কেমন হয় যদি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে গুগল ফর্ম যুক্ত করেন এবং আপনার ভিজিটররা আপনার সাথে যোগাযোগ করার জন্য এই গুগল ফর্ম ব্যবহার করে?
আমরা আজকের এই আর্টিকেলে শিখবো কিভাবে Contact পেইজে গুগল ফর্ম (Google Form) এড করা যায়।
বেশিরভাগ ওয়ার্ডপ্রেস সাইটের ওনাররা Contact Form 7, Ninja Form, WP Forms প্লাগইন ব্যবহার করে থাকেন। কিন্তু অনেকেই গুগল ফর্ম কীভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে ব্যবহার করতে সেটা না জানার কারণে এক্সটার্নাল লিংক দিয়ে ব্যবহার করতে হয়।
কিন্তু আজকের এই আর্টিকেলে আমরা কোনোপ্রকার ওয়ার্ডপ্রেস প্লাগইনের সাহায্য না নিয়ে সরাসরি গুগল ফর্মের সাহায্য নিয়ে তৈরী করবো।
কীভাবে গুগল ফর্ম তৈরী করবেন?
গুগল ফর্ম তৈরী করতে প্রথমে আপনাকে এই লিংকে এ যেতে হবে।
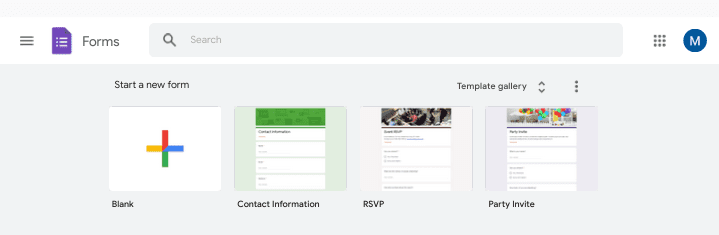
এরপর আপনার ইমেইল এবং পাসওয়ার্ড দিয়ে গুগল ফর্মে লগইন করুন। লগইন করা হয়ে গেলে এরকম একটা ইন্টারফেস আসবে।
এখান থেকে আপনি ‘Contact Information‘ এ ক্লিক করুন। যদি চান ব্লাংক ফর্মস আপনি তৈরী করবেন তাহলে ‘Start a new form‘ থেকে Blank ফর্মে ক্লিক করুন।
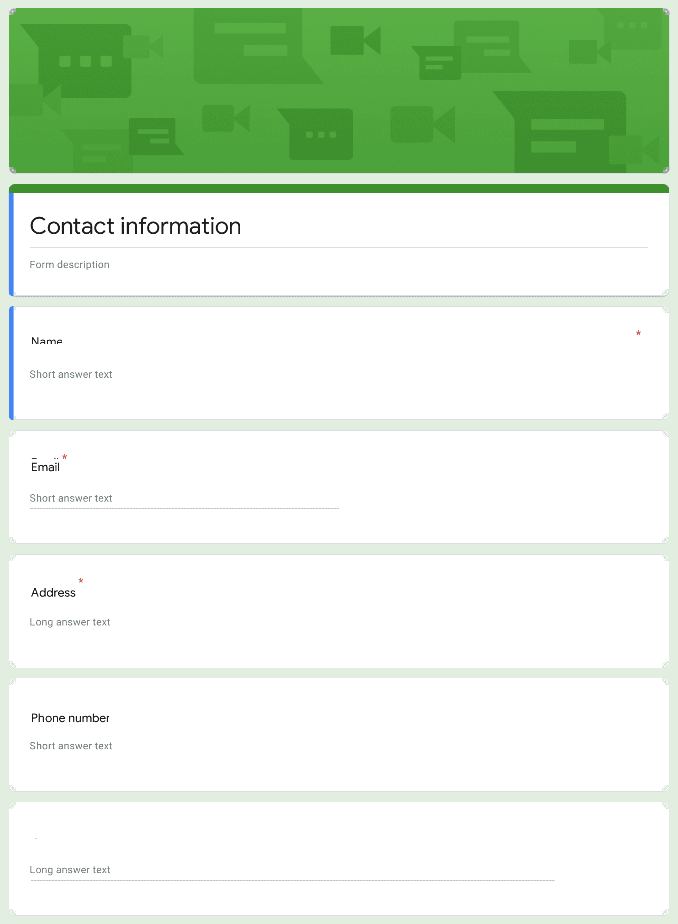
এরপর আপনি দেখতে পারবেন প্রি-রেডি কন্টাক্ট ফর্ম যেখানে সামান্য কিছু প্রশ্ন এবং শূণ্যস্থান পূরণ করার মতো বক্স থাকবে।
এখন আপনি যদি এগুলো নিজের মতো করে কাস্টমাইজ করতে চান তাহলে প্রথমে ‘Name‘ এ ক্লিক করুন।
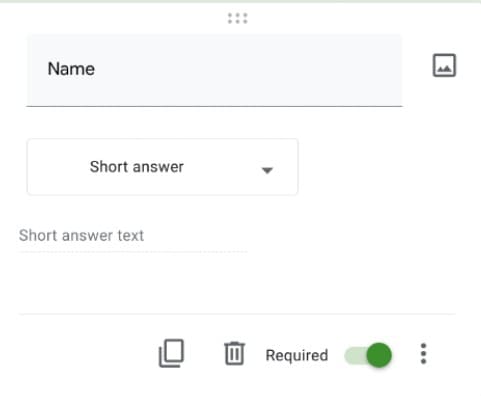
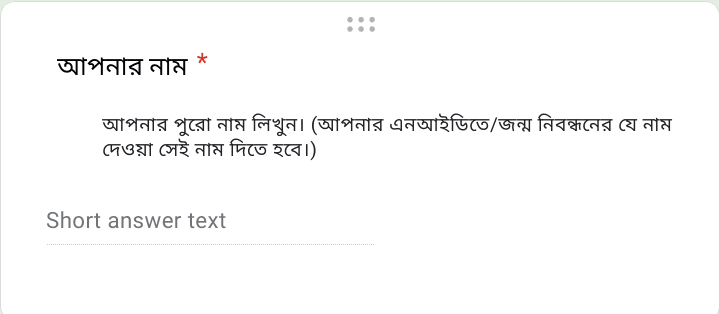
এরপর নিচের ছবির মতো দেখতে পাবেন।
‘Name‘-এর বক্সে ক্লিক করে আপনার পছন্দের প্রশ্নটি লিখুন। আমি লিখলাম ‘আপনার নাম‘
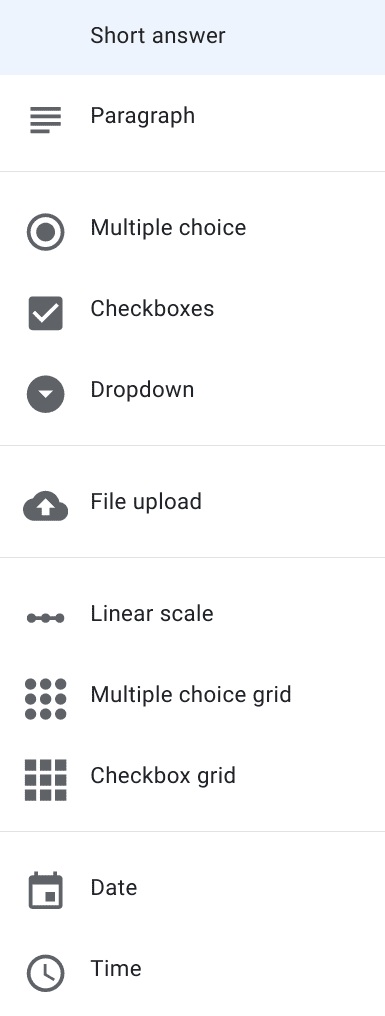
‘Short Answer‘ বক্সে ক্লিক করে পছন্দমতো অপশনটি সিলেক্ট করে নিন।
যেহেতু আমি ভিজিটরের নাম জানতে চাইছি এবং নামটা যেহেতু শর্ট আন্সারে হবে তাই আমি ‘Short Answer‘ – সিলেক্ট করেছি। আপনি আপনার প্রশানুযায়ী অপশন বাছাই করুন।
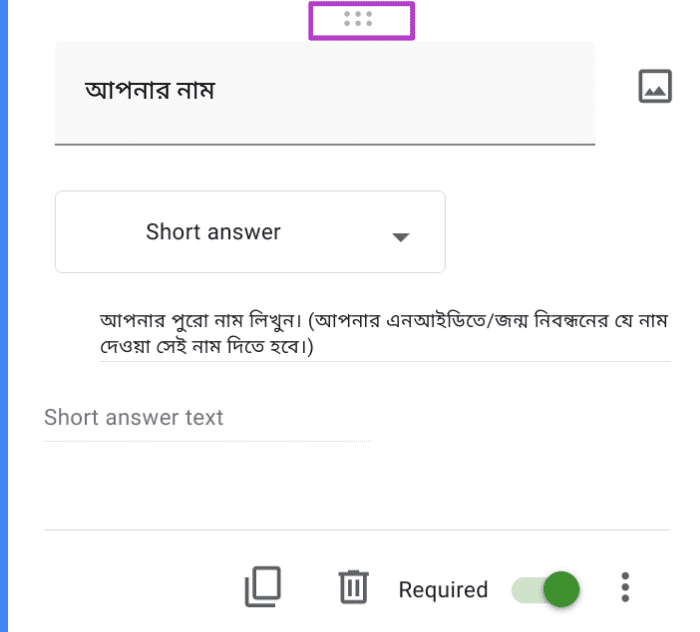
এবার আপনি যদি আপনার প্রশ্নটি ‘Required‘ রাখতে চান মানে প্রশ্নের উত্তরটি দেওয়া বাধ্যতামূলক করতে চান তাহলে আপনাকে ‘Required‘ বাটনটিতে ক্লিক করতে হবে।
এখন আপনি যদি আপনার প্রশ্নের বিস্তারিত ডেসক্রিপশন দিতে চান তাহলে Three Dot এ ক্লিক করে ‘Description‘ এ ক্লিক করুন।
এখন আপনার ডেসক্রিপশন লিখুন। যেমন আমি লিখলাম ‘আপনার পুরো নাম লিখুন। (আপনার এনআইডিতে/জন্ম নিবন্ধনের যে নাম দেওয়া সেই নাম দিতে হবে।)‘
এভাবেই আপনি আপনার কন্টাক্ট ফর্মে যা যা ডিটেইলস এবং প্রশ্ন লিখতে চান লিখে দিবেন।
ফর্ম ক্রিয়েট করা হয়ে গেলে আপনি চাইলে এই ফর্মের প্রশ্নগুলোকে ড্রাগ করে তাদের জায়গা পরিবির্তন করতে পারবেন।
ড্রাগ করতে এখানে থাকা ৬ বিন্দুতে মাউস দিয়ে চেপে ধরে অথবা মোবাইল দিয়ে এখানে চেপে ধরে জায়গা পরিবর্তন করতে হবে।
কীভাবে গুগল ফর্মের ব্যাকগ্রাউন্ড কালার, ব্যাকগ্রাউন্ড ইমেজ এবং ফন্ট পরিবর্তন করবেন?
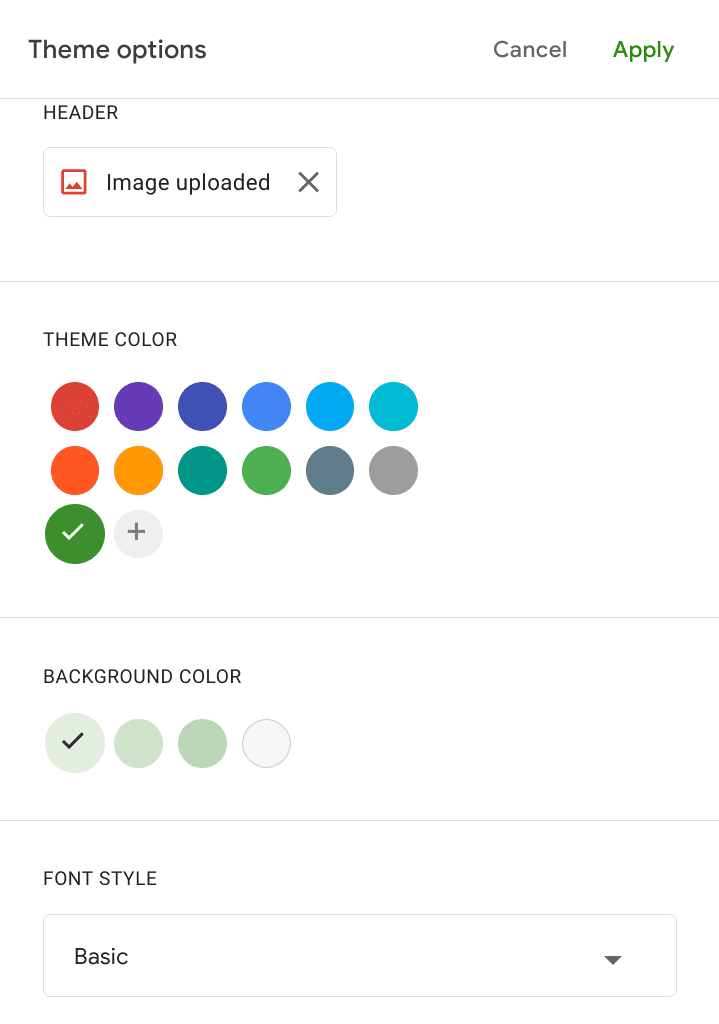
ব্যাকগ্রাউন্ড কালার, ব্যাকগ্রাউন্ড ইমেজ এবং ফন্ট পরিবর্তন করতে উপরে থাকা ‘Color Palette‘ আইকনে ক্লিক করুন। এখন নিচের ছবির মতো অপশন দেখতে পারবেন।
- এখানে Header থেকে ‘Image Upload‘ এ ক্লিক করে আপনার পছন্দের ইমেজ সেটআপ করতে পারবেন। ইমেজের সাইজ হবে 1600×400 পিক্সেলস। এছাড়াও আপনি চাইলে গুগলের ডিফল্ট ইমেজগুলো ব্যবহার করতে পারবেন।
- THEME COLOR: থেকে আপনার পছন্দের কালার সিলেক্ট করুন।
- BACKGROUND COLOR: থেকে আপনার পছন্দের কালার সিলেক্ট করুন।
- FONT STYLE: এখান থেকে Basic সিলেক্ট করুন।
- এরপর ‘Apply‘ তে ক্লিক করতে ভুলবেন না।
সফলভাবে আপনি আপনার গুগল ফর্ম তৈরী করেছেন। এখন আপনার পরবর্তী ধাপ হচ্ছে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে ফর্মটি সেটআপ করা।
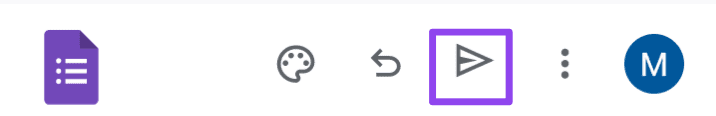
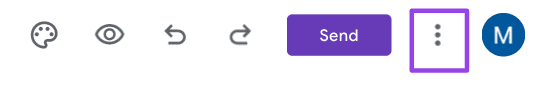
ওয়ার্ডপ্রেসে গুগল ফর্ম সেটআপ করতে হলে আমাদের একটি এম্বেড এইচটিএমএল কোডের প্রয়োজন হবে। এই কোডটি পেতে হলে আপনাকে উপরের ডান কোণায় ‘Send‘ আইকনে ক্লিক করতে হবে।
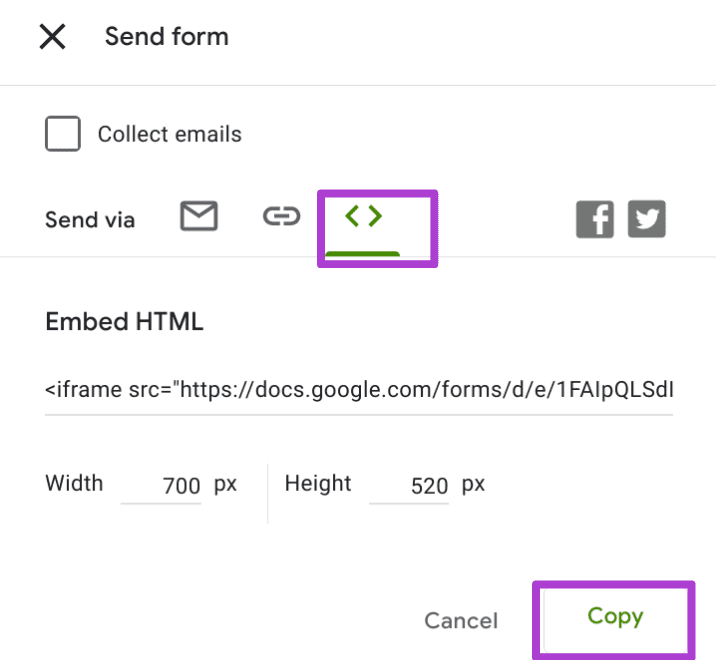
এখন উপরের ছবিতে মার্ক করা অপশনে ক্লিক করে ‘Copy‘ বাটনে ক্লিক করে কোডটি কপি করতে হবে।
ওয়ার্ডপ্রেসে আপনার তৈরী করার গুগল ফর্ম সেটআপ করতে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের ব্যাকেন্ডে প্রবেশ করুন। এরপর ড্যাশবোর্ড থেকে ‘Page‘ এ মাউস রাখুন এবং ‘Add New‘ এ ক্লিক করে ‘Contact Us‘ নামে পেইজ ক্রিয়েট করুন।
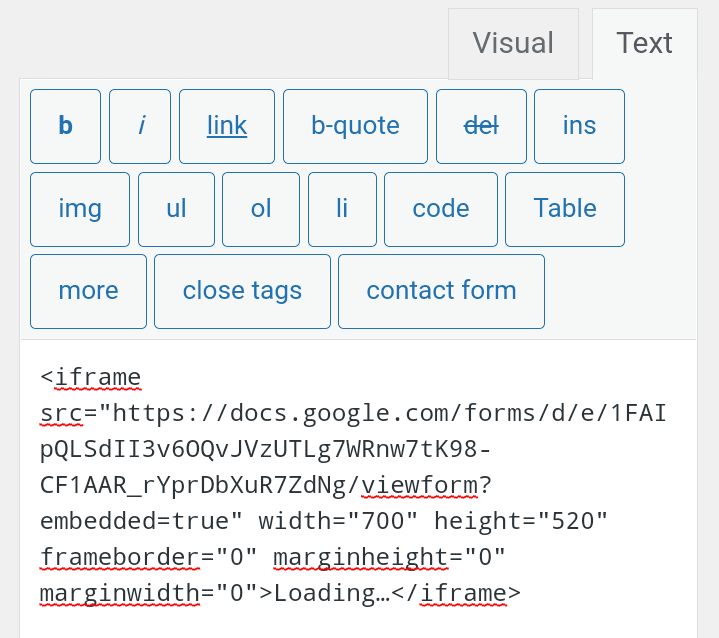
পেইজ ক্রিয়েট করা হয়ে গেলে এডিটর টাইপ ‘Text‘ সিলেক্ট করে আপনার কপি করা এম্বেড এইচটিএমএল কোডটি এখানে পেস্ট করে ‘Publish‘ বাটনে ক্লিক করুন।
এরপর আপনার ক্রিয়েট করা পেইজটিতে প্রবেশ করে দেখুন সফলভাবে আপনার গুগল ফর্মের কন্টাক্ট ফর্ম তৈরী হয়ে গেছে।
গুগল ফর্ম থেকে রেস্পনস না পাওয়ার সমাধানঃ
গুগল ফর্ম তো তৈরী করা হয়ে গেলো এবং পেইজ ও তৈরী করা হয়ে গেলো। কিন্তু একটা সমস্যা দেখা গেলো যে ওয়ার্ডপ্রেস থেকে যখন ভিজিটররা সেই কন্টাক্ট ফর্মের মাধ্যমে ম্যাসেজ দিচ্ছেন সেই ম্যাসেজগুলোর ইমেইল নোটিফিকেশন পাচ্ছেন না।
এটার সমাধানের জন্য আমাদের পুনরায় গুগল ফর্মে যেতে হবে এবং একটি Add-ons ইন্সটল করতে হবে।
এড-অনস ইন্সটল করতে হলে অবশ্যই মোবাইল ইউজারদের ব্রাউজারটি ডেস্কটপ মুডে রাখতে হবে।
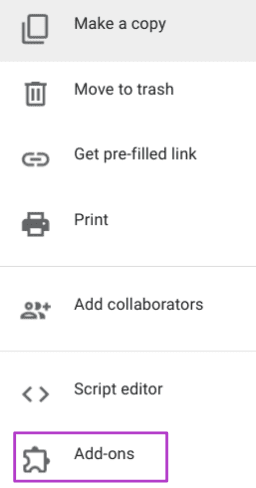
এখন আপনার গুগল ফর্মের উপরের ডানের কোণায় ‘Three dot‘ এ ক্লিক করুন এরপর Add-ons ক্লিক করুন।
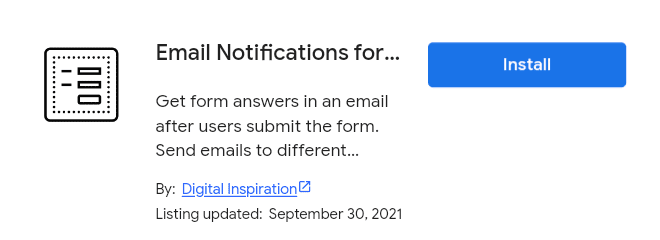
এখন সার্চ আইকনে ক্লিক করে ‘Email Notification for Google Forms‘ লিখে সার্চ করুন। এরপর এই Add-ons টি তে ক্লিক করে ‘Install‘ বাটনে ক্লিক করুন।
Add-ons টি ইন্সটল করার সময় আপনার ইমেইল অ্যাকাউন্টটি সিলেক্ট করে পারমিশন ‘Allow‘ দিয়ে ইন্সটলেশন সম্পন্ন করুন।
ইন্সটলেশন সম্পন্ন হবার পর আপনার গুগল ফর্মের স্ক্রিনে ফিরে আসুন। এরপর দেখতে পারবেন উপরে টপ বারে একটি Add-ons আইকন শো করছে। সেই আইকনে ক্লিক করে ‘Email Notification for Google Forms’ এ ক্লিক করুন।
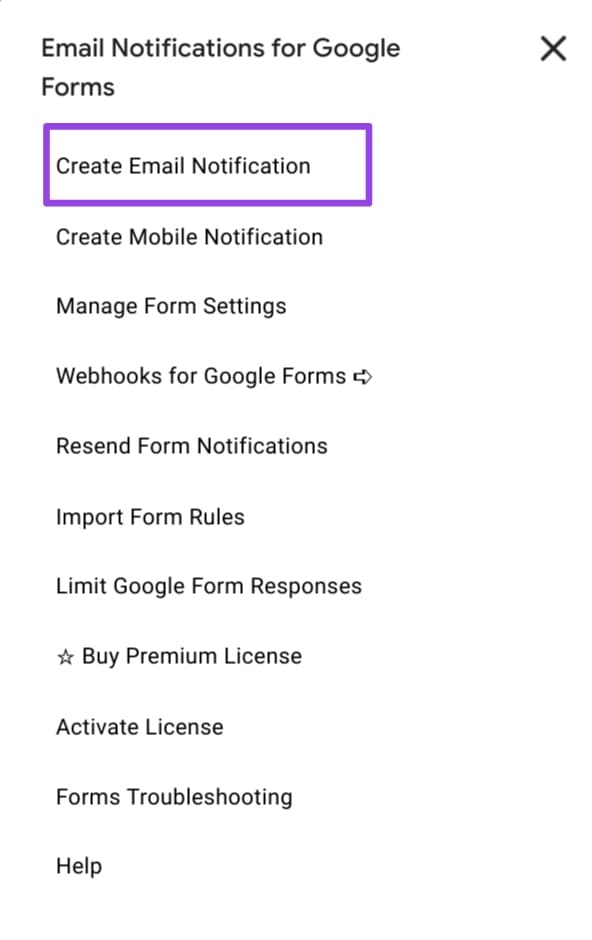
এরপর একটা পপআপ উইন্ডো শো করবে এবং আপনাকে এখান থেকে ‘Create Email Notification‘ সিলেক্ট করতে হবে।
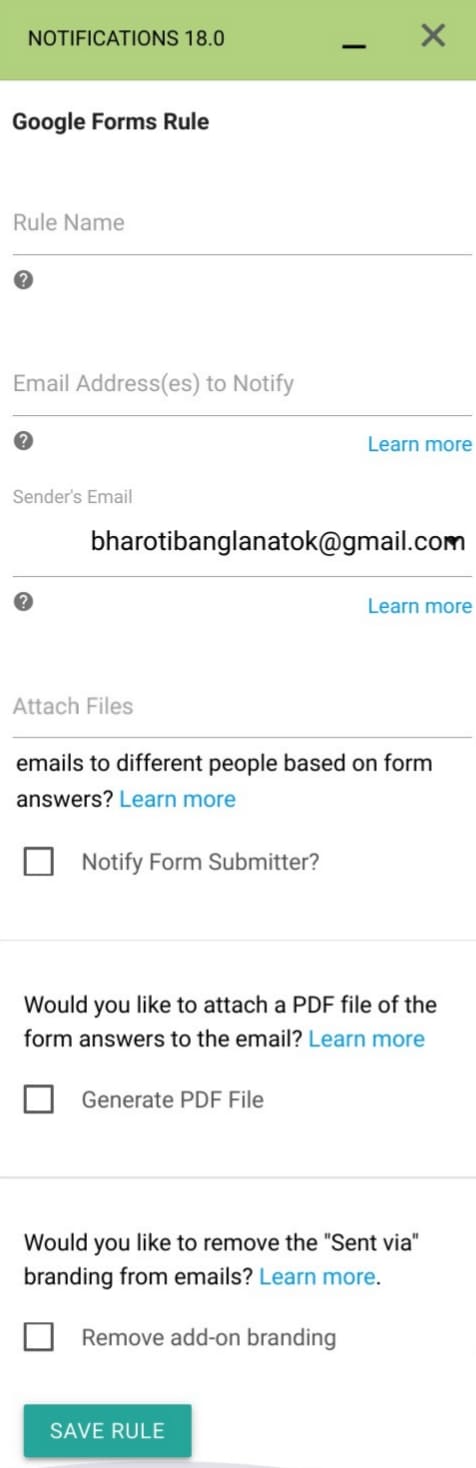
এখন নিচের ডানের কর্ণারে একটা পপআপ শো করবে এবং সেখানে নিচের মতো সেটিংস করে নিন।
- Rules Name: Get in touch
- Notify from Customer: এখানে ঠিক চিহ্ন দিন।
- সবশেষে ‘Save Rules‘ এ ক্লিক করতে ভুলবেন না।
এতক্ষণ সময় নিয়ে আমার আর্টিকেলটি পড়ার জন্য আপনাকে অসংখ্য ধন্যবাদ। এই আর্টিকেল অনুযায়ী কাজটি করার সময়ে কোনো সমস্যায় পড়লে নিচের কমেন্ট বক্সে কমেন্ট করতে দ্বিধাবোধ করবেন না।
এছাড়াও দেখতে পারেন যখন কেউ আপনার সাইটে পোষ্ট সাবমিট করবে তখন কিভাবে ওয়ার্ডপ্রেসে Pending Review এর জন্য ইমেইল নোটিফিকেশন পাবেন




















6 thoughts on "আপনার সাইটে Contact Form এর পরিবর্তে Google Form ব্যবহার করুন"