যুক্ত করবেন আপনার ব্লগার সাইটে ।
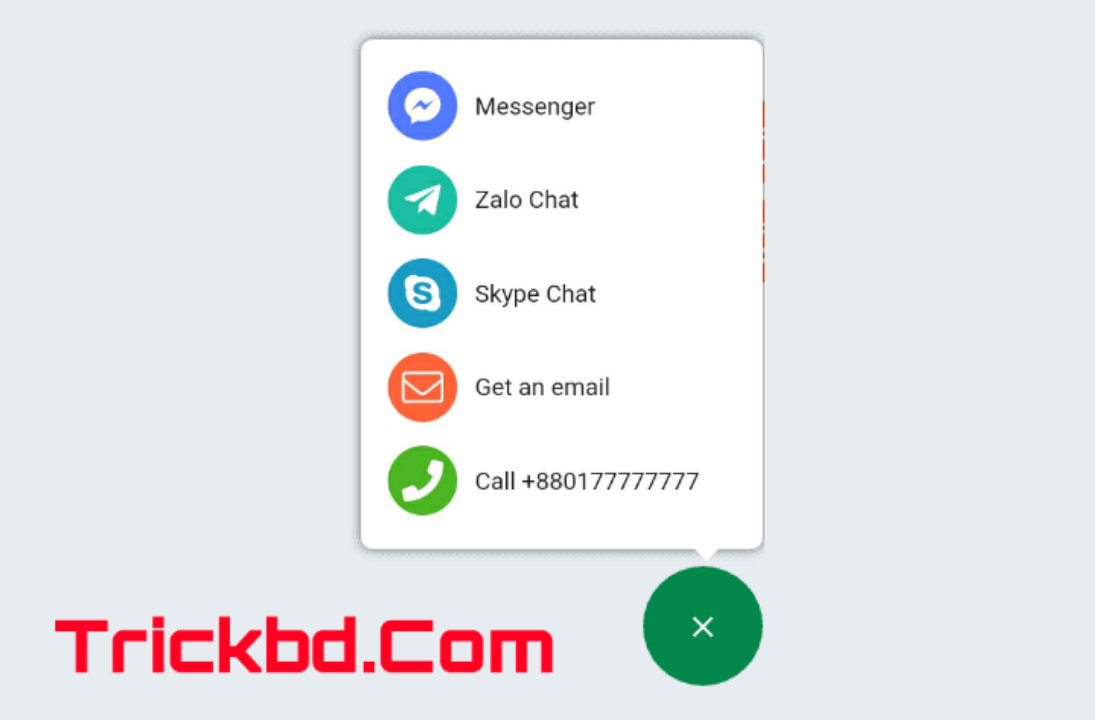
এইটার সাথে আছে
ফেসবুক ম্যাসেঞ্জার , স্কাইপ চ্যাট এবং ইমেল ও মোবাইল নাম্বার ।
তো চলুন শুরু করা যাক।
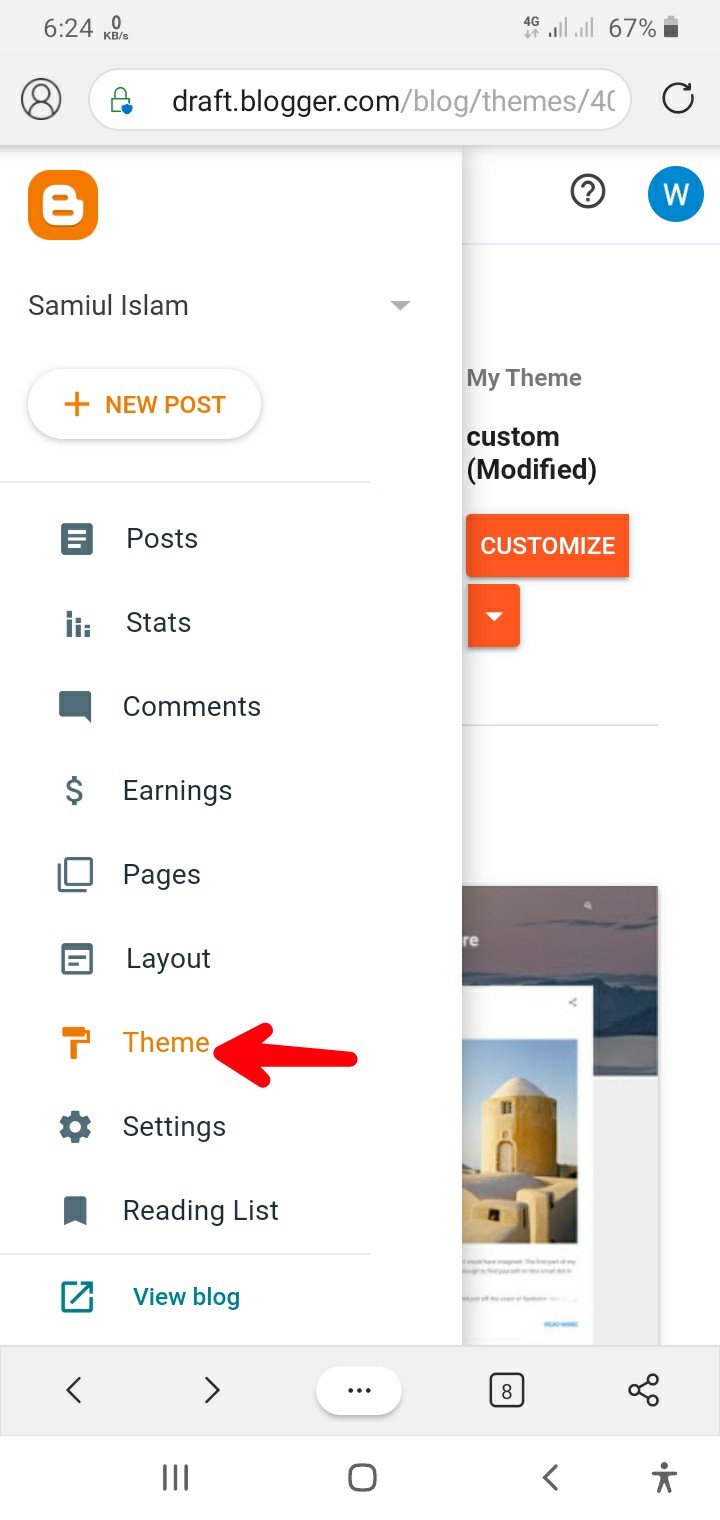
প্রথমে ব্লগারে লগিং করে আপনার ব্লগটি সিলেক্ট
করুন।
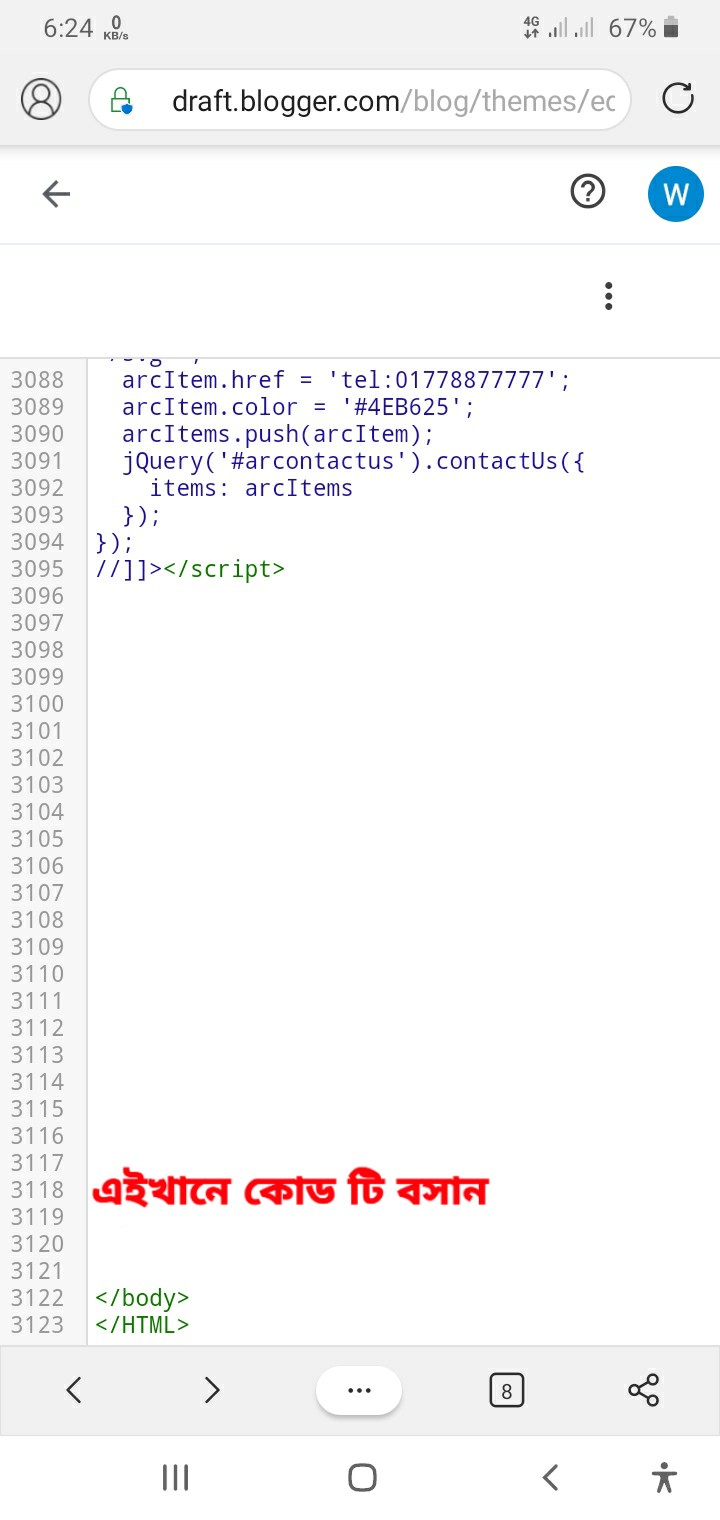
1. Enter your blogger account> Themes> Edit Html



2. Add the css code
//<![CDATA[
var arCuMessages = ["Contact Us!", "You Need Our Help?"];
var arCuLoop = false;
var arCuCloseLastMessage = false;
var arCuPromptClosed = false;
var _arCuTimeOut = null;
var arCuDelayFirst = 2000;
var arCuTypingTime = 2000;
var arCuMessageTime = 4000;
var arCuClosedCookie = 0;
var arcItems = [];
window.addEventListener('load', function() {
এখন সেইভ থিমে ক্লিক করুন।
Share:



11 thoughts on "ব্লগার সাইটে যুক্ত করুন কন্টাক্ট বাটন সিস্টেম"