স্বাগতম
ট্রিকবিডি তে সকলেই ভালো আছেন আশা করছি….!
বি.দ্র:
এই বিষয় টি অনেক সম্মানিত ভাই ও বোনরা আছেন যারা আমার থেকেও ভালো জানেন ও সুন্দর ভাবে উপস্থাপন করতে পারেন। তাদের উদ্দেশ্য করে বলছি আমি সল্প কিছু জানি এই বিষয়ে আর তাই কোথাও কোনো ভুল ত্রুটি হলে অবশ্যই ভুলগুলো ক্ষমার দৃষ্টিতে দেখবেন—ভুলগুলো দেখিয়ে দেবেন আর সর্বদা পরিবারের মতো পাশে থাকবেন।আশা নয় বিশ্বাস কেই খারাপ কমেন্ট করবেন না।
অনেক কথা বলে ফেললাম সকলের কাছে ক্ষমা চেয়ে নিচ্ছি মূল্যবান সময় নষ্ট করার জন্য
পরিশেষে আজকের টিউটোরিয়াল শুরু করছি….।
এইচ, টি,এম,এল কি…./প্রাথমিক ধারনা…..:
এইচ,টি,এম,এল একটা কম্পিউটার ল্যাঙ্গুয়েজ, যা পৃথিবীর বিশাল তথ্য-ভান্ডারকে ইন্টারনেটের মাধ্যমে প্রদর্শনের সুযোগ তৈরি করে দিয়েছে। একটা ওয়েব পেজের মূল গঠন তৈরি হয় এইচ,টি,এম,এল দিয়ে।
এইচ,টি,এম,এল কোন প্রোগ্রামিং ল্যাঙ্গুয়েজ নয়, একে Hyper Text Mark Up Language বলা হয়।
এইচ, টি,এম,এল এর ইতিহাস:
১৯৯০ সালের দিকে NCSA কর্তৃক ডেভলপকৃত মোজাইক ব্রাউজারের মাধ্যমে এইচ, টি,এম,এল পরিচিতি লাভ করে। ১৯৯৭ এর জানুয়ারীতে WC3 কর্তৃক প্রথম ডেভলপকৃত এইচ,টি,এম,এল ৩.২ প্রকাশিত হয়। একই বছরে শেষে ডিসেম্বরে WC3 এইচ,টি,এম,এল এর নতুন সংস্করণ এইচ,টি,এম,এল ৪.২ প্রকাশ করে। ২০১০ সালে বর্তমানে প্রচলিত এইচ,টি,এম,এলএর সর্বশেষ ভার্সন এইচ,টি,এম,এল ৫
এইচ,টি,এম,এল এর প্রাথমিক ট্যাগ / কোড::
[html] — [/html] এইচ, টি,এম,এল শুরু এবং শেষ।
[head] — [/head] হেড শুরু এবং শেষ।
[title] — [/title] টাইটেল শুরু এবং শেষ।
[body] — [/body] বডি শুরু এবং শেষ।
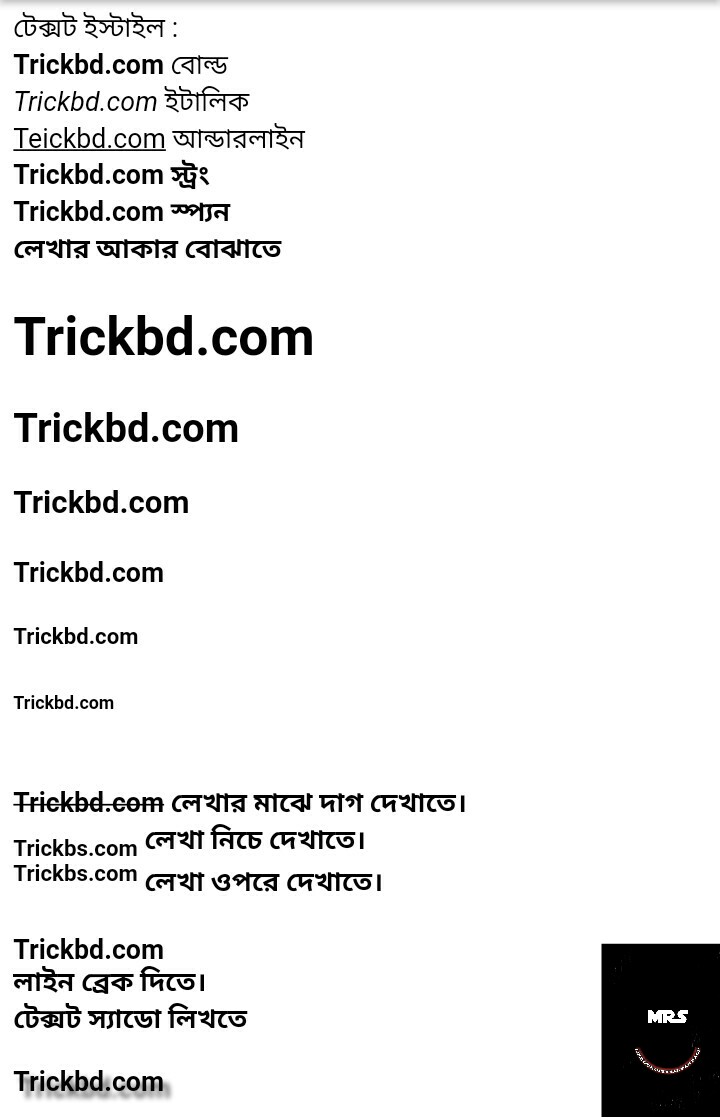
টেক্সট ইস্টাইল :
—- বোল্ড
[i] — ইটালিক
[u] — আন্ডারলাইন
[strong] — স্ট্রং
[span] — স্প্যন
লেখার আকার বোঝাতে
[h1]Trickbd.com[/h1]
Trickbd.com
[h3]Trickbd.com[/h3]
[h4]Trickbd.com[/h4]
[h5]Trickbd.com[/h5]
[h6]Trickbd.com[/h6]
[strike] — লেখার মাঝে দাগ দেখাতে।
[sub] — লেখা নিচে দেখাতে।
[sup] — লেখা ওপরে দেখাতে।
টেক্সট স্যাডো লিখতে
[p style=”font size:18px;text-shadow:4px 4px 4px #666;”] ট্রিক বিডি [/p]
নিচে থেকে এই ট্যাগ/কোড টুকু কপি করে এইচ, টি,এম,এল ভিঊ দিয়ে দেখুন নিচে দেখানো স্ক্রিনশট এর মতো দেখাবে।
[ স্ক্রিনশট এ দেখানো হলো ]

উল্লেখ্য :: সকল কোড [ ] এর যায়গায় শুধু চিত্রে দেখানো কোটেশন / ট্যাগ ব্যাবহার করে লিখুন।
[ স্ক্রিনশট এ দেখানো হলো ]

এর কিছু কোড ট্রিকবিডি তে সাপোর্ট করে না।তাই কেউ খারাপ কমেন্ট কোরবেন না।
আজ এ পর্যন্তই দেখা হবে আগামী এইচ,টি,এম এল পর্বে।সেই পর্যন্ত সবাই ভালো থাকুন,থাকুন ট্রিক বিডির সাথেই।

![[ পর্ব – ১ ] এইচ, টি,এম,এল এর প্রাথমিক ধারনা সহ কিছু এইচ, টি,এম,এল কোড [ Don’t Miss ]](https://trickbd.com/wp-content/uploads/2017/09/23/59c6499133a51.jpg)

[ পর্ব – ২ ] এইচ,টি,এম,এল এর কালার/ রঙ ব্যাবহার ও সাময়িক বিস্তারিত। ]
Click Hear To Join With Me on Facebook
ভালো থাকুন – থাকুন ট্রিকবিডির সাথে।