আমরা এই পোস্টে নতুন কিছু কোড লিখব এবং আগের কোড গুলোতে কিছু নতুন কোড।
সরাসরি কোড গুলো এখান থেকে কপি করে নিন।
অনেকের কোড বুঝতে অসুবিধা হয়। ফলে আমি নিচে আমার টেলিগ্রাম এড্রেস দিয়েছি এতে করে লাইভ সমাধান করে নিতে পারবেন। আমরা যেহেতু হাতে কলমে শিখছি তাই এখানে প্রি-বিল্ড কোনো কিছুই থাকবে না। শূন্য থেকে সব হবে। ইতিমধ্যে আমরা ৪ টি এপিসোড শেষ করেছি।
EPISODES:
ধাপ ৬: পোস্ট লিস্টিং ডিজাইন করন (Post Listing Page)
ওয়ার্ডপ্রেস থিমের পোস্ট লিস্টিং পেজ মানে হইলো ব্লগ পেজ বা হোমপেজে পোস্টগুলার লিস্ট দেখানো। এখানে আমরা index.php ফাইল ব্যবহার করুম যেটা ওয়ার্ডপ্রেসের মেইন টেমপ্লেট ফাইল।
১. index.php তে পোস্ট লিস্টিং এর কোড যোগ করা
আপনে যদি আগের ধাপগুলো ঠিকঠাক ফলো কইরা index.php বানাইছেন, এখন পোস্ট দেখানোর জন্য নিচের কোড যোগ করেন:
<?php get_header(); ?> <!-- হেডার কল করতেছি -->
<div class="container">
<h1 class="page-title">ব্লগ পোস্ট সমূহ</h1>
<div class="blog-listing">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="blog-post">
<h2 class="post-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
<div class="post-meta">
<span>লেখক: <?php the_author(); ?></span> |
<span>তারিখ: <?php the_date(); ?></span>
</div>
<div class="post-excerpt">
<?php the_excerpt(); ?>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<p>কোনো পোস্ট পাওয়া যায়নি!</p>
<?php endif; ?>
</div>
</div>
<?php get_sidebar(); ?> <!-- সাইডবার কল করতেছি -->
<?php get_footer(); ?> <!-- ফুটার কল করতেছি -->
২. পোস্ট স্টাইলিং করা (CSS যুক্ত করা)
পোস্টগুলারে স্টাইলিশ আর ক্লিন বানাইতে style.css এ নিচের কোড যোগ করেন: (আগের কোডের শেষে পেস্ট করবেন)
.blog-listing {
display: flex;
flex-direction: column;
gap: 20px;
margin: 20px 0;
}
.blog-post {
background: #f9f9f9;
border: 1px solid #ddd;
padding: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.post-title a {
color: #0073aa;
text-decoration: none;
font-size: 24px;
font-weight: bold;
}
.post-title a:hover {
color: #005177;
}
.post-meta {
color: #666;
font-size: 14px;
margin-bottom: 10px;
}
.post-excerpt {
font-size: 16px;
color: #333;
line-height: 1.5;
}
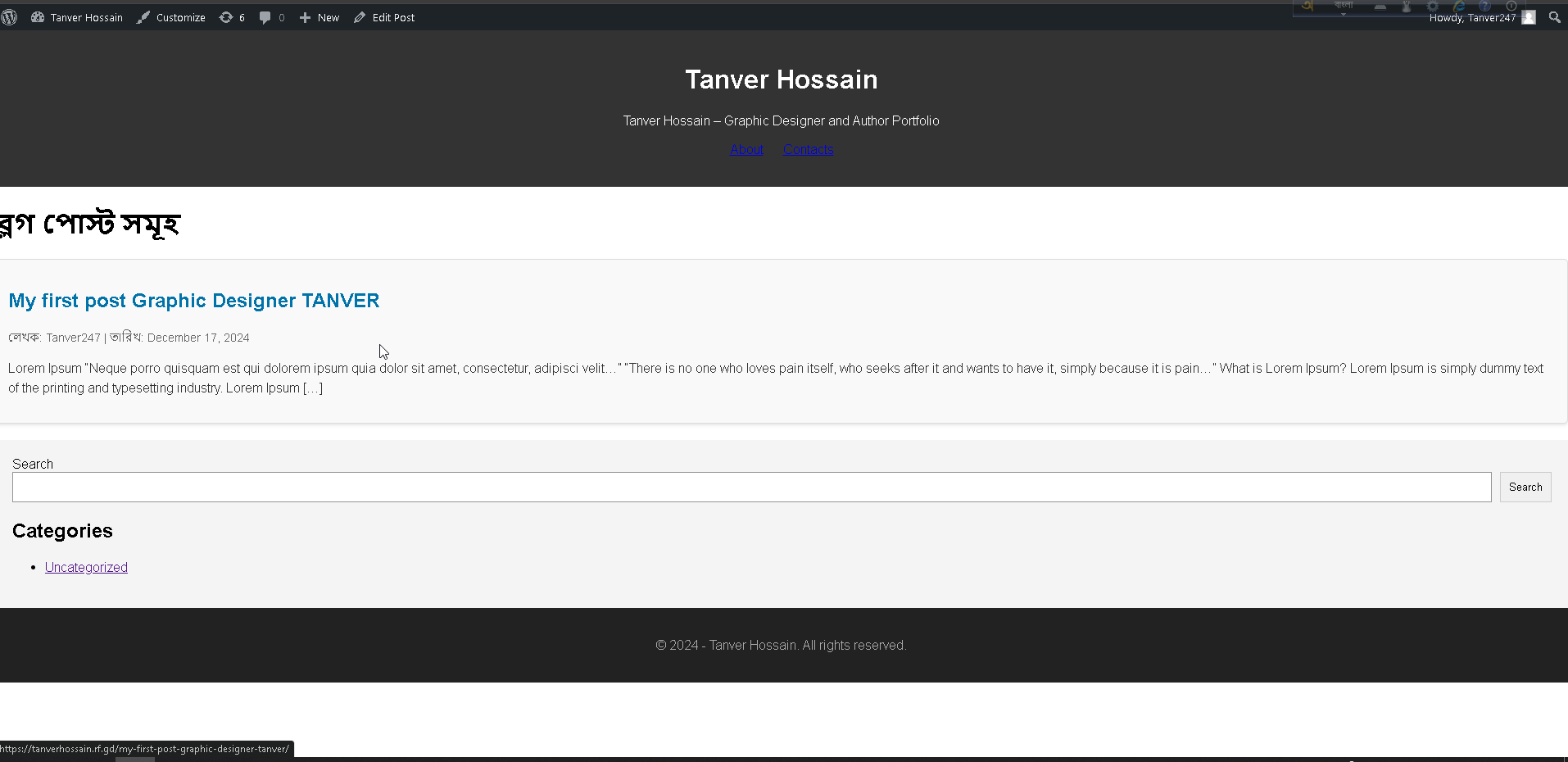
৩. পেজ ভিউ করা ও চেক করা
১. ওয়ার্ডপ্রেস ড্যাশবোর্ড এ যান।
২. Reading Settings থেকে Your Latest Posts সিলেক্ট করেন।
৩. এখন থিমটা রিফ্রেশ করেন। দেখবেন পোস্টগুলা সুন্দরভাবে লিস্ট হইতেছে।
৪. পেজিনেশন যোগ করা (Pagination)
অনেক পোস্ট থাকলে নিচে Next এবং Previous বাটন দেখানোর জন্য paginate_links() ব্যবহার করেন।
<div class="pagination">
<?php echo paginate_links(); ?>
</div>
CSS দিয়ে পেজিনেশনও সুন্দর বানাইতে পারেন: (আগের css এর শেষে পেস্ট করবেন)
.pagination {
margin-top: 20px;
text-align: center;
}
.pagination a {
display: inline-block;
padding: 8px 12px;
margin: 0 5px;
background: #0073aa;
color: #fff;
text-decoration: none;
border-radius: 3px;
}
.pagination a:hover {
background: #005177;
}
৫. সাইডবারে উইজেট যোগ করা (Optional)
সাইডবারে পোস্ট ক্যাটাগরি, ট্যাগ বা আরেকটা উইজেট যোগ করতেও পারেন। সাইডবারের sidebar.php এ উইজেট কল কইরা দেন।
<?php if (is_active_sidebar('sidebar-1')) : ?>
<aside class="sidebar">
<?php dynamic_sidebar('sidebar-1'); ?>
</aside>
<?php endif; ?>
ফলাফল
এখন আপনের পোস্ট লিস্টিং পেজ হইব খুব ক্লিন, সুন্দর আর রেসপন্সিভ। পেজিনেশনসহ সব পোস্ট একটা একটা কইরা দেখাবে।
এপিসোড-০৬ শেষ করছি এবং আপনাদের এক একটি কমেন্ট গুরুত্বপূর্ণ ভূমিকা রাখবে।
আপনাদের মতামত আমি কামনা করছি।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
যেকোন সমস্যা বা কোড না বুঝলেঃ




পর পর কয় দিন আপনার পোস্ট দেখলাম, অনেক ভালো করেছেন। বিশেষ করে php তে।
আমি trickbd তে প্রায় ৮ বছর+ আছি। কিন্তু এখন trickbd তে আগের মতো ট্রিক্স পাওয়া যায়না। দীর্ঘদিন পর এমন ক্লিয়ার একটা পোস্ট episode পেলাম।
ধন্যবাদ আপনাকে।