OpenAI ঐদিন রিলিজ করলো ChatGPT – একটি ন্যাচারাল ল্যাংগুয়েজ মডেল যা ইউজারের প্রশ্ন সাপেক্ষে সংলাপের ভঙ্গিতে উত্তর দিতে পারে।
তারপর প্রায় এক বছর পার হয়ে গেল।
সারা বিশ্বে একটা ঝড় বয়ে গেল ChatGPT নিয়ে। যেদিকেই তাকাই শুধু চ্যাটজিপিটি আর চ্যাটজিপিটি। কত কি যে হল এটা নিয়ে তার অনেক কিছুই আমাদের অজানা রয়ে গেছে।
৪ মাস পর গুগল রিলিজ করল Bard – আরেকটা লার্জ ল্যাংগুয়েজ মডেল যেটা নিয়ে নাকি উনারা অনেক আগে থেকেই গবেষনায় ছিলেন। এটা ঠিক যে গুগল আর্টিফিশিয়াল ইন্টিলিজেন্সে অনেক পয়সা খরচ করেছে।
যেহেতু এই সেক্টরে কেউ তখনো লক্ষ্যনীয় উন্নয়ন দেখায় নি, গুগল তাই একটু রিল্যাক্সে ছিল। কিন্তু কে ভেবেছিল নাম না জানা একটা এআই স্টার্টআপ গুগলকে টেক্কা দিয়ে তাক লাগিয়ে দিবে! গুগল পরে একপ্রকার তাড়াহুড়া করেই আকাশে বার্ড উড়ালো।
আমি অবশ্য অন্যসব নিউজের মতই একবার পড়লাম, তারপর ভুলে গেলাম অবস্থা। বুঝতে পারছিলাম জিনিসটা একটা বিপ্লব বয়ে আনছে, কিন্তু মানুষ যতটা হাইপ তুলছে ততটা অবশ্য না।
আসলে টেকনোলজিতে উচ্চপদস্থ ব্যক্তিরা এসবে অত পাত্তা দেয়নি। যারা বেশি মাতামাতি করেছে তারা ব্যাপারগুলো বুঝে কম বলেই চিন্তায় ছিল।
এই কথার একটি বাস্তবিক প্রমান আজকের পোস্টেই পেয়ে যাবেন কিছুটা হলেও। পোস্টটি ইন্টারেস্টিং হতে চলেছে, তাই চা গুলে বসে পড়ুন আমার সাথে আজকের সফরে : )
Website Cloning কি?
ক্লোনিং জিনিসটা নিয়ে প্রথম পড়েছিলাম দশম শ্রেনীতে, আমার ভাইয়ের কলেজের এক বার্ষিক ম্যাগাজিনে।
ক্লোনিং হল অযৌন জননের মাধ্যমে বংশাণুগতভাবে প্রায় অবিকল এক বা একাধিক অপত্য জীব বা কোষ উৎপাদনের প্রক্রিয়া
অর্থাৎ… বুঝতেই পারছেন, আর কি বলব।
যেহেতু ক্লোনিং বলতে কোনো কিছুর প্রতিলিপি তৈরি বুঝায়, তাই শব্দটা এখন বায়োলজি ছাড়াও আরো অনেক ক্ষেত্রে ব্যবহার হয়। যেমন মেডিসিন, এগ্রিকালচার, প্রোগ্রামিং ল্যাংগুয়েজ।
Cloning vs Copying
ক্লোনিং মানে কোনো কিছুর অবিকল প্রতিলিপি বানানো, যেখানে সোর্স ও ক্লোনের গঠন, ফাংশন একই রকম হবে। বায়োলজির ক্ষেত্রে ডিএনএ সেইম হবে, আর টেকনোলজিতে কোডবেস, কার্জপদ্ধতি একই হবে।
কপি মানে একটা সোর্সের সাথে মিল থাকবে ঠিকই, কিন্তু সোর্সের উপর নির্ভরশীল নয়। এখানে কপি মানে আলাদা, স্বাধীন ভার্শন।
উদাহরনস্বরূপ,
একটি ছবির ফটোকপি মানে মূল ছবিরই একটা কপি। এটা সোর্স ইমেজ থেকে আলাদাভাবে বিরাজ করে; যদিও উভয়ের সাইজ, পিক্সেল, আকৃতি একই। এটাকে রং করুন, সাজিয়ে রাখুন বা ছিঁড়ে ফেলুন, আসল ছবির উপর কোনো প্রভাব পড়বে না।
ক্লোনিং মানে মূল ইমেজের একটা নির্দেশনাবলী তৈরি করা, মানে কোথায় কোন পিক্সেল বসবে, কোন মাপে ছবিটি হবে ইত্যাদি। তাই ক্লোন করে বানানো ছবিও দেখতে মূল ছবির মতই হবে।
তবে এখানে নতুন ছবিটি আসল ছবির গুণাবলীর উপর নির্ভরশীল। মূল ছবিতে কোনো পরিবর্তন মানে ওটার বৈশিষ্ট্য পরিবর্তন। আর ক্লোনিং যেহেতু কপির মত কেবল বর্তমান ভার্শনের উপর নির্ভরশীল নয়, এটা শুরু থেকেই ফোকাস করে গোড়াতে, তাই ক্লোন করা ছবিটির বৈশিষ্ট্যও পরিবর্তন হবে।
Website cloning ব্যাপারটা কি?
Code #1
button {background-color: #007bff;color: white;padding: 10px 20px;border: none;cursor: pointer; }button:hover {background-color: #0069d9; }<button>Click me</button>
#myButton {background-color: #007bff;color: white;padding: 10px 20px;border: none;cursor: pointer; }#myButton:hover {background-color: #0069d9; }<button id=”myButton”>Click me</button>
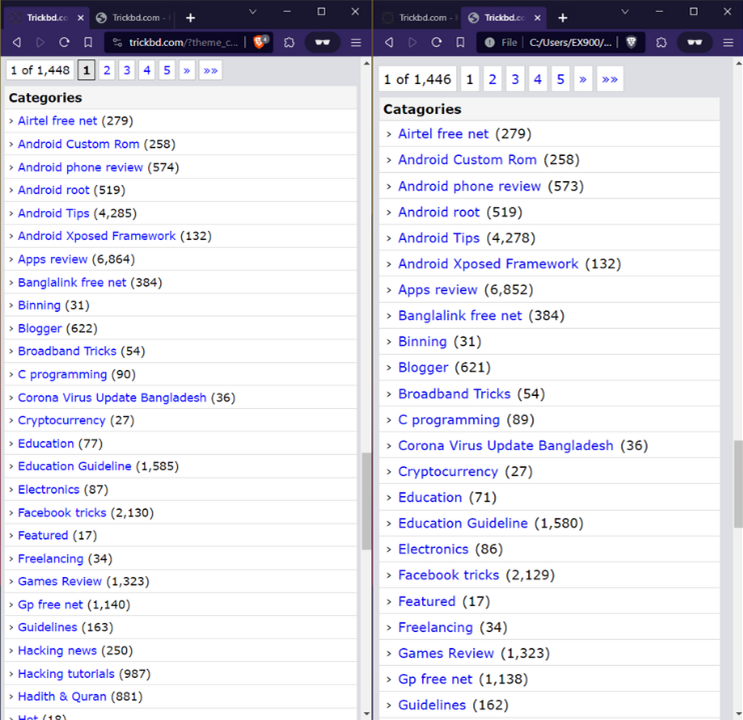
Website Cloning করতে ট্রিকবিডিকে কেন বাছাই করা হল?
প্রাথমিক উপকরন
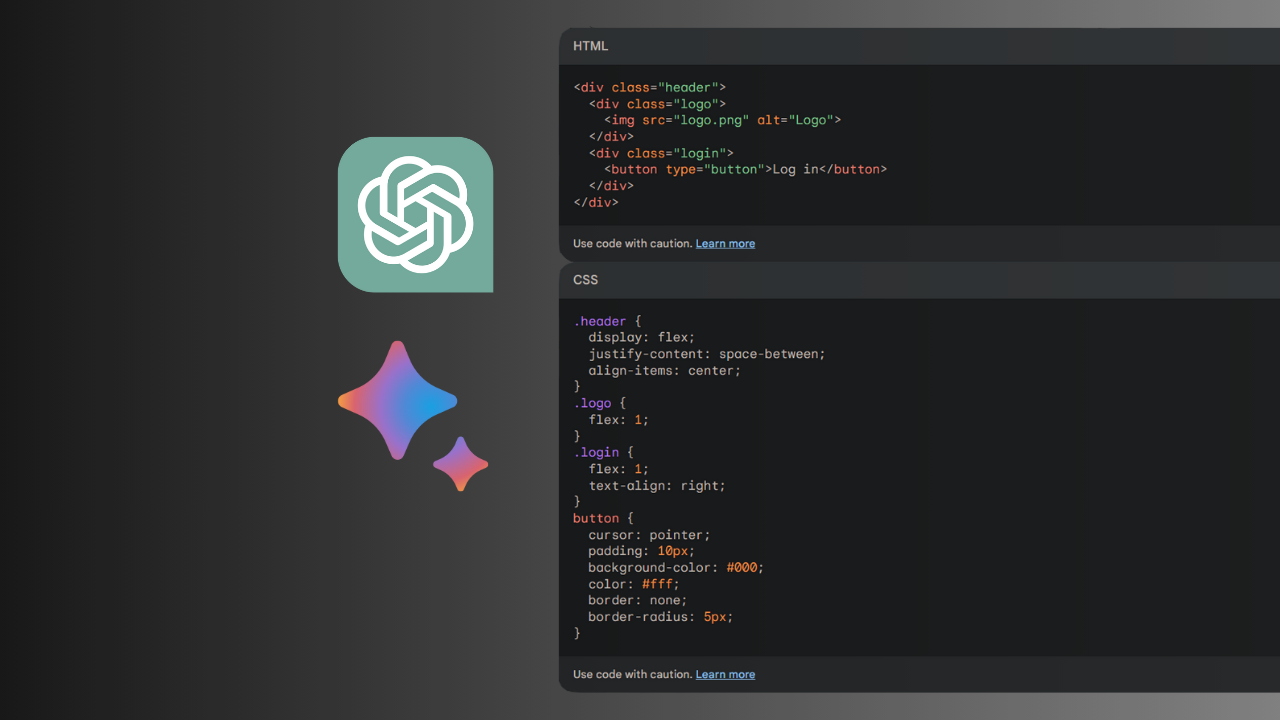
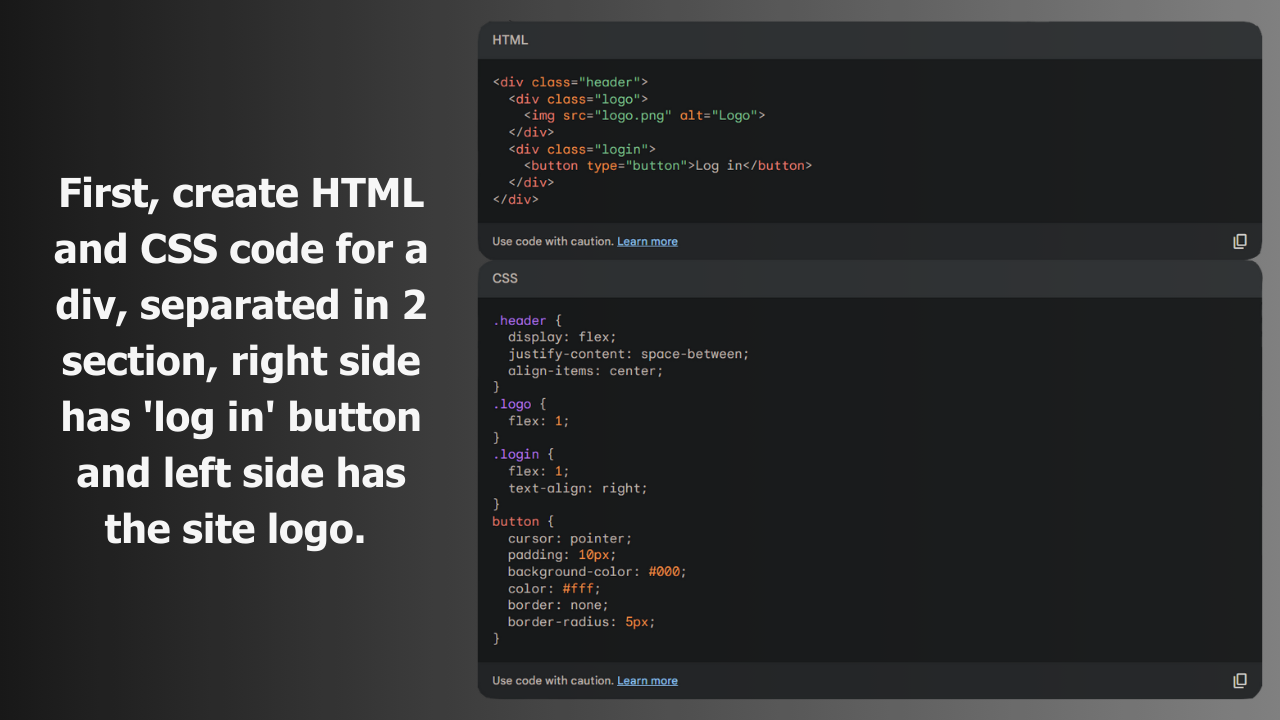
Website Cloning with AI Chatbot, HTML, CSS: Step by Step
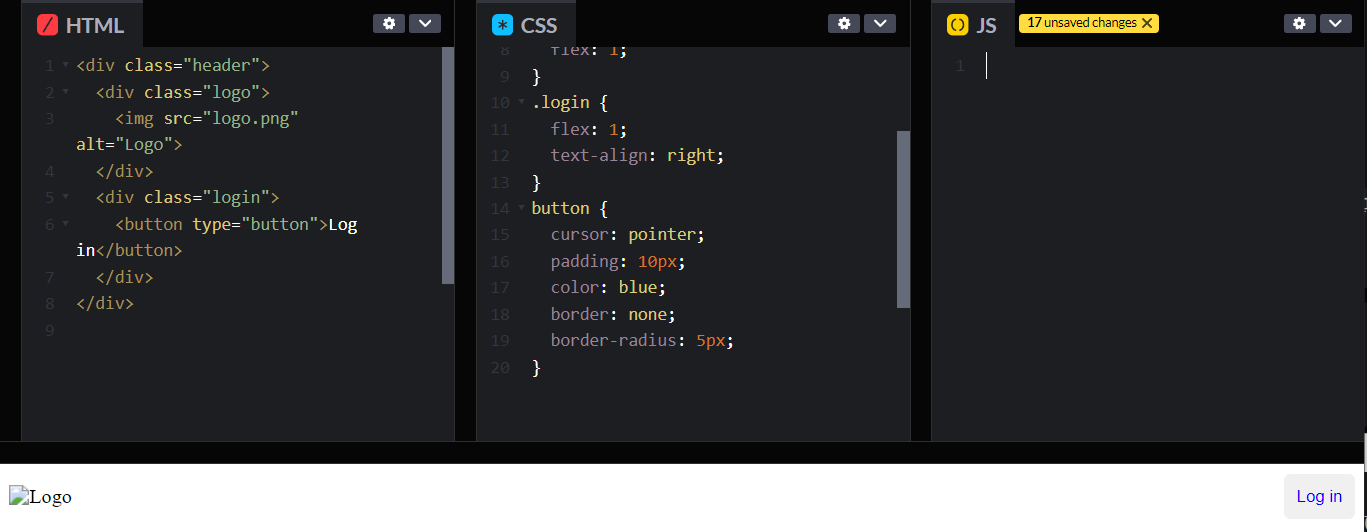
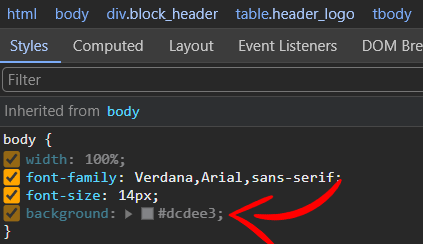
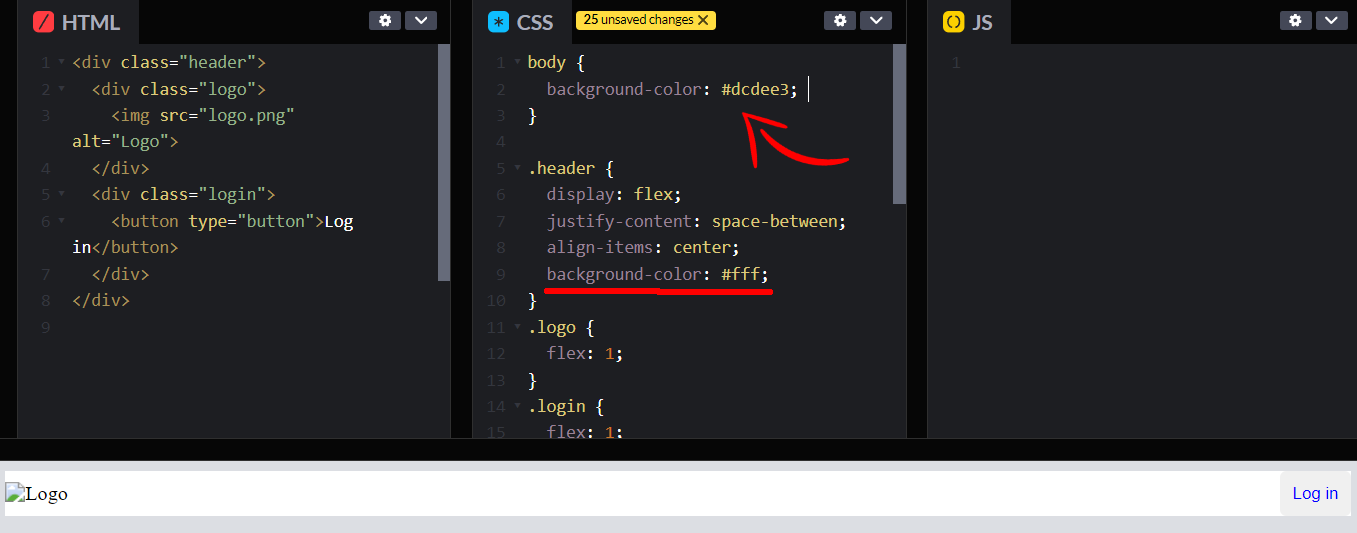
হেডিং
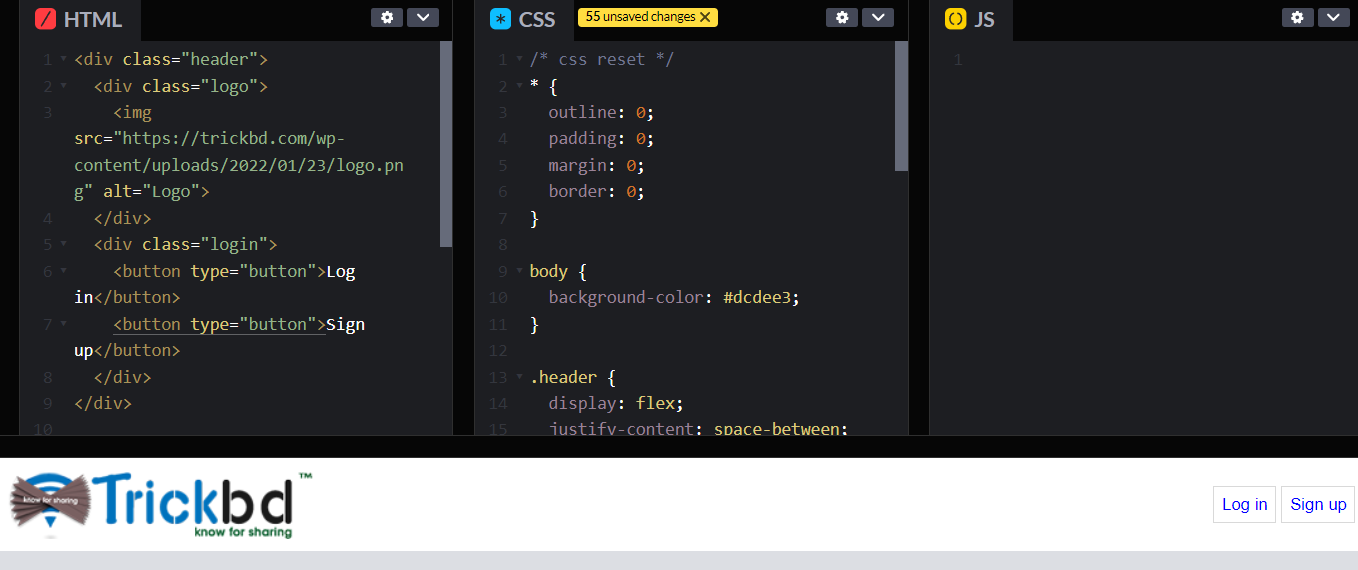
CSS Reset
কোডের কঙ্কালটা পেলেই হল, বাকিটা ডেভেলপার নিজে বুঝে নিবে
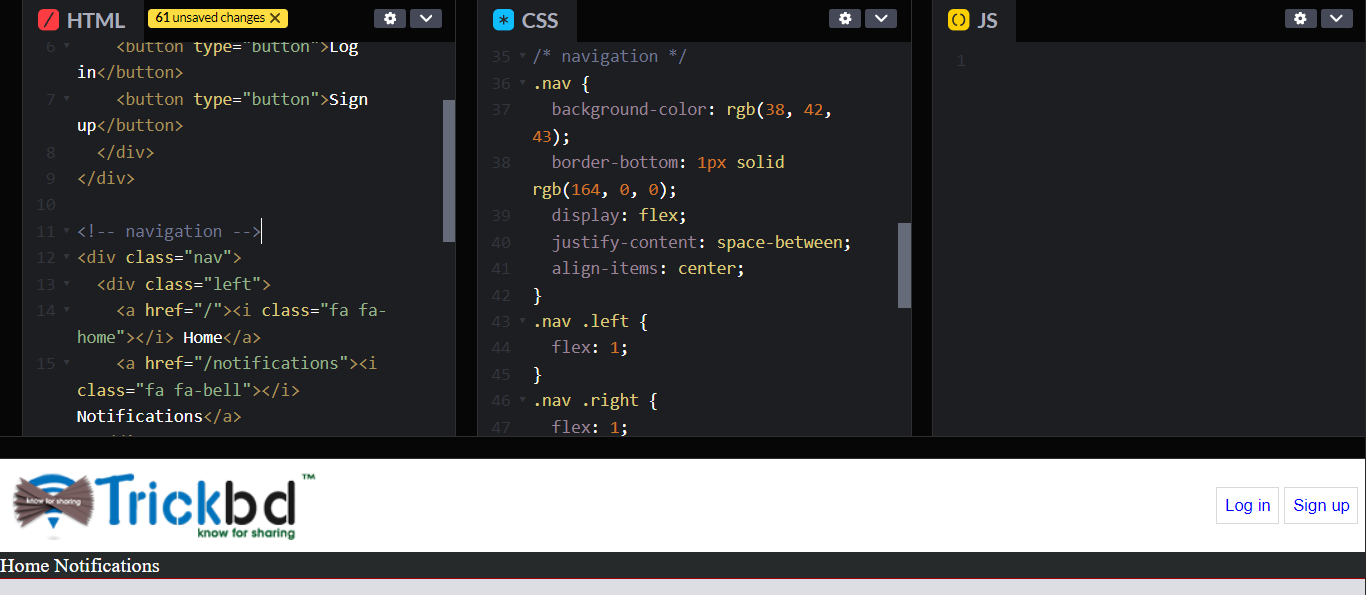
নেভিগেশন
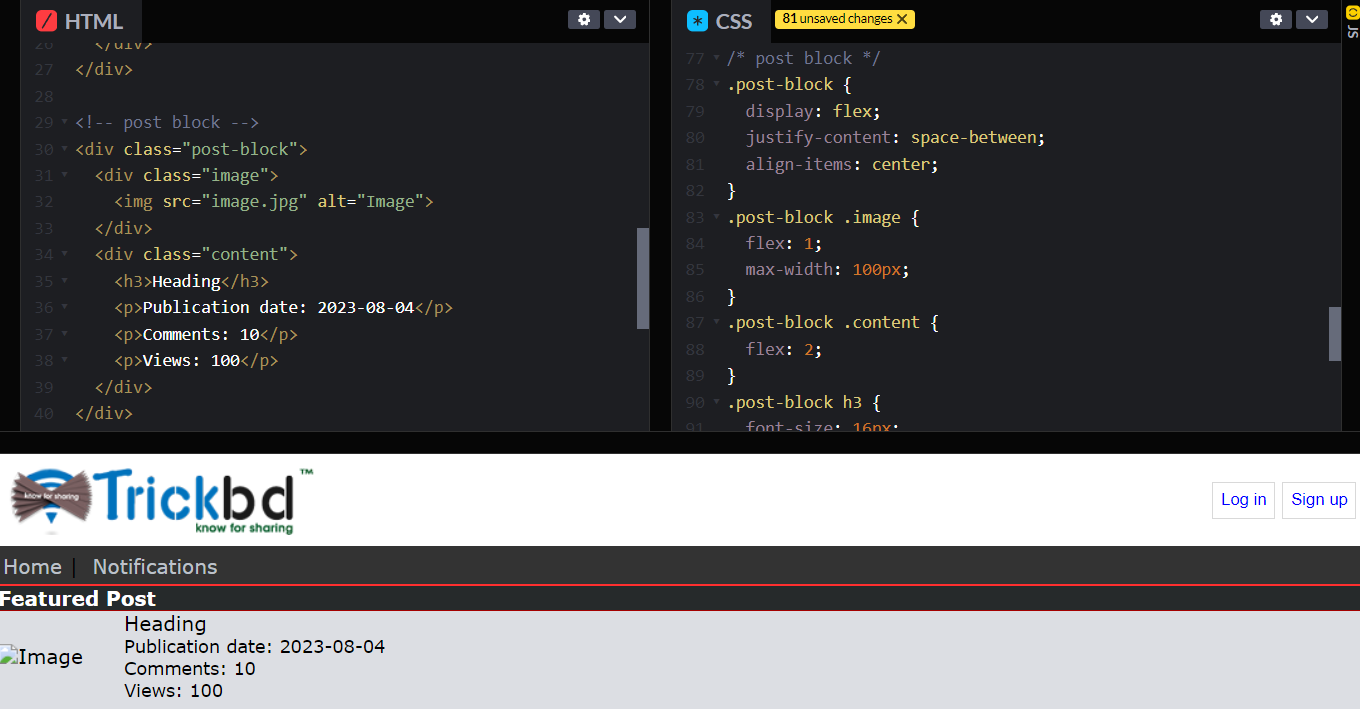
পোস্ট সেকশন
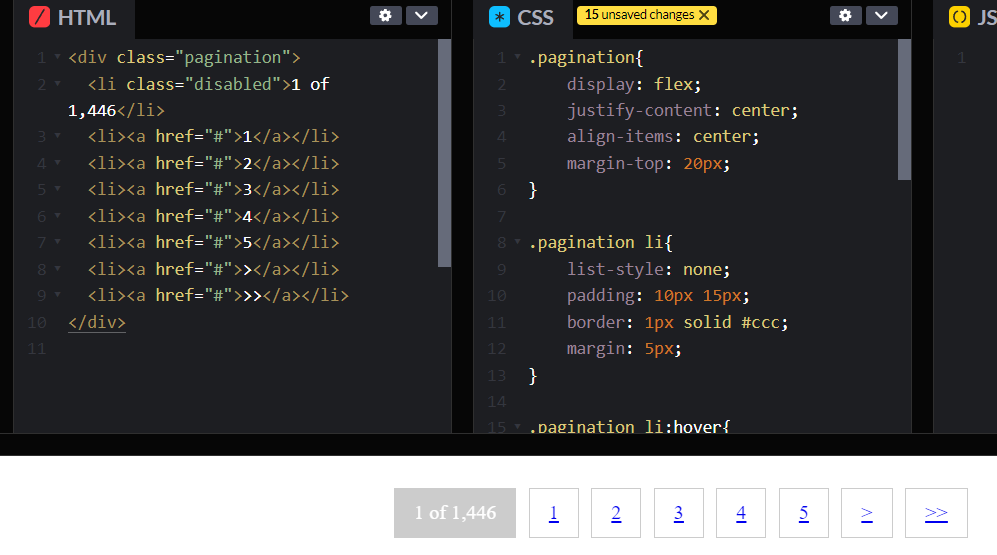
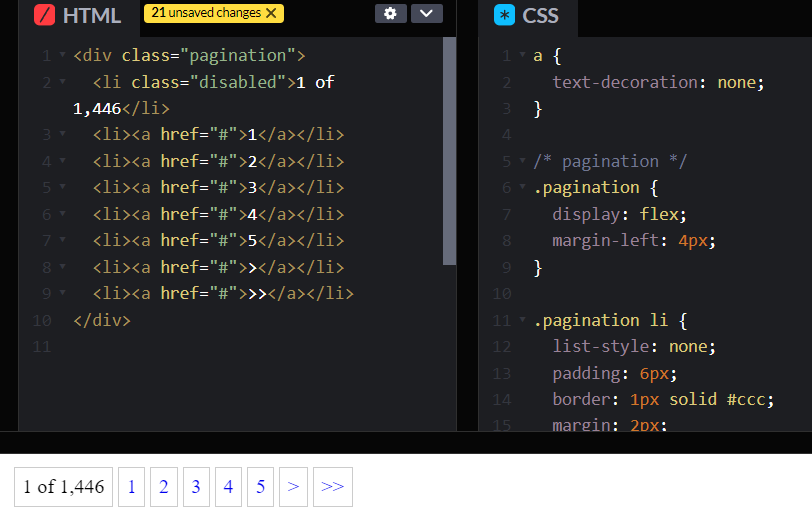
পেজিনেশন
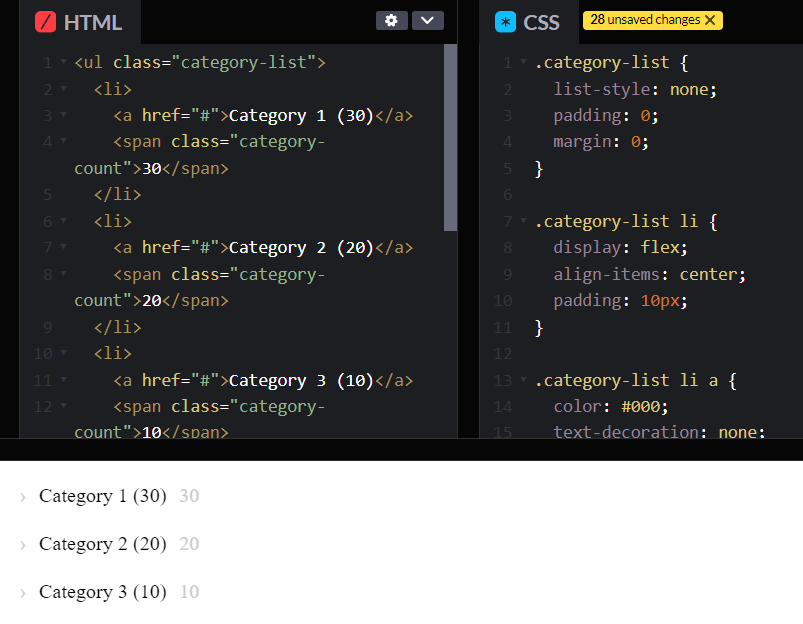
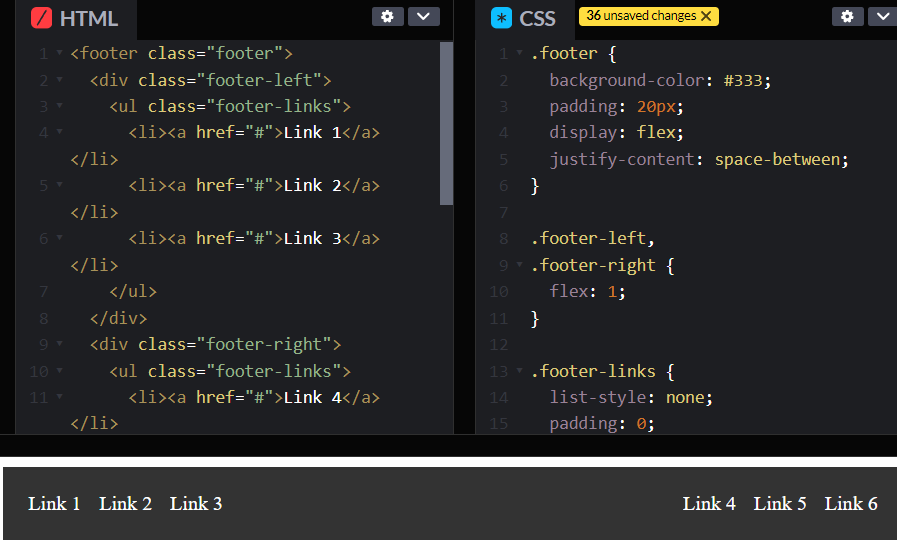
ক্যাটাগরি


























Edit: ওও আপনি বোধহয় পিএইচপি সাইটের কথা বলছেন? হা php ওয়েবসাইটও অবশ্যই বানানো যাবে তবে তার জন্য আগে আপনারও php জানা থাকতে হবে।
একটা জিনিস না জেনে chatgpt কে বানিয়ে দিতে বললে সে কি বানিয়ে দিল সেটা তো বুঝা যাবে না। কোডে কোনো ভুল থাকলে বা চেঞ্জ করা লাগলেও বুঝতে কষ্ট হবে।