আসসালামু আলাইকুম!
আজ পর্ব-৩ এ আপনাদের কাছে তুলে ধরব এসইও (SEO) এর একটি গুরুত্বপূর্ণ বিষয় যা হলো সাইটের স্পিড বৃদ্ধি নিয়ে। Speed & Performance এর দ্বারাই বোঝা যায় একটি ওয়েবসাইট কতটা এসইও (SEO) ফ্রেন্ডলি আপনার সাইট দ্রুত ব্রাউজ করা না গেলে, যত ইউজার বিরক্ত হয়ে সাইট Leave করে চলে যাবে, গুগল র্যাংকিং লিস্ট থেকে আপনার সাইটও তত নিচে নেমে যাবে।
## আর এটি এত গুরুত্বপূর্ণ যে সাইট তৈরির সময়ই খেয়াল রাখতে হয়। যদি ভুলবশত আপনার সাইট তৈরি করতে গিয়ে অনেক ভারি হয়ে যায় তবে একদিকে যেমন ব্যান্ডউইথ এর বোঝা বহন করতে হবে অন্যদিকে ভিজিটরও আস্তে আস্তে কমতে থাকবে। তাই বেস্ট এসইও (SEO) প্র্যাকটিস এ এটাকে টপমস্ট স্থানে রাখা হয়েছে। চলুন, আরও গভীরে প্রবেশ করি!
সাইট অপটিমাইজেশন With HTML & CSS
## HTML আর CSS ছাড়া কোনো সাইট আছে নাকি?! আর এখন তো HTML5 আর CSS3 এর যুগ যা আগের HTML আর CSS এর চেয়ে উন্নত এবং Highly Customizable!!
প্রশ্নটা হলোঃ যখন আপনি কোনো সাইট ভিজিট করেন তো কোনটি আগে শো করবে?
— অবশ্যই HTML! এটি লোড হওয়ার পরপরই HTML ফাইলের Header এ যে Css(.css) ও Javascript(.js) ফাইল লিংকড্ থাকে তা লোড হয়।
** এইসব ফাইল লোড হওয়াকে Rendering বলে।
তো চলুন একটি Css ফাইল Rendering হওয়ার জন্য একটি সাইটের স্পিডে কতটুকু প্রভাব পড়ে দেখে নেই।
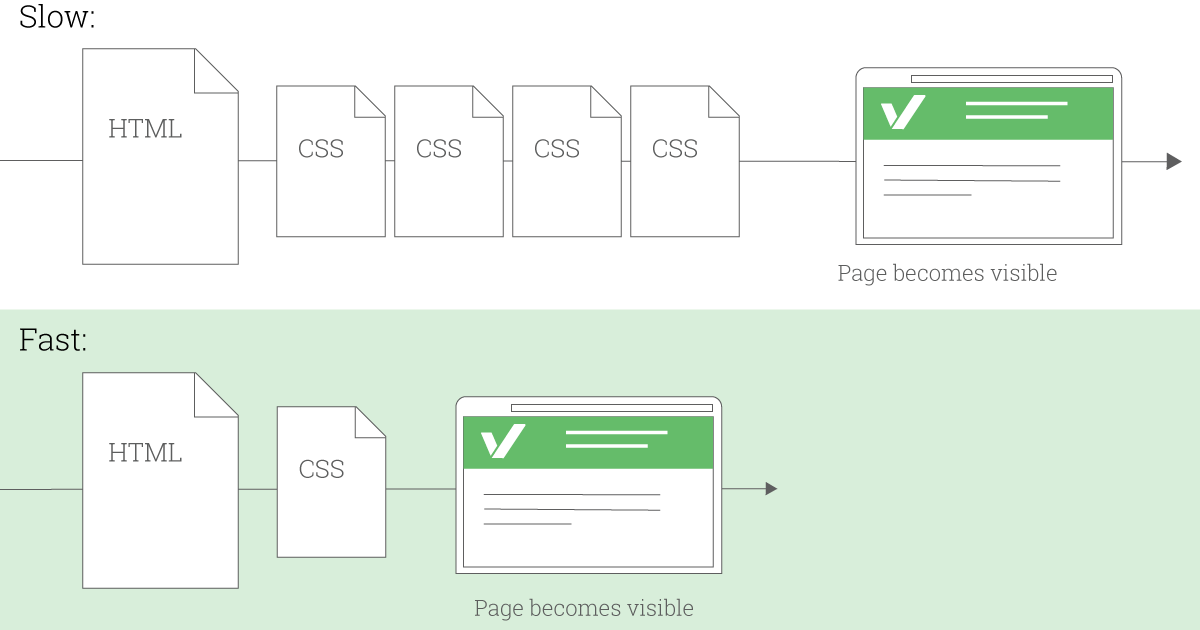
১. আপনার সাইটে একাধিক CSS ফাইল লিংকড্ থাকলে একটির পর একটি Render হয়। ফলে যে সাইটে যত বেশি Css ফাইল রয়েছে সে সাইটের স্পিড তত কম!

** ছবিটি গুগল থেকে নেওয়া!
২. আপনার সাইটের একটি CSS ফাইলের সাইজই যদি অনেক বড় হয়, তবে যত বড় ফাইল হবে তত দেরিতে পেজ লোড হবে! একটি [.css] ফাইলের সাইজ 50-70কেবির বেশি হওয়া উচিত নয়।
৩. যেহেতু বেশি Css ফাইল হওয়ায় সাইট স্লো হয়ে যায় তাই Adsence এপ্রুভেন্স পেতে সমস্য হতে পারে। এছাড়াও ক্লায়েন্ট/কাস্টমাররা অসুবিধায় পড়লে লস আপনারই।
Css ফাইল ব্যবহারে সতর্কতাঃ
- কখনোই দুএকটার বেশি Css ফাইল হেডারে Linked করবেন না।
- Css ফাইলটি সবসময় নিজের সার্ভারে রাখার চেস্টা করবেন। অন্য সাইট থেকে নিয়ে নয়। যেমন, Trickbd এর style.css আপনার সাইটে ব্যবহার করতে চাইলে পুরো (style.css) ফাইলটি ডাউনলোড করে আপনার সার্ভারে আপলোড করবেন। তারপর নিচের মত করে সাইটে ফাইলটি লিংকড্ করবেন।
<link rel=”stylesheet”
href=”style.css”/>
- ফাইল সাইজ কখনো বড় করবেন না।
- @import ফাংশন ইউস করে একাধিক Css ফাইল একসঙ্গে লিংক করা থেকে বিরত থাকুন।

- CSS কোডিং করার সময় Simplicity অবলম্বন করুন। চেষ্টা করুন ২লাইনের কোড কিভাবে ১ লাইনে পরিণত করা যায়।
CSS Render Blocking কি?
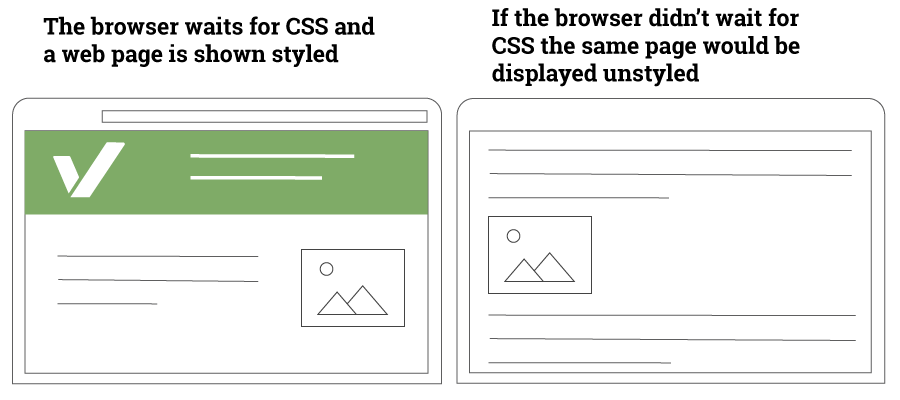
## সকল CSS হলো render blocked! অর্থাৎ, কোনোভাবেই HTML ফাইল লোড হওয়ার আগে এই CSS ফাইল লোড হবে না।

## আপনারা হয়ত লক্ষ্য করে থাকবেন, মাঝে মাঝে ব্রাউজিং স্পিড স্লো হয়ে গেলে কোনো কারণে যদি CSS ফাইল লোড হতে ব্যর্থ হয় তবে পেজ Unstyled আপনাকে শো করবে। সাদাসিধা ডিজাইন বিহীন একটি পেজ। এইজন্যই সকল CSS হলো render blocked!

CSS Render Speed বাড়াতে ক্যাশিং (Caching) সিস্টেমঃ
## এখনকার সময় বেশিরভাগ ওয়েব ব্রাউজার Cache ব্যবহার করে CSS দ্রুত লোড করার জন্য। কিন্তু সেটি একবার সাইট পুরোপুরিভাবে লোড হওয়ার পর ঐ সাইটের অন্য একটি পেজ ভিজিট করলে এমনটা হবে। অর্থাৎ সাইট দ্রুত লোড হবে।
কিন্তু এসইও (SEO) প্রাকটিস এ CSS অপটিমাইজেশন এ গুরুত্ব দেওয়া হয় এই প্রথমবার লোড হওয়ার স্পিডটি বৃদ্ধি করতে। ”It’s all about the first impression!! ”
| পূর্ববর্তী পর্ব ২ | পরবর্তী পর্ব ৩ |
??




## by Riadrox
যোগাযোগঃ
ই-মেইলঃ riadrox@gmail.com
Facebook:Riadrox

![[Advanced SEO][Part-3] ওয়েবসাইটের স্পিড এবং পারফরমেন্স বৃদ্ধি ( CSS Optimization)](https://trickbd.com/wp-content/uploads/2018/12/16/5c163215ca307.jpg)

9 thoughts on "[Advanced SEO][Part-3] ওয়েবসাইটের স্পিড এবং পারফরমেন্স বৃদ্ধি ( CSS Optimization)"