মোবাইল দিয়ে কিভাবে একটিমাত্র .html ফাইলে Boostrap এবং CSS দিয়ে ওয়েবসাইট তৈরি করবেন
আসসালামুআলাইকুম,
গতপর্বে দেখিয়েছিলাম কিভাবে মোবাইল দিয়ে ফ্রীতে ডোমেইন হোস্টিং করবেন এবং আপনার ওয়েবসাইটের ডিজাইন করা ফাইল আপলোড দিবেন।
আজকে দেখাব কিভাবে আপনার জন্য ইচ্ছেমতো ডিজাইনের ওয়েবসাইট তৈরি করবেন এবং সম্পূর্ণ মোবাইল দিয়ে।
১. প্রথমে W3School এর এই লিংকে গিয়ে আপনার প্রয়োজন মত Boostrap থিম বেছে নিন। এইখানে অনেকগুলো ফ্রি থিম পেয়ে যাবেন এবং ওই ওয়েবসাইটে সেটা এডিট করতে পারবেন।
২. আপনার প্রয়োজন মত থিম বেছে নিয়ে Try It বাটনে ক্লিক করুন।
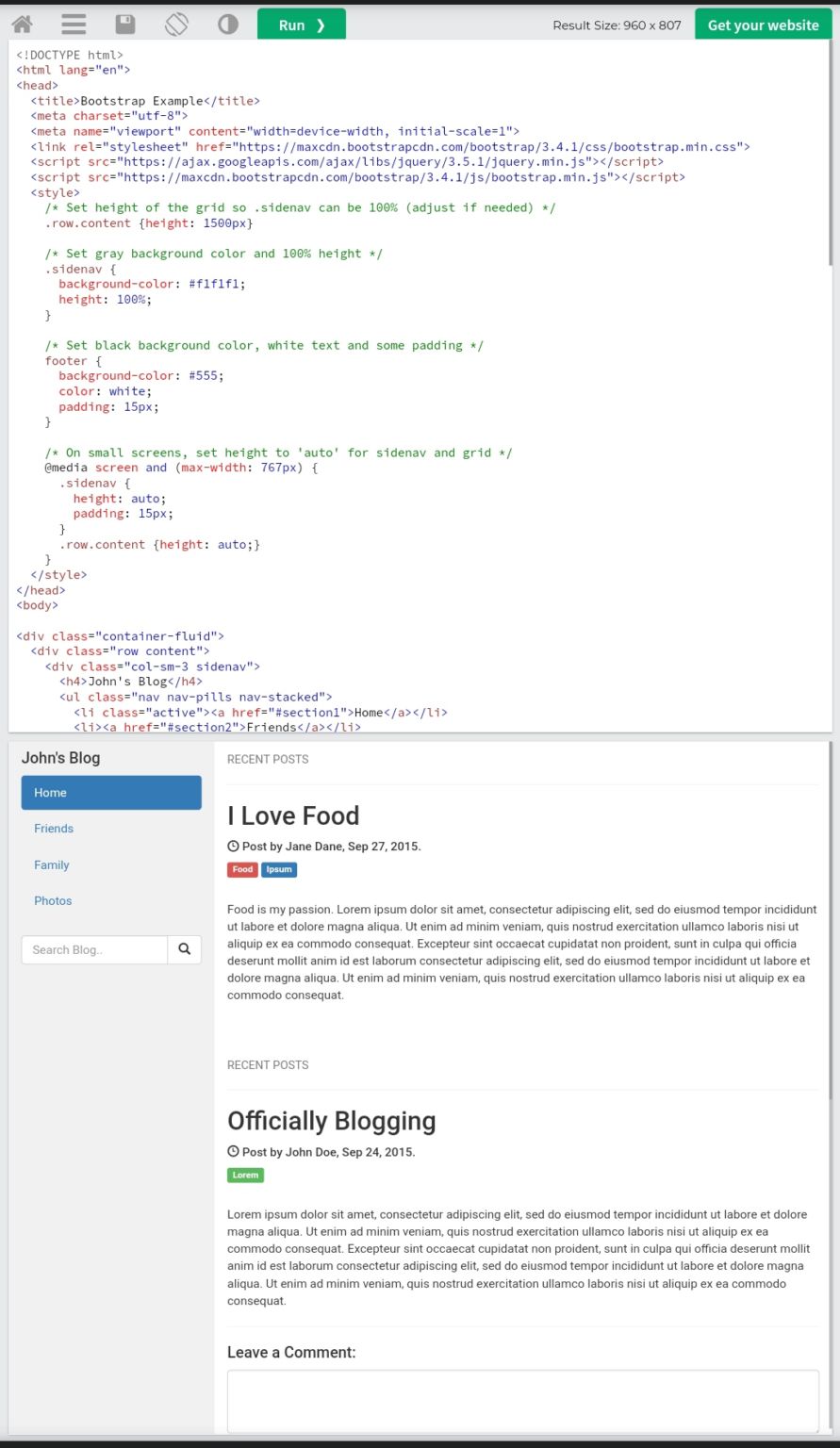
২. এরপর আপনার ব্রাউজারের ডেক্সটপ মোড অন করে আপনি আপনার ইচ্ছামত কোড এডিট করে Run বাটনে চাপ দিয়ে সেটার লাইভ রেজাল্ট দেখতে পারবেন।
৩. আপনার ইচ্ছামত কোড এডিট করে সবগুলো কপি করুন। সেটি কোন টেক্সট এডিটরে পেস্ট করে সেভ করুন। সেভ করার পরে Rename এ গিয়ে any_name.txt এর জায়গায় index.html লিখে সেভ করুন। ব্যাস হয়ে গেল। এবার আপনার প্রয়োজনীয় ফাইলটি আপনার হোস্টিং এর ফাইল ম্যানেজার এ আপলোড দিন।
এটাতো গেল সম্পূর্ণ অনলাইনে কিভাবে এডিট করবেন। এখন দেখাবো কিভাবে অফলাইনে এডিট করবেন এবং তার লাইভ রেজাল্ট দেখতে পারবেন।
প্রথমে প্লে স্টোরে গিয়ে HTML Code Play অ্যাপটি ইনস্টল করুন। এরপর অ্যাপ ওপেন করে Learn বাটনে ক্লিক করুন।
.
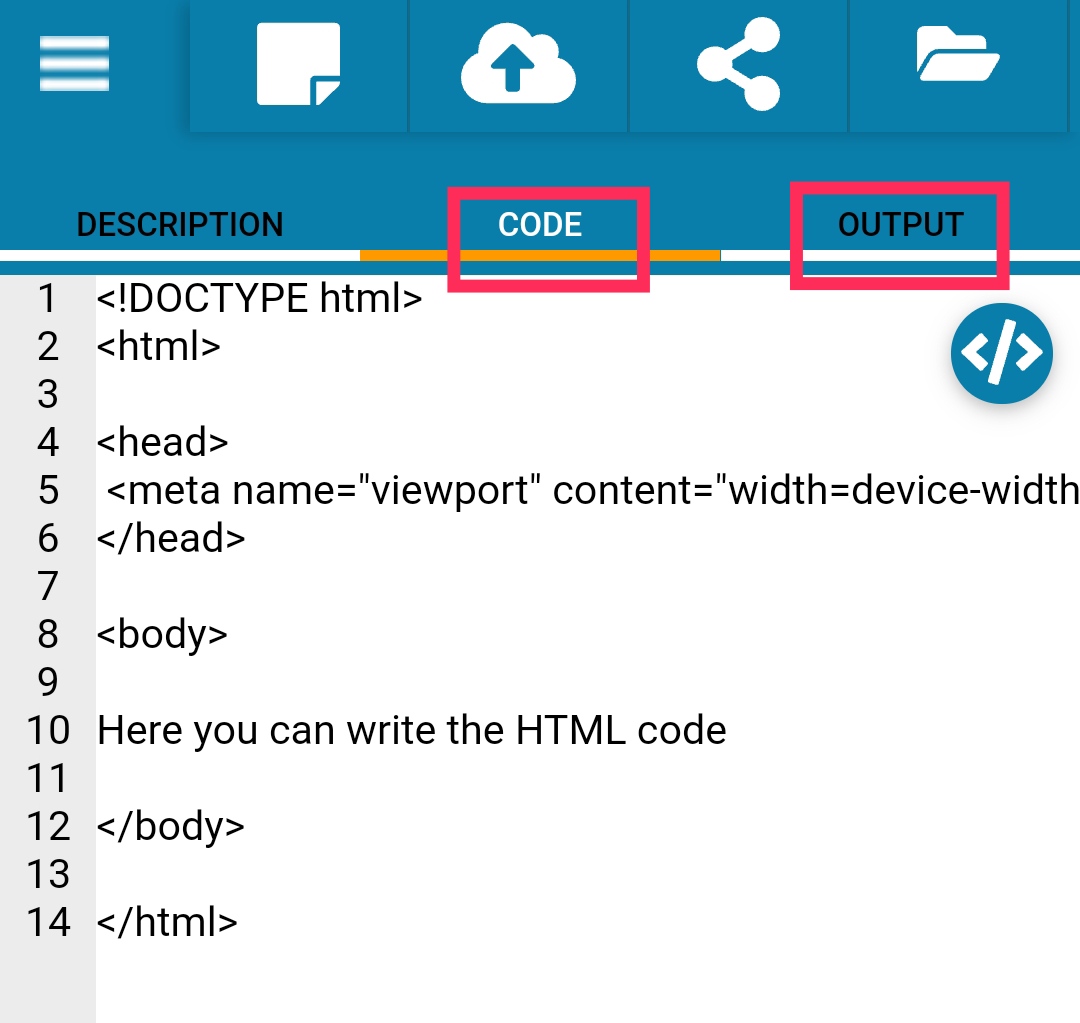
এরপর HTML এ ক্লিক করে আগে থেকে যে কোডগুলো লেখাথাকবে সেগুলো ডিলিট করে দিন এবং আপনার W3School থেকে পছন্দমতো থিমের কপি করা কোডগুলো ওইখানে পেস্ট করে দিন।
এইখানে আপনি Code লেখায় ক্লিক করে আপনার কোড গুলো এডিট করতে পারবেন এবং Output লেখায় ক্লিক করে সেটার লাইভ আউটপুট দেখতে পারবেন।
আপনার মন মত এডিট করা হয়ে গেলে আবার একইভাবে সবগুলো কোড কপি করুন এবং কোন টেক্সট এডিটরে পেস্ট করে পূর্বের ন্যায় index.html নামে সেভ করুন।
এইখানে W3School এর থিম গুলো এডিট করতে হলে এইচটিএমএল এর বেসিক জ্ঞান থাকলেই যথেষ্ট। যারা আমার আগের পোস্টটি দেখেননি তারা দেখে আসবেন তাহলে আরো ভালোভাবে বুঝতে পারবেন।
মোবাইল দিয়ে সম্পূর্ন ফ্রিতে নিজের ইচ্ছেমতো ডিজাইনের ওয়েবসাইট তৈরি করুন
আজকে এ পর্যন্তই। কোন ভুল হলে ক্ষমাসুন্দর দৃষ্টিতে দেখবেন।







5 thoughts on "মোবাইল ফোন দিয়ে কিভাবে একটিমাত্র .html ফাইলে ইচ্ছামত ডিজাইনের ওয়েবসাইট তৈরি করবেন ? (অনলাইন ও অফলাইন)"