আসসালামু আলাইকুম, আপনারা সবাই কেমন আছেন, এখন আমি xTgem ব্লগ তৈরি নিয়ে দ্বিতিয় পোস্ট করব। এর আগের পোস্টে আমি এক্সটিজেম ব্লগের মুল কন্টেন্ট ডিজাইন করা নিয়ে বলেছিলাম। এখন সাইটের অন্যান্য কাজ করি চলুন। এই পোস্টে হেডার ও ফুটার এর কাজ দেখানো হবে।
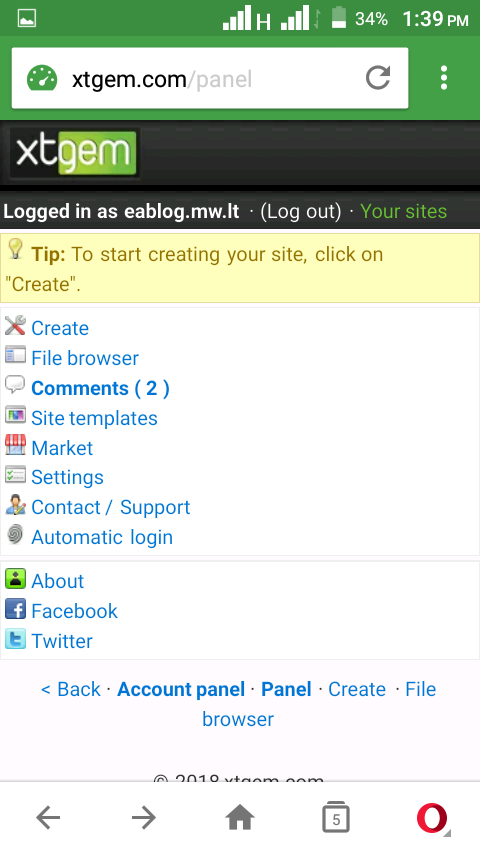
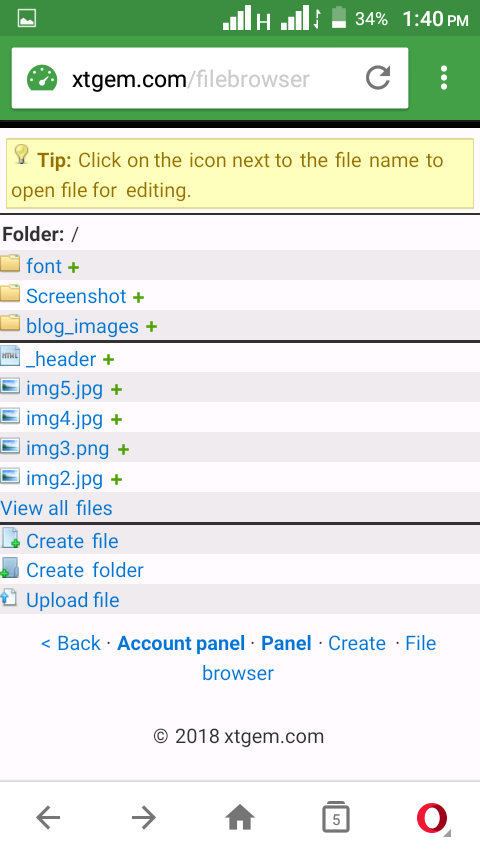
তারপর File Browser এ ক্লিক করুন।
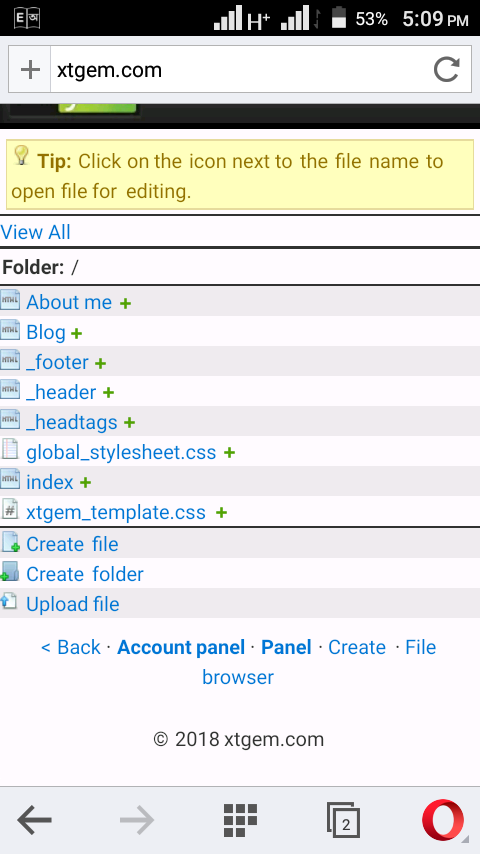
এখানে আপনি আপনার সাইটের ফাইল গুলো দেখতে পাবেন। সব ফাইল দেখতে View all Files লিঙ্কে ক্লিক করুন।
এবার Header এ ক্লিক করুন
এবং হেডার এর কোড গুলো বসান ও সেভ করুন। আমি গুগল ড্রাইভে জিপ আকারে আপলোড দিয়েছি নিচে সেটার লিঙ্ক পাবেন।
আর ফুটার এর কোড গুলো বসান।
তার পরে সেভ করে দিন।
আগামিতে ইন্ডেক্স ফাইল ডিজাইন করব ।
সোর্স কোডের লিঙ্ক Download Source Zip
আমি কোডের মাঝে লিখে দিয়েছি কোথায় কি করতে হবে। কোড গুলো অগে মডিফাই করবেন তারপরে সাইটে বসাবেন।
সবাই ভালো থাকবেন এই পোস্ট এখানেই শেষ করছি, আল্লাহ হাফেজ।







4 thoughts on "অসাধারন ডিজাইনের Xtgem ব্লগ তৈরি করুন (পার্ট ২)"