হ্যালো বন্ধুরা!!! আপনাদের সাথে আছে আমি রাগীব হাসান আবিদ। এটা আমার ট্রিকবিডিতে প্রথম পোস্ট তাই কোন ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখবেন। আসলে আপনারা ভাবতে পারেন এটা তো, জীবন ভাইয়ের অ্যাকাউন্ট। তাহলে আমি কিভাবে পোস্ট করছি? আসলে আমার আগের ট্রিকবিডিতে একাউন্ট ছিল কিন্তু সেটা ছিল কন্ট্রিবিউটর একাউন্ট। আর আপনারা জানেন কন্ট্রিবিউটর একাউন্টে পোস্ট করলে সেই পোস্ট এপ্রুভ হতে অনেক দিন সময় লেগে যায়। তাই পোস্ট করার জন্য জীবন ভাইয়ের অ্যাকাউন্ট থেকে করলাম। তাকে একবার ধন্যবাদ জানাতে চাই, আমার পোস্টটি ট্রিকবিডিতে করে দেয়ার জন্য।
তো আজকে আমি দেখাবো আপনারা আপনার ওয়েবসাইট কে কিভাবে একটি অ্যাপ এ রূপান্তরিত করবেন। আর এটা বর্তমানে খুবই জনপ্রিয় হয়ে গেছে। আসলে সবাই চায় নিজের ওয়েবসাইটের জন্য একটি এপ তৈরি করতে। তাই আজকে আমি আপনাদেরকে দেখাবো কিভাবে কোনো প্রকার কোডিং বা অন্য কোনো ঝামেলা ছাড়াই খুব সহজে আপনার ওয়েবসাইটের জন্য এপ তৈরি করবেন।
তো চলুন তাহলে শুরু করা যাক,
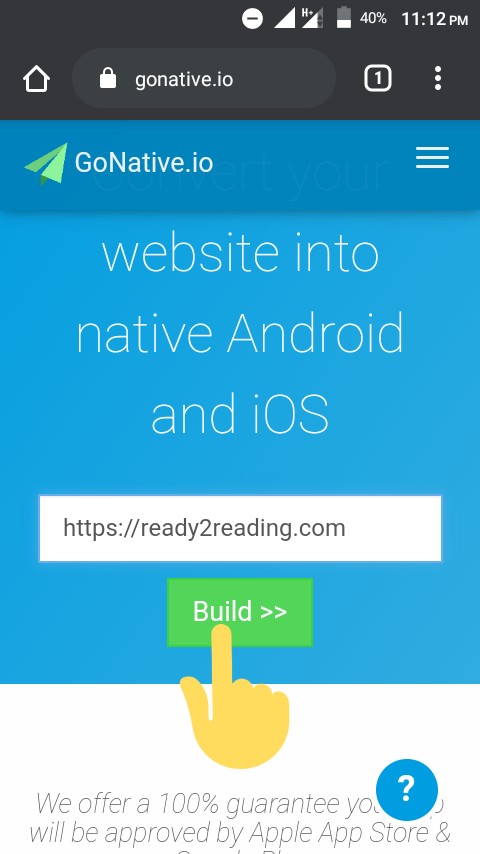
প্রথমে আপনাদেরকে Gonative.io এই ওয়েবসাইটে চলে যেতে হবে এবং এখানে আপনার ওয়েবসাইটের লিংক দিতে হবে। এখানে আমার একটি ওয়েবসাইটের লিংক দিয়ে দিয়েছি। লিংক দেবার পরে Built App লেখাতে ক্লিক করতে হবে।

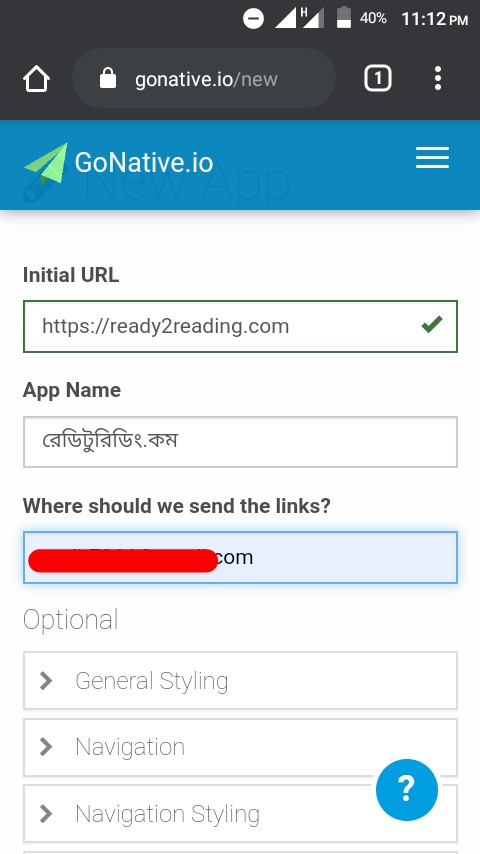
দেখুন আপনার ওয়েবসাইটের লিংক এবং নাম অটোমেটিক চলে এসেছে। তবে এখানে আপনি চাইলে আপনার এ্যাপের নামটি পরিবর্তন করতে পারবেন। আমি এখানে এপের নাম পরিবর্তন না করে একই নাম রেখে দিলাম। তারপর এখানে আপনার একটি ইমেইল দিতে হবে। অবশ্যই রিয়েল ইমেইল ব্যাবহার করবেন। কারণ এই ই-মেইলে আপনাকে আপনার অ্যাপ এর ডাউনলোড লিংক সেন্ড করে দেয়া হবে।

এরপর রয়েছে এপটির মডিফাই করার অপসন।

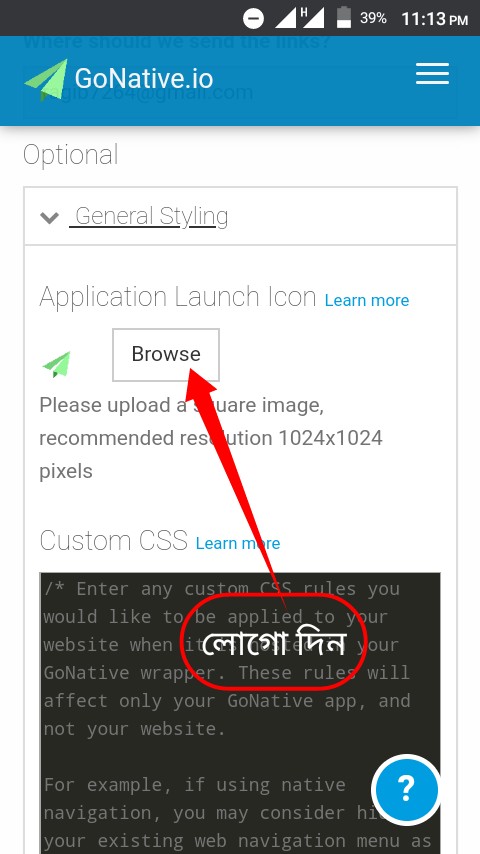
প্রথমে রয়েছে General Style। এখান থেকে আপনি আপনার অ্যাপ এর আইকন পরিবর্তন করতে পারবেন। তো আমি নতুন একটি আইকন বসিয়ে দিয়েছি। Browse লেখাতে ক্লিক করে আপনার আইকনটি এখানে বসিয়ে দিবেন। অবশ্যই আইকনটি যেন ১:১ এর হয়।

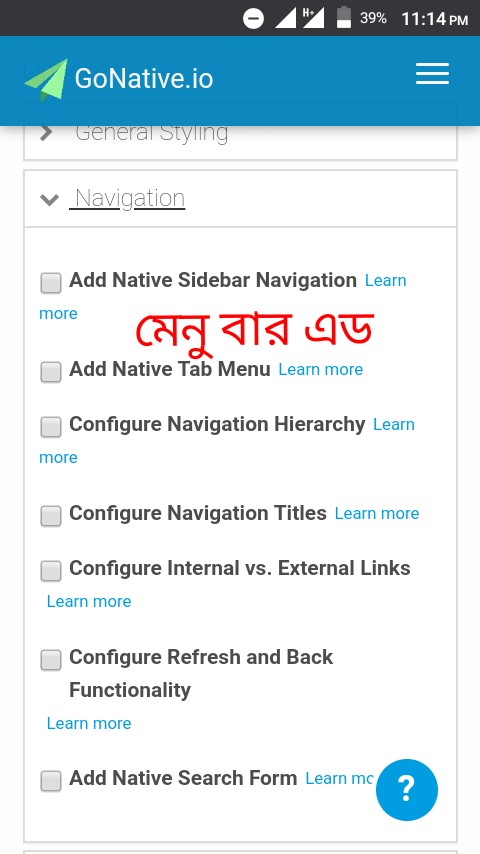
এরপর আসে Navigation। এখান থেকে আপনার ওয়েবসাইটে কোনো মেনু বার বা সাইডবার এইগুলো যুক্ত করে নিতে পারবেন। তো আমি এগুলোকে এড করতে চাচ্ছি না, তাই ডিফল্ট অবস্থায় রেখে দিলাম।

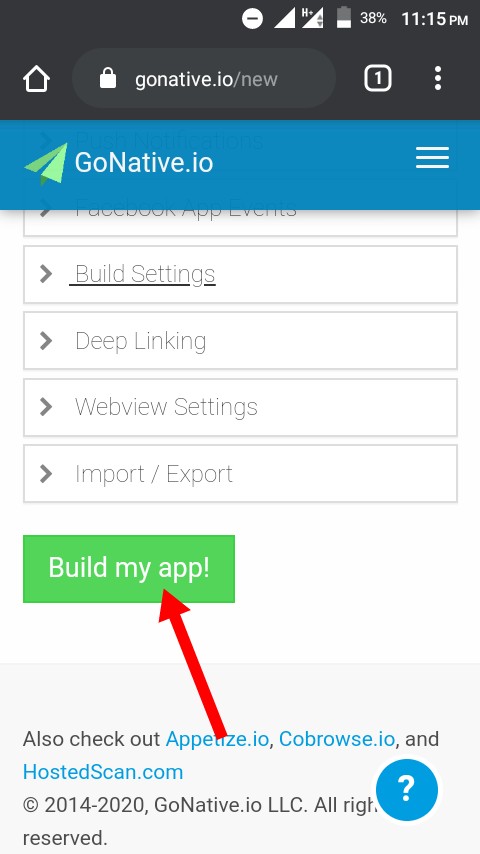
এখানে আপনার অ্যাপ সম্পর্কে আরও কিছু অপশন রয়েছে যেগুলোর মাধ্যমে আপনার অ্যাপ কে আরো আকর্ষণীয় এবং ভালভাবে মডিফাই করতে পারবেন। আমি আর এই এপটাকে বড় করতে চাচ্ছিনা, স্বাভাবিক অবস্থায় রেখে দিতে চাচ্ছি। আপনার কাজ হয়ে গেলে Build My App লেখাতে ক্লিক করবেন।

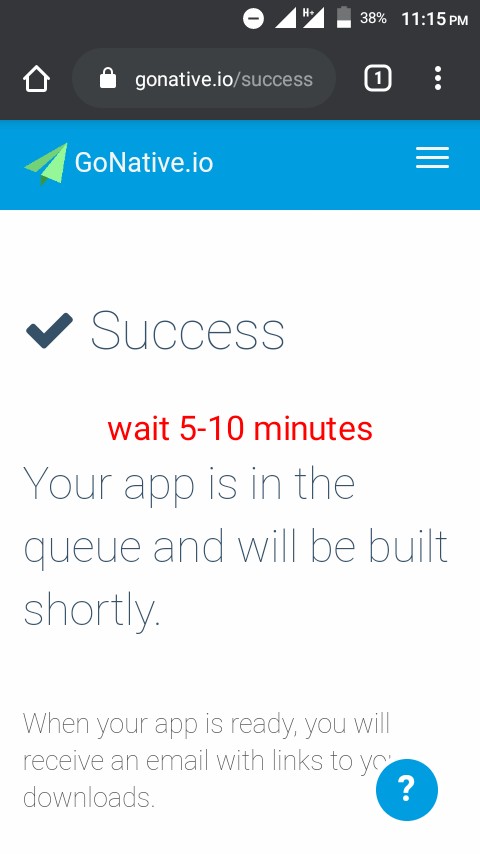
দেখুন Success লেখা চলে এসেছে। অর্থাৎ আপনার অ্যাপটি তৈরি হয়ে গেছে। এখন আপনাকে কিছুক্ষণ অপেক্ষা করতে হবে। কমপক্ষে ৫ থেকে ১০ মিনিট এর মধ্যে আপনি আপনার ইমেইল এ অ্যাপটি ডাউনলোড লিঙ্ক পেয়ে যাবেন। তো অনেক সময় এর থেকে বেশি সময়ও লাগতে পারে। আবার কম সময় লাগতে পারে।

দেখুন আমার ইমেইলে কিন্তু আমার একটি তারা সেন্ড করে দিয়েছে ডাউনলোড লিংক সহ। তো আমরাও উপরের লিঙ্কটাতে ক্লিক করে ডাউনলোড লিংকে চলে যাই।

এখানে তাদের লাইসেন্স কিনতে বলছে। আপনার লাইসেন্স কিনার দরকার নাই। আমরা এটাকে ফ্রিতে ব্যবহার করব। এক্ষেত্রে আপনাকে একটু নিচে নামতে হবে তাহলে আপনি ডাউনলোড লিংক এ পেয়ে যাবেন।

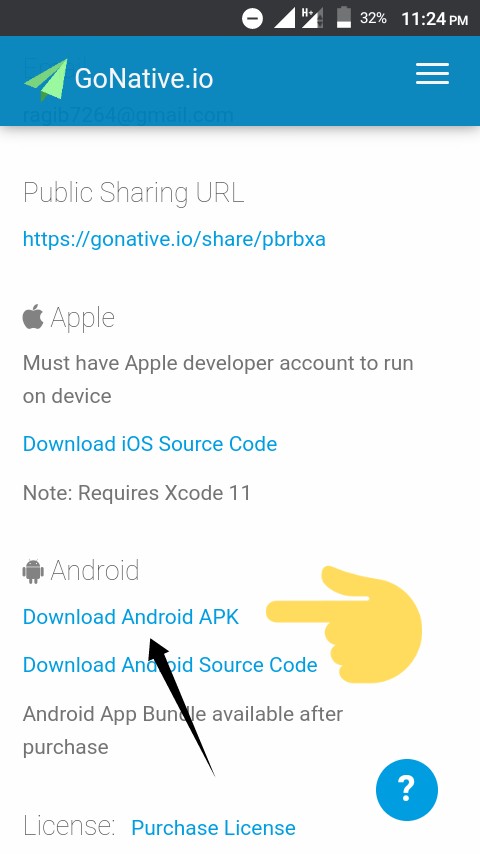
দেখুন আপনাকে এখানে সব রকমের ফোনের জন্য ডাউনলোড লিঙ্ক দিয়ে দিয়েছে। আপনিও ওআইএস বা আপনার এন্ড্রয়েড ভার্সন এর জন্য ডাউনলোড করে নিতে পারেন। আমরা এখানে আমাদের এন্ড্রয়েড ভার্সন ডাউনলোড করবো।

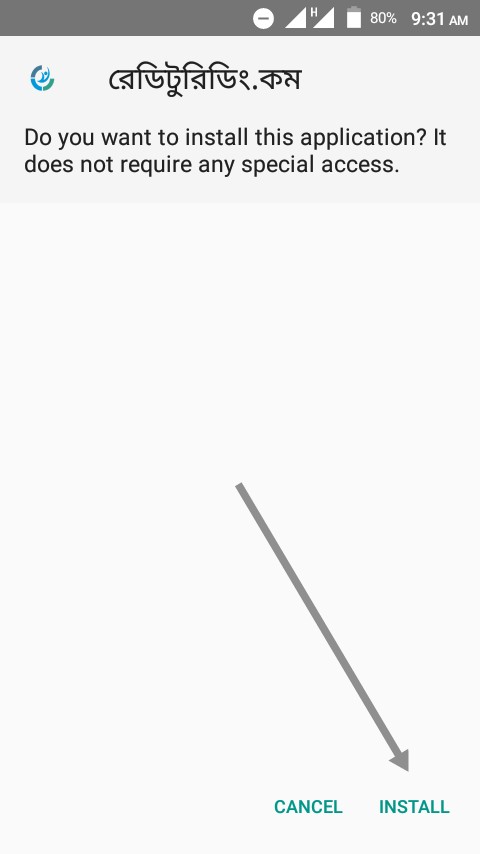
তো এপটি ডাউনলোড হয়ে গেছে। এখন ইন্সটল এর পালা।

আমরা এপটি ইন্সটল করে ফেলেছি। এখন চলুন এপ টিতে যাওয়া যাক।

দেখুন এপটিতে ঢোকার পরেই কিন্তু আমার ওয়েবসাইটকে পুরোপুরি ব্রাউজ করা যাচ্ছে। এটা অনেকটা ব্রাউজার এর মতো কাজ করবে। কিন্তু এপটিতে ক্লিক করলে মূলত আপনার ওয়েবসাইট এ নিয়ে আসবে।


এভাবে আপনারা খুব সহজে কোন প্রকার কোডিং ছাড়াই আপনার ওয়েবসাইটের জন্য অ্যাপ তৈরি করে নিতে পারবেন। আশা করি পোস্টটি আপনাদের ভালো লেগেছে।
আর সময় পেলে আমাদের সাইট অবশ্যই ভিজিট করবেন। এখানে বিভিন্ন ধরনের ট্রিক, টিপস, মোটিভেশান, অফার, রোগ ইত্যাদি নিয়ে পোস্ট করা হয়। আমাদের সাইট Ready2Reading.Com
আমাদের পোস্টটিও পড়তে পারেন। কিভাবে গুগল ড্রাইভে ফ্রিতে আনলিমিটেড স্টোরেজ নেওয়া যায়
ধন্যবাদ।



13 thoughts on "দেখুন কিভাবে আপনার ওয়েবসাইট এর জন্য এপ তৈরি করবেন। কোনো প্রকার কোডিং ছাড়াই।"