বিসমিল্লাহহির রাহমানের
রাহীম।
আবারো আসলাম HTML নিয়ে।
এর আগে HTML নিয়ে আরেকটি টুইট
দিয়েছি । আপনি যদি না দেখে থাকেন
তাহলে দেখে আসতে পারেনঃ
HTML শিখুন HTML5 সহ [পর্ব-1] Intro to
HTML
এর আগের পোস্টে HTML কি তা জানলেন।
এবার আমি ধরে নিতে পারি আপনি HTML
। এখন তো আপনার মনে প্রশ্ন জাগতে
পারে, আমি HTML শিখব কিন্তু কি দিয়ে
শিখব বা আমর কি কি লাগবে?? তাহলে
আমি বলব আপনার কিছুই লাগবে না।
কারন যা লাগবে তা আপনার পিসিতে
অলরেডি আছেই। কারন HTML শিখতে
আপনার একটি নোট প্যাড ও একটি ওয়েব
ব্রাউজার লাগবে। নোট প্যাড লাগবে
HTML কোড লিখতে। আর ওয়েব ব্রাউজার
লাগবে আপনার কোডের ফলাফল দেখতে।
কি দুটি আপনার পিসিতে নাই?? অবশ্যই
আছে, তাহলে এবার চলুন কি ভবে প্রথম
পেজ তৈরি করবেন তা জেনে নি।
প্রথমে নোট প্যাড খুলে নিচের কোড গুলো
লিখুন।
Hi! Welcome to Our site (Heading)
It’s techtweets, A new Technology
Bangla Blogging platform. (Paragraph)
নোট প্যাড খোলার জন্য Start>>Programs
>> Accessories>> Notepad যান। অথবা
Start>>run>>notepad লিখলেই Notepad
চলে আসবে।এবার নোটপেড ফাইলটির .txt
Extension টা পালটিয়ে .html দিন।
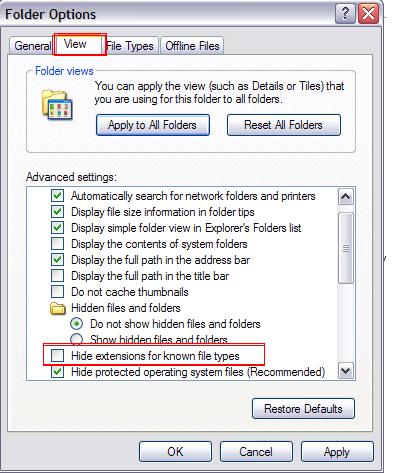
যারা Extension পালটাতে পারেন না এ
অংশ টা তাদের জন্য। যদি আপনি ফাইল
রিনেম করার সময় .txt না পেয়ে থাকেন
তা হলে আপনি একটি ফোল্ডার এর main
menu থেকে Tools নির্বাচন করুন। এখান
থেকে Folder Option খুলুন।
এবার View তে ক্লিক করে Hide The
Extension for known file type এ uncheck
করে দিন। তাহলে আপনি এবার ফাইলের
Extension ফাল্টাতে পারবেন।
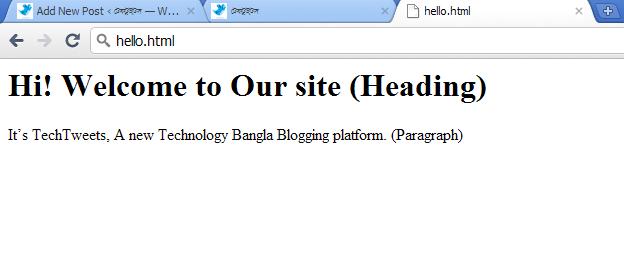
এবার আপনার ওয়েব ব্রাউজার দিয়ে
ফাইলটি খুলুন। তাহলে নিছের মত ফলাফল
দেখতে পারবেন।
Yahooooo……..
আপনি একটি ওয়েব পেজ তৈরি করতে
পেরেছেন।
Congratulation!
এখানের অনেক কিছুই না বুঝে করছেন তাই
না? তাহলে একটু বুঝে নি। তার জন্য নোট
প্যাডে আমরা কি লিখছি তা এবার একটু
ব্যাখ্যা করে নি।
এখানে প্রথমে লিখছি। , আমরা
এর আগে জেনেছি যে (বাকা
ব্র্যাকেট) এর মধ্যে HTML Element গুলো
মধ্যে যা থাকে সেগুলোই হল HTML
Element, আর এগুলোই হচ্ছে HTML এর প্রান।
এ সকল Element ব্যবহার করে HTML পেজ
বা একটি ওয়েব পেজ তৈরি করা হয়। সকল
HTML Element এর দুটি অংশ থাকে। যাদের
বলে HTML tag বা সংক্ষেপে tag। প্রথম
টিকে বলে Start tag ও শেষের টিকে বলে
End Tag।
প্রথমে Start tag, এটি বাকা ব্রেকেট
বা less than ও greater than ( )
চিহ্ন দিতে এটা লিখতে হয়। এতক্ষনে
আমর বুঝে গেছি যে HTML Tag জোড়ায়
জোড়ায় থাকে (*Girl friend এবং Boy
Friend এর মত :P)। টি হচ্ছে Start tag
। সুতরাং এর একটি End Tag ও থাকবে।
আপনারাই বলেন Boy Friend কি Girl friend
ছাড়া থাকতে পারে? বা Girl friend কি
Boy Friend ছাড়া থাকতে পারে? না তারা
যেমন থাকতে পারে না তাই HTML tag
গুলো ও একে অপরকে ছাড়া থাকতে পারে
না। একেবারে শেষে দেখুন ।
এটি হচ্ছে End Tag । End Tag একটি /
(স্ল্যাস) থাকে। এ জন্য tag এর
শেষের tag হবে । ছেলে আর
মেয়ে বুঝানোর জন্য, এবার কোন টি
ছেলে বা কোনটি মেয়ে হবে তা
আপনারা বুঝে নেন :P।
এখন বলি ও কেন
লিখলাম, আমদের ওয়েব ব্রাউজারে তো
ও দেখায় নি? হ্যাঁ
ও একটি ওয়েব পেজ
প্রকাশ করে। অর্থাৎ একটি .html বা .html
Extension যুক্ত ফাইলে ও
থাকলে আমাদের ব্রাউজার বুঝবে এটি
একটি ওয়েব পেজ। এবার ও
এ দুটি ট্যাগ এর মধ্যে যা থাকবে তাই
ব্রাউজারে প্রকাশ করবে বা দেখাবে।
আমারা যে কোড গুলো লিখবো তা এ
HTML Tag এর মধ্যে লিখতে হবে।
এরপর HTML Tag এর মধ্যে আরেকটি ট্যাগ
লিখছি।এবার লিখছি। Element।
এর ও রয়েছে দুটি অংশ। Start tag ও End
Tag।
এটি ও একটি HTML ট্যাগ। সুতরাং এর ও
একটি End Tag থাকবে। একটু নিচে দেখুন
tag টি রয়েছে।
web page এর প্রদর্শিত সকল বিষয়
element এর মধ্যে লিখতে হয়। এটি web
page এর প্রদর্শিত সকল বিষয় গুলো ধারন
করে। যে সব বিষয় গুলো আমরা web page এ
দেখাতে চাই তা body element এর মধ্যে
রাখতে হবে। আমরা সাধারনত সকল
সাইটের এ অংশটা ই দেখি।
এবার লিখছি
Hi! Welcome to Our site
(Heading)
এটি হচ্ছে Heading Element. এটি হচ্ছে
আপনার ওয়েব পেজের হেডলাইন। কোন
প্রথম Heading লিখতে
Element
ব্যবহার করা হয়। আমরা যদি আবোল তাবল
কিছু শব্দ লিখে দি তাহলে তো ব্রাউজার
বুঝবে না আমারা কি লিখছি তাকে
বুঝিয়ে দিতে হবে কোনটা কি। অর্থাৎ
Element দ্বারা আমরা কোনটা
হেডলাইন তা প্রকাশ করতে পারি।
আপনারা তো দেখলেন
Element
মধ্যের গুলো বড় করে ব্রাউজারে
দেখাচ্ছে। যা নিউজ পেপারের
হেডলাইনের মতই।
Tag এর ভিতরের অংশ কে বলে element
content । মানে হচ্ছে start এবং end tag এর
মধ্যের সব কিছুকে বলা হয় element
content । এটা সকল HTML tag এর ক্ষেত্রে
প্রযোজ্য।
তারপর লিখছি
হেডলাইন তা প্রকাশ করতে পারি।
আপনারা তো দেখলেন
Element
মধ্যের গুলো বড় করে ব্রাউজারে
দেখাচ্ছে। যা নিউজ পেপারের
হেডলাইনের মতই।
Tag এর ভিতরের অংশ কে বলে element
content । মানে হচ্ছে start এবং end tag এর
মধ্যের সব কিছুকে বলা হয় element
content । এটা সকল HTML tag এর ক্ষেত্রে
প্রযোজ্য।
তারপর লিখছি
It’s TechTweets, A new Technology
Bangla Blogging platform. (Paragraph)
এটি লিখছি Paragraph Element এর মধ্যে ।
হচ্ছে Paragraph Element। এটি হচ্ছে
সাইটের প্যারগ্রাফ। কোন Paragraph
লিখতে
Element ব্যবহার করা হয়। এর
মধ্যে যা থকবে তা প্যারগ্রাফ এর মত
দেখাবে, যা নিউজ পেপারের
হেডলাইনের নিছের কন্টেইন নিউজ এর মত
মত।
আমরা আমাদের প্রথম ওয়েব পেজ এ
আপাতত এগুলোই তো লিখছি তাই না??
এবার আপনি কয়েক বার প্র্যক্টিস করুন।
আপনার ইচ্ছে মত সবকিছু পরিবর্তন করে।
দেখুন কোনটা না লিখলে কি হয়। তাহলেই
আপনি ভালো ভাবে শিখতে পারবেন।
আমি যে ব্যাখ্যা দিলাম তা সম্পর্কে
কোন সমস্যা বা বুঝতে কোন সমস্যা হলে
অবশ্যই যানাবেন। আমি সর্বোচ্ছ চেষ্টা
করব আপনাকে সাহায্য করার জন্য।
মাঝখান দিয়ে ফাইজলামি করার জন্য
দুঃক্ষিত। মজার পাশা পাশি বুঝার
সুবিধার জন্যই লিখলাম। কেউ কিছু মনে
করবেন না।
আমার প্রিয় বন্ধুরা আজকের পব তো এখানেই শেষ তাই আগামি পবের জন্য আপনারা প্রস্তুত হউন তো দেখে নিন আগামি পবে কি কি থাকছে</



4 thoughts on "HTML শিখুন HTML5 সহ (part 2) by Alex Mehedy Rox"