আসসালামু-আলাইকুম, আমাদের যার যার ওয়েবসাইট আছে তাদের জন্য আমি একটি জাভাস্ক্রিপ্ট কোড নিয়ে এসেছি। আপনার ওয়েবসাইট এর কোন পেইজ আপনি যদি গোপন রাখতে চান, যেন সবাই সেটা দেখতে না পরে। তাহলে এই কোড টি ব্যবহার করুন। এতে পাসওয়ার্ড না জানলে ভেতরে কি আছে তা কেউ দেখতে পারবেনা।
আসুন কোড টির বৈশিষ্ট গুলো দেখে নেই। 
- এই কোড টি দিয়ে ওয়েবপেইজ এ পাসওয়ার্ড দিতে পারবেন।
- তিন বার না পারলে আবার ব্যাক হয়ে আসবে।
- পাসওয়ার্ড কেইস সেনসিটিভ ( এর মানে হলো যদি পাসওয়ার্ড দেন Hello তাহলে Hello ই দিতে দিতে হবে , অর্থাৎ H ছোট হাতের দিলে হবে না)
- অপেরা মিনি দিয়ে ব্রাউজ করলেও নয়
সতর্কতাঃ কিছু ব্রাউজার আছে যেগুলো Css ও সাপোর্ট করেনা সেগুলোতে কিন্তু দেখা যাবে।
আসুন কোড টি দেখি, কোড টি এখান থেকেই কপি করা যাবে।
<style>
* {
margin:0px;
padding:0px;
}
#pro_hidden {
visibility:hidden;
}
#password-pro {
position:fixed;
background:#000;
width:100%;
height:100%;
}
input[type=button]{
background:#00aa00;
padding:5px;
color:#fff;
border:1px solid #ccc;
cursor:pointer;
outline:none;
font-weight:bold;
display:block;
margin:5px auto;
border-radius:4px;
}
.p_text {
color:#fff;
padding-top:200px;
font-weight:bold;
text-align:center;
}
</style>
<script>
function passWord() {
var testV = 1;
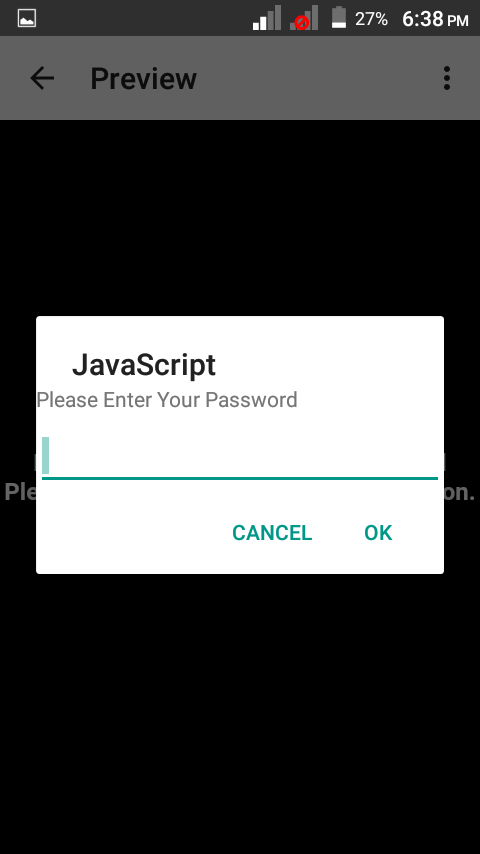
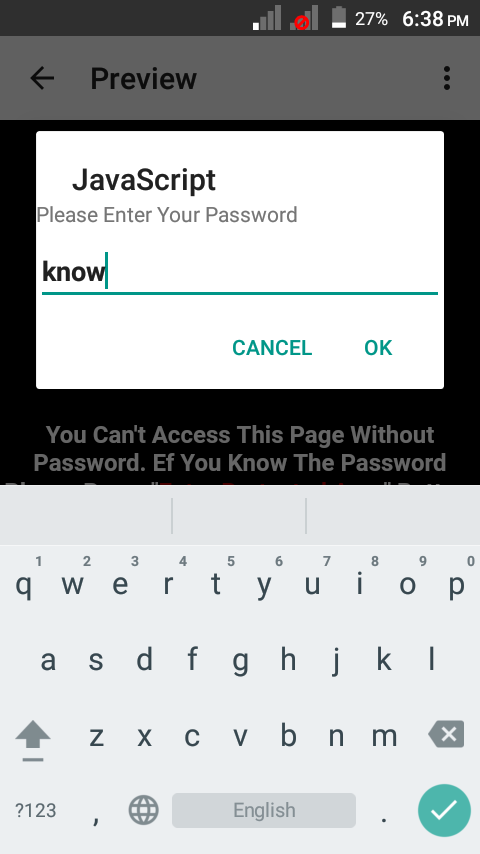
var pass1 = prompt('Please Enter Your Password',' ');
while (testV < 3) {
if (!pass1)
history.go(-1);
if (pass1.toLowerCase() == "pass") {
document.getElementById("password-pro").style.display = "none";
document.getElementById("pro_hidden").style.visibility = "visible";
/*alert('You Got it Right!');
window.open('www.etipsbd24.wapkiz.com');*/
break;
}
testV+=1;
var pass1 =
prompt('Access Denied - Password Incorrect, Please Try Again.','Password');
}
if (pass1.toLowerCase()!="password" & testV ==3)
history.go(-1);
return " ";
}
</script>
<!--Popup Display-->
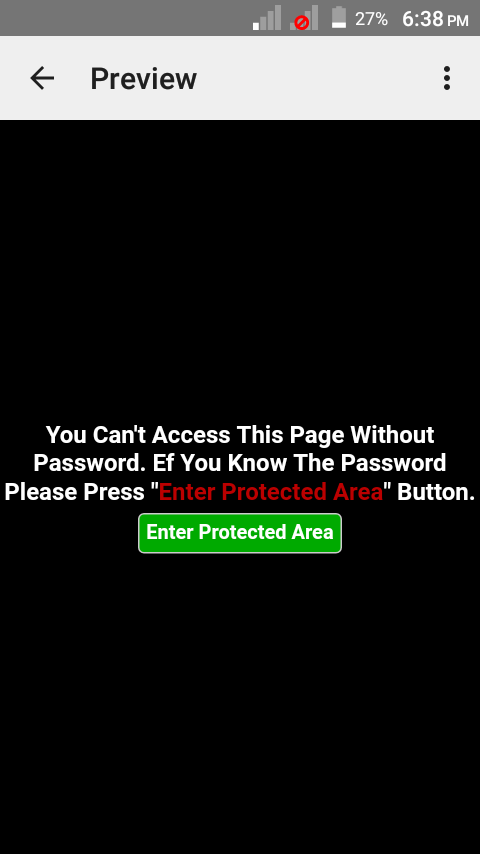
<div id="password-pro" >
<div class="p_text" >
You Can't Access This Page Without Password.
Ef You Know The Password Please Press "<ter Protected Area</font>" Button.
</div>
<input type="button" value="Enter Protected Area" onClick="passWord()">
</div>
<!--Main Content-->
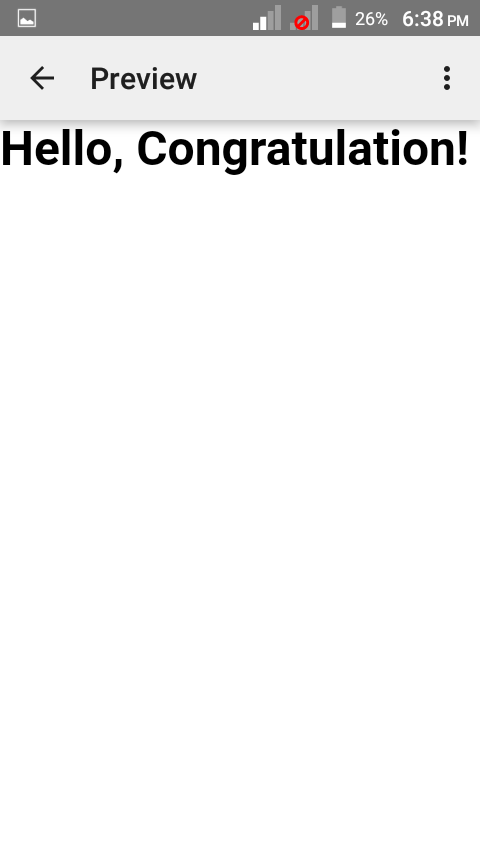
<div id="pro_hidden">
<h1>Hello, Congratulation!</h1>
</div>
</body>
</html>
উপরের কোডে দেখুন আনি pass লিখাটা লাল করে দিয়েছি। এটাই হলো কোডের পাসওয়ার্ড।
হলুদ কালারে যেটা দিয়েছি সেটা হলো Id, অর্থাৎ সঠিক পাসওয়ার্ড দিলে password_pro & pro_hidden আইডি দুটি কার্জ সম্পাদন করবে। মানে password_pro ডিভ টি চলে যাবে আার pro_hidden ডিভ টি ভিসিবল হবে। মনে রাখবেন pro_hidden ডিভে যেটা দিবেন সেটাই হিডেন হবে। এবং সঠিক password দেওয়ার পরে ভিসিবল হবে। আসাকরি সবাই বুঝে গেছেন আর এর পরেও না বুঝলে কমেন্ট করুন।
বিভিন্ন প্রকারের কোড পেতে ফানকোড ভিজিট করুন এবং আমার ব্লগার সাইট এর ব্লগ গুলো দেখতে এখানে ভিজিট করুন।
এই পোস্ট এখানেই শেষ করছি।
সবাই ভালো থাকবেন সুস্থ থাকবেন আল্লাহ হাফেজ ।





but nice….
অর্থাৎ , কোথায় বসাব?