আমরা এই পোস্টে নতুন কিছু কোড লিখব এবং আগের কোড গুলোতে কিছু নতুন কোড।
সরাসরি কোড গুলো এখান থেকে কপি করে নিন।
এই এপিসোডে আমরা তেমন আলোচনা করব না। সরাসরি কাজে নেমে পড়ব।
EPISODES:
ধাপ ৩: WordPress থিমের প্রাথমিক ফাইল তৈরি এবং ফাইল স্ট্রাকচার সেটআপ
মিয়া, থিমে হেডার (Header) আর ফুটার (Footer) তো লাগবই। এই দুইটা থিমের মূল বডির মধ্যে বাঁধন তৈরি করে। তাই এই ধাপে আমরা শেখব কীভাবে হেডার আর ফুটার ফাইল আলাদা করে বানাবেন আর সেগুলো আপনার থিমে যুক্ত করবেন।
ধাপ ৪: WordPress থিমের হেডার এবং ফুটার তৈরি করা
মিয়া, থিমে হেডার (Header) আর ফুটার (Footer) তো লাগবই। এই দুইটা থিমের মূল বডির মধ্যে বাঁধন তৈরি করে। তাই এই ধাপে আমরা শেখব কীভাবে হেডার আর ফুটার ফাইল আলাদা করে বানাবেন আর সেগুলো আপনার থিমে যুক্ত করবেন।
১. হেডার ফাইল (header.php) তৈরি করা
থিম ফোল্ডারে একটা নতুন ফাইল তৈরি করেন header.php নামে। এই ফাইলটা থিমের হেডার (উপরের অংশ) ধরে রাখবে।
header.php ফাইলে নিচের কোড লিখুন:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title('|', true, 'right'); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<div class="site-header">
<h1><a href="<?php echo esc_url(home_url('/')); ?>"><?php bloginfo('name'); ?></a></h1>
<p><?php bloginfo('description'); ?></p>
</div>
<nav>
<?php
wp_nav_menu(array(
'theme_location' => 'primary',
'menu_class' => 'nav-menu',
));
?>
</nav>
</header>
বর্ণনা:
wp_head();এই ফাংশনটা প্লাগইন বা থিমের অতিরিক্ত স্টাইল আর স্ক্রিপ্ট লোড করতে দেয়।wp_nav_menu()দিয়ে আমরা মেনু যুক্ত করতে পারব।
২. ফুটার ফাইল (footer.php) তৈরি করা
এখন footer.php নামে একটা ফাইল তৈরি করেন। এই ফাইলটা থিমের নিচের অংশ (ফুটার) ধরবে।
footer.php ফাইলে নিচের কোড লিখুন:
<footer>
<div class="site-footer">
<p>© <?php echo date('Y'); ?> - <?php bloginfo('name'); ?>. All rights reserved.</p>
</div>
<?php wp_footer(); ?>
</footer>
</body>
</html>
বর্ণনা:
wp_footer();ফাংশন দিয়ে প্লাগইন বা থিমের অতিরিক্ত স্ক্রিপ্ট লোড করা হয়।date('Y')দিয়ে বর্তমান বছর দেখানো হয়।
৩. index.php ফাইল আপডেট করা
আমরা এখন index.php ফাইলটা আপডেট করব, যাতে হেডার আর ফুটার আলাদা ফাইল থেকে লোড হয়।
index.php ফাইলে নিচের কোড যুক্ত করেন:
<?php
get_header();
?>
<div class="content">
<h1>Welcome to My First WordPress Theme</h1>
<p>This is the main content area.</p>
</div>
<?php
get_footer();
?>
বর্ণনা:
get_header();হেডার ফাইল লোড করে।get_footer();ফুটার ফাইল লোড করে।
৪. থিমে মেনু যুক্ত করা
মেনু যোগ করার জন্য functions.php ফাইলে নিচের কোড যোগ করেন :
<?php
// Theme support
function my_first_theme_setup() {
add_theme_support('title-tag'); // Dynamic title tag
add_theme_support('post-thumbnails'); // Featured images
// Register navigation menu
register_nav_menus(array(
'primary' => __('Primary Menu', 'my-first-theme'),
));
}
add_action('after_setup_theme', 'my_first_theme_setup');
?>
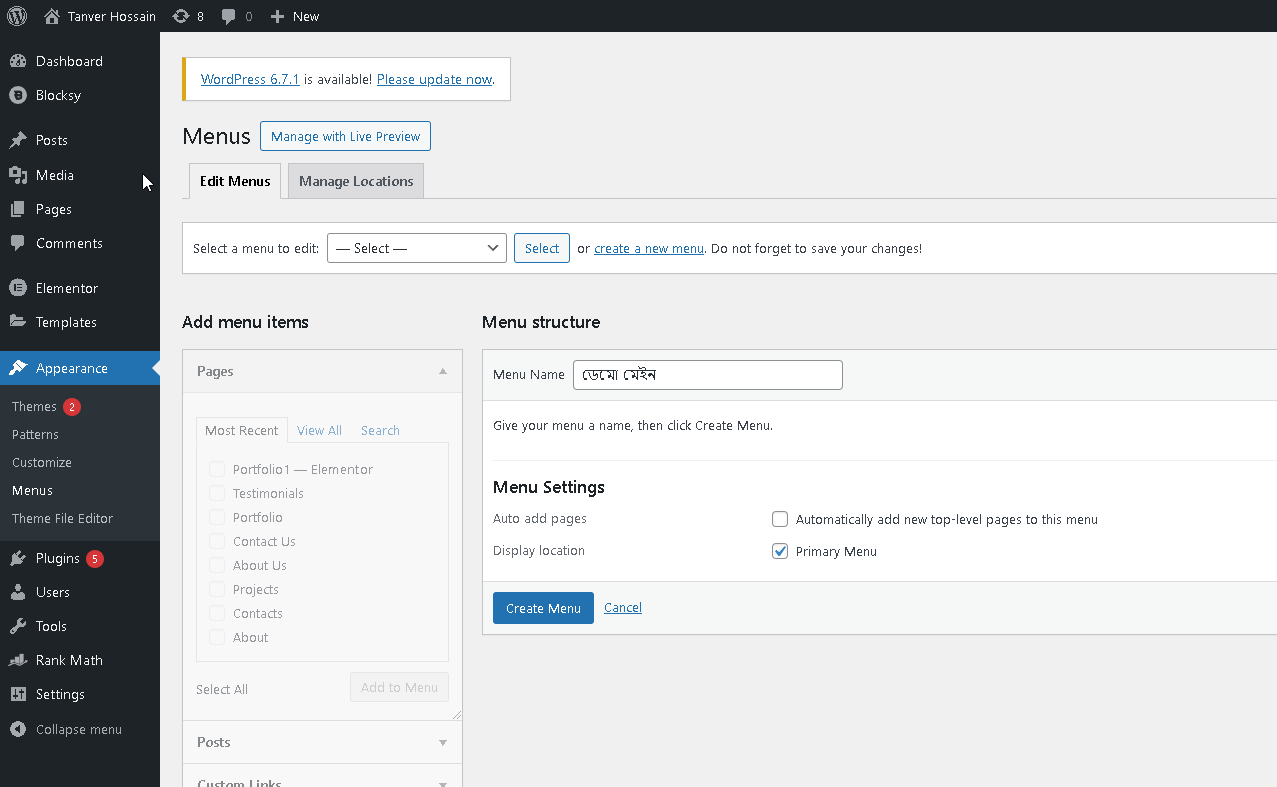
এখন WordPress Dashboard এ যান:
- Appearance > Menus এ যান।
- একটা নতুন মেনু বানান।
- Menu Settings থেকে Primary Menu সিলেক্ট করেন।
৫. স্টাইল যোগ করা (CSS)
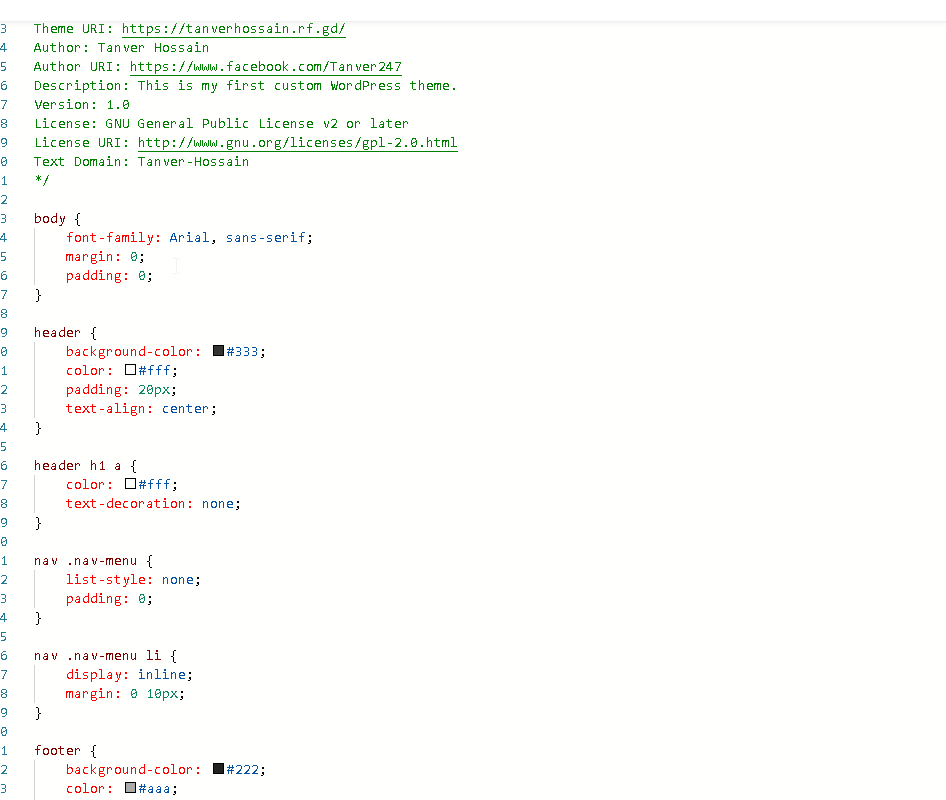
style.css ফাইলে নিচের কোড যোগ করেন, যাতে হেডার আর ফুটারের ডিজাইন সুন্দর দেখায় (মনে রাখবেন নিচের সবুজ রঙের কোড টুকুর পর আপনি বাকি কোড লেখবেন কোনো ভাবেই সবুজ কোড টুকু মুছা যাবে না):
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
header h1 a {
color: #fff;
text-decoration: none;
}
nav .nav-menu {
list-style: none;
padding: 0;
}
nav .nav-menu li {
display: inline;
margin: 0 10px;
}
footer {
background-color: #222;
color: #aaa;
padding: 20px;
text-align: center;
}
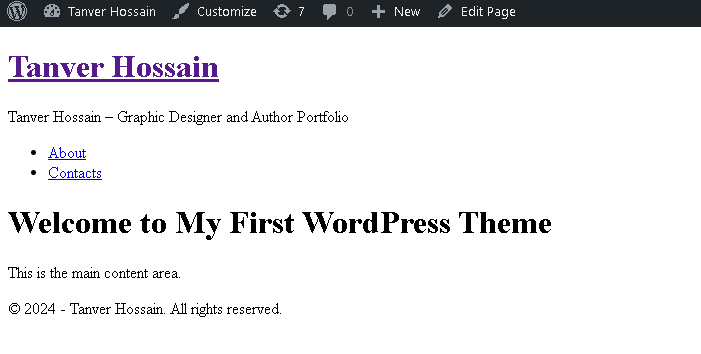
৬. হেডার এবং ফুটার চেক করা
- ব্রাউজারে সাইট রিফ্রেশ করেন।
- হেডারে সাইটের নাম আর মেনু দেখতে পারবেন।
- ফুটারে কপিরাইট মেসেজ দেখাবে।
এই ধাপে আমরা হেডার আর ফুটার তৈরি করলাম। থিমের বাকি অংশ ডিজাইন করতে হলে সাইডবার আর পোস্ট ফিচার যোগ করতে হবে। পরের ধাপে আমরা সেগুলো নিয়েই কাজ করব।
এপিসোড-০৪ শেষ করছি এবং আপনাদের এক একটি কমেন্ট গুরুত্বপূর্ণ ভূমিকা রাখবে।
আপনাদের মতামত আমি কামনা করছি।
সবাই ভালো থাকবেন সুস্থ থাকবেন।
যেকোন সমস্যা বা কোড না বুঝলেঃ