কোড গুলো পেস্ট করে সেইভে ক্লিক করুন। আসা করি কাজ মোটামোটি শেষ। ইন্ডেক্স ফাইল নিজের মতো করে সাজাতে চাইলে দেখুন কিছু সতর্কতা। আপনি ইন্ডেক্স ফাইল টি যখন কোন নোড এডিটর দিয়ে ওপেন করবন তখন দেখবেন আমি এভাবে এইচটিএমএল কমেন্ট করে দিয়েছি <!–// Index main code start –> Main কোড <!–// Index main code end–> কমেন্ট দুটির মাঝে যে কোড গুল থাকবে সেগুলো এডিট করবেন না। এবার কিছু সেটিংস ও কিভাবে সহযে পোষ্ট করা এডিট করা ও ডিলেট করা যায়।
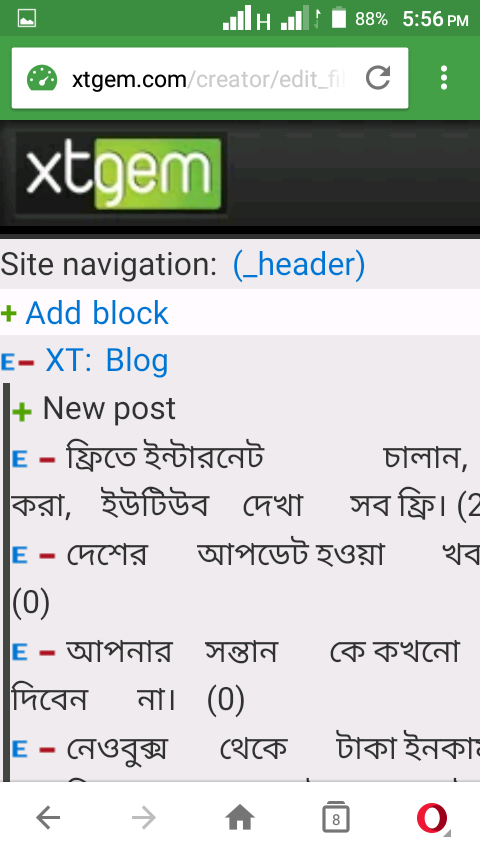
প্রথমে ব্লগ ফাইল টিতে ক্লিক করুন
এবার Open In Building Tools এ ক্লিক করুন
মুলত আপনার সামনে এখন যেসব টুল্স আসবে সেগুলো দিয়ে ব্লগ পোস্ট নিজের মতো কাস্টমাইজ করতে পারবেন।
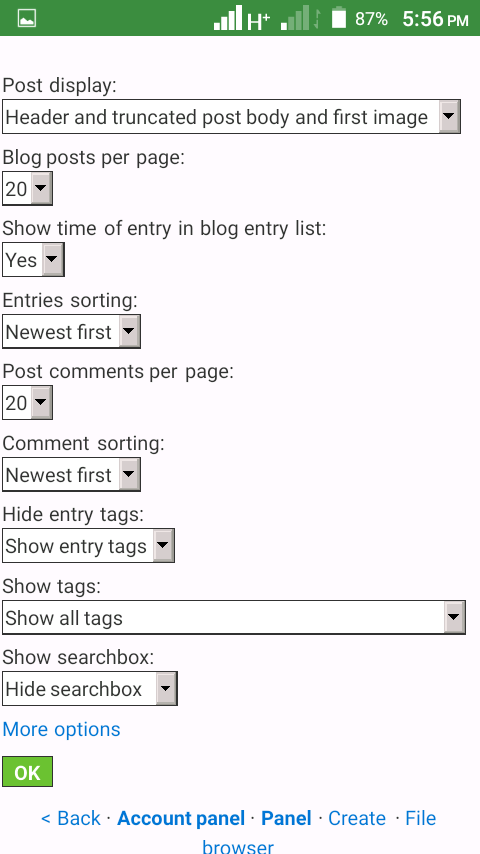
এবার এখানে লক্ষ করুন New Post থেকে নতুন পোস্ট করা যায়, পোস্ট এর পাসে E লেখা আছে সেখান থেকে পোস্ট এডিট করতে পারবেন। মাইনাস – চিহ্ন টি হলো পোস্ট ডিলেট করা। এবার আপনি Xt Blog এ ক্লিক করুন আর নিচের মতো সেটিং করুন।
আমার কাজ শেষ আর পার্ট ও এখানেই শেষ ।
কোড এর ডাউনলোড লিঙ্ক Download Now on Google Drive.








6 thoughts on "অসাধারন ডিজাইনের Xtgem ব্লগ তৈরি (পার্ট ৩)"