ওয়ার্ডপ্রেসে শুধু থিম আর প্লাগিন ইনস্টল করলেই একটি ওয়েবসাইট দিয়ে ভালো কিছু করা সম্ভব না। একটি ওয়েবসাইট দিয়ে আপনি যদি ভালো কিছু করতে চান তাহলে অবশ্যই আপনাকে আপনার ওয়েবসাইটটির মান উন্নত করতে হবে ওয়েবসাইটের ডিজাইন ও ডেভেলপমেন্টের পাশাপাশি। তারমধ্যে সবচেয়ে বেশি জরুরী যেটা সেটা হলো স্পিড অপটিমাইজেশন। এখন আবার মনে করতে পারেন স্পিড অপটিমাইজেশন কেনো করতে হবে আপনার ওয়েবসাইটের জন্য? আচ্ছা আপনি কি চাইবেন আপনার ই-কমার্স ওয়েবসাইট থেকে অর্ডার আশানুরূপ না আসুক বা আপনার ব্লগ সাইটের ভিজিটর কমে যাক? উত্তরে নিশ্চয়ই বলবেন যে না সেটা চাইবে কেনো। তাহলে জেনে রাখুন আপনার ওয়ার্ডপ্রেস সাইট স্পিড অপটিমাইজেশন না করলে এমনটাই হতে পারে আপনার সাথে। হতে পারেনা শুধু হবেই! কিভাবে হতে পারে সেটা বলিঃ ধরুন একজন কাস্টমার কোথাও আপনার পন্যের বিজ্ঞাপন দেখে আপনার ওয়েবসাইটে ঢুকে কোনো কিছু অর্ডার করতে চায়। তাহলে সে অবশ্যই-ই চাইবে যেনো সহজে অর্ডার প্রসেস টা শেষ করতে পারে পারে। তো সহজে এবং দ্রুত একটি অর্ডার প্লেস করতে হলে আপনার ওয়েবসাইটের স্পিড ভালো হওয়া লাগবে না? যদি ওয়েবসাইট স্লো হয় তাহলে ওই কাস্টমার হারাতে পারেন আপনি এমনকি এই হারানো কাস্টমার অন্যদেরকে নিরুৎসাহিত করতে পারে আপনার ওয়েবসাইট থেকে কোনো কিছু অর্ডার করার ব্যাপারে। এবার নিশ্চয়ই কিছুটা আন্দাজ করতে পেরেছেন ওয়ার্ডপ্রেস সাইট স্পিড অপটিমাইজেশন এর গুরুত্ব সম্পর্কে।

আবার অনেকে নামীদামী কোম্পানি থেকে হোস্টিং নিয়েছেন সুপার ফাস্ট স্পিডের আশায় কিন্ত স্পিড পাচ্ছেন না। আবার এসইও ফ্রেন্ডলি আর্টিকেল একেরপর এক পাবলিশ করছেন অনেকে কিন্তু গুগল র্যাংকে সুবিধা করতে পারছেননা এখন অবদি। এসকল কিছুর পেছনে যে কারনটা কাজ করে সেটা এই স্পিড অপটিমাইজেশন। কারন প্রথম ঘটনা অনুযায়ী হোস্টিং রিসোর্স সমানভাবে বন্টন এবং সকল প্রেসেস যাতে সার্ভার এন্ড থেকেন সহজে সম্পন্ন করতে পারে আপনার হোস্টিং সার্ভার সেজন্য প্রয়োজন সাইট অপটিমাইজ করা। আর এসইও এর সাথে অপটিমাইজেশনের সম্পর্ক কি ভাবছেন? গুগল বা অন্যান্য সার্চ ইঞ্জিন ইউজার এক্সপেরিয়েন্সের উপর ভিত্তি করে সাইট কে টপে রাখে বা র্যাংক দেয়। আপনি যদি আপনার সাইট অপটিমাইজ না করেন তাহলে সাইটের স্পিড বাজে হবে বা আরো অনেক সমস্যা থাকতে পারে যার ফলে আপনার ওয়েবসাইটের ইউজাররা বাজে অভিজ্ঞতার সম্মুখীন হতে পারে। আর ঠিক এ কারনটা বিবেচনা করে সার্চ ইঞ্জিন আপনাকে র্যাংক দিচ্ছে না।
অনেক কথা হয়েছে। এবার চলুন আমরা কাজে নেমে পড়ি। তো আগে বলে রাখি আমরা কয়েকটি ফ্রী প্লাগিন দিয়ে সব কাজ কম্পিলিট করবো এবং এই লিখার শেষে একই ভাবে করা আমার ব্লগের স্পিড অপটিমাইজেশন রেজাল্ট আপনাদেরকে স্ক্রিনশট আকারে দিয়ে দিব।
আপনার সাইটের পারফরম্যান্স চেক করুন এখানেঃ
Google PageSpeed Insights
GTMetrix
আমাদের যে প্লাগিন গুলো লাগবে তা আমরা প্রথমে ইনস্টল করে নিব একে একে। নিচে আমি নাম গুলো দিয়ে দিলাম লিংক সহ –
১। reSmush.it
২। Async JavaScript
৩। Autoptimize
৪। W3 Total Cache
প্লাগিন গুলো ইনস্টল করা হলে এবার আমাদের প্রতিটি প্লাগিন সেটআপ করতে হবে।
তো চলুন শুরু করি এক এক করে সেটআপ।
reSmush.it – এটি দিয়ে আমরা ইমেজ অপটিমাইজেশন করবো। প্রথমে আপনার সাইটের wp-admin প্যানেলের Media > reSmush.it এ যান। এবার নিচের স্ক্রিনশটের মতো করে Setting থেকে Image quality করে দিবেন 85 এবং বাকি অপশন গুলো যেভাবে মার্ক করা সেভাবে বা নিজের পছন্দ মতো মার্ক করে Save Changes এ ক্লিক করুন। এবার OPTIMIZE UNSMUSHED PICTURES থেকে Optimize all picture এ ক্লিক করে পূর্বে আপলোড করা সকল ইমেজ অপটিমাইজ করে নিন। আর নতুন আপলোড করা ফটো এই প্লাগিন অটোমেটিক অপটিমাইজ করে নিবে।

Async Javascript – এখন আমাদের জাভাস্ক্রিপ্ট কোড গুলো অপটিমাইজ করতে হবে। প্যানেল থেকে Setting > Async Javascript এ গিয়ে Setting এ গিয়ে টিক মার্ক দিয়ে এনাবেল করে নিন Enable Async JavaScript? এই অপশনটি এবং ক্লিক করুন Apply Async এই অপশনটিতে এর পর Async JavaScript Method এবং jQuery এই অপশন দুটিতে Async সিলেক্ট করে Save Setting করুন। সমস্যা হলে নিচের স্ক্রিনশট ফলো করুন।

Autoptimize – প্যানেল থেকে Setting > Autoptimize এ যান। এখানে প্লাগিনটির সকল সেটিং অপশন পাবেন। প্রথমে JS, CSS & HTML এ যান এবার নিচের স্ক্রিনশটের মতে করে সেটিং গুলো টিক মার্ক দিয়ে দিন।



এবার Image এ গিয়ে আমি যেভাবে স্ক্রিনশটে দেখিয়েছি ঠিক সেভাবে অপশনগুলো টিক দিন। এখানে বলে রাখা ভালো Optimize Images অপশন এনাবেল করলে আপনার সাইট ফ্রিতে Shortpixel এর গ্লোবাল CDN (Content Delivery Network) এর সাথে কানেক্ট হয়ে যাবে।

এই প্লাগিনের কাজ শেষ আমাদের। এখানে বাকি অপশন গুলো যেভাবে ডিফল্ট সেটিং করা আছে সেগুলো সেভাবেই রেখে দিবেন।
W3 Total Cache – এটি একটি সাইট ক্যাচিং প্লাগিন। যার মাধ্যমে আপনার সাইটের পারফরম্যান্স অনেকাংশে বৃদ্ধি পাবে। তো সেটিং গুলো শুরু করা যাক। wp-admin প্যানেলের লেফট সাইড বারে দেখুন Performance নাম এ একটি অপশন আছে। এখান থেকে General Setting এ যাবেন। যে অপশন গুলো এনাবেল করবেন সেগুলো নিচে পরপর দিয়ে দিলামঃ
i. Page Cache
ii. Browser Cache
iii. Minify > Minify mode এটা auto সিলেক্ট করবেন
iv. Miscellaneous থেকে Verify rewrite rules এবং Optimize disk enhanced page and minify disk caching for NFS এই অপশনটি এনাবেল করবেন।

বাকি অপশন গুলো আনচেক বা টিক মার্ক তুলে দিবেন যদি চেক করাও থাকে ডিফল্ট ভাবে।
এবার চলে যাবেন Page Cache এ। যে সেটিং গুলো এনাবেল করবেন তা দিয়ে দিলাম নিচেঃ
(১) General থেকে সিলেক্ট করবেন যেগুলো –
i. Cache front page
ii. Cache feeds: site, categories, tags, comments
iii. Cache SSL (HTTPS) requests
iv. Don’t cache pages for logged in users
v. Don’t cache pages for following user roles থেকে Administrator ও Editor সিলেক্ট করুন।
(২) Cache Preload থেকে সিলেক্ট করুন Automatically prime the page cache এবং Preload the post cache upon publish events আর Sitemap URL বক্সে এভাবে আপনার সাইটের লিংক লিখুন https://example.com/sitemap.xml মানে আপনার সাইটের লিংকের শেষে sitemap.xml এ্যাড হবে।
(৩) Purge Policy : Page Cache, CDN এ সিলেক্ট করবেন Front page, Post page, Blog feed, rss2 (default)
(৪) Rest API এ Don’t cache হবে
(৫) একদম নিচে থেকে Handle XML mime type এটা সিলেক্ট করে তারপর Save all setting করুন।
এখন Browser Cache এ যান তারপর General থেকে প্রথম ছয়টি সেটিং টিক মার্ক দিয়ে বাকি গুলো যেমন আছে সেভাবে রেখে Save setting করুন।
এবার Extension এ গিয়ে Cloudflare টা এ্যাক্টিভ করতে হবে৷ তার আগে চলে যান Cloudflare Signup পেজে এবং একটি একাউন্ট খুলুন আর যদি একাউন্ট খোলা থাকে তাহলে Login পেজে গিয়ে আপনার একাউন্ট লগইন করুন। তারপর আপনার সাইট এ্যাড করুন এখানে এবং আপনার ডোমেইনের পুরাতন নেম সার্ভার রিমোভ করে ক্লাউডফ্লের এর নেম সার্ভার এ্যাড করুন। এবার চলে যান API Token এখান থেকে Global API Key টা কপি করে নিন।

এবার ফেরত আসুন আপনার সাইটের wp-admin এর যেখানে w3 total cache এর cloudflare এক্সটেনশন টি এ্যাক্টিভ করছিলাম আমরা। এখানে আপনার ক্লাউডফ্লের ইমেইল এবং API Key টি দিয়ে একটিভেট করুন এবং আপনার সাইট সিলেক্ট করে দিন। এবার যে অপশন গুলোতে যা যা সেট করবেন তা হলো –
(১) Cloudflare : Caching থেকে Cache Level করে দিন Aggressive
(২) Cloudflare : Content processing থেকে Rocket Loader অন করে দিন এবং Minify JS, Minify CSS, Minify HTML, Server side exclude, Email obfuscation এগুলো এনাবেল করে দিন।
(৩) Cloudflare : Image processing থেকে Hotlink Protection এনাবেল করে দিন।
(৪) Cloudflare : Protection থেকে Security Level Medium করে দিন এবং Browser integrity check, Always online এনাবেল করে দিন।
(৫) Cloudflare : IP থেকে IP geolocation এবং IPv6 এনাবেল করে দিন।
(৬) Cloudflare : SSL full করে দিন।
এবার সেভ সেটিং দিন।
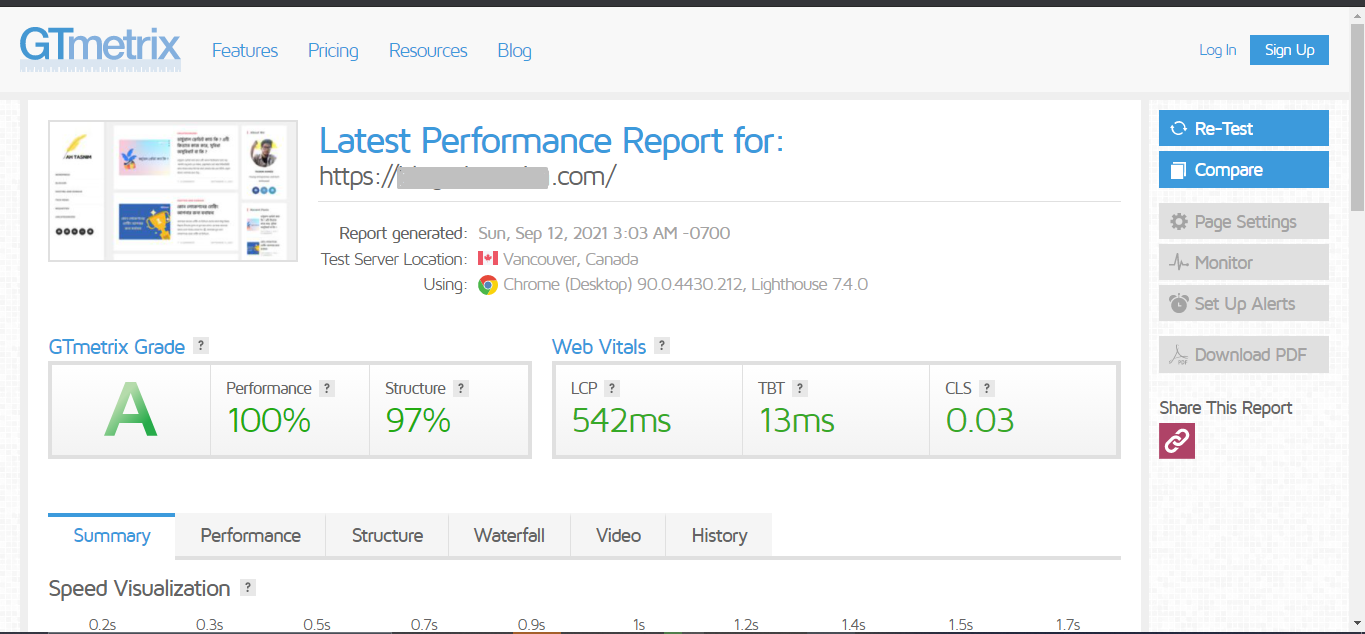
আমাদের কাজ কম্পিলিট। এখন Google PageSpeed Insight বা Gtmetrix দিয়ে চেক করে দেখুন আপনার সাইটের স্পিড স্কোর বেড়েছে আগের চেয়ে অনেক গুন বেশি। ওয়ার্ডপ্রেস সাইট স্পিড অপটিমাইজেশন সম্পর্কে আরও বিস্তারিত আপডেট করা হবে এই আর্টিকেলে। এছাড়া আপনার যদি কোনো প্রশ্ন থাকে তাহলে নির্ভয়ে কমেন্ট বক্সে লিখে জানান আমাদেরকে। আমরা আপনার প্রশ্নের উত্তর দেওয়ার চেষ্টা করবো যত দ্রুত সম্ভব।
একইভাবে অপ্টিমাইজ করা আমার নিজের ব্লগ সাইটের স্পিড স্কোর দেখুনঃ
আর্টিকেলটি ভালো লাগলে এবং এমন আরও টিউটোরিয়াল পেতে চাইলে আমার ব্যক্তিগত ব্লগ ভিজিট করতে পারেন রেগুলার – www.blog.ahtasnim.com






চেক করতে পারেন
সবাই তো আর আপনার মতো একদম সাদা মাটা থিম ব্যবহার করবেনা। আর সবার ইউজিং পারপোজও এক না।
নরমালি আপনি যে থিম ব্যবহার করেছেন এই থিম গুলা আগে থেকে ভালো ভাবেই অপ্টিমাইজ করা থাকে। পরে খুব বেশি কাজ করা লাগেনা।
https://www.facebook.com/tasnimsblog
কিন্তু সমস্যা হলো এডসেন্স এর কোড এড করার সাথে সাথে স্পিড একদম স্লো হয়ে আসে।