আগের দুইটি পোস্ট-এ ব্যসিক কাজের পর আমরা এখন কোডিং সেকশনে পৌঁছে গেছি। তবে আমি অনেকদিন ট্রিকবিডিতে না থাকায় আমি জানিনা ট্রিকবিডিতে কোড দিলে ভেঙে নষ্ট হয়ে যায় এই বাগটা ফিক্স করা হয়েছে কিনা যদি কোড কপি করতে সমস্যা হয় আমি সরাসরি একটি অনলাইন নোট প্যাড এর লিংক দিয়ে দিব যেখান থেকে সহজে কপি করতে পারবেন। এই এপিসোডে আমরা তেমন আলোচনা করব না। সরাসরি কাজে নেমে পড়ব।
সরাসরি কোড গুলো এখান থেকে কপি করে নিন।
EPISODES:
ধাপ ৩: WordPress থিমের প্রাথমিক ফাইল তৈরি এবং ফাইল স্ট্রাকচার সেটআপ
মিয়া, থিম বানানো তো আর এমনি এমনি হয় না। আগে ফাইল বানাইতে হয়, তার পরেই কাজ শুরু করা যায়। এই ধাপে আমি দেখাইতেছি কীভাবে আপনার থিমের জন্য প্রাথমিক ফাইল তৈরি করবেন।
১. থিম ফোল্ডার তৈরি করা
প্রথমে আপনার WordPress এর wp-content/themes ফোল্ডারে যান।
- এখানে একটা নতুন ফোল্ডার বানান।
- ফোল্ডারের নাম দিন my-first-theme (আপনার পছন্দমতো নাম দিতে পারেন, আমি দিয়েছিঃToposhwini)।
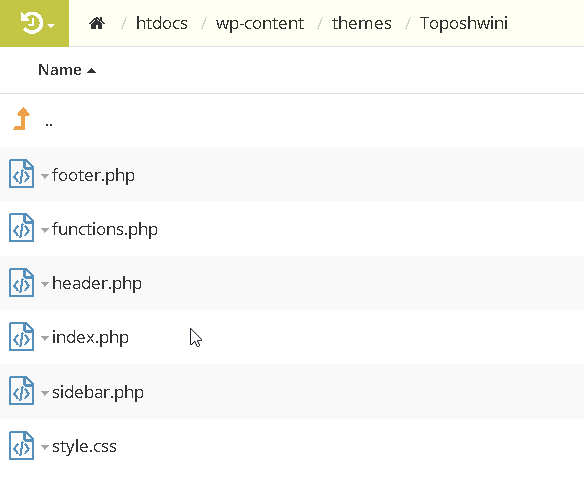
- এই ফোল্ডারের ভেতরে থিমের জন্য নিচের ফাইলগুলো তৈরি করবেন:
- style.css
- index.php
- functions.php
আরও ফাইল রয়েছে এগুলো আমরা ধাপে ধাপে আগাবো।
২. থিমের style.css ফাইল তৈরি করা
style.css ফাইল হল থিমের ড্রেস। মানে এর ডিজাইন, নাম, এবং বর্ণনা এই ফাইলেই থাকে।
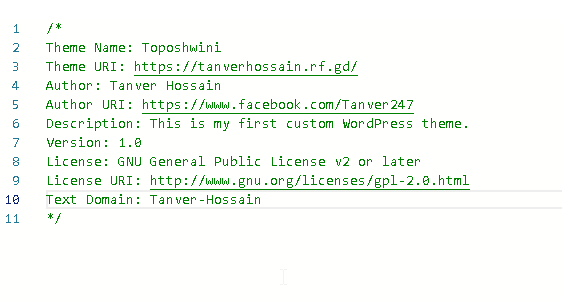
ফাইলটা খুলে নিচের কোডটা কপি-পেস্ট করেন:
/*
Theme Name: My First Theme
Theme URI: https://yourwebsite.com/
Author: আপনার নাম
Author URI: https://yourwebsite.com/
Description: This is my first custom WordPress theme.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-first-theme
*/
এই কোডটা WordPress কে জানায় যে এটা একটা থিম। সব কিছু ঠিকঠাক দিলে আপনার থিমের নাম WordPress Dashboard এ দেখা যাবে।
৩. index.php ফাইল তৈরি করা
এই ফাইলটা আপনার থিমের মূল ফাইল। মানে, থিম রান করার সময় WordPress এই ফাইল দেখে।
index.php খুলে নিচের কোড লিখুন:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Theme</title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<h1>Welcome to My First WordPress Theme</h1>
<p>This is a custom WordPress theme.</p>
</body>
</html>
এই কোডটা খুব সিম্পল। এখানে HTML এর পাশাপাশি WordPress এর ফাংশনও ব্যবহার করা হয়েছে।
৪. functions.php ফাইল তৈরি করা
এই ফাইল দিয়ে আপনার থিমে অতিরিক্ত ফিচার যোগ করা যায়। যেমন, মেনু, সাইডবার বা স্ক্রিপ্ট লোডিং।
functions.php ফাইলে নিচের কোড লিখুন:
<?php
// Theme support
function my_first_theme_setup() {
add_theme_support('title-tag'); // Dynamic title tag
add_theme_support('post-thumbnails'); // Featured images
}
add_action('after_setup_theme', 'my_first_theme_setup');
// Enqueue styles
function my_first_theme_styles() {
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_first_theme_styles');
?>
এখানে থিমের জন্য ডিফল্ট ফিচার যোগ করা হয়েছে।
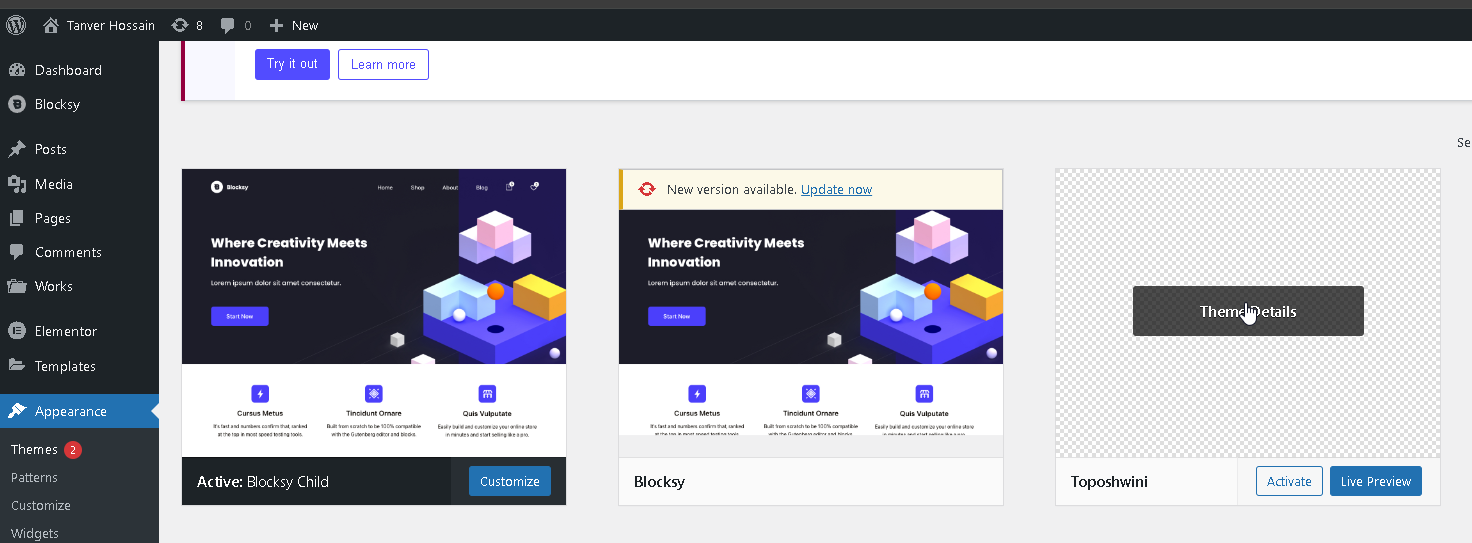
৫. থিম Active করা
- WordPress Dashboard এ যান।
- Appearance > Themes এ ক্লিক করুন।
- এখানে My First Theme দেখার কথা।
- থিমে ক্লিক করে Activate করেন।
৬. থিম চেক করা
- ব্রাউজারে আপনার WordPress সাইট খুলুন।
- দেখবেন, সাদা পেজে লেখা আসবে: “Welcome to My First WordPress Theme”।
ট্রিকবিডিতে কোড ভেঙ্গে গেলে নিচের লিংক থেকে কপি করে নিবেন।
style.css file
index.php file
functions.php file
এই ধাপে আমরা থিমের প্রাথমিক ফাইল বানাইলাম। এখন আপনার থিম রান করছে। পরের ধাপে আমরা ডিজাইন এবং লেআউট কাস্টমাইজ করব।
এপিসোড-০৩ শেষ করছি এবং আপনাদের এক একটি কমেন্ট গুরুত্বপূর্ণ ভূমিকা রাখবে।
আপনাদের মতামত আমি কামনা করছি।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
যেকোন সমস্যা বা কোড না বুঝলেঃ







5 thoughts on "WordPress Theme Development – Zero to Hero : Episode 03"